A Facebook & Twitter Like Card Loading Shimmer Skeleton Library.
In the dependencies: section of your pubspec.yaml, add the following line:
loader_skeleton: <latest_version>import 'package:loader_skeleton/loader_skeleton.dart';
//Widget
CardSkeleton(
isCircularImage: true,
isBottomLinesActive: true,
)
import 'package:loader_skeleton/loader_skeleton.dart';
//Widget
CardListSkeleton(
isCircularImage: true,
isBottomLinesActive: true,
length: 10,
)
import 'package:loader_skeleton/loader_skeleton.dart';
//Widget
CardProfileSkeleton(
isCircularImage: true,
isBottomLinesActive: true,
)
import 'package:loader_skeleton/loader_skeleton.dart';
//Widget
CardPageSkeleton(
totalLines: 5,
)
To use dark theme in your app. Simply provide brightness to dark in your Material App Widget or use Theme Widget.
Enable Dark Theme
ThemeData(
brightness: Brightness.dark,
),
import 'package:loader_skeleton/loader_skeleton.dart';
//Widget
DarkCardSkeleton(
isCircularImage: true,
isBottomLinesActive: true,
)
import 'package:loader_skeleton/loader_skeleton.dart';
//Widget
DarkCardListSkeleton(
isCircularImage: true,
isBottomLinesActive: true,
length: 10,
)
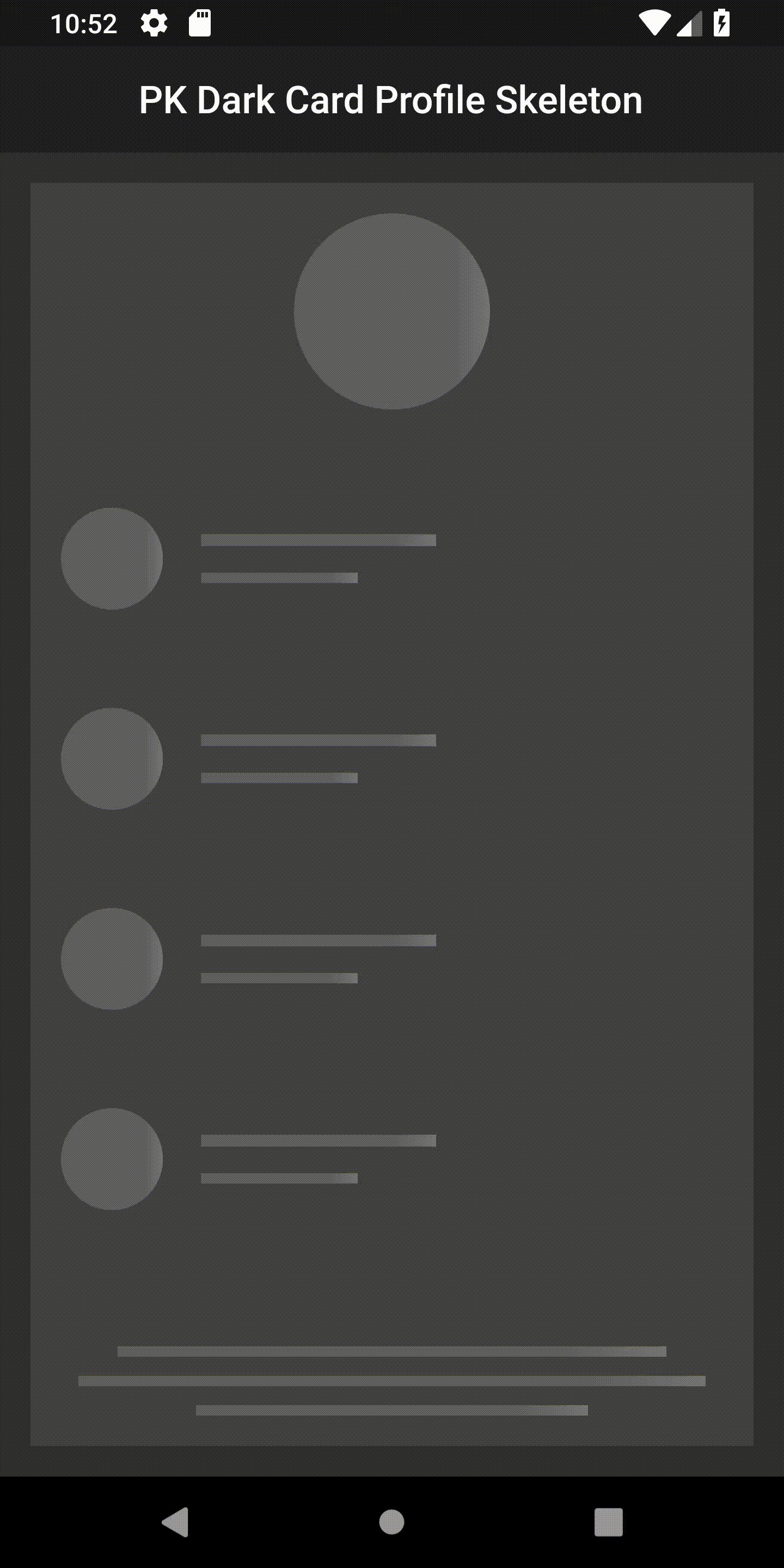
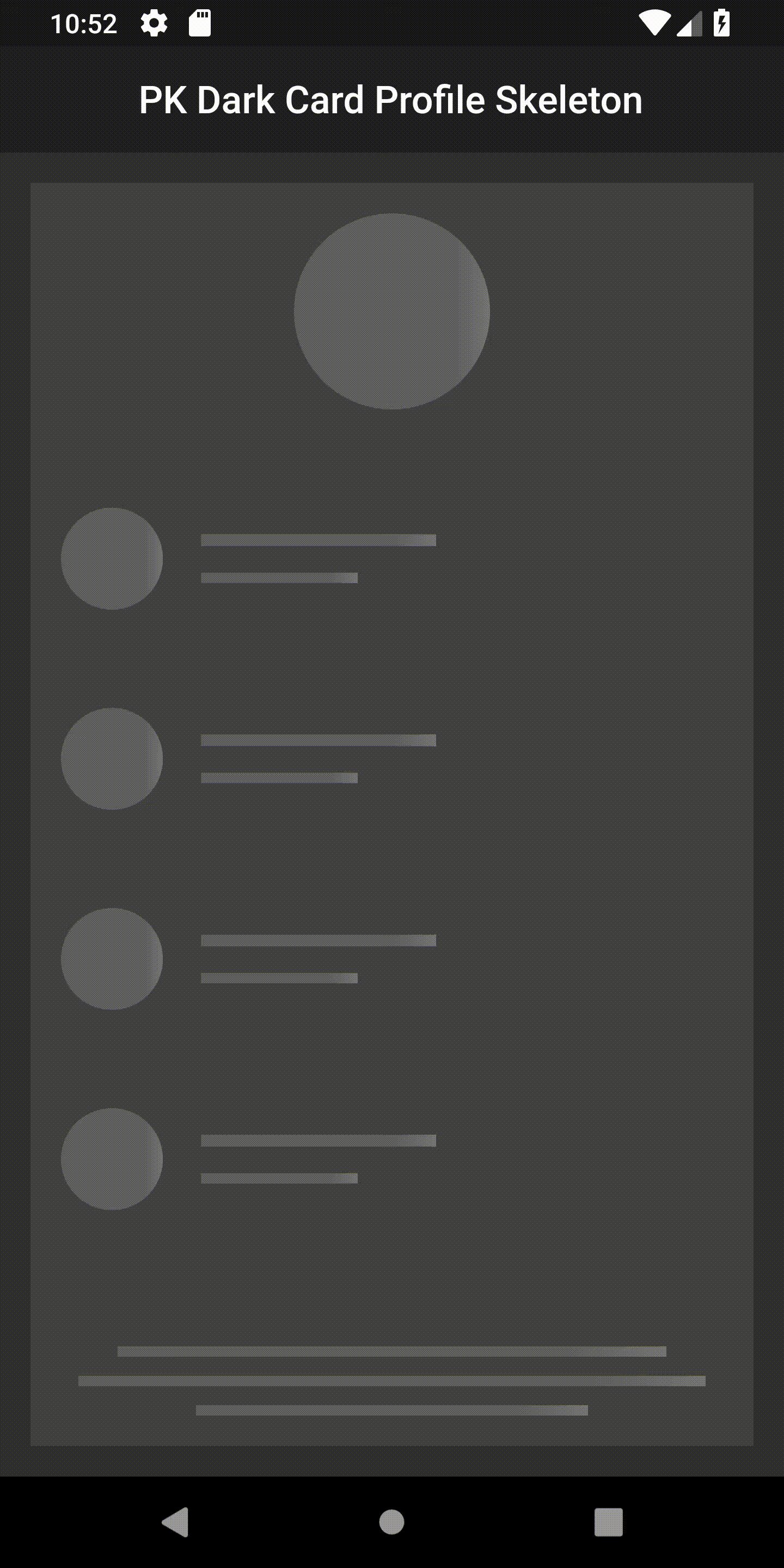
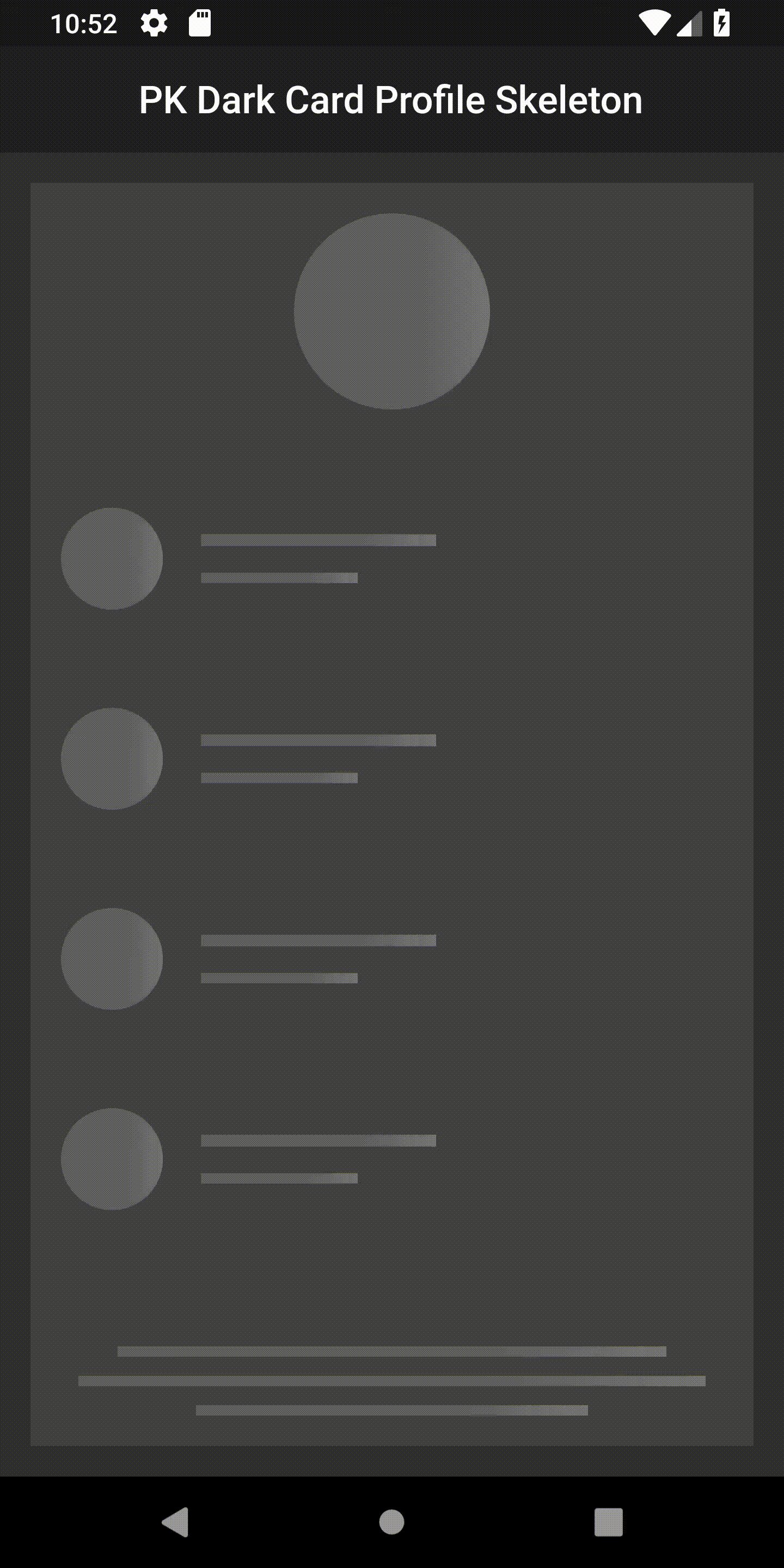
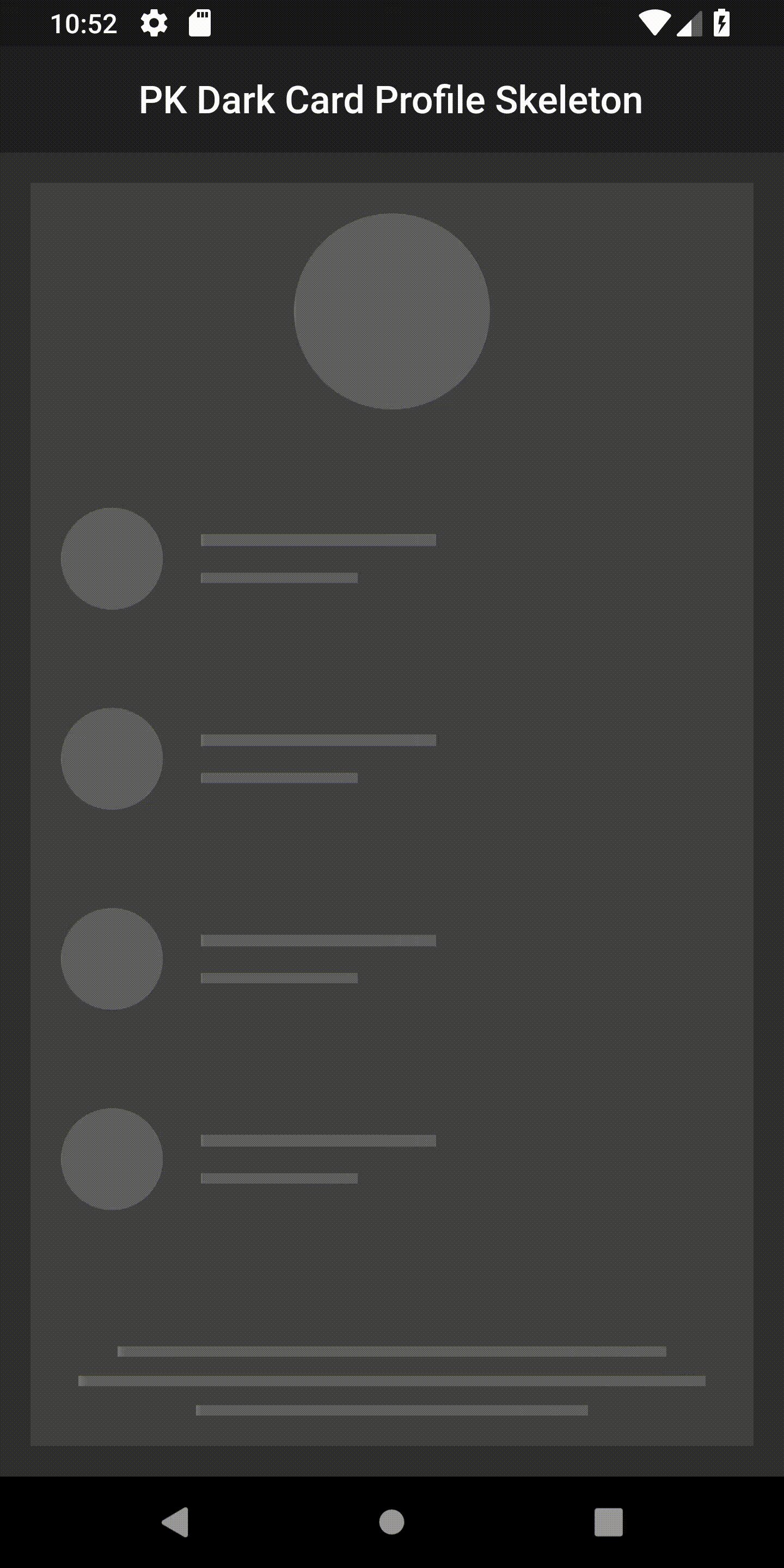
import 'package:loader_skeleton/loader_skeleton.dart';
//Widget
DarkCardProfileSkeleton(
isCircularImage: true,
isBottomLinesActive: true,
)
import 'package:loader_skeleton/loader_skeleton.dart';
//Widget
DarkCardPageSkeleton(
totalLines: 5,
)
- Fork it
- Create your feature branch (git checkout -b my-new-feature)
- Commit your changes (git commit -am 'Add some feature')
- Push to the branch (git push origin my-new-feature)
- Create new Pull Request
For help getting started with Flutter, view our online documentation.
For help on editing package code, view the documentation.