NOTE:
This project is based on the Strapi Starter Next 13, Tailwind, Typescript, and Strapi made by Trecia, Daniel and Paul from the Strapi Team.
This project is a code repo for the Strapi blog article Build a blog with Next.js and Strapi.
- Clone the repo locally:
git clone https://github.com/Marktawa/blog-strapi- Set up backend dependencies:
cd blog-strapi
cd backend
yarn- Set up environment variables:
cp .env.example .env- Start your project by running the following command:
yarn build
yarn developCreate your first admin user.
At the root of our project, we have our seed-schema.tar file. We will use it to update the schema for our Strapi app.
-
Go back to your terminal and stop your Strapi backend server by pressing
CTRLplusCon your keyboard. -
Run the following command in the root of your project folder
blog-strapito update the schema:
tar xvf seed-schema.tar -C backend- Import data into your backend's database:
cd backend
yarn strapi import -f ../seed-data.tar.gzAnswer y to The import will delete all assets and data in your database. Are you sure you want to proceed? (y/N)
- After a successful import, rerun your Strapi backend server.
yarn developIn your browser, log in to your admin panel. You should see the newly imported content and collection types.
- Open up a new terminal session and navigate into your
frontendfolder. Set up frontend dependencies:
cd frontend
yarn- Create
.envfile:
touch .env- Paste in the following.
NEXT_PUBLIC_STRAPI_API_TOKEN=your-api-token
NEXT_PUBLIC_PAGE_LIMIT=6
NEXT_PUBLIC_STRAPI_API_URL=http://127.0.0.1:1337- Before starting our Next JS app we need to go inside our Strapi Admin and create a token that we will be using for displaying our content.
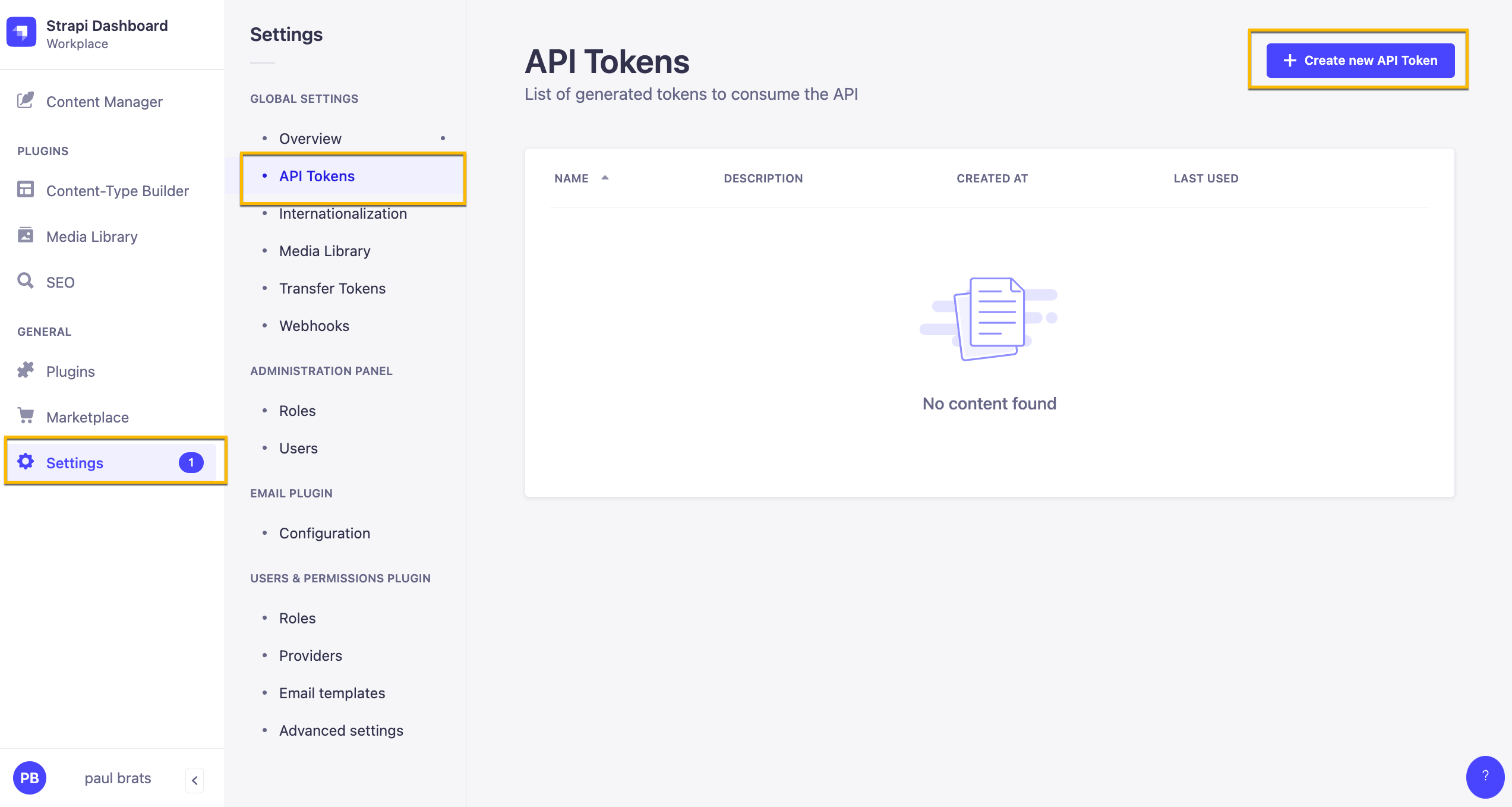
Inside your Strapi Admin Panel navigate to Settings -> API Tokens and click on the Create new API Token.
Here are our Token Settings
Name: Public API Token Content Description: Access to public content. Token duration: Unlimited Token type: Custom
In Permissions let's give the following access.
| Content | Permissions |
|---|---|
| Article | find and findOne |
| Author | find and findOne |
| Category | find and findOne |
| Global | find |
| Page | find and findOne |
| Product-feature | find and findOne |
Once you have your token add it to your NEXT_PUBLIC_STRAPI_API_TOKEN variable name in the .env file.
- Start your frontend
yarn dev