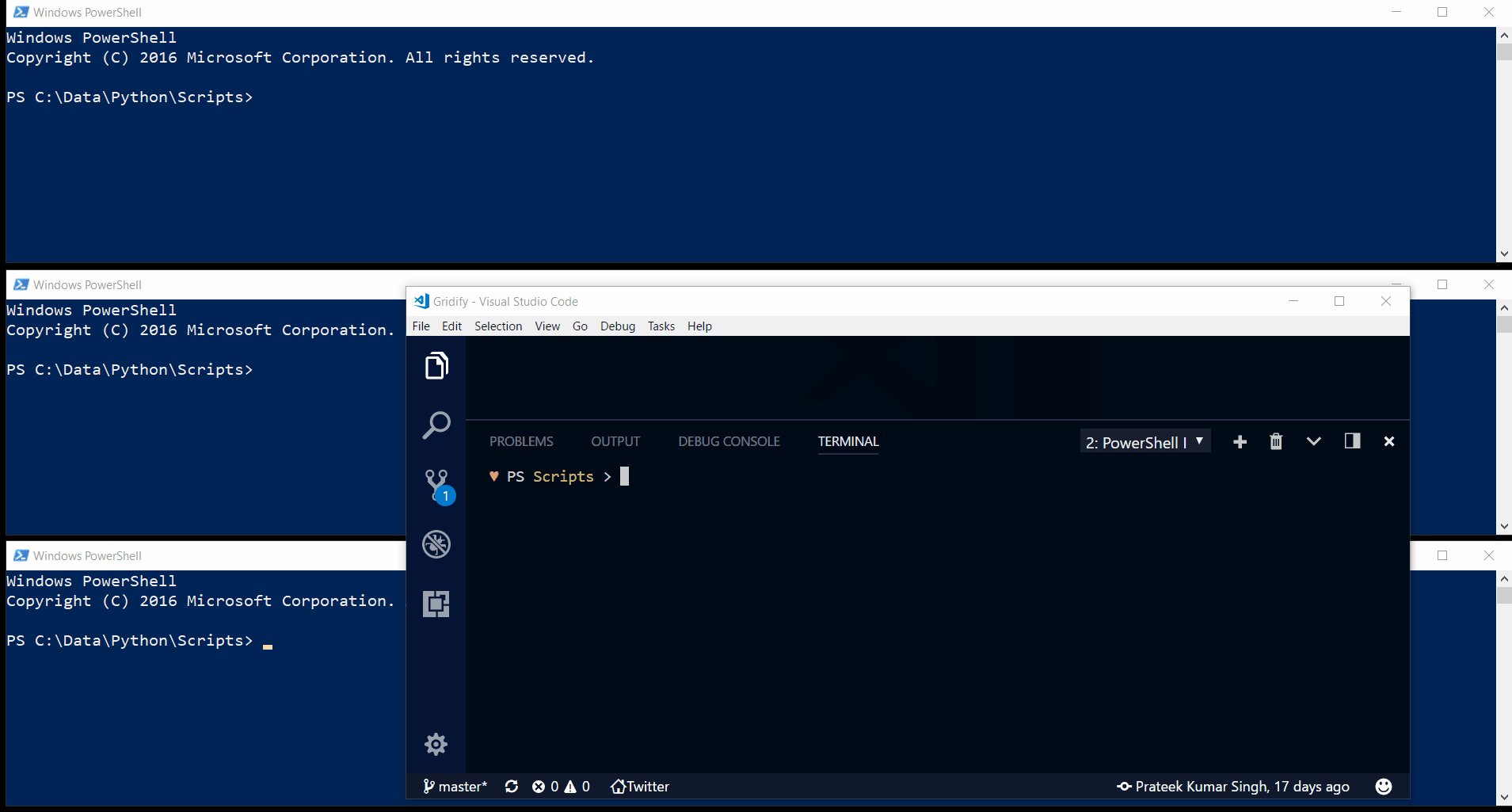
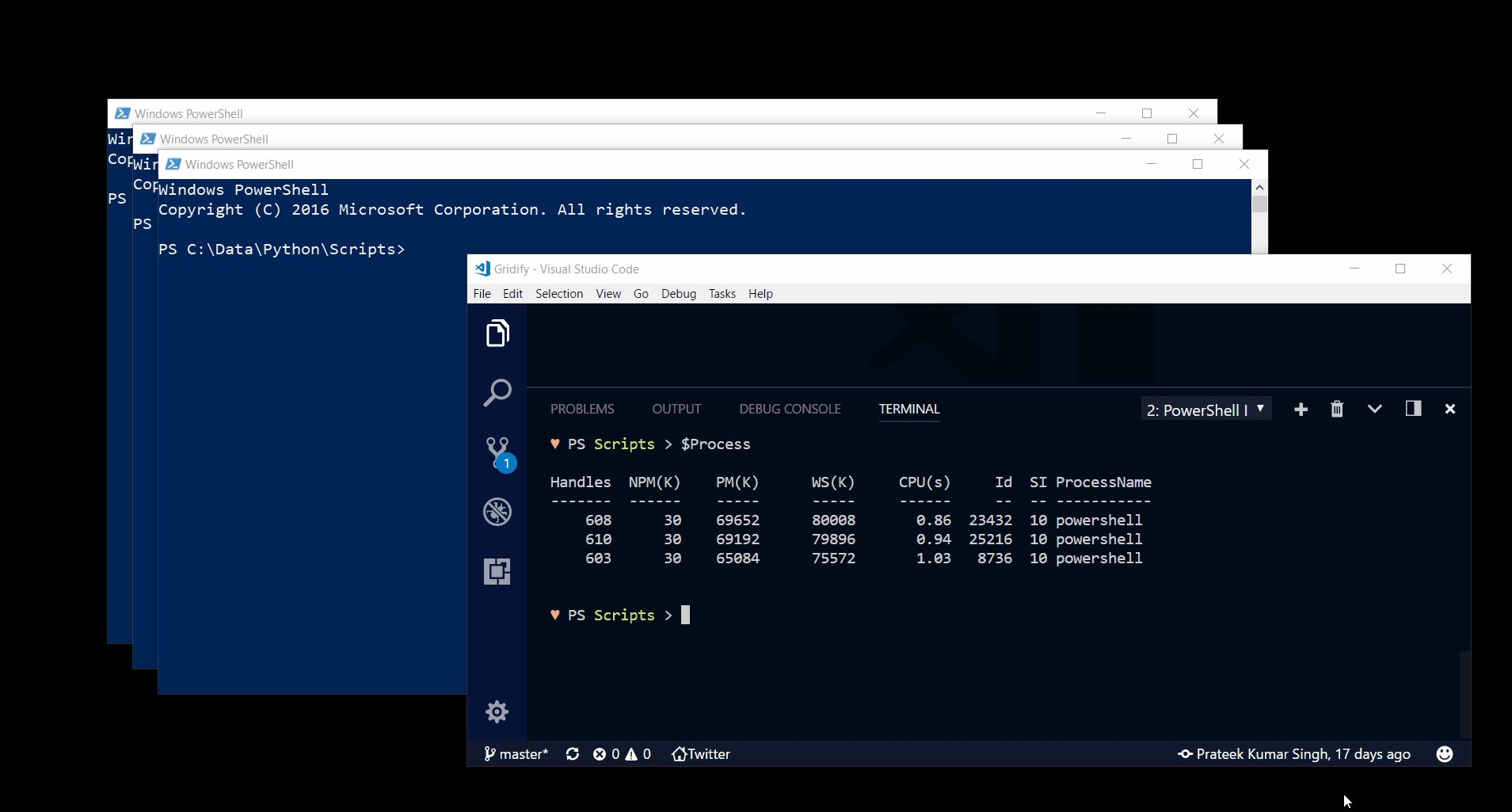
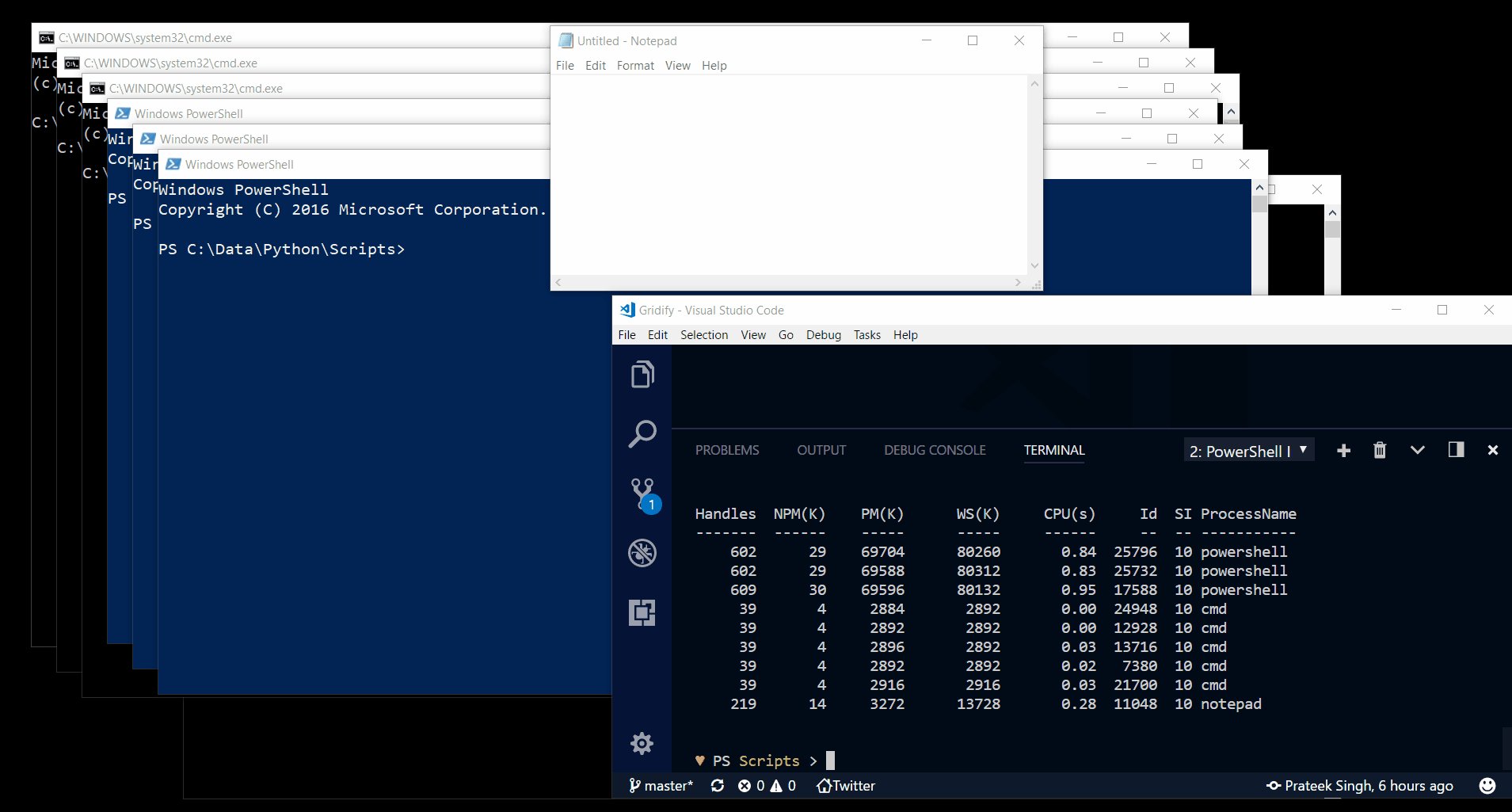
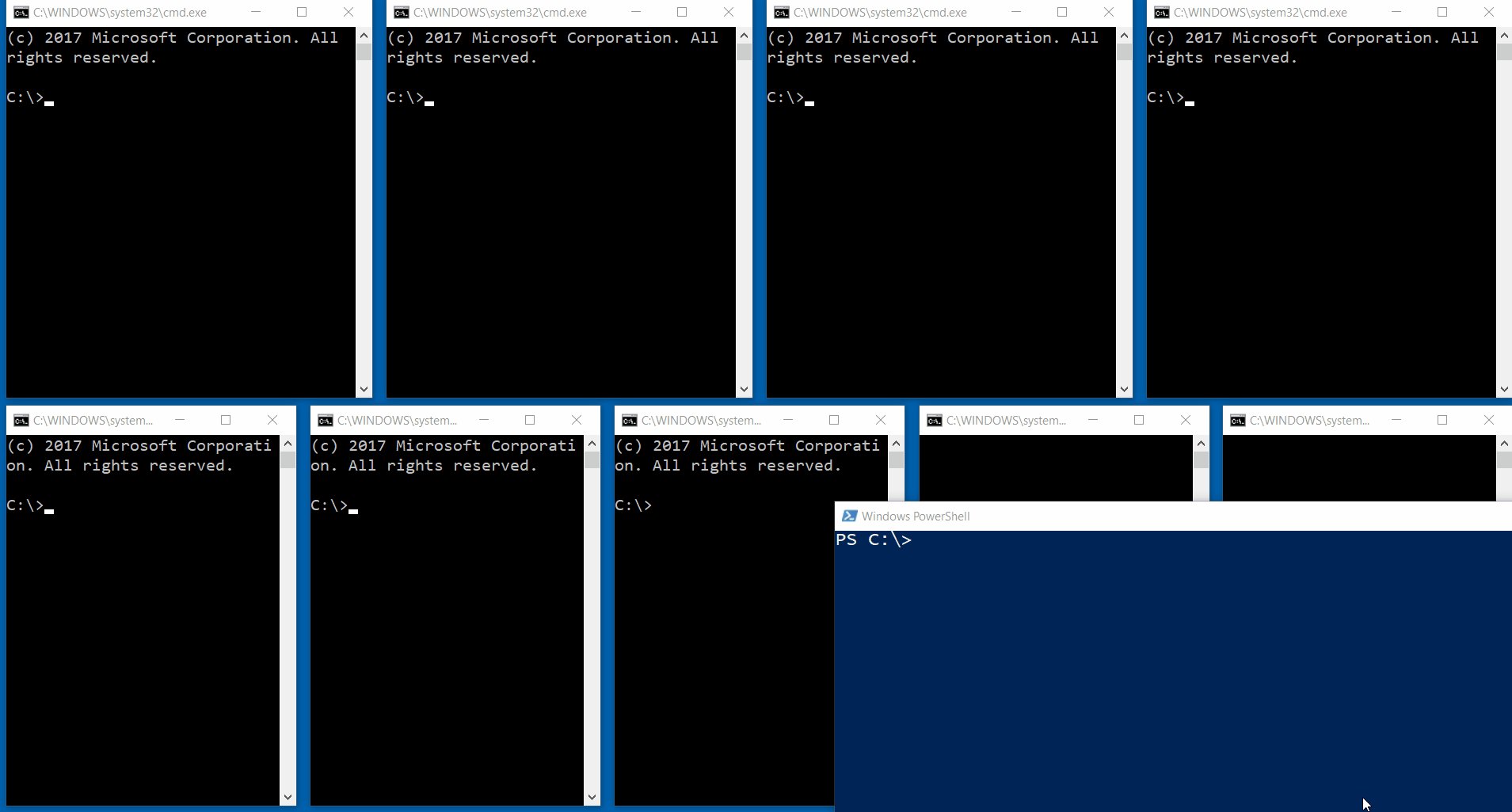
'Gridify' module provides a cmdlet 'Set-GridLayout' that can resize and arrange applications in an automatic grid layout with predefined formats using the Processes of the target applications passed as a parameter(-Process) value.
Cmdlet can automatically calculate the your screen resolution and set Applications in a neat grid layout in predefined/custom layout
Available predifined layout formats are
-
Mosaic : This is the default layout of the cmdlet.
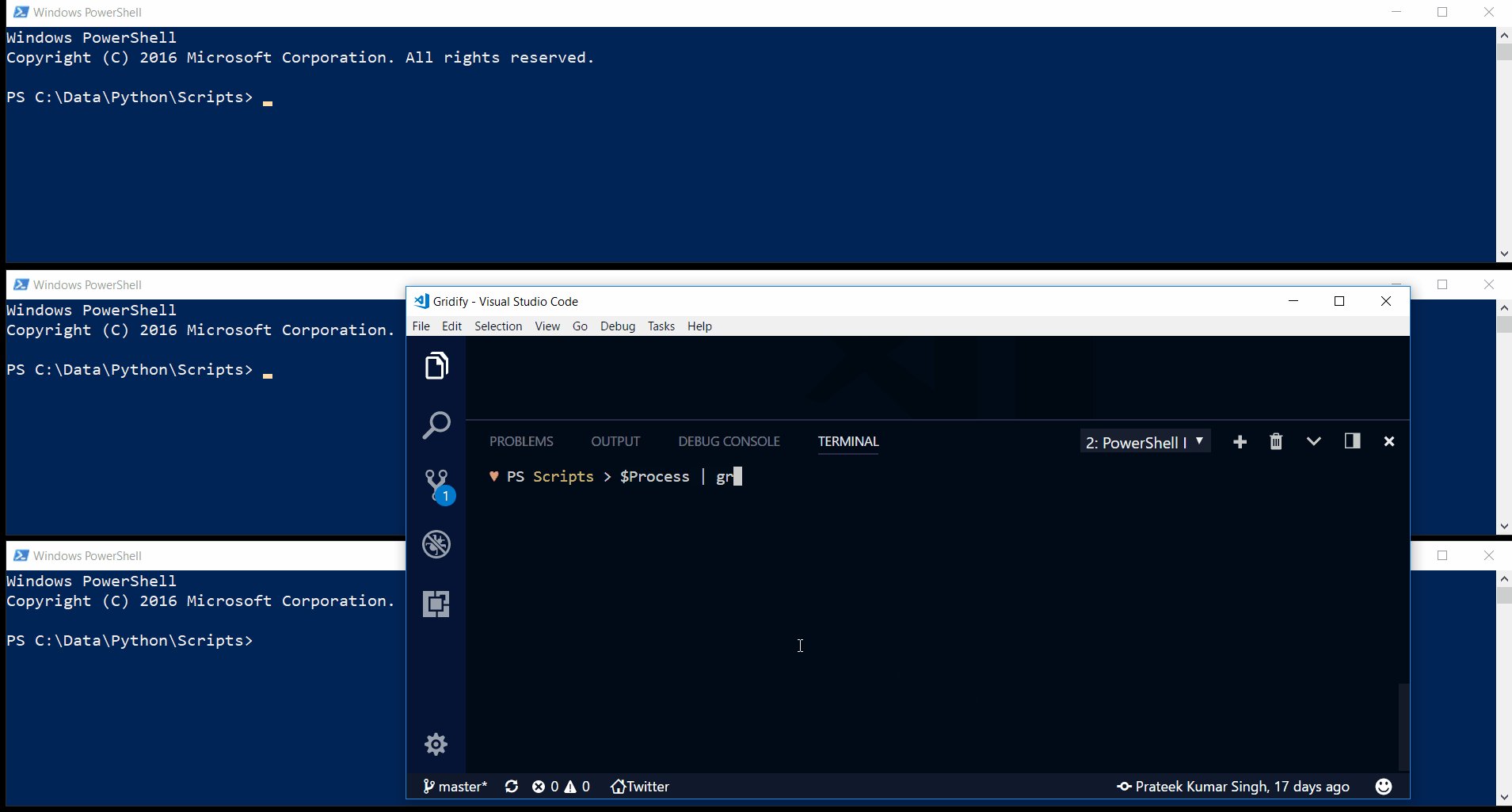
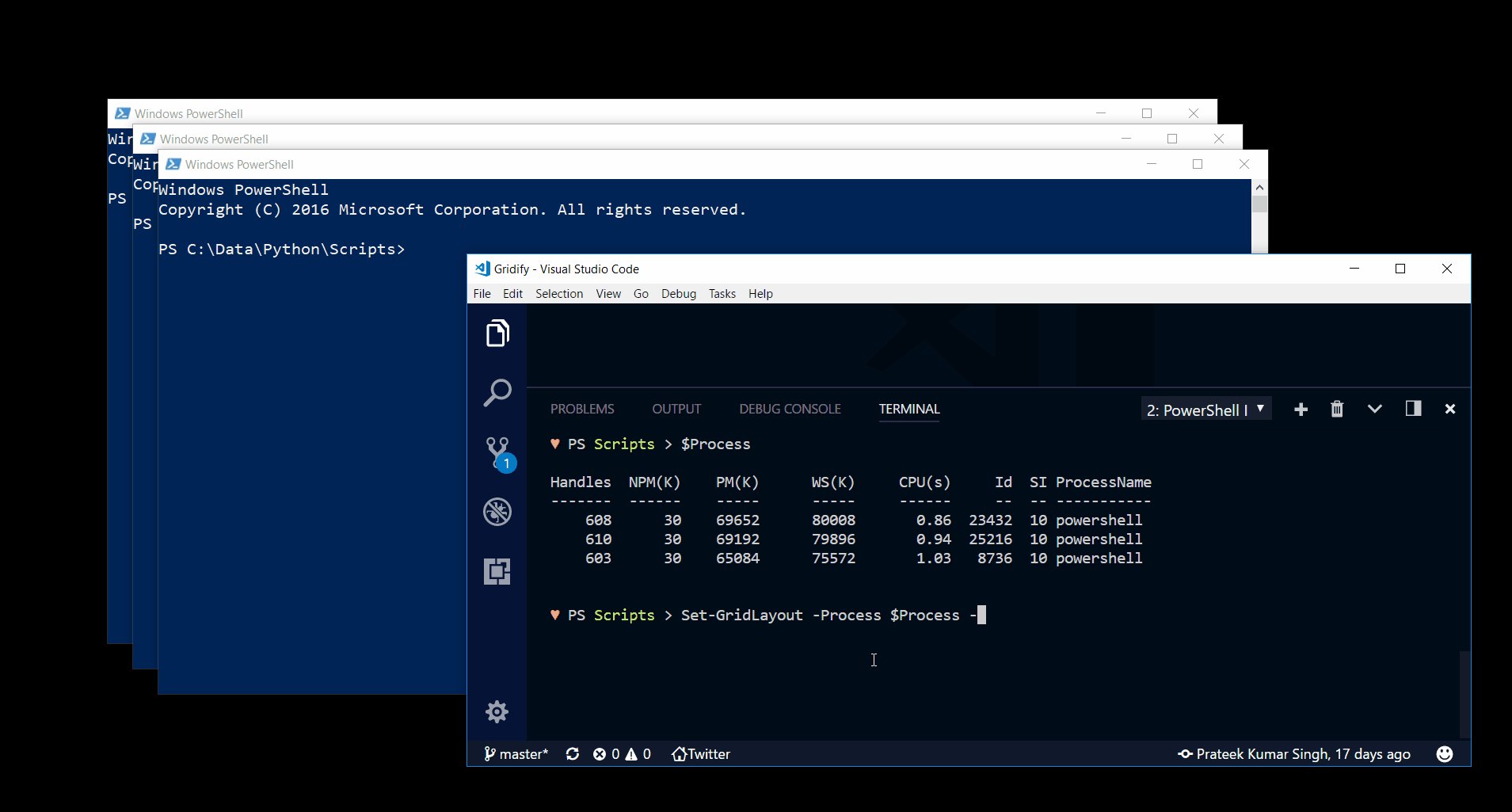
Set-GridLayout -Process $Process

-
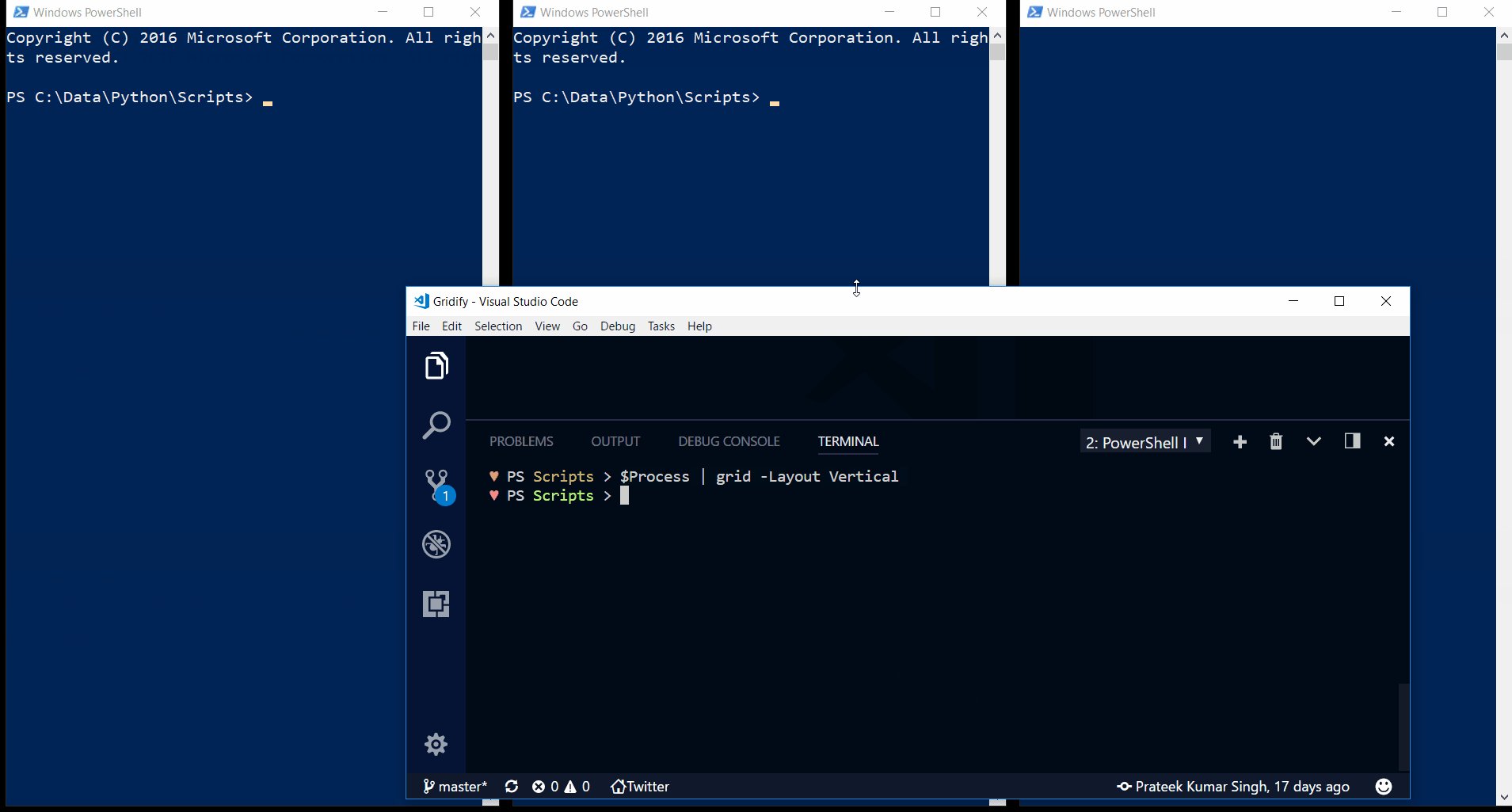
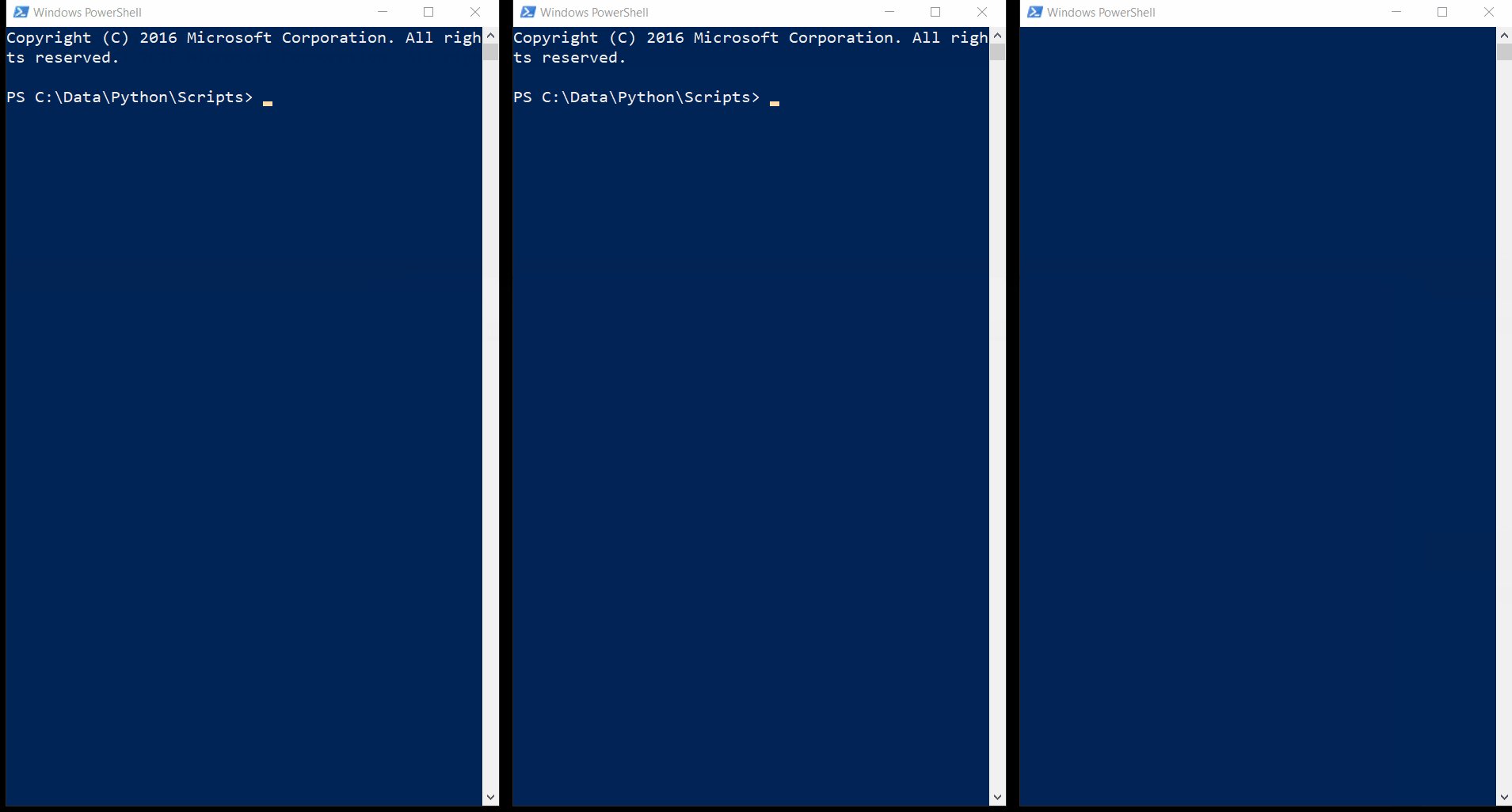
Vertical : Vertical Layout sets all application vertically side by side in a single row to fit the screen resolution
Set-GridLayout -Process $Process -Layout Vertical

-
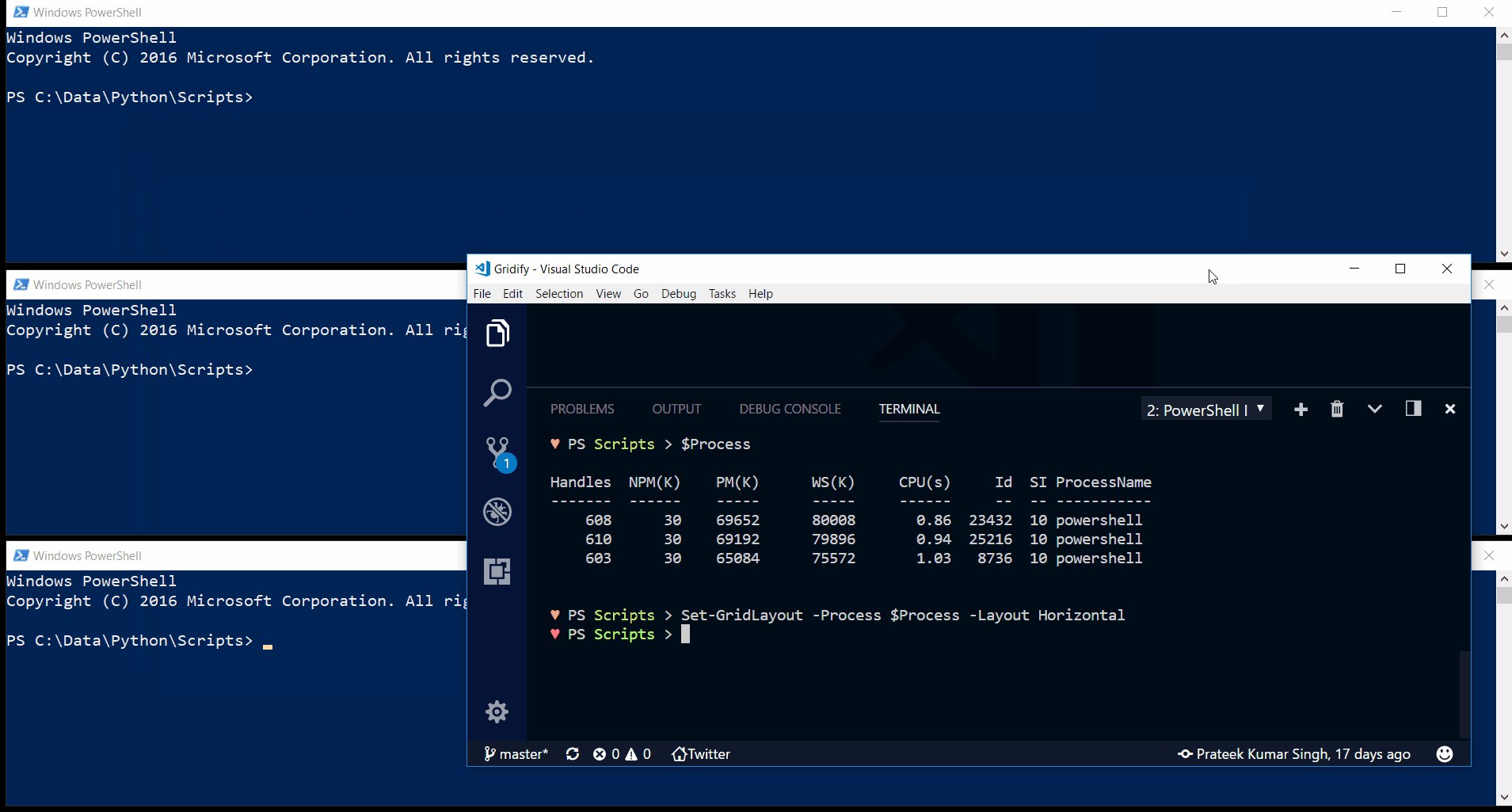
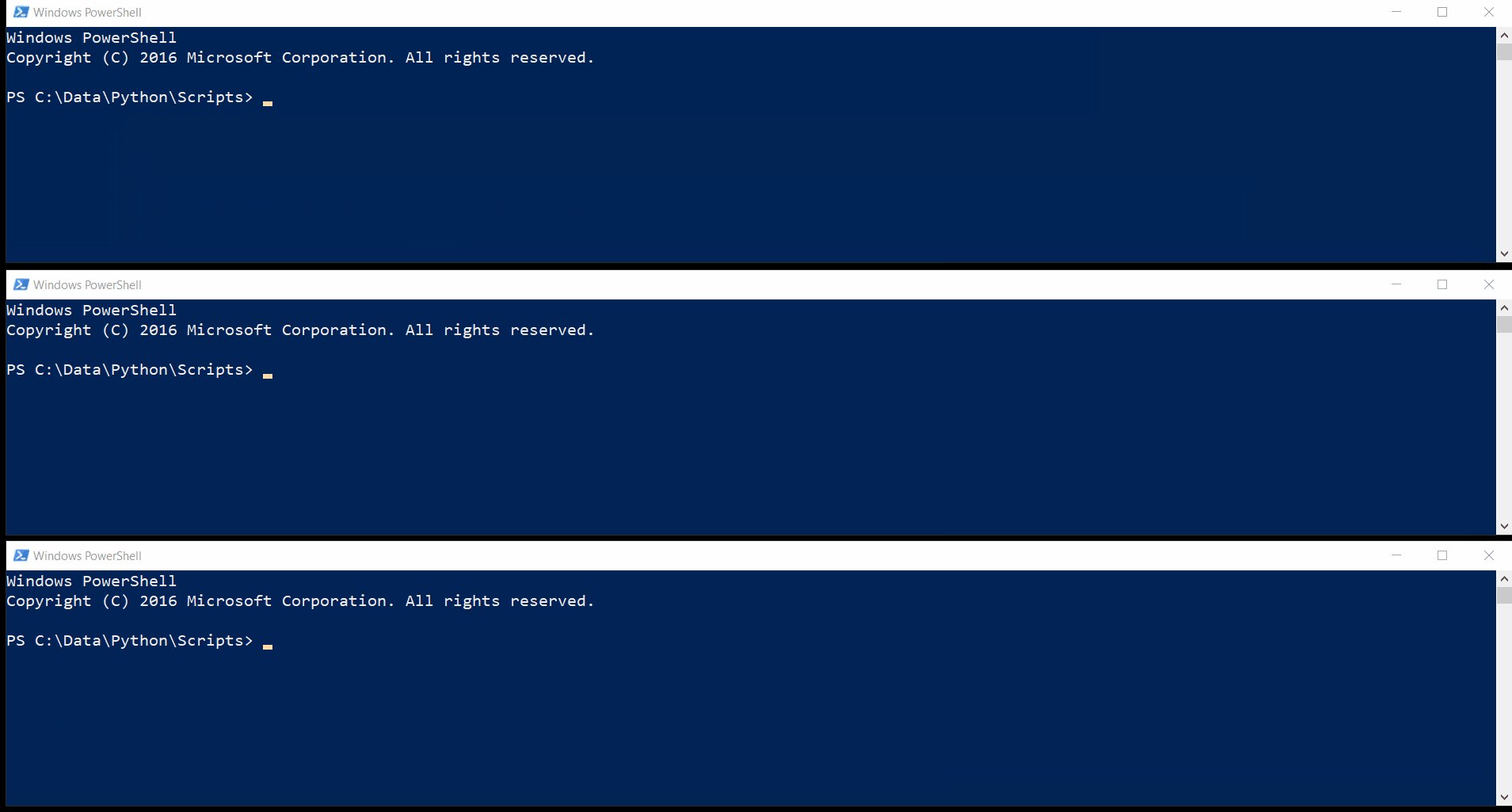
Horizontal : Horizontal Layout sets all application horizontally one over another in a single column to fit the screen resolution
Set-GridLayout -Process $Process -Layout Horizontal

-
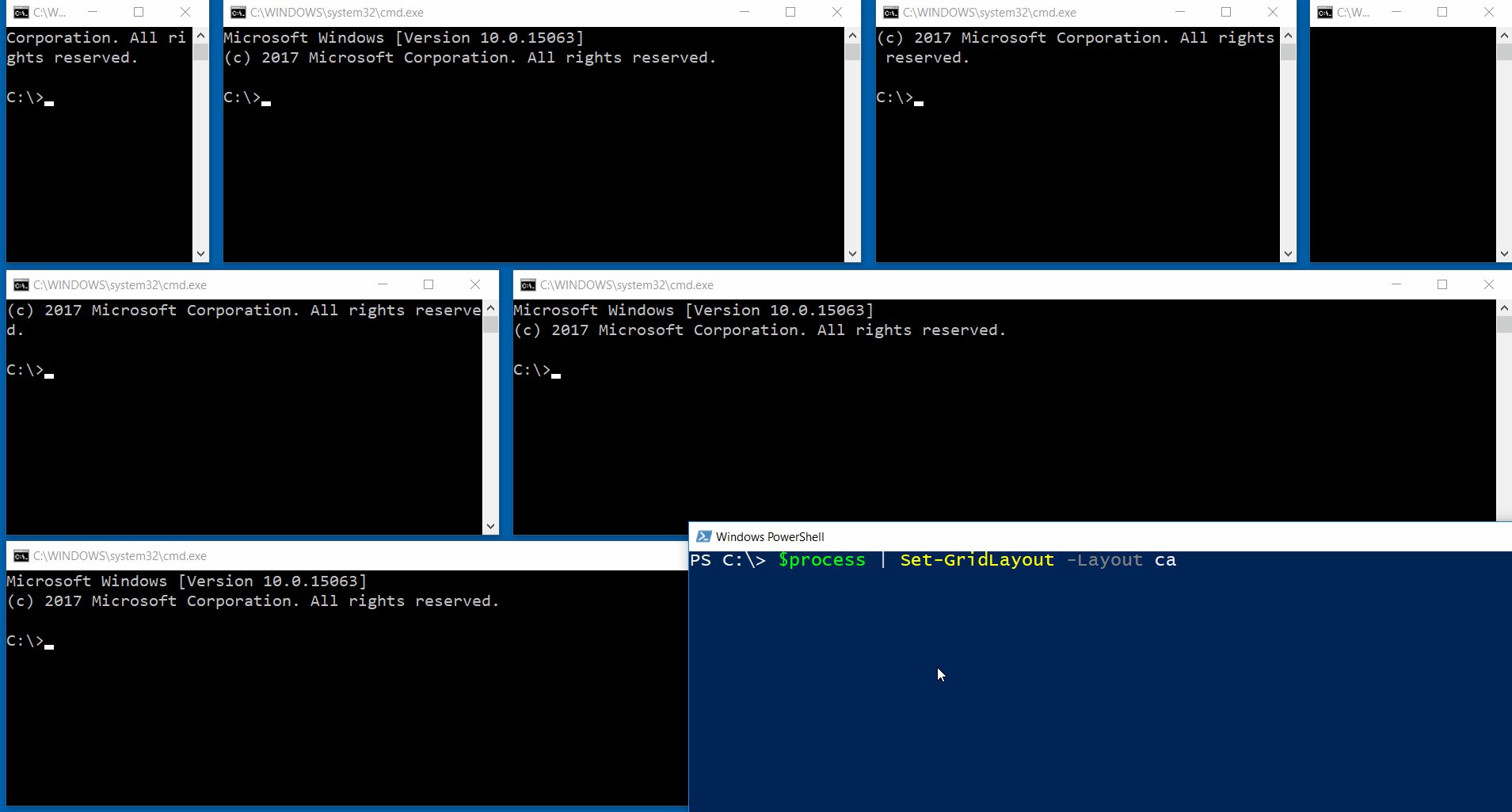
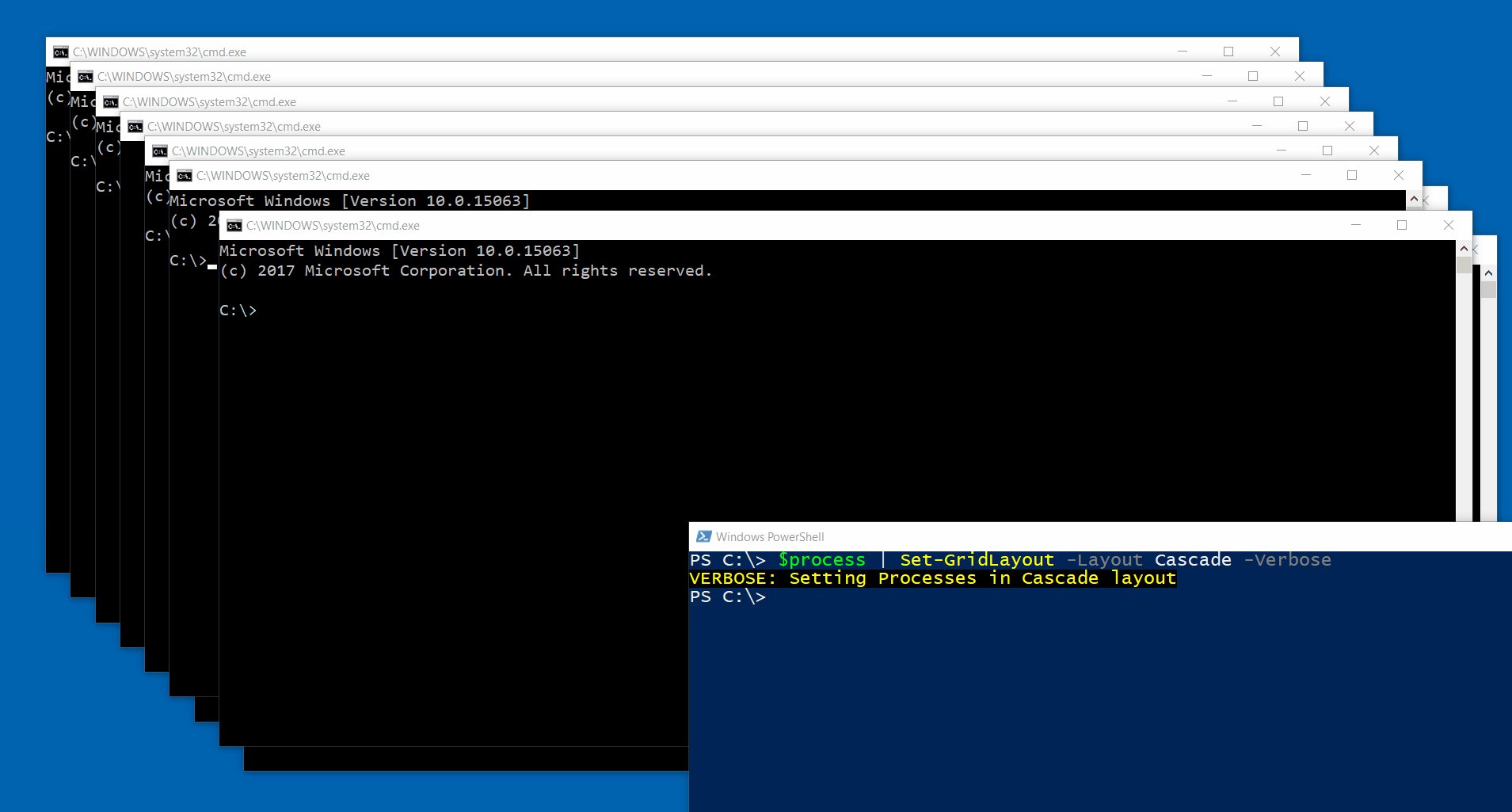
Cascade : Cascade Layout sets all application in a step like layout, such that the next one overlaping the previous one
Set-GridLayout -Process $Process -Layout Cascade

and a customizable grid layout for special requirements
-
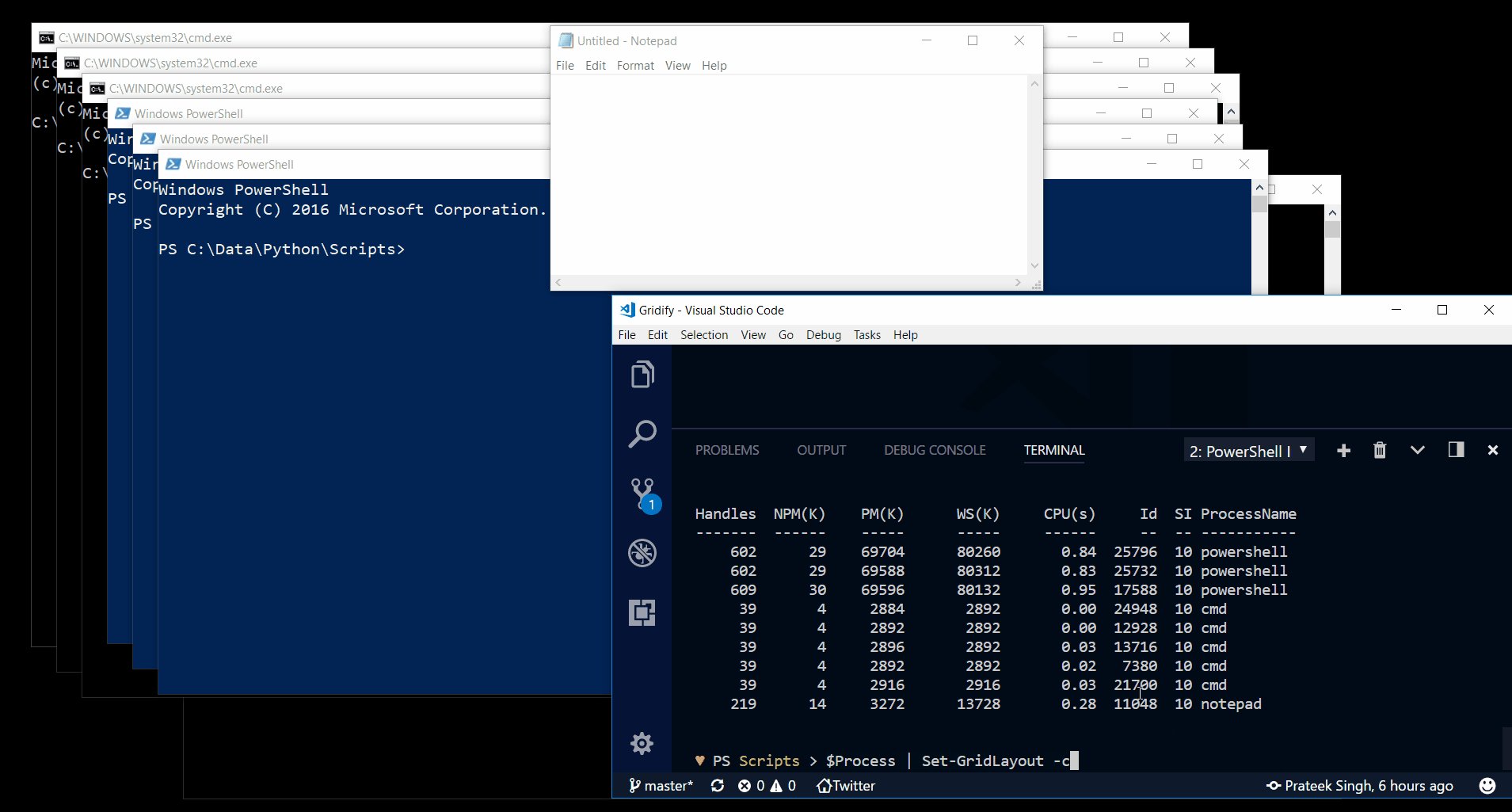
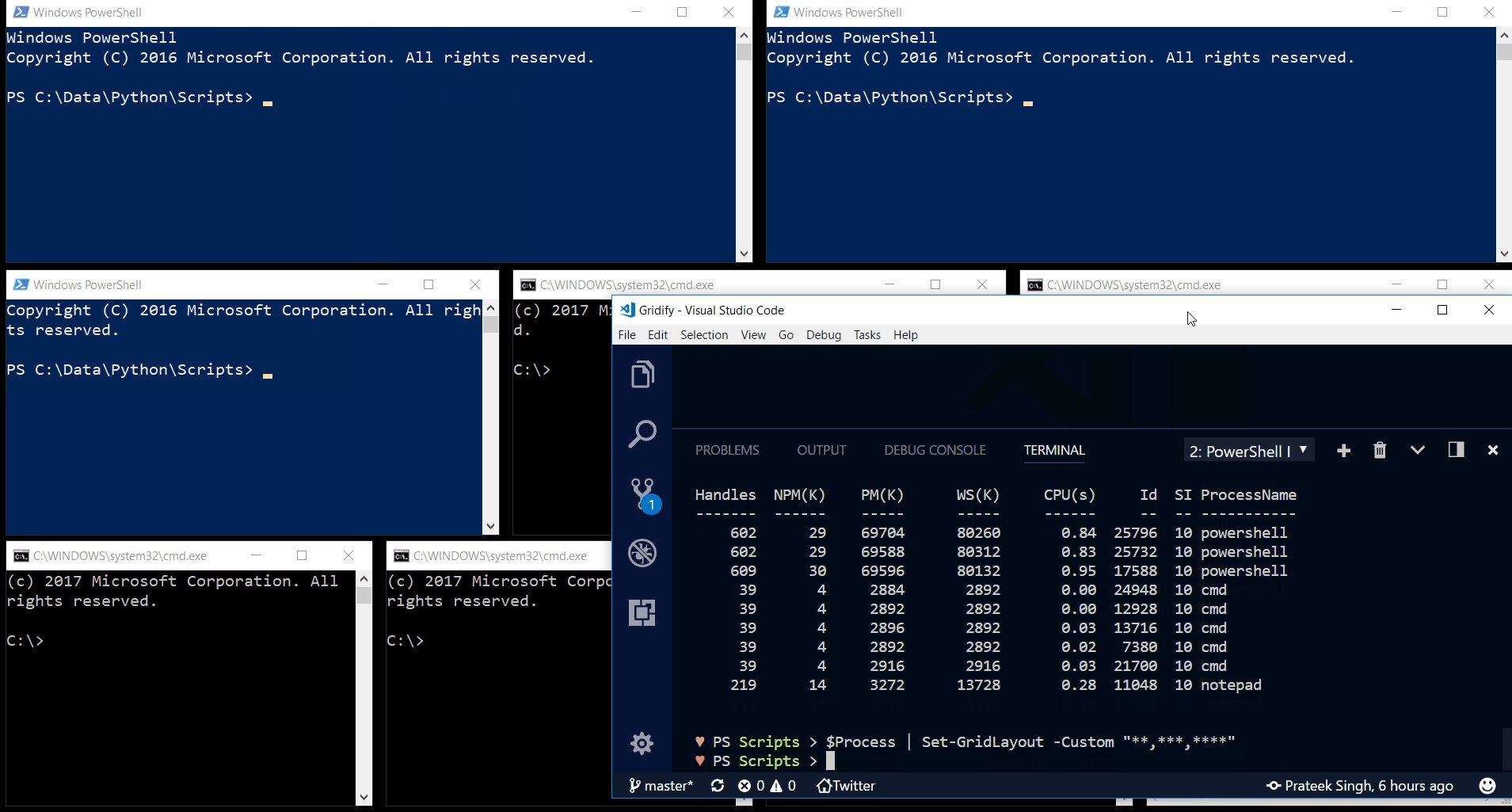
Custom : A custom format can be used to set the applications in a grid-layout on the screen, by passing a custom string as a value to the parameter(-Custom).

To set applications is custom grid-layout utilize the 'Custom' parameter and pass the custom layout as comma-separated string of * (Asterisk)
Where "*" represent an application and "," separates a row in the grid-layout
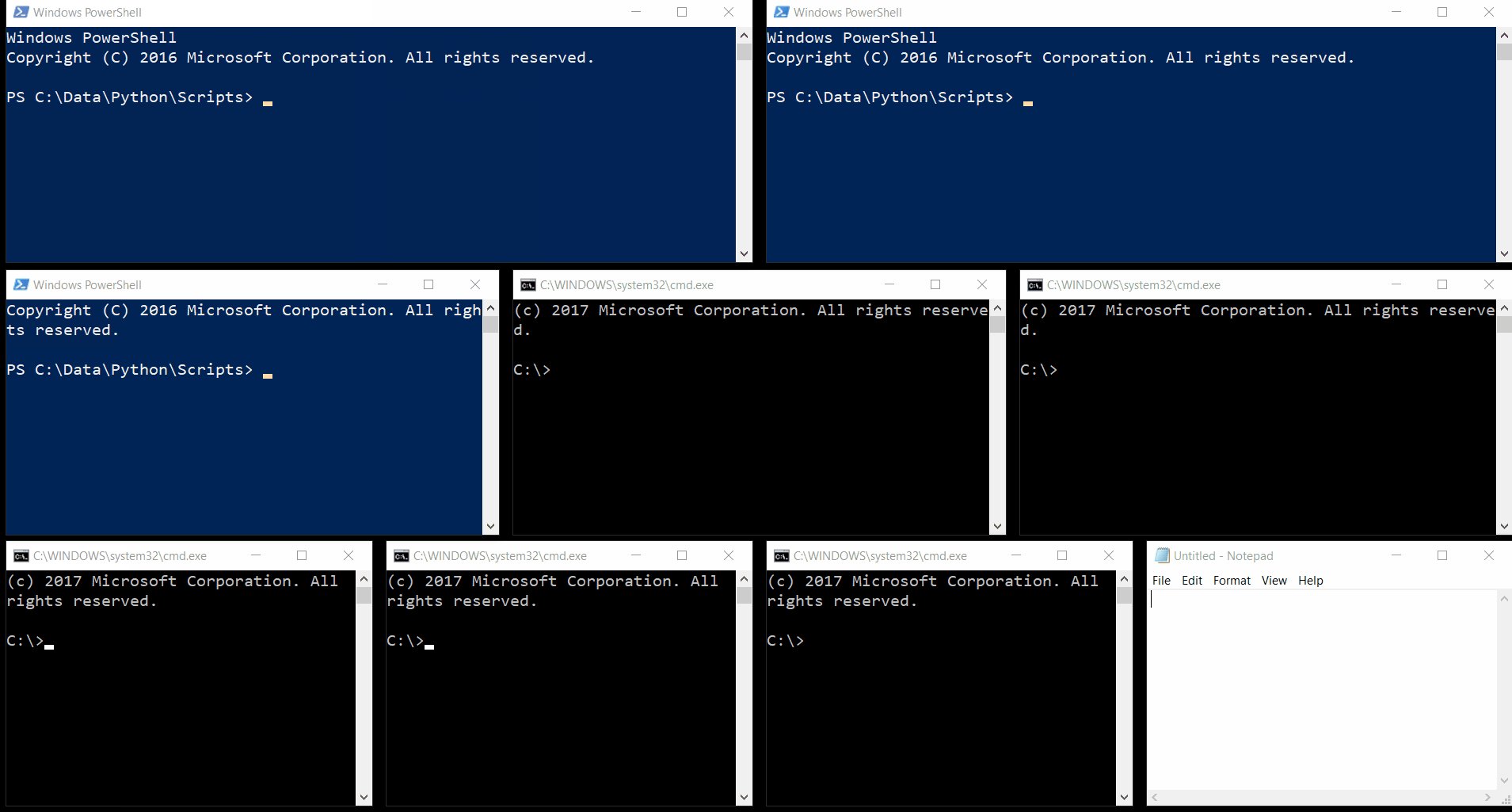
So, with custom format like in the below example the grid layout would be like
Row1 has 3 applications Row2 has 2 applications Row3 has 1 applications Row4 has 4 applicationsSet-GridLayout -Process $Process -Custom '***,**,*,****'
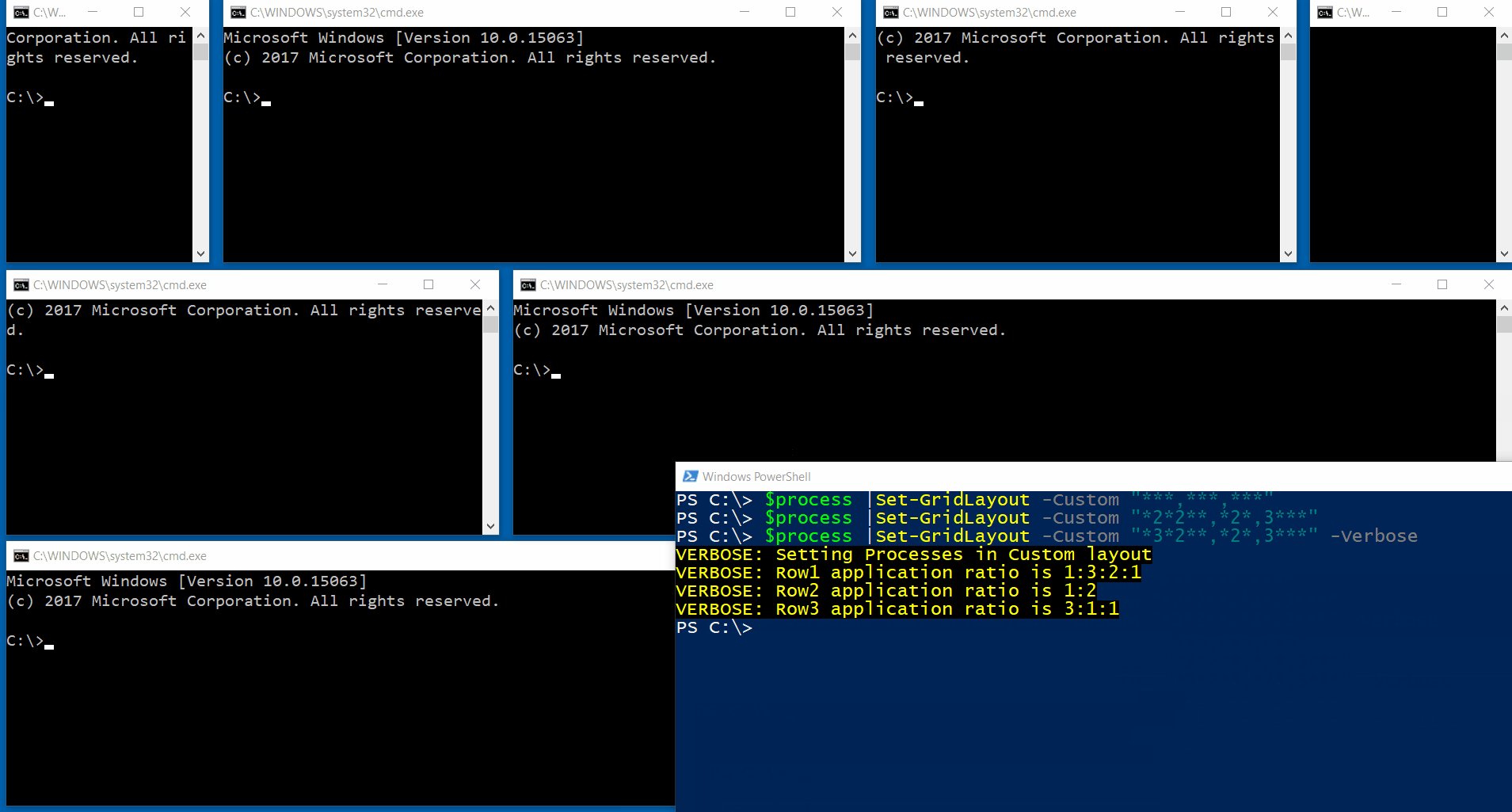
This parameter also enables you to define width-ratio of applications in every row, to give the ability to customize application width sizes as per the requirement.
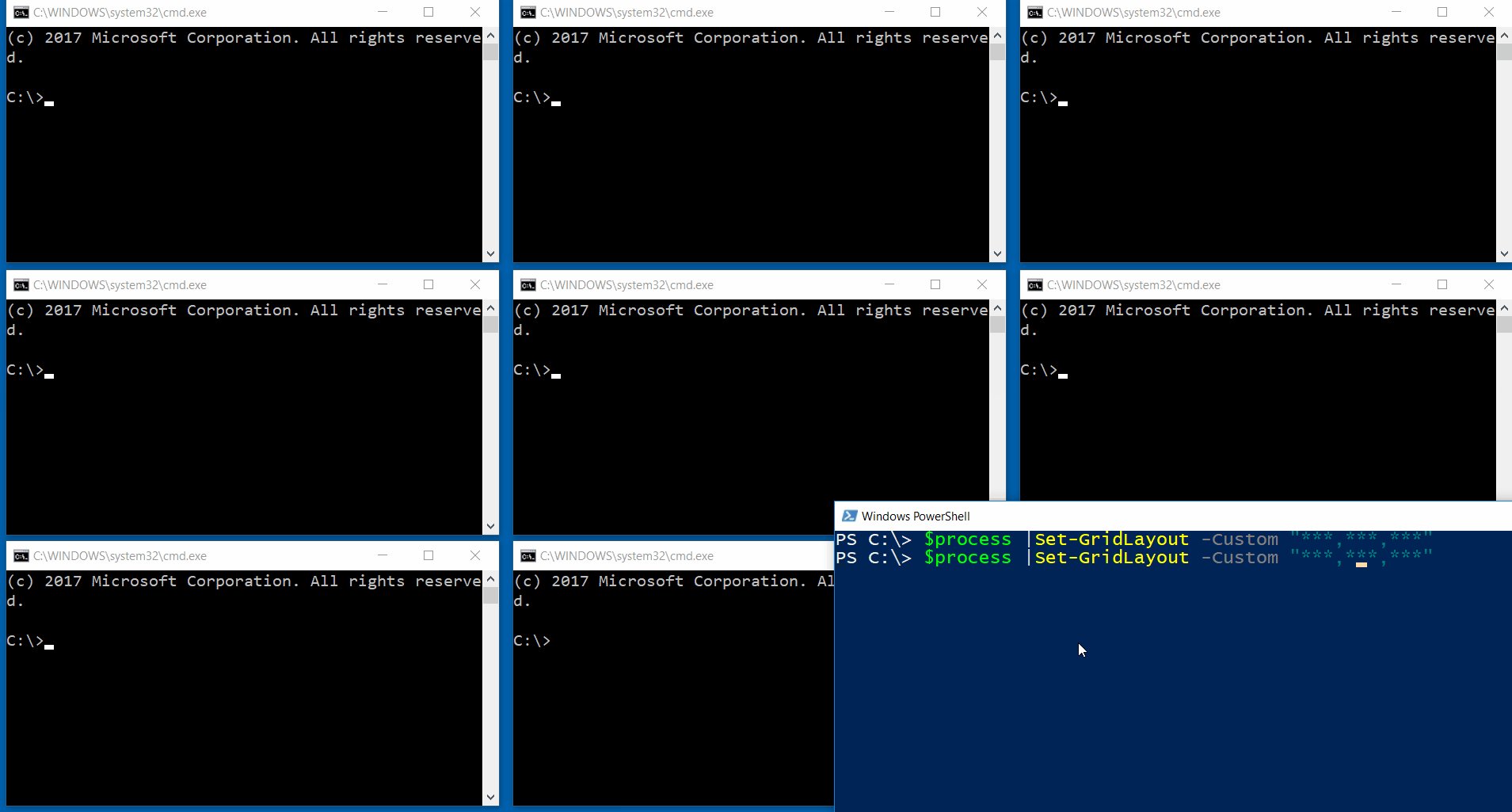
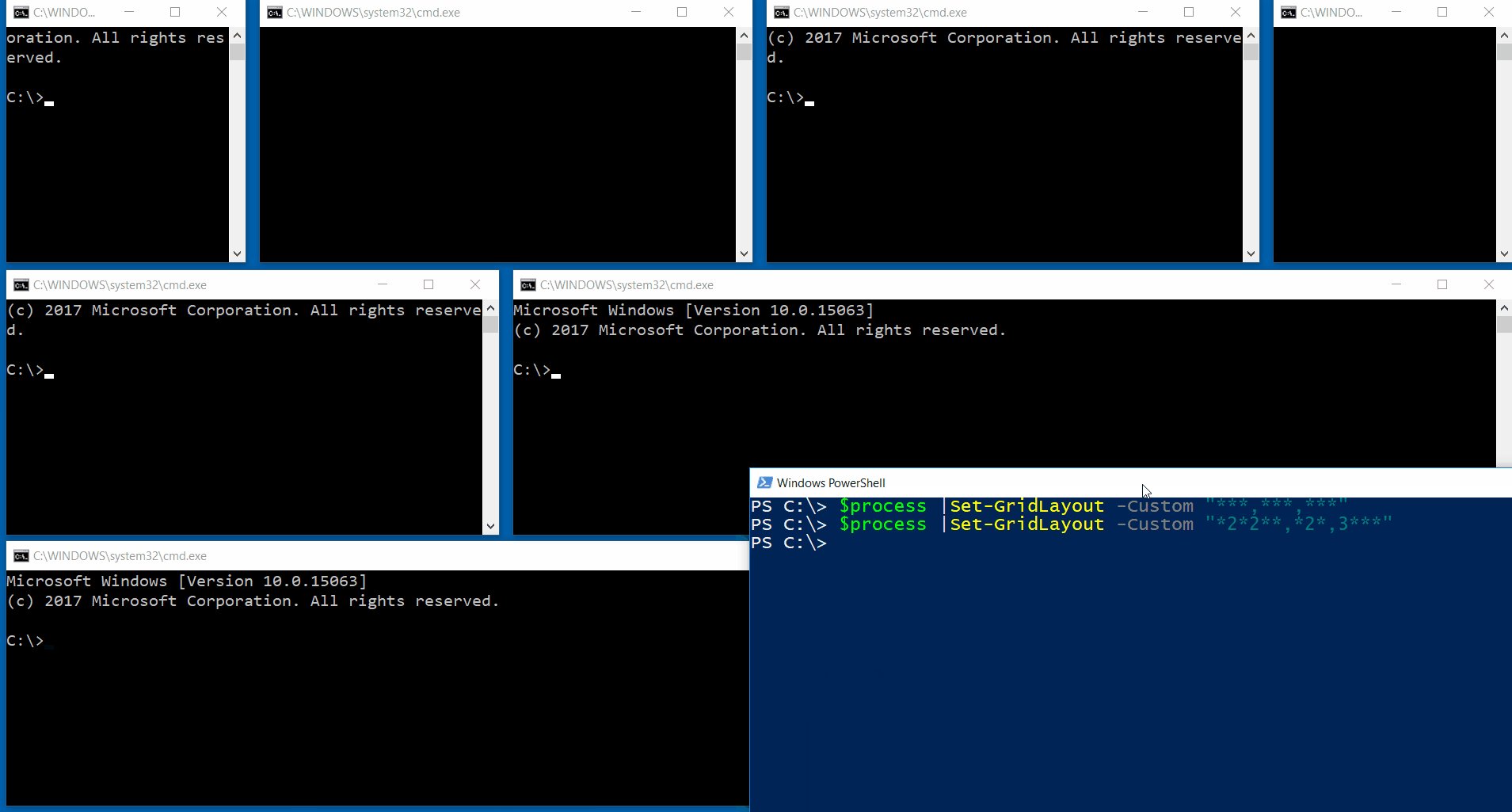
# to define a ratio preceede the asterix of that application with a number # such as -custom "*2*3*" is 1:2:3 $process |Set-GridLayout -Custom "***,***,***" $process |Set-GridLayout -Custom "*2*2**,*2*,3***" $process |Set-GridLayout -Custom "*3*2**,*2*,3***" -Verbose VERBOSE: Setting Processes in Custom layout VERBOSE: Row1 application ratio is 1:3:2:1 VERBOSE: Row2 application ratio is 1:2 VERBOSE: Row3 application ratio is 3:1:1

PowerShell V5 and Later
You can install the Gridify module directly from the PowerShell Gallery
- [Recommended] Install to your personal PowerShell Modules folder
Install-Module Gridify -scope CurrentUser- [Requires Elevation] Install for Everyone (computer PowerShell Modules folder)
Install-Module GridifyTo install to your personal modules folder run:
iex (new-object System.Net.WebClient).DownloadString('https://raw.githubusercontent.com/PrateekKumarSingh/Gridify/master/Install.ps1')12/02/2017
- Accepts process[] objects as an input from the pipeline
- '-IncludeSource' switch to add source process to the grid layout
- '-Layout Cascade' included
- Ability to define application width ratios in a -Custom layout
Run below commands to see some examples
Get-Help Set-GridLayout -Examples| Issue # | Short Description |
|---|---|
| Fixed Application window size | |
| Limited only to the Primary monitor |


