vue-ustmodal is a modal that can be used in your components without thinking about stylings or modal behaviour.
-
with NPM
$ npm install -save vue-ustmodal -
with Yarn
$ yarn add vue-ustmodal
Example
main.js
import Vue from 'vue'
import App from './App.vue'
import ustModal from "vue-ustmodal";
Vue.config.productionTip = false
Vue.use(ustModal);
new Vue({
render: h => h(App),
}).$mount('#app')
Component.vue
<template>
<div>
<div class="modal">
<button @click="modal = true">Open</button>
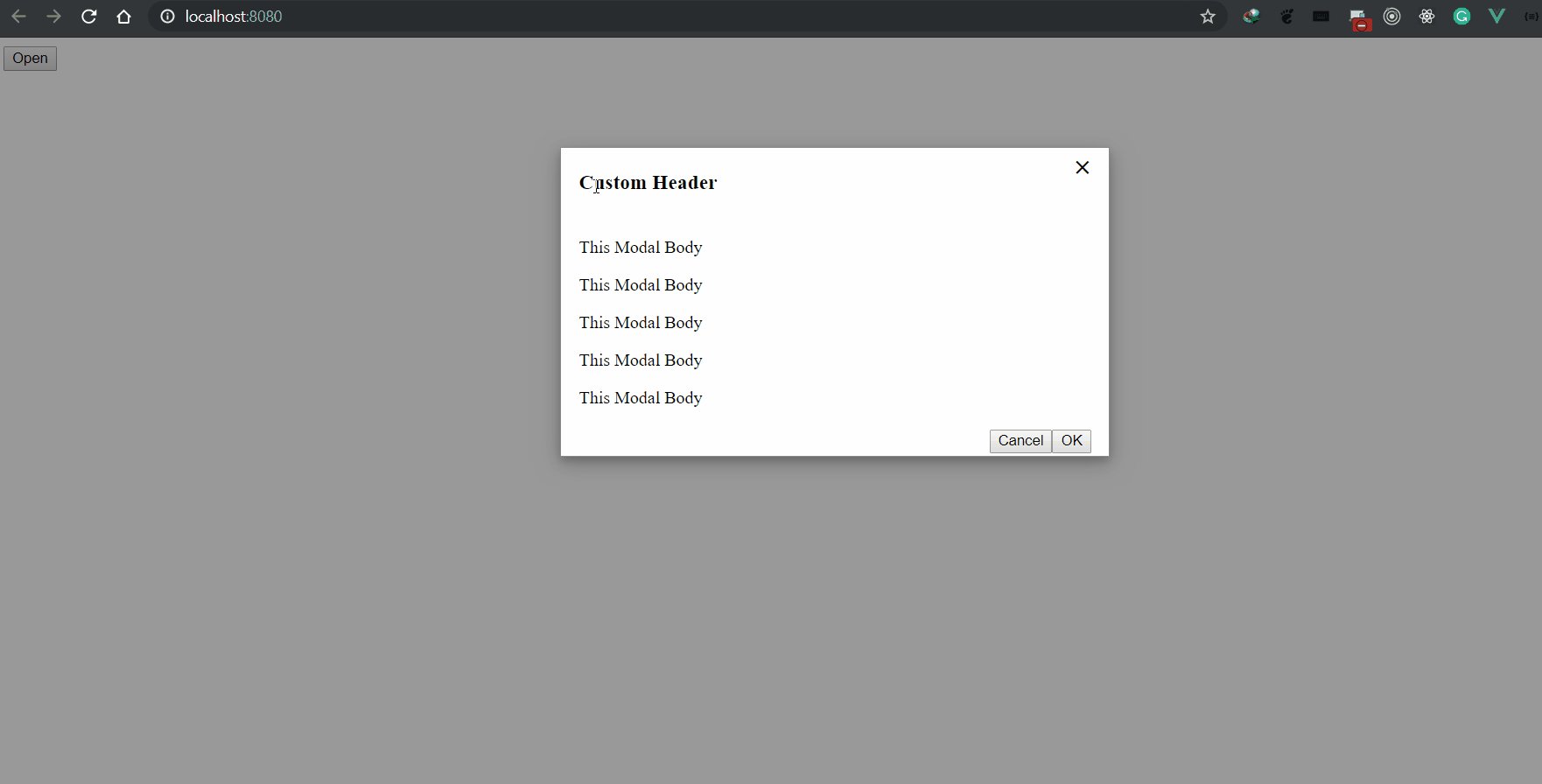
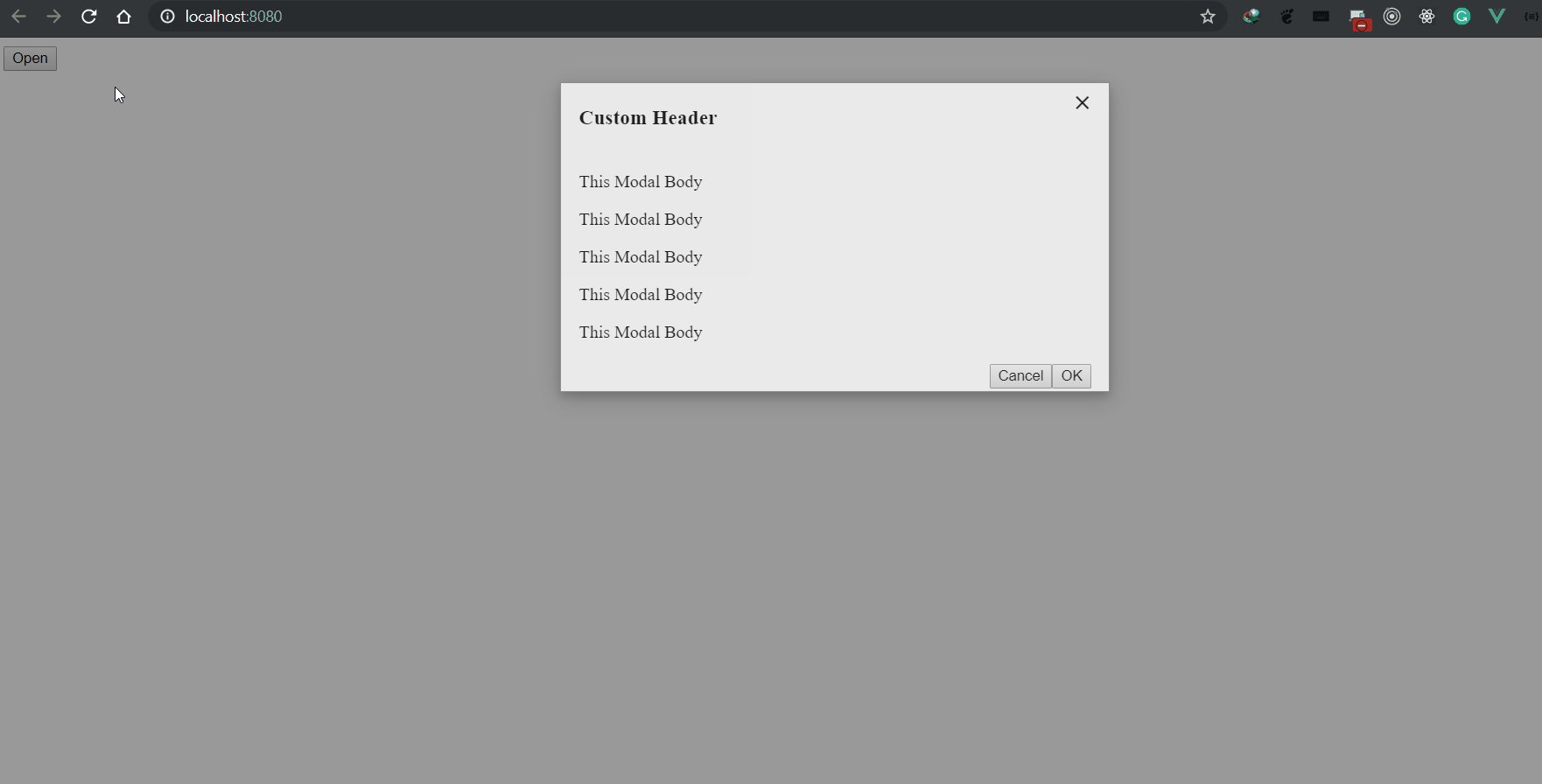
<ustModal v-model="modal" :styles="styles">
<h3 slot="title">Custom Header</h3>
<div slot="body">
<p>This Modal Body</p>
<p>This Modal Body</p>
<p>This Modal Body</p>
<p>This Modal Body</p>
<p>This Modal Body</p>
</div>
<div slot="actions">
<button @click="modal=false">Cancel</button>
<button @click="modal=false">OK</button>
</div>
</ustModal>
</div>
</div>
</template>
<script>
import ustModal from './ustModal'
export default {
components: {
ustModal
},
data: () => ({
modal: true,
styles: {
width: "500px"
}
})
}
</script>
Feel free to contribute to the Open Source NPM Package Template. If you want to contribute.
The Open Source NPM Package Template is licensed under the Attribution-NonCommercial-ShareAlike 4.0 International License.