This repository contains the basic prerequisites to get started with Observable Framework on Github Codespaces, using micromamba as Python package manager running on Alpine Linux.
- Sign in to your GitHub account.
- Open https://github.com/dleeftink/observable-codespace (this repository).
- Select
Use this template>Open in a codespace.
Wait for the codespace to be built and the setup scripts to finish running (this may take some time).
- After succesfully setting up the environment, codespaces should have
automatically opened
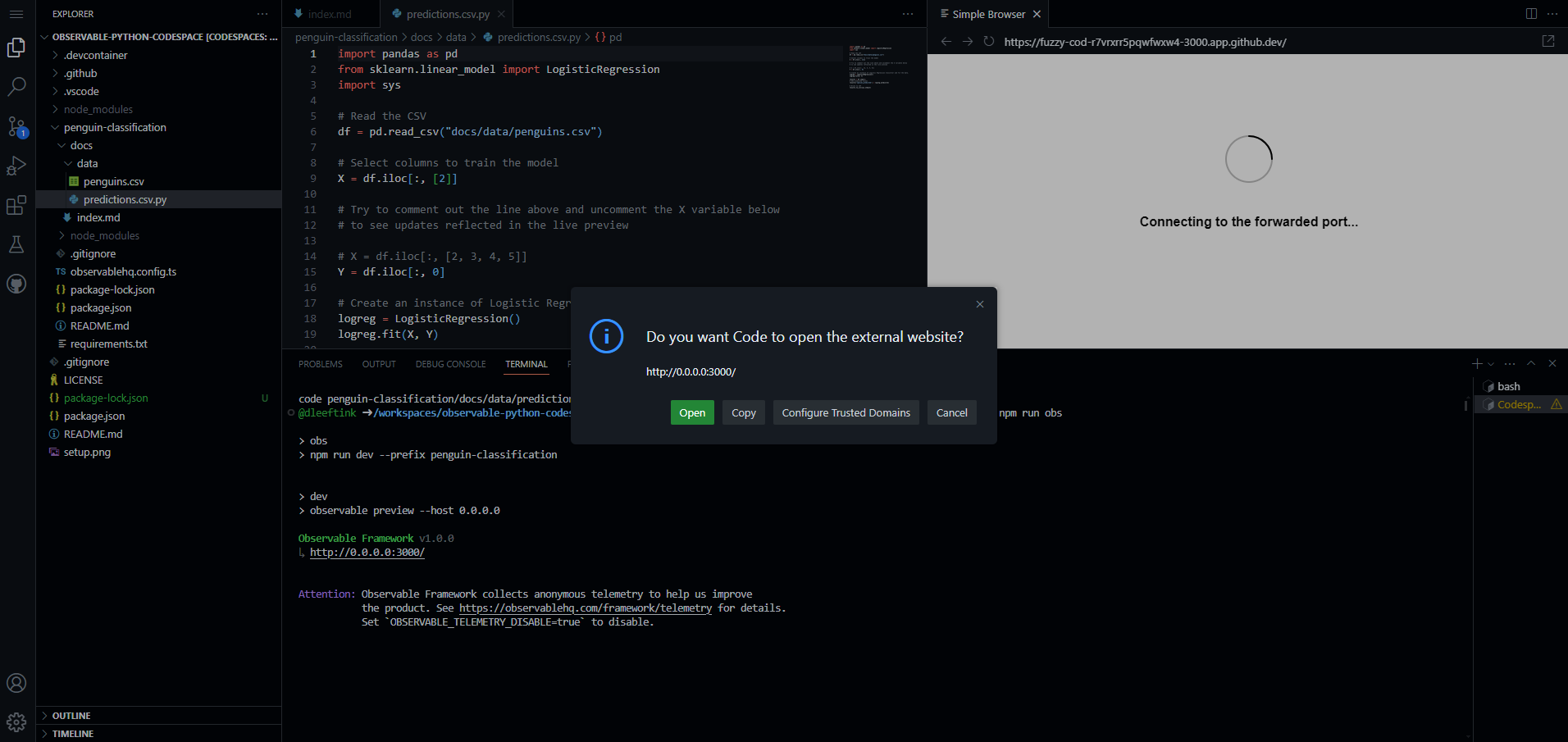
index.mdandpenguins.csv.pyto the left and a live preview pane to the right. - Additionally, a popup might open asking you to trust the live server destination.
You can edit the index.md contents, after which the content changes are reflected (with a slight delay) in the preview pane.
- Navigate to
penguin-classification/docs/data/penguins.csv.pyand uncommentX = df.iloc[ ... ]to observe how changes to the Python data-loader are propagated to the live-preview.
If updates stop being reflected in the preview pane, refresh the page. If updates aren't propagated after refreshing, execute CTRL/CMD + C in the terminal after which you can restart the live server using npm run obs.
- If you accidentally close the preview pane, you can re-open this by navigating to the
Portstab on the bottom half of the screen and hovering theForwarded Address. Click thePreview in Editoricon that shows on hover to re-open the preview inside your codespace. - For more information on getting started, visit the Observable Framework Documentation.
You can create new dashboards ('sub-repositories') as follows:
-
Open the
Terminaltab andcdto the/workspace/observable-python-codespacedirectory if not already there. -
Run the
npm init @observablehqcommand.- If this is your first time running this command, you will be prompted to install
create. Typey.
- If this is your first time running this command, you will be prompted to install
-
Follow the CLI to create the sub-reposistory and additional template files.