A low overhead circuit breaker for your routes.
npm i @fastify/circuit-breaker
Register the plugin and, if needed, pass it custom options.
This plugin will add an onSend hook and expose a circuitBreaker utility.
Call fastify.circuitBreaker() when declaring the preHandler option of a route, in this way you will put that very specific route under the circuit breaking check.
const fastify = require('fastify')()
fastify.register(require('@fastify/circuit-breaker'))
fastify.register(function (instance, opts, next) {
instance.route({
method: 'GET',
url: '/',
schema: {
querystring: {
error: { type: 'boolean' },
delay: { type: 'number' }
}
},
preHandler: instance.circuitBreaker(),
handler: function (req, reply) {
setTimeout(() => {
reply.send(
req.query.error ? new Error('kaboom') : { hello: 'world' }
)
}, req.query.delay || 0)
}
})
next()
})
fastify.listen({ port: 3000 }, err => {
if (err) throw err
console.log('Server listening at http://localhost:3000')
})You can pass the following options during the plugin registration, in this way the values will be used in all routes.
fastify.register(require('@fastify/circuit-breaker'), {
threshold: 3, // default 5
timeout: 5000, // default 10000
resetTimeout: 5000, // default 10000
onCircuitOpen: async (req, reply) => {
reply.statusCode = 500
throw new Error('a custom error')
},
onTimeout: async (req, reply) => {
reply.statusCode = 504
return 'timed out'
}
})threshold: is the maximum number of failures accepted before opening the circuit.timeout:is the maximum number of milliseconds you can wait before return aTimeoutError.resetTimeout: number of milliseconds before the circuit will move fromopentohalf-openonCircuitOpen: async function that gets called when the circuit isopendue to errors. It can modify the reply and return astring|Buffer|Streampayload. If anErroris thrown it will be routed to your error handler.onTimeout: async function that gets called when the circuit isopendue to timeouts. It can modify the reply and return astring|Buffer|Stream|Errorpayload. If anErroris thrown it will be routed to your error handler.
Otherwise, you can customize every single route by passing the same options to the circuitBreaker utility:
fastify.circuitBreaker({
threshold: 3, // default 5
timeout: 5000, // default 10000
resetTimeout: 5000 // default 10000
})If you pass the options directly to the utility, it will take precedence over the global configuration.
If needed you can change the default error message for the circuit open error and the timeout error:
fastify.register(require('@fastify/circuit-breaker'), {
timeoutErrorMessage: 'Ronf...', // default 'Timeout'
circuitOpenErrorMessage: 'Oh gosh!' // default 'Circuit open'
})Since it is not possible to apply the classic timeout feature of the pattern, in this case the timeout will measure the time that the route takes to execute and once the route has finished if the time taken is higher than the timeout it will return an error, even if the route has produced a successful response.
If you need a classic circuit breaker to wrap around an API call consider using easy-breaker.
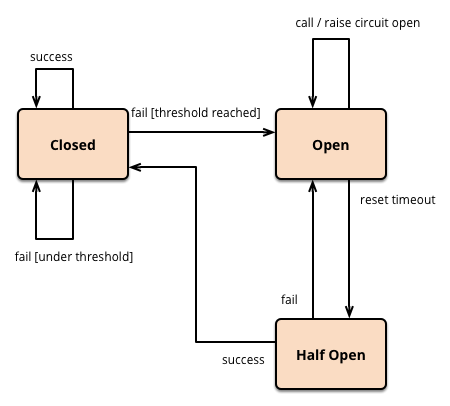
Image curtesy of Martin Fowler.
Copyright © 2018 Tomas Della Vedova