Hi, I'm Aldo D'Aquino! 👋
🧑💻 I'm a senior Infrastructure Engineer at @BendingSpoons.
🙌 I'm positive-minded by nature. I adapt to situations. I like new challenges. I learn fast.
💡 I'm extemely curious. I love experiment with new technologies, learn new things, and try new programming languages.
💬 I communicate a lot. I foster dialogue and give honest feedback. I train new hires and mentor some univeristy students.
🌎 I live in Tuscany, close to the sea. This is one of the benefits of fully-remote work, which is a hard requirement for my life balance.
🤹 I'm a public speaker and open-source developer.
Senior Infrastructure Engineer @ Bending Spoons
October 2020 - Present
Projects
- Design and implement the monitoring stack, composed by Prometheus, Mimir, and Grafana. Lead the adoption and spread the obserbility culture in the company.
- Design and implement the Kubernetes clusters and connected facilities for a smooth migration and integration with existing systems.
- Design and implement a self-desk platform that let teams autonomously bootstrap required resource while automatically enforcing best practices and security checks.
- Review, redesign and refactor the Evernote cloud infrastructure. Repay technical debt. Optimize costs. Improve developer experience and security. Consolidate the infrastructure and make it more resilient, observable, and operable.
Other resposibilities
- Maintain and improve infrastructure building blocks, such as Terraform modules, CircleCI orbs, and Helm charts. Maintain platform tools such as monitoring, clusters, and other internal tooling.
- Assist teams in complex migrations and infrastructure refactorings. Discuss infrastructure choices and review architectural design documents.
- Train new hires. Provide feedback to teammates. Run performance reviews.
- Collect data on developers productivity, run user interviews. Pragmatically propose new assets, tooling, or technologies to improve their efficiency. Validate assumptions with PoCs.
- Propose, discuss, and enforce best practices for the cloud. Provide tooling to ease their adoption.
MSc in ICT Solution Architect (110/110 with honors)
2020 - Pisa University
Master Thesis: Design, prototyping, and validation of a Kubernetes Operator to orchestrate a proprietary IoT platform on Red Hat OpenShift.
Internship @ Extra Red.
Acquired knowledge
- ICT Infrastructures, Cloud and Green Computing
- Parallel and Distributed Systems
- ICT Risk Assessment
- Cryptography, Security Methods and Verification, Cloud Security
- Mobile and Cyber-physical Systems, IoT
- Peer to Peer Systems, Blockchains
- Artificial Intelligence, Smart Applications
- Information Retrieval
- Data Mining
- Database design
- Computability and Complexity, Numerical Computing, Statistics and Probability Theory
- Algorithm Engineering
Projects
- ArtGuide: AR, AI project. I lead user stories and product desing and implemented the core service and the deployment pipelines.
- BeepBeep: Web application to keep track of our fitness runs. We split a monolith in a microservices application.
- COBrA: An Ethereum blockchain DAPP.
- eWee: Ensuring Wellness with Energy Efficiency, a domotic IoT project.
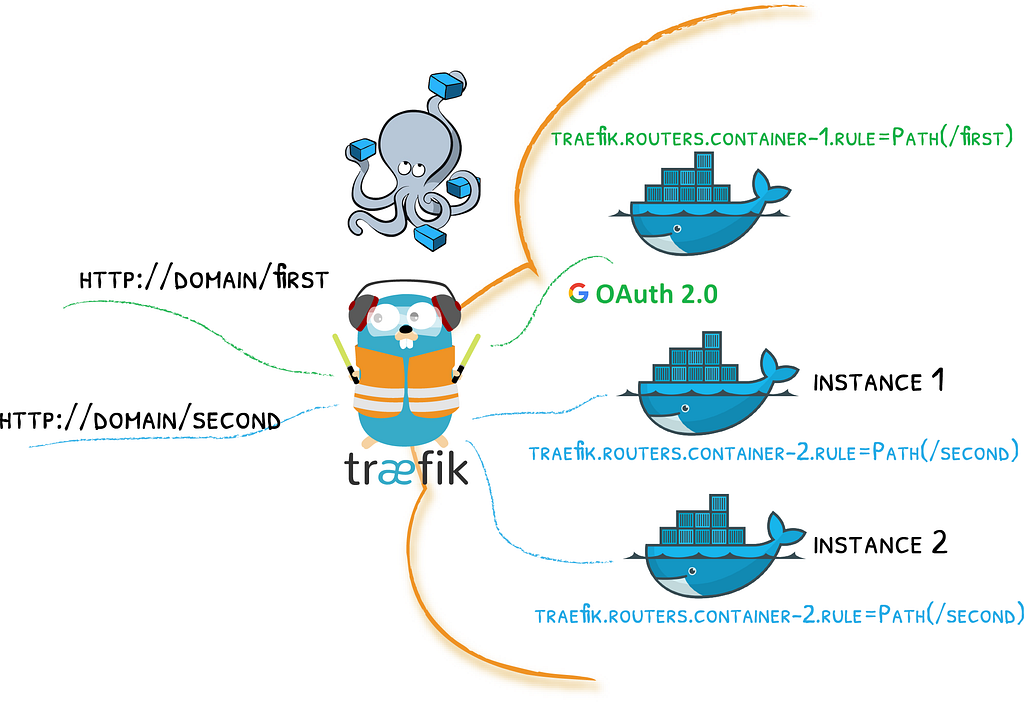
Final Thesis: Docker Orchestrator for Web Hosting. The project is available on daquinoaldo/Pier.
- dianacodes: @dianaberna interviewed me in her YouTube channel where she mentor aspiring developers.
- OK Google, configuriamo il VPS: Online talk about my VPS configuration at the GDG DevParty Together 2020.
- Ma Docker cos'è?: I was host in a Pointer Podcast episode.
- npm-init: A basic node.js course. No slides, no previous knowledge need. Just live coding and Q&A.Streamed online during the coronavirus lockdown.
- PWA from scratch: Talk and workshop on Progressive Web App organized for the GDG Pisa at GATE Centre.
- Come diventare sviluppatori open source: Motivational talk on how to become open source developers at Linux Day Pisa 2019.
- PWA for dummies: Workshop about Progressive Web App @ GDG DevFest Pisa 2019.