- Right-click Start course and open the link in a new tab.
- In the new tab, most of the prompts will automatically fill in for you.
- For owner, choose your personal account or an organization to host the repository.
- We recommend creating a public repository, as private repositories will use Actions minutes.
- Scroll down and click the Create repository button at the bottom of the form.
- After your new repository is created, wait about 20 seconds, then refresh the page. Follow the step-by-step instructions in the new repository's README.
endstep0-->
Welcome to " Develop With AI Powered Code Suggestions Using GitHub Copilot and VS Code"! 👋
GitHub Copilot is an AI pair programmer that helps you write code faster and with less work. It draws context from comments and code to suggest individual lines and whole functions instantly. GitHub Copilot is powered by OpenAI Codex, a generative pretrained language model created by OpenAI.
Copilot works with many code editors including VS Code, Visual Studio, JetBrains IDE, and Neovim.
Additionally, GitHub Copilot is trained on all languages that appear in public repositories. For each language, the quality of suggestions you receive may depend on the volume and diversity of training data for that language.
Using Copilot inside a Codespace shows just how easy it is to get up and running with GitHub's suite of Collaborative Coding tools.
Note This skills exercise will focus on leveraging GitHub Codespace. It is recommended that you complete the GitHub skill, Codespaces, before moving forward with this exercise.
We recommend opening another browser tab to work through the following activities so you can keep these instructions open for reference.
Before you open up a codespace on a repository, you can create a development container and define specific extensions or configurations that will be used or installed in your codespace. Let's create this development container and add copilot to the list of extensions.
-
Navigating back to your Code tab of your repository, click the Add file drop-down button, and then click
Create new file. -
Type or paste the following in the empty text field prompt to name your file.
.devcontainer/devcontainer.json -
In the body of the new .devcontainer/devcontainer.json file, add the following content:
{ // Name this configuration "name": "Codespace for Skills!", "customizations": { "vscode": { "extensions": [ "GitHub.copilot" ] } } } -
Select the option to Commit directly to the
mainbranch, and then click the Commit new file button. -
Navigate back to the home page of your repository by clicking the Code tab located at the top left of the screen.
-
Click the Code button located in the middle of the page.
-
Click the Codespaces tab on the box that pops up.
-
Click the Create codespace on main button.
Wait about 2 minutes for the codespace to spin itself up.
-
Verify your codespace is running. The browser should contain a VS Code web-based editor and a terminal should be present such as the below:

-
The
copilotextension should show up in the VS Code extension list. Click the extensions sidebar tab. You should see the following:
Wait about 60 seconds then refresh your repository landing page for the next step.
Nice work! 🎉 You created a Codespace using a devcontainer file that installed Copilot!
GitHub Copilot provides suggestions for numerous languages and a wide variety of frameworks, but works especially well for Python, JavaScript, TypeScript, Ruby, Go, C# and C++. The following samples are in JavaScript, but other languages will work similarly.
Let's try this out utilizing Javascript for Copilot.
- From inside the codespace in the VS Code explorer window, create a new file.
Note: If you closed the Codespace from above, please open it back up or create a new Codespace.
-
Name the file
skills.js -
In the
skills.jsfile, type the following function header.function calculateNumbers(var1, var2)GitHub Copilot will automatically suggest an entire function body in grayed text. Below is an example of what you'll most likely see, but the exact suggestion may vary.

-
Press
Tabto accept the suggestion.
-
Use the VS Code terminal to add the
skills.jsfile to the repository:git add skills.js -
Next from the VS code terminal stage and commit the changes to the repository:
git commit -m "Copilot first commit" -
Finally from the VS code terminal push to code to the repository:
git push
Wait about 60 seconds then refresh your repository landing page for the next step.
Nice work! You just used AI code suggestions within a Javascript file by using GitHub Copilot ✨
Keep in mind that as you continue to use copilot, you may not want some of the suggestions GitHub Copilot offers. GitHub Copilot will show you multiple suggestions in a new tab.
Note Pull MUST be done prior to the next activity.
-
Use the VS Code terminal to pull the latest code:
git pull
- From inside the codespace in the VS Code explorer window, create a new file. Note: If you closed the Codespace from above please open it back up or create a new Codespace.
- Name the file
member.js - In the
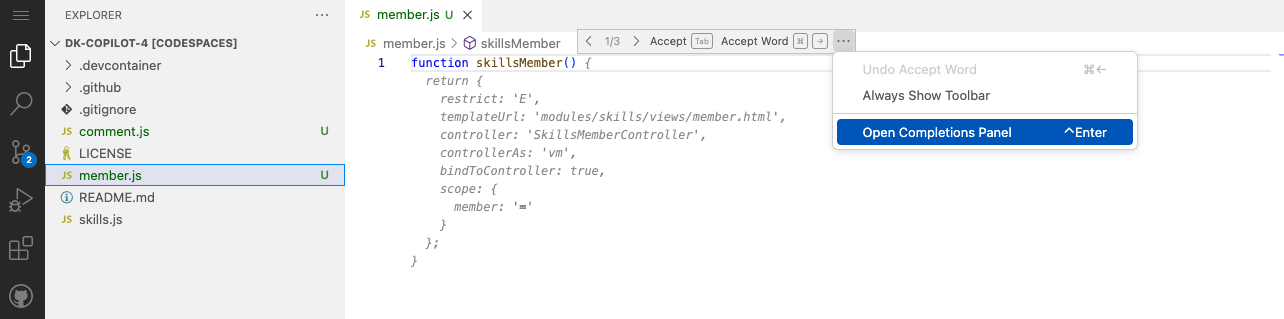
member.jsfile, type the following function header.function skillsMember() - Stop typing and view the Copilot suggestion by hovering over the red squiggly and select the
... - Click
Open Completions Panel. Copilot will synthesize around 10 different code suggestions. You should see something like this:
- Find a solution you like and click
Accept Solution. - Your
member.jsfile will be updated with your solution.
-
Use the VS Code terminal to add the
member.jsfile to the repository:git add member.js -
Next from the VS code terminal stage and commit the changes to the repository:
git commit -m "Copilot second commit" -
Finally from the VS code terminal push to code to the repository:
git push
Wait about 60 seconds then refresh your repository landing page for the next step.
Nicely done utilizing the Copilot tab! 🥳
You now have leveraged the Copilot quick tab auto-suggest as well as the Copilot hub to accept AI generated suggestions.
Now lets see how you can leverage comments to generate Copilot suggestions!
Note Pull MUST be done prior to the next activity.
-
Use the VS Code terminal to pull the latest code:
git pull
-
From inside the codespace in the VS Code explorer window, create a new file. (If you closed the Codespace from above, please open it back up or create a new Codespace.)
-
Name the file
comments.js. -
Type the following comment into the file:
// Create web server -
Press
enterto go to a new line. -
Copilot will suggest a code block.
-
Hover over the red squggly and select the
...Note If you don't see the copilot code block suggestion or the red squiggly and the three dots
..., you can typecontrol + enterto bring up the GitHub Copilot completions panel. -
Click
Open Completions Panel. Copilot will synthesise around 10 different code suggestions. You should see somethig like this:
-
Find a solution you like and click
Accept Solution. -
Your
comments.jsfile will be updated with your solution.
-
Use the VS Code terminal to add the
comments.jsfile to the repository:git add comments.js -
Next from the VS code terminal stage and commit the changes to the repository:
git commit -m "Copilot third commit" -
Finally from the VS code terminal push to code to the repository:
git push
Wait about 60 seconds then refresh your repository landing page for the next step.
Congratulations friend, you've completed this course!

Here's a recap of all the tasks you completed:
- Set up Copilot inside a Codespace.
- Use Copilot to accept suggested code.
- Use Copilot's hub for alternate suggestions.
- Leverage comments to have Copilot auto-suggest code.
- Copilot for Individuals
- Copilot for Business
- Getting started with Copilot
- Configure Copilot settings
- We'd love to hear what you thought of this course.
- Learn another GitHub skill.
- Read the Get started with GitHub docs.
- To find projects to contribute to, check out GitHub Explore.
Get help: Post in our discussion board • Review the GitHub status page
© 2022 GitHub • Code of Conduct • MIT License

