A PowerShell Module to connect to and interact with the FPL API at https://fantasy.premierleague.com/
Authored by Jack Denton
The easiest way to get PSFPL is using the PowerShell Gallery!
You can install it using:
PS> Install-Module -Name PSFPLOnce installed from the PowerShell Gallery, you can update it using:
PS> Update-Module -Name PSFPLTo uninstall PSFPL:
PS> Uninstall-Module -Name PSFPLFor a full list of available commands please check the documentation at https://psfpl.readthedocs.io/en/master/
This function will allow you to pull information on players. You can run the function as is to get information on all players in the game:
There are also parameters to allow you to filter your search based on name, club, position, price and dream team.
This function will allow you to pull information on fixtures. You can run the function as is to get information on all fixtures:
There are also parameters to allow you to filter your search based on gameweek and club.
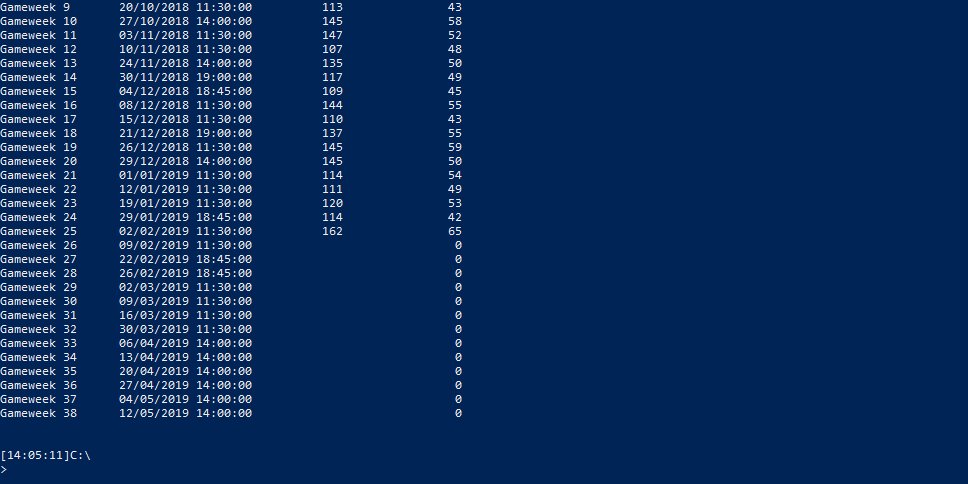
This function will allow you to pull information on gameweeks. You can run the function as is to get information on all gameweeks:
There are also parameters to allow you to filter your search based on the gameweek number and the current gameweek.
There are a few functions which require authentication in order to pull information about your own team. You can run this function to log in with your credentials:
If you want to change the logged in account then you can run the function again with the Force parameter.
This function will allow you to pull league information for a specific team. If you have authenticated with the API then it will show your own leagues:
If you haven't authenticated already and don't specify a team ID with the TeamID parameter then it will ask for your credentials to log in and pull your leagues.
This function will allow you to pull your league tables. This can take a few minutes for large public leagues. The easiest way is to filter the results of Get-FplLeague and pipe it straight into this function:
There are LeagueID and Type parameters available to use if you don't want to pipe the league in from Get-FplLeague.
This function will allow you to pull team information for a specific team. If you have authenticated with the API then it will show your own team:
If you haven't authenticated already and don't specify a team ID with the TeamID parameter then it will ask for your credentials to log in and pull your leagues.
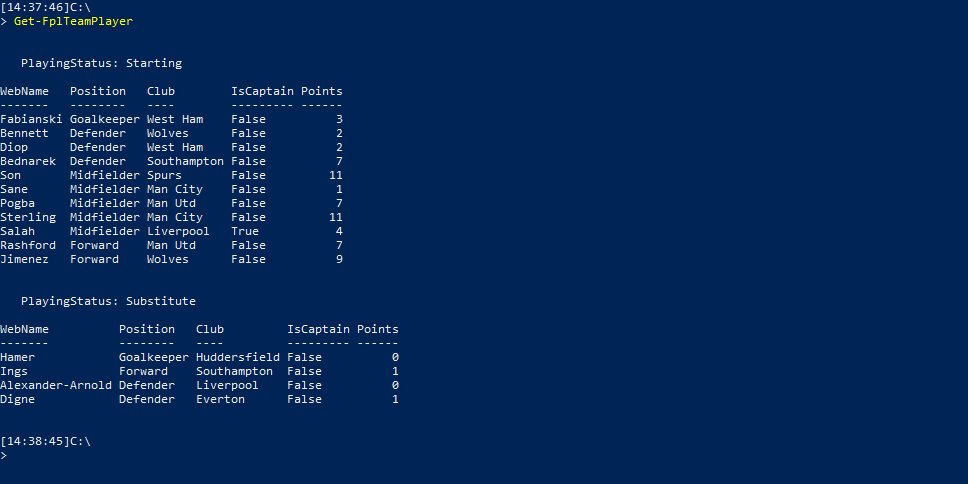
This function will allow you to pull the lineup for a specific team in a specified gameweek. If you have authenticated with the API then it will show your own lineup from the current gameweek:
If you haven't authenticated already and don't specify a team ID with the TeamID parameter then it will ask for your credentials to log in and pull your lineup.
Interested in contributing? Read how you can Contribute to PSFPL
A detailed release history is contained in the Change Log.
PSFPL is provided under the MIT license.