typora的图片存储在本地,若拷贝md文件到其他设备,必须同时传送图片,不方便。
采用图床的方法实现多设备查看图片。
- 能不能实现typora中删除图片时,同步删除图床中的图片
- 导出为pdf时,图片不显示
图床:存储图片的服务器,这里选择GitHub仓库,还可以使用smms
Pic-Core:上传图片的工具,这里使用命令行版本,只有在需要上传时才调用,不占用内存
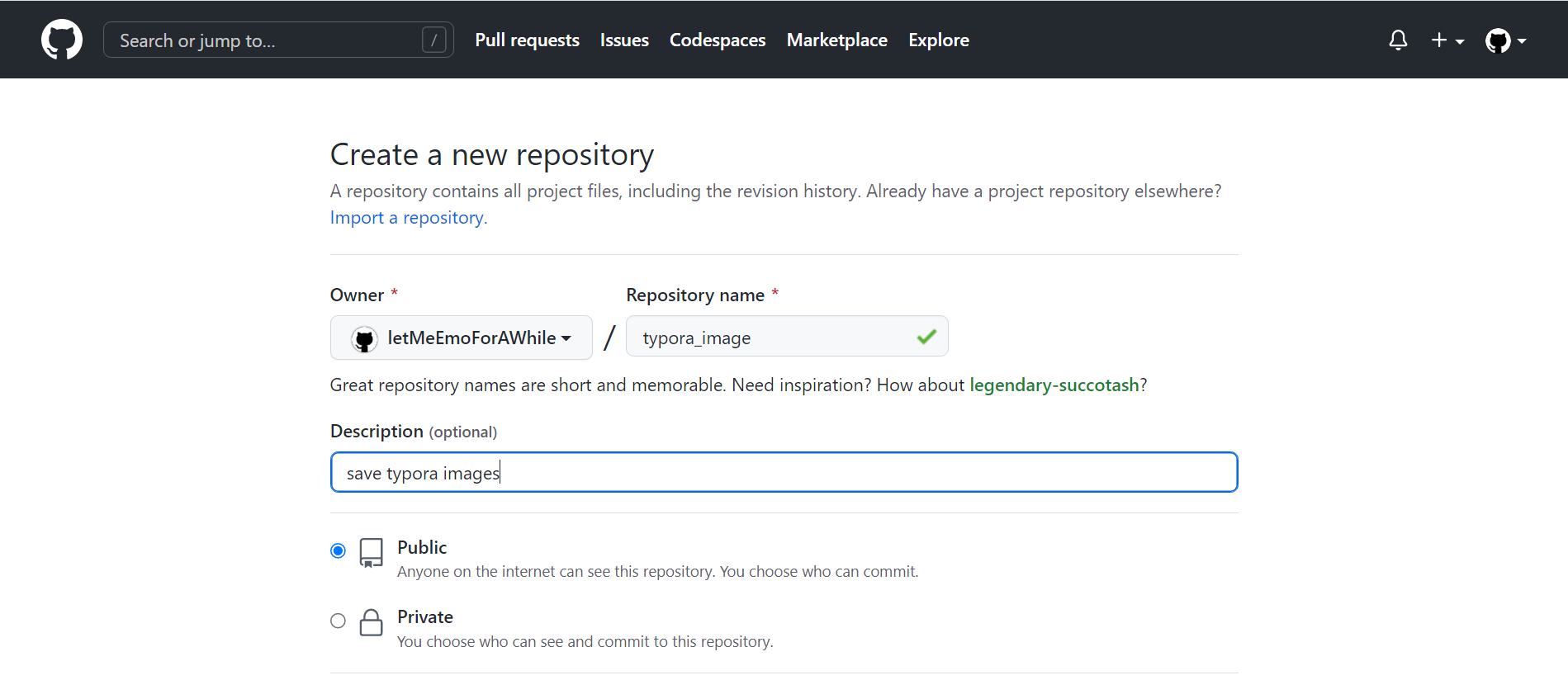
创建新仓库,仓库类型一定要选为Public
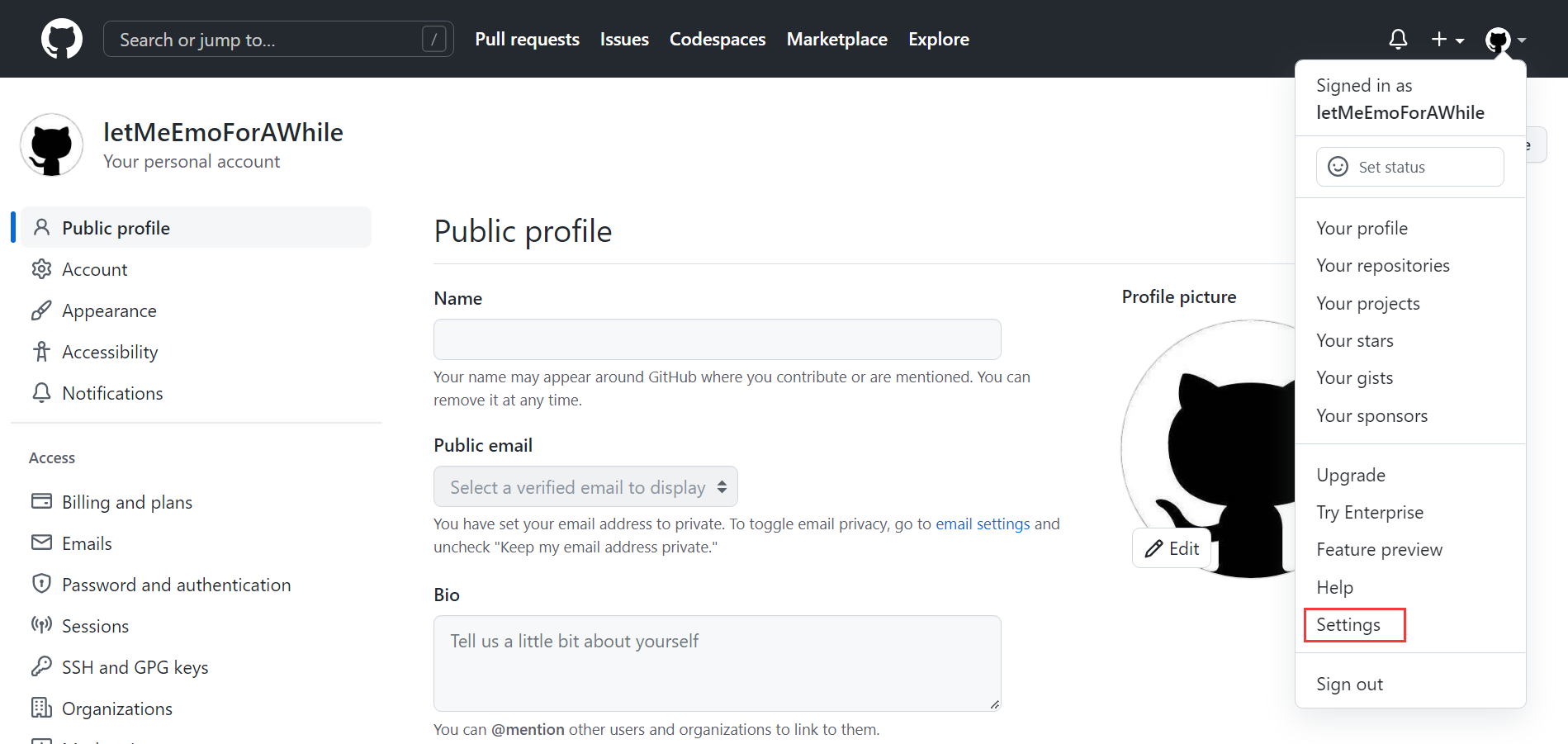
2.1 点击设置
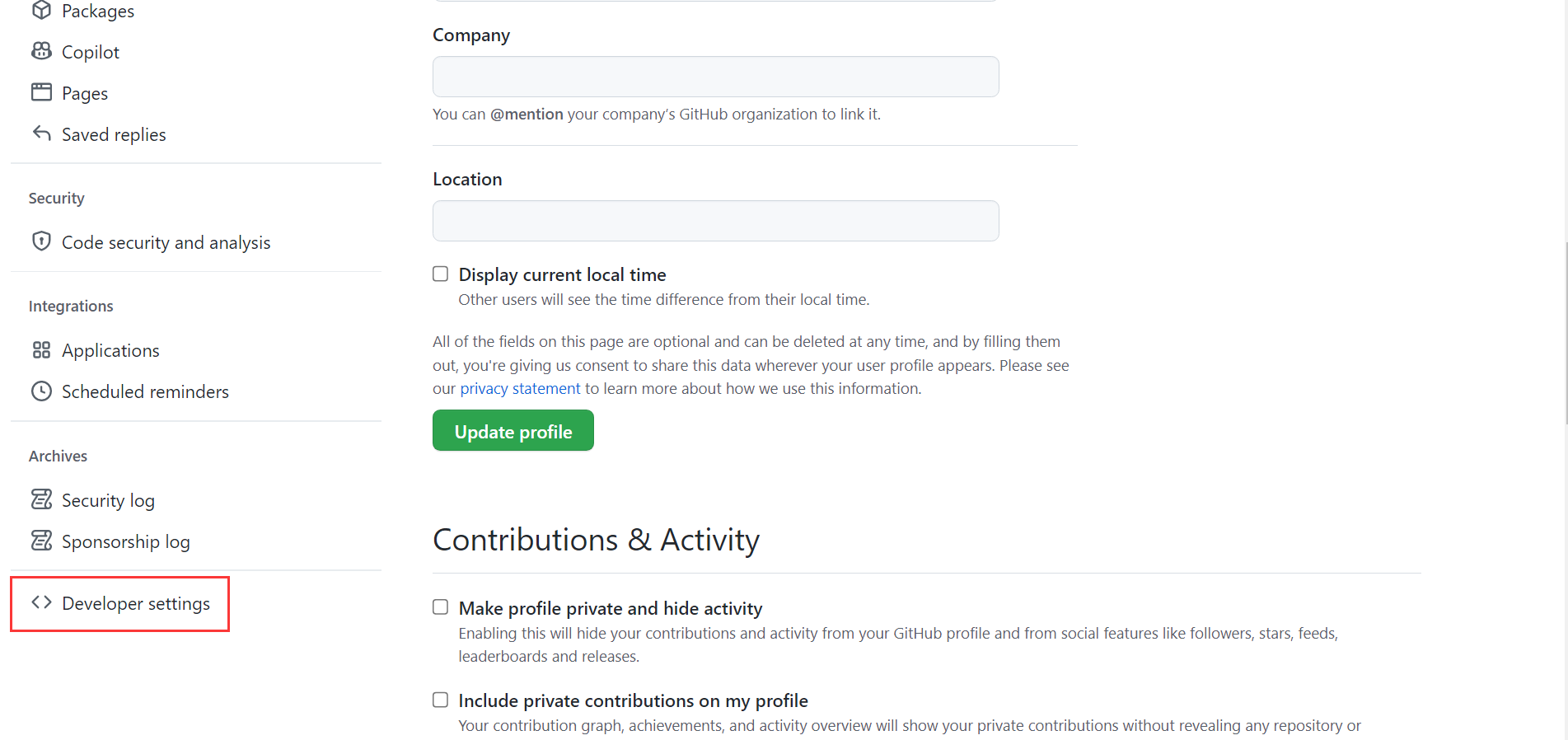
2.2 点击developer settings
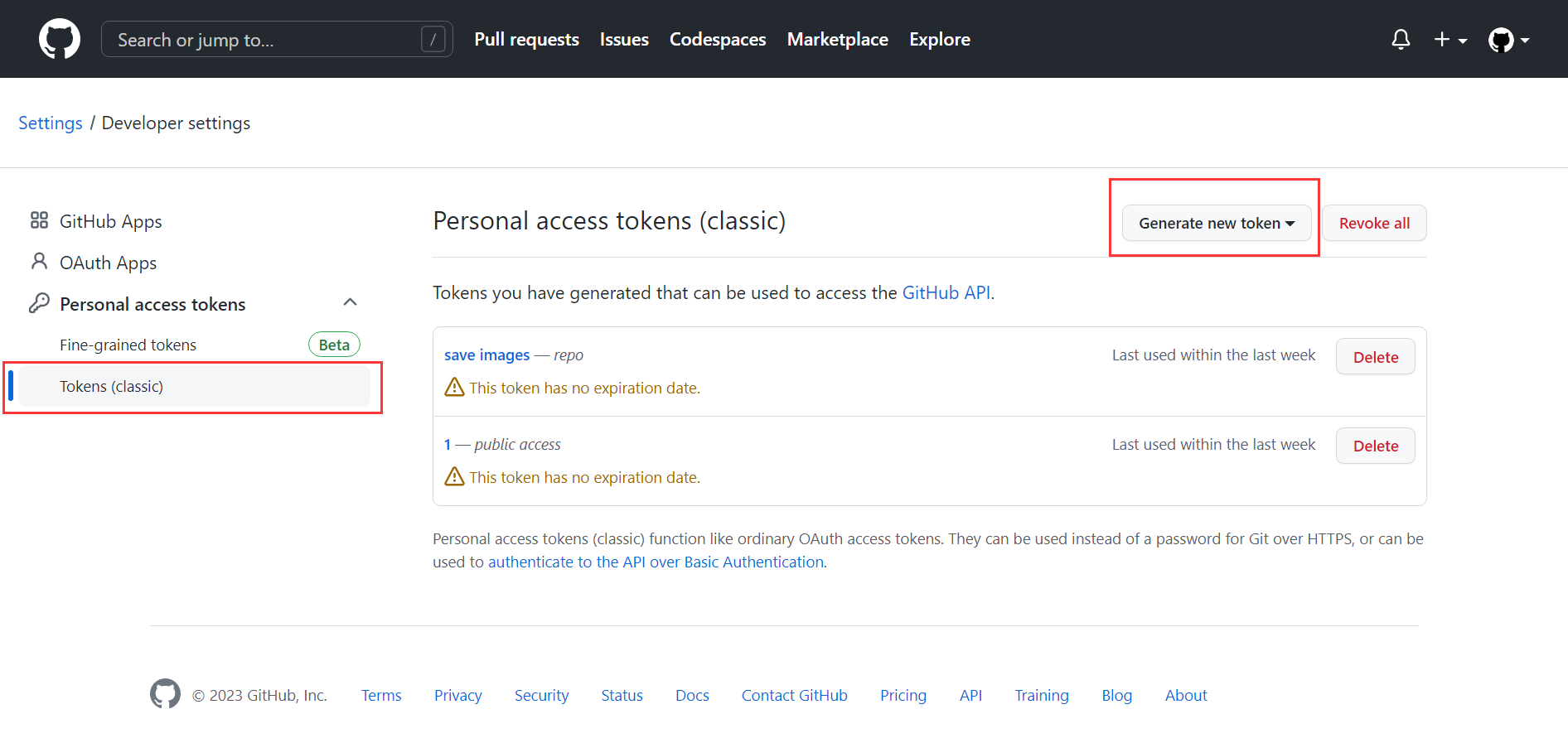
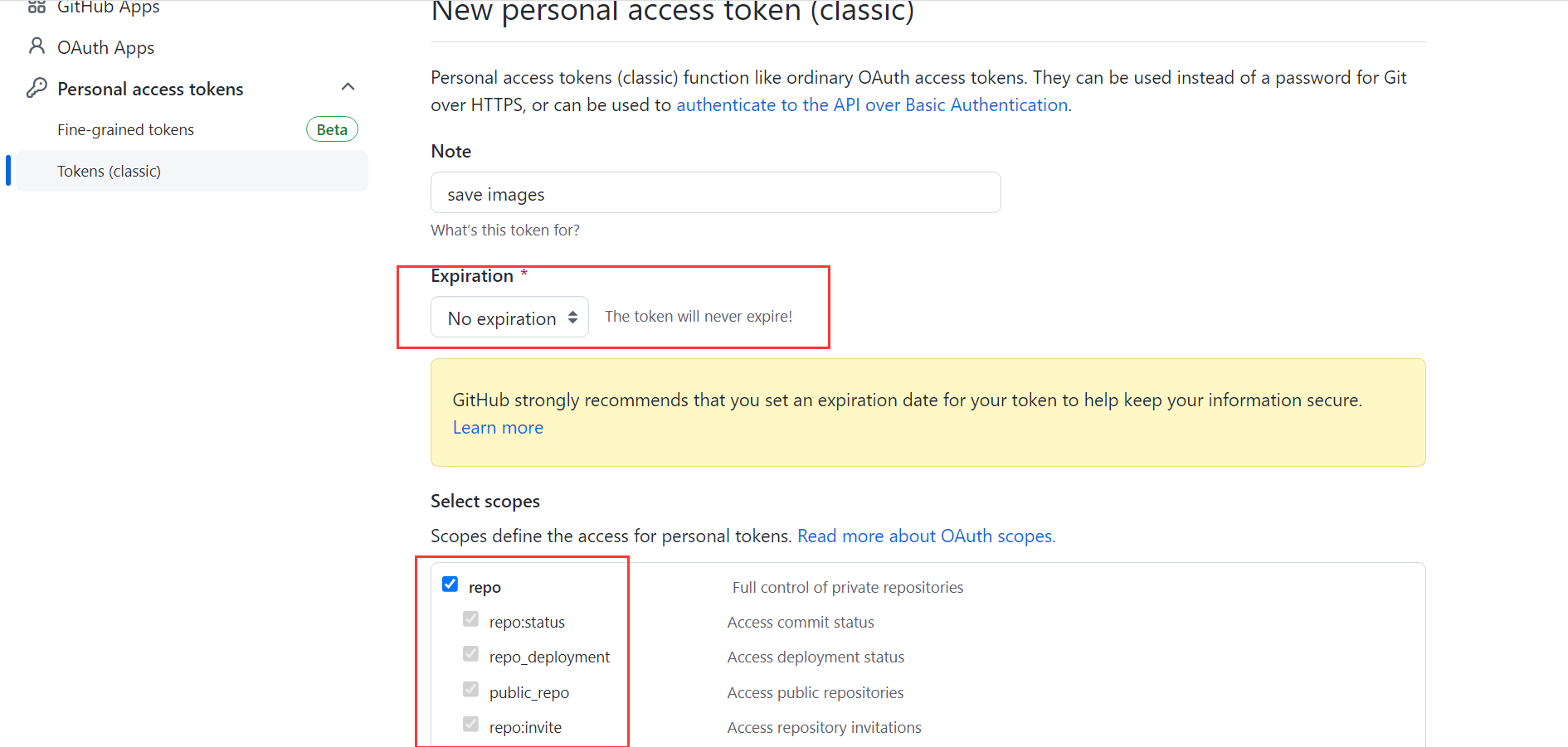
2.3 选择Tokens(classic),并点击 Generate new token创建token
2.4 时间设置为永不消失,权限设置:repo全部
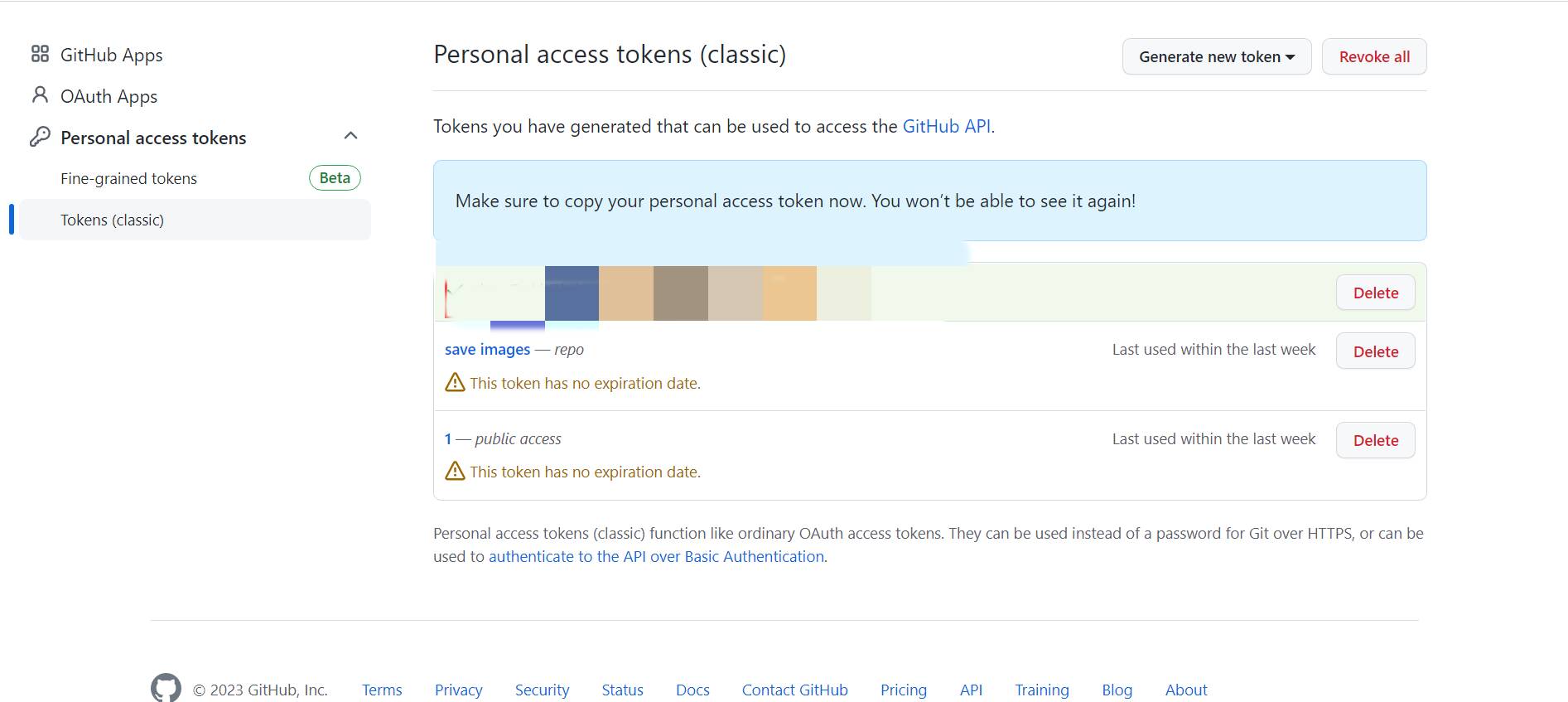
2.5 点击 generate token,生成token。token只显示一遍,记得保存。
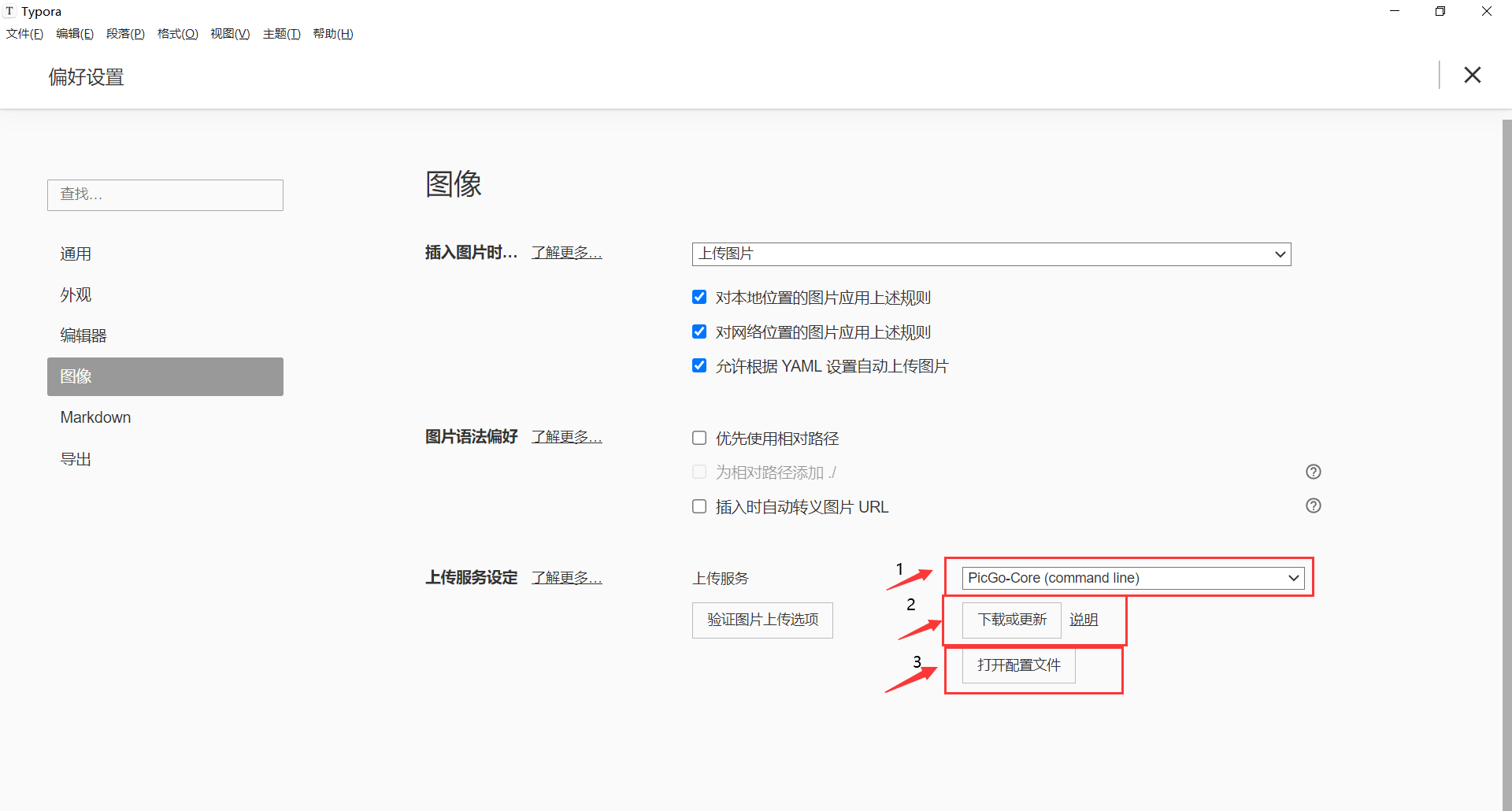
依次打开文件、偏好设置、选择图像
插入图片时上传图片
下载PicGo-Core:在上传服务中选择 PicGo-Core(command line),点击下载或更新。可能需要翻墙。
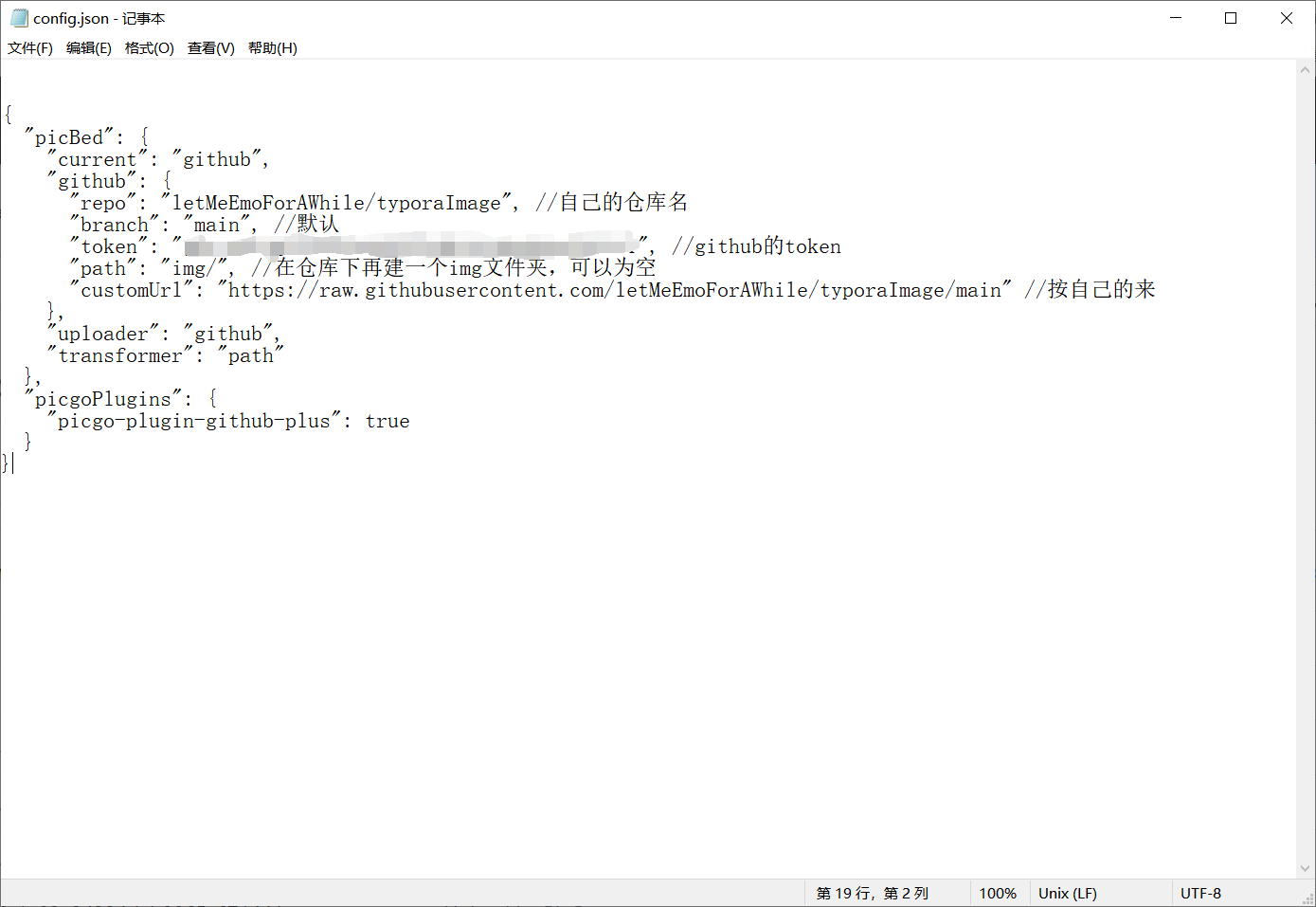
下载完毕后打开配置文件,并输入相关配置信息
{
"picBed": {
"current": "github",
"github": {
"repo": "letMeEmoForAWhile/typoraImage", //自己的仓库名
"branch": "main", //默认
"token": "**************************", //github的token
"path": "img/", //在仓库下再建一个img文件夹,可以为空
"customUrl": "https://raw.githubusercontent.com/letMeEmoForAWhile/typoraImage/main" //按自己的来
},
"uploader": "github",
"transformer": "path"
},
"picgoPlugins": {
"picgo-plugin-github-plus": true
}
}
github图床图片不显示,无法下载的问题
https://blog.csdn.net/qq_45172832/article/details/124698147
https://zhuanlan.zhihu.com/p/338289631
https://zhuanlan.zhihu.com/p/338289631
- dns污染
- host设置错误
- 官方更新了dns,但是dns缓存没有被更新,导致解析错误
IP查询网站:
需要查询的域名:
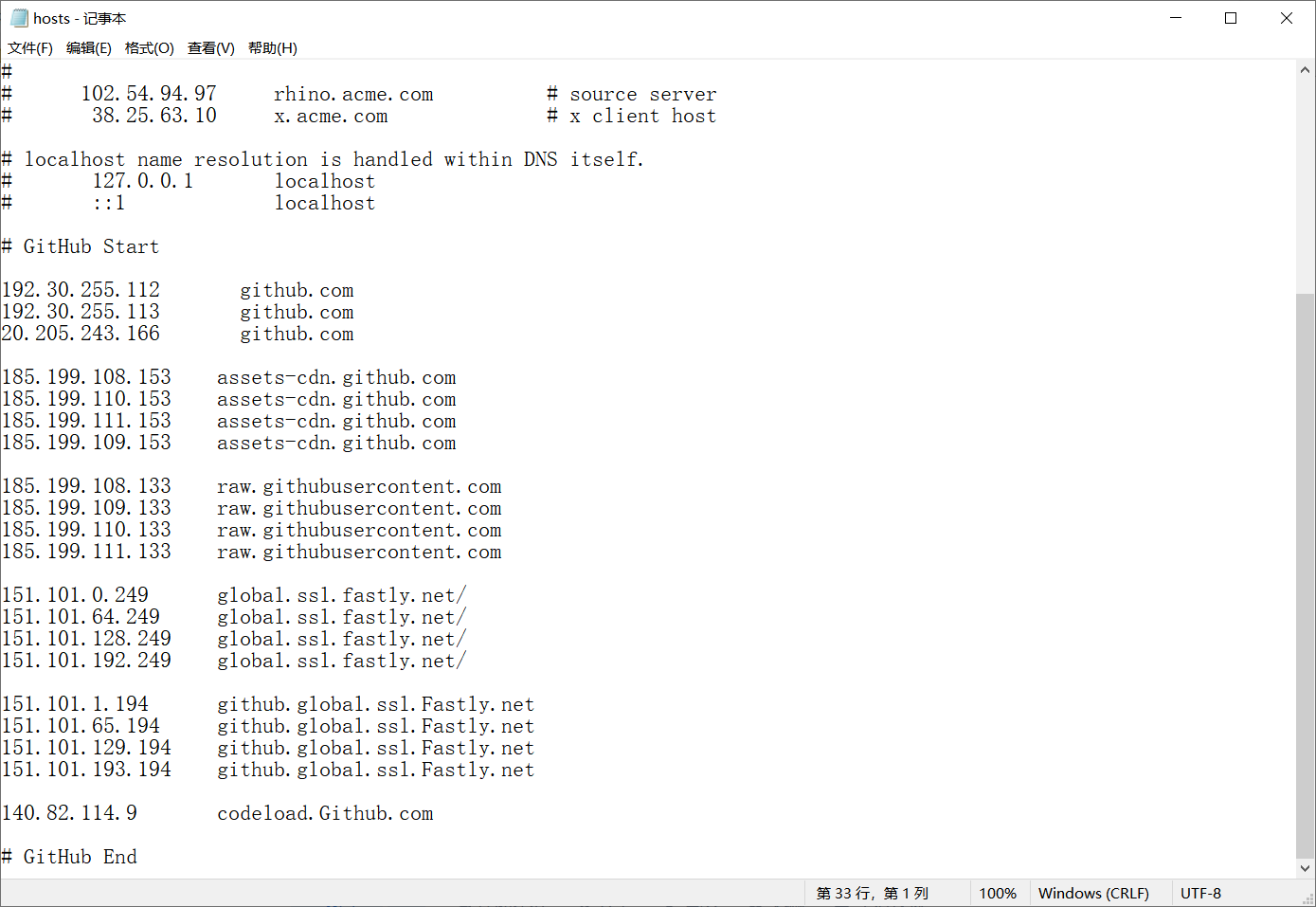
- github.com
- assets-cdn.github.com
- raw.githubusercontent.com
- global.ssl.fastly.net/
- github.global.ssl.Fastly.net
- codeload.Github.com
host文件路径:C:\Windows\System32\drivers\etc\host
用记事本打开,并将查询到的IP地址填入