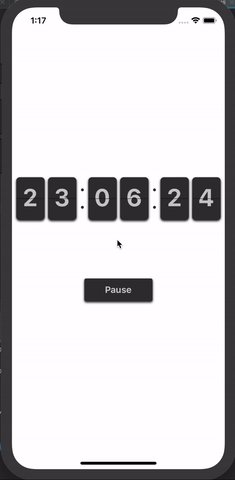
A Flip timer implementation in React Native
For a Normal Timer application you can checkout react-native-flip-timer repository.
| IOS | Android |
|---|---|
 |
 |
$ npm i react-native-flip-countdown-timer --saveimport React, { Component } from 'react';
import {
StyleSheet, View, TouchableOpacity, Text,
} from 'react-native';
import { CountdownTimer, FlipNumber } from 'react-native-flip-countdown-timer';
export default class App extends Component {
state = {
play: true,
}
play = () => {
this.setState(({ play }) => ({ play: !play }));
}
render() {
const { play } = this.state;
return (
<View style={styles.container}>
<CountdownTimer time={500} play={play} />
<TouchableOpacity style={styles.button} onPress={this.play}>
<Text style={styles.text}>{play ? 'Pause' : 'Play'}</Text>
</TouchableOpacity>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: 'white',
alignItems: 'center',
justifyContent: 'center',
},
button: {
height: 40,
backgroundColor: '#333333',
width: 120,
alignItems: 'center',
justifyContent: 'center',
},
text: {
fontSize: 16,
fontWeight: 'bold',
color: '#cccccc',
},
});
| Prop | Default | Type | Description |
|---|---|---|---|
| time | required | string / number |
Time (in seconds) |
| play | true | bool | Play the timer |
| wrapperStyle | {} |
object | Wrapper for the CountdownTimer |
| flipNumberProps | {...} |
defaults |
Flip Number Props |
| Prop | Default | Type | Description |
|---|---|---|---|
| number | required | string / number |
Number Input |
| unit | seconds |
hours / minutes / seconds |
Number Input Unit |
| size | number |
deviceWidth / 6 |
Size of the card |
| perspective | 250 |
number | Perspective |
| numberWrapperStyle | {} |
object | Wrapper Style |
| cardStyle | {} |
object | Card Style |
| flipCardStyle | {} |
object | Flip Card Style |
| numberStyle | {} |
object | Number Style |
- Full Coverage Tests for the Components
- Support for Labels
- @pritishvaidya The main author.
Feel free to contact me or create an issue


