Introduction to Diffusion Real-Time Event Stream through a simple application using Diffusion Cloud and Apache Kafka.
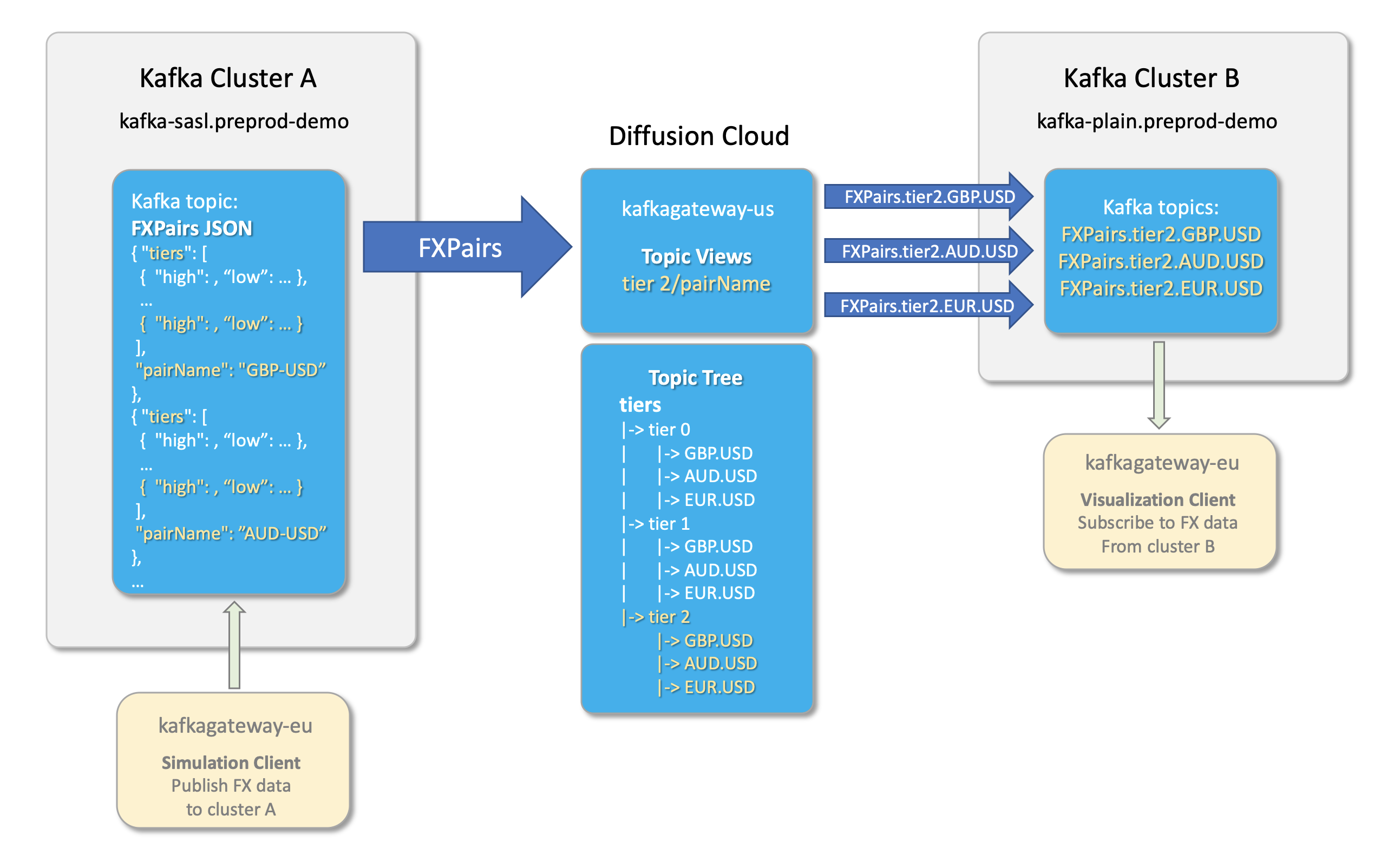
A simple projects illustrating real-time replication and fan-out of foreign exchange (fx) event streams from Kafka cluster A to Kafka cluster B, through Diffusion Cloud instance via the use of our Kafka Adapter.
These JavaScript code examples will help you publish fx events on real-time from a front-end app to a Kafka cluster A, consume from it and transform data on-the-fly via our powerful Topic Views feature.
Although we provide a fx data simulation client using JavaScript, to populate Kafka cluster A, this tutorial purely focus on the no-code solution to deliver event data between remote Kafka sites/clusters where not all the firehose data from one site needs to be replicated/fanned-out to the other.
kafka-app-L1 introduces the concept of Topic Views, a dynamic mechanism to map part of a server's Topic Tree to another. This enables real-time data transformation before replicating to a remote cluster as well as to create dynamic data models based on on-the-fly data (eg: Kafka firehose data). This lesson also shows how to use our Kafka adapter to ingest and broadcast fx data using Diffusion Topic Views in order to consume what you need, not all the Kafka stream.
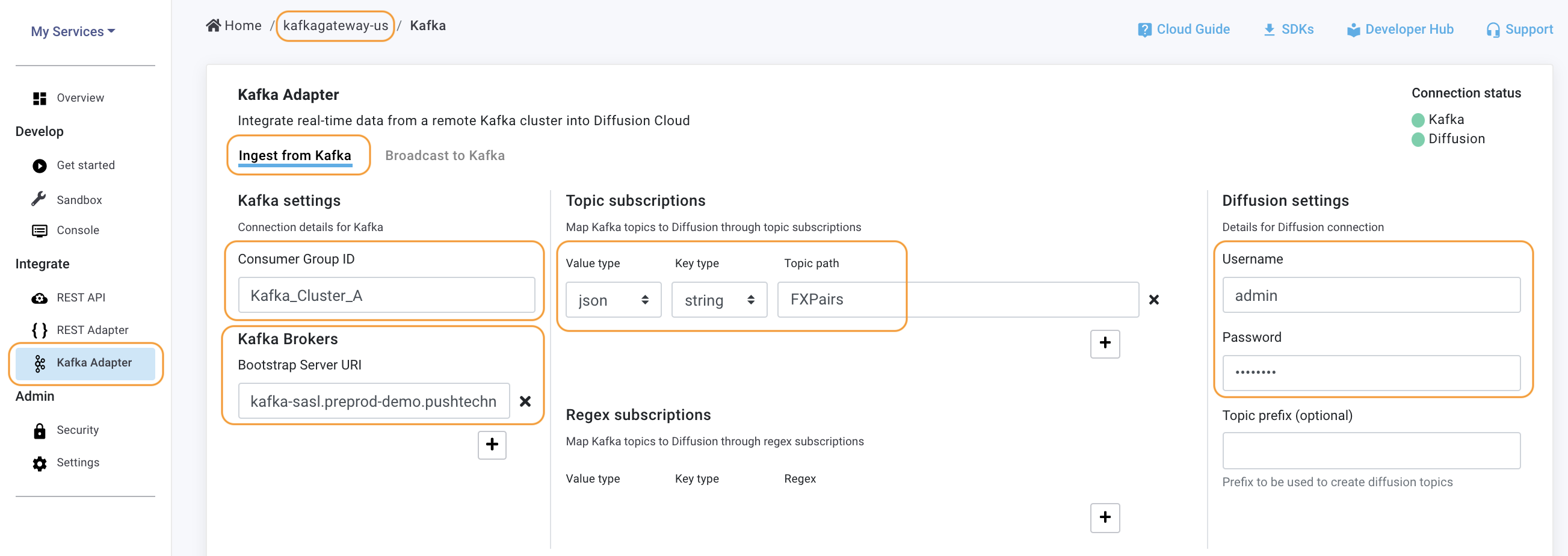
Adapters > Kafka Adapter > Ingest from Kafka Config:
Bootstrap Server > connect to you Kafka cluster A (eg: "kafka-sasl.preprod-demo.pushtechnology")
Diffusion service credentials > admin, password (use the "Security" tab to create a user or admin account)
Kafka Topic subscription > the source topic from your Kafka cluster (eg: "FXPairs")
Kafka Topic value type > we are using JSON, but can be string, integer, byte, etc.
Kafka Topic key type > use string type for this code example.
We can see the events from FXPairs Kafka topic (from cluster A) is now being published to Diffusion topic path: FXPairs. If there are no new events, it might be because the FXPairs topic has not received any updates from Kafka yet.
Step 3: Create Topic Views using Source value directives
Source value directives use the keyword expand() value directive to create multiple reference topics from a single JSON source topic, or value() directive to create a new JSON value with a subset of a JSON source topic.
We are going to map the topic FXPairs stream (we get from Kafka cluster A) to a new Diffusion Topic View with path: pairs/<expand(/value/pairs,/pairName)>/ where /value/pairs,/pairName is the Kafka payload currency pairName (part of the JSON structure in the FXPairs Kafka topic).
This Topic View will take care of dynamic branching and routing of event streams in real-time, by only sending the specific currency pair from Kafka cluster A, to Kafka cluster B, and not the whole stream.
As new events are coming in from the Kafka cluster A firehose, Diffusion is dynamically branching and routing the currency pairs, on-the-fly when replicating and fan-out to Kafka cluster B.
Note: The topic path will dynamically change as new currency pair values come in.
When clicking on the "+" for "tiers" topic tree, the following image shows a Topic View for the following specification:
Lesson 1: Mapping Topics
Lesson 2: Mapping Topic Branches
Lesson 3: Extracting Source Topic Values
Lesson 4: Throttling Reference Topics
Adapters > Kafka Adapter > Broadcast to Kafka Config:
Bootstrap Server > connect to you Kafka cluster A (eg: "kafka-plain.preprod-demo.pushtechnology")
Diffusion service credentials > admin, password (use the "Security" tab to create a user or admin account)
Topic subscription > the source topic from Diffusion to be broadcasted to Kafka cluster B (eg: from "tiers/2/GBP-USD" to "FXPairs.tier2.GBP.USD")
Topic value type > we are using JSON, but can be string, integer, byte, etc.
Kafka Topic key type > use string type for this code example.
- Download our code examples or clone them to your local environment:
git clone https://github.com/diffusion-playground/kafka-integration-no-code/
- A Diffusion service (Cloud or On-Premise), version 6.6 (update to latest preview version) or greater. Create a service here.
- Follow our Quick Start Guide and get your service up in a minute!
Really easy, just open the index.html file locally and off you go!