| English |
| Português |
Sobre • Funcionalidades • CI/CD • Linguagens e tecnologias utilizadas • Instalação • Telas • Licença
O portfolio é um dos projetos do Bootcamp Front End Avançado da Alura. Nele o desafio é criar uma Single Page Application(SPA), que está sendo desenvolvida utilizando NextJS e a biblioteca styled-components, para demonstar outros projetos.
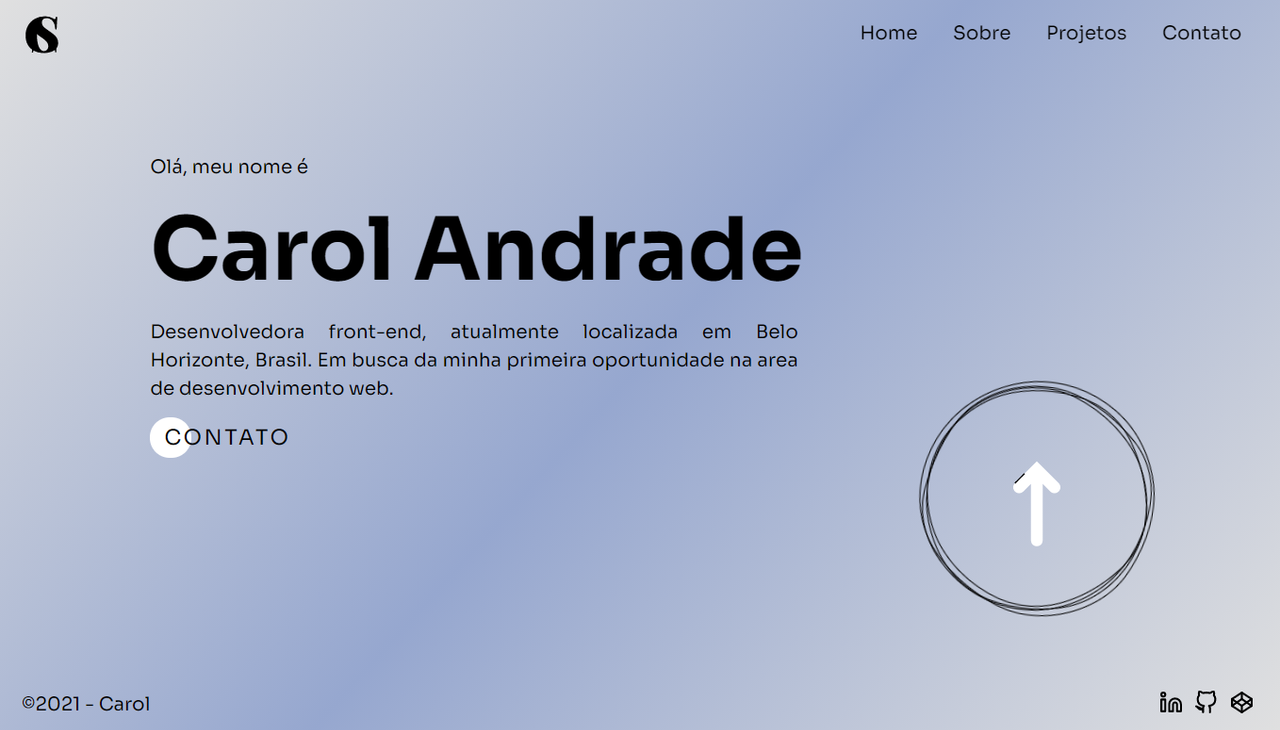
- Na pagina HOME você pode visualizar os projetos passando o mouse no circulo+seta na tela. Você pode ser direcionado para a página Contato quando clicar no botão 'CONTATO'.
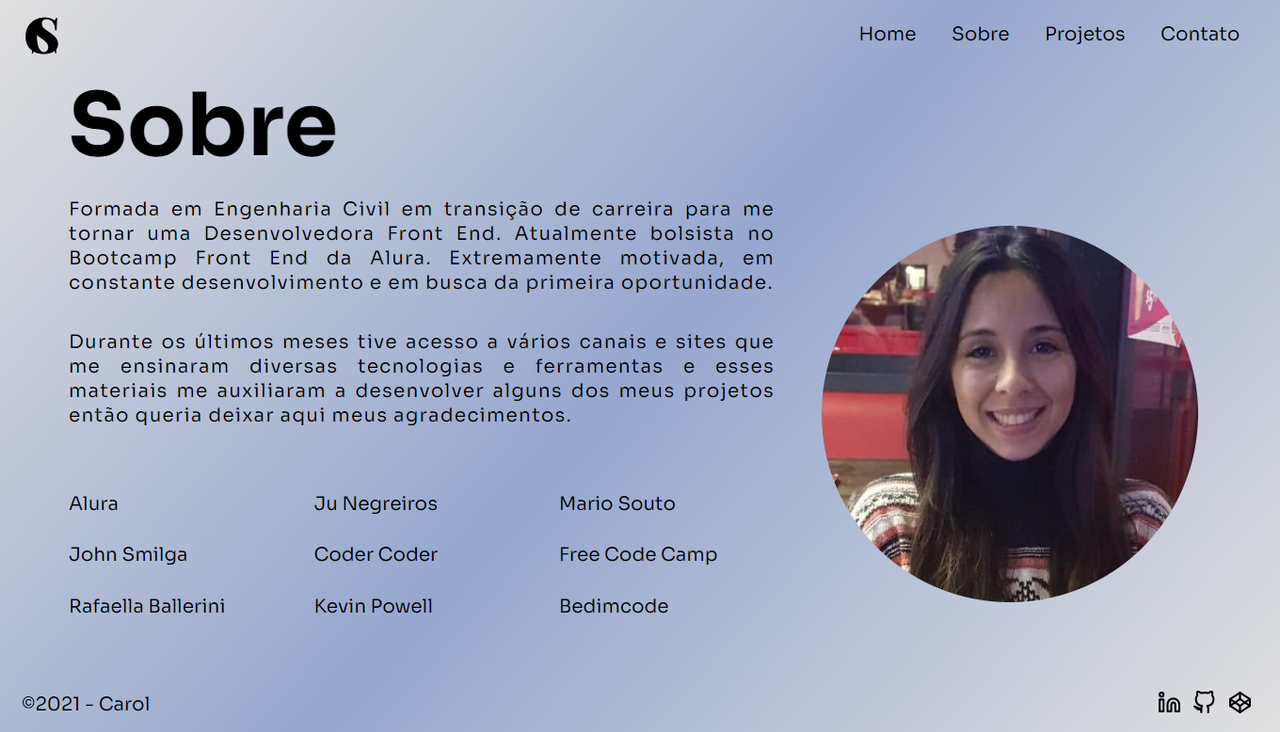
- Na página SOBRE, você pode conhecer um pouco mais sobre mim e alguns das pessoas/canais que me ajudaram a começar nessa carreira.
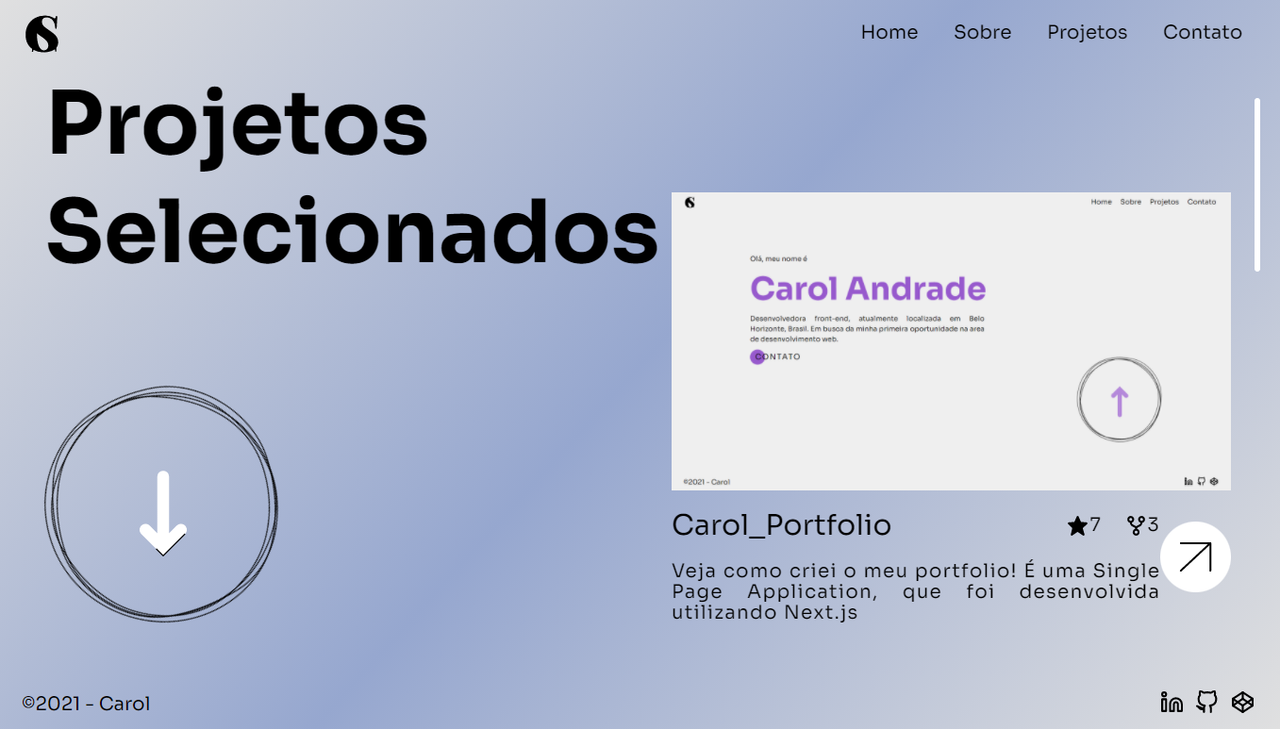
- Na página de PROJETOS, é apresentado o projeto principal, que descreve como o proprio portfolio foi criado. Abaixo voce pode ver outros projetos que criei.
- Na página de CONTATO, você pode clicar no texto 'Vamos conversar?' que ele abre o modal do formulario, possibilitante o preenchimento do mesmo. Aproveita e me manda uma mensagem falando o que achou sobre o projeto.
Para configuração do projeto utilizei o ESLint, Husky e Conventional Commits. Todos eles já estavam instalado no Template base com Next e Styled Components que utilizei para iniciar o projeto.
- Clonar repositorio
git clone https://github.com/carolandrade1/carol_BootcampFrontEndAlura && cd carol_BootcampFrontEndAlura
- Instalar dependências
yarn install
- Rodar aplicativo
yarn dev
- Acesse http://localhost:3000/ e navegue pelo site
Template base com Next e Styled Components
| Home | Sobre |
|---|---|
 |
 |
| Projetos | Contato |
 |
 |
Este projeto está sob a licença MIT.
Feito por Carol Andrade