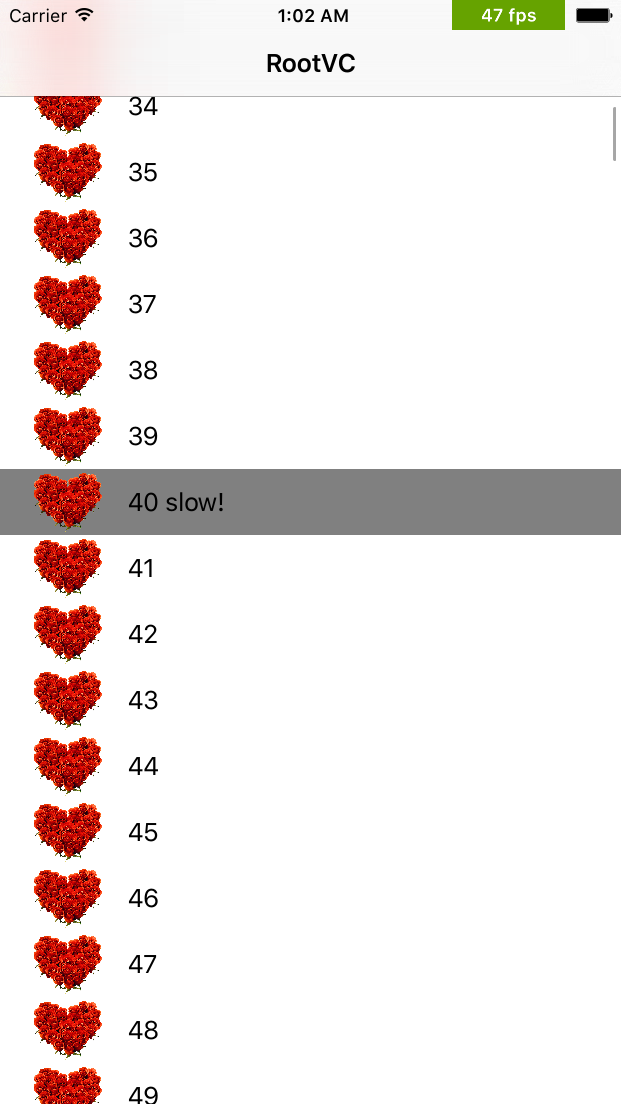
GYMonitor是用于监控iOS app性能状况的代码库,目前包括有FPS监控,发现FPS过低会自动产生堆栈,便于在开发过程中发现卡顿问题。
# Podfile
platform :ios, '7.0'
target 'YourTarget'
pod 'GYMonitor'- 拖动
GYMonitor整个文件夹到已有的Xcode工程。值得注意的是GYMonitor里面有CrashReporter.framework这个库。 - 包含头文件
#import "GYMonitor.h" - 将
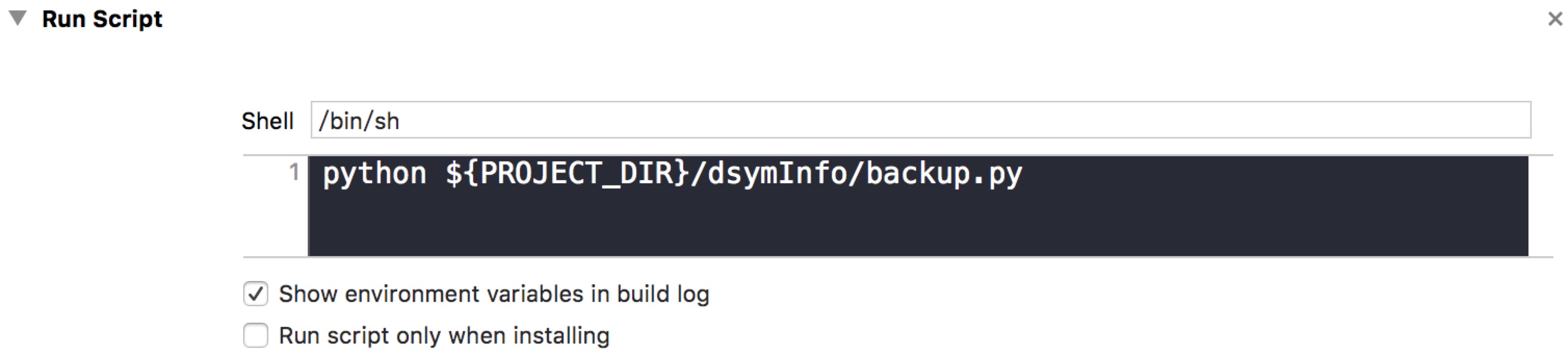
dsymInfo文件夹拷贝到工程文件的同一个目录,然后在工程文件中的Build Phases最后加上一个Run Script,脚本内容为python ${PROJECT_DIR}/dsymInfo/backup.py
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// normal code...
[self startMonitor];
return YES;
}
- (void)startMonitor {
[GYMonitor sharedInstance].monitorFPS = YES;
[GYMonitor sharedInstance].showDebugView = YES;
[[GYMonitor sharedInstance] startMonitor];
}
- (void)stopMonitor {
[GYMonitor sharedInstance].monitorFPS = NO;
[GYMonitor sharedInstance].showDebugView = NO;
[[GYMonitor sharedInstance] startMonitor];
}- 在模拟器/真机(真机只能看到部分符号)
- 在mac上反解
- 通过
CADisplayLink获取屏幕刷新频率,输出FPS的值 - 在子线程开启定时器监控FPS的值
- 当FPS的值过低时,通过
CrashReporter获取全部线程的堆栈,保存为$currentController.crash文件 - 编译项目成功后通过
dsymutil产生dSYM文件然后保存,为了节省空间最多保存5个。还有为它们在所的目录添加Spotlight索引,反解堆栈时能让mac os自动找到它们 - 在手机可通过点击监控条,然后用AirDrop把crash文件传输到mac上,在mac使用
symbolicatecrash反解堆栈,为了方便,我使用了Automator为右键点击*.crash文件时添加服务项反解堆栈,点击后会运行脚本去反解堆栈。