|
Solinfra |
|---|
Carrot is an architecture-free neural network library built around neuroevolution
Why / when should I use this?
Whenever you have a problem that you:
- Don't know how-to solve
- Don't want to design a custom network for
- Want to discover the ideal neural-network structure for
You can use Carrot's ability to design networks of arbitrary complexity by itself to solve whatever problem you have. If you want to see Carrot designing a neural-network to play flappy-bird check here
For Documentation, visit here
- Simple docs & interactive examples
- Neuro-evolution & population based training
- Multi-threading & GPU (coming soon)
- Preconfigured GRU, LSTM, NARX Networks
- Mutable Neurons, Layers, Groups, and Networks
- SVG Network Visualizations using D3.js
$ npm i @liquid-carrot/carrotCarrot files are hosted by JSDelivr
For prototyping or learning, use the latest version here:
<script src="https://cdn.jsdelivr.net/npm/@liquid-carrot/carrot/dist/carrot.umd2.min.js"></script>For production, link to a specific version number to avoid unexpected breakage from newer versions:
<script src="https://cdn.jsdelivr.net/npm/@liquid-carrot/[email protected]/dist/carrot.umd2.min.js"></script>💡 Want to be super knowledgeable about neuro-evolution in a few minutes?
Check out this article by the creator of NEAT, Kenneth Stanley
💡 Curious about how neural-networks can understand speech and video?
Check out this video on Recurrent Neural Networks, from @LearnedVector, on YouTube
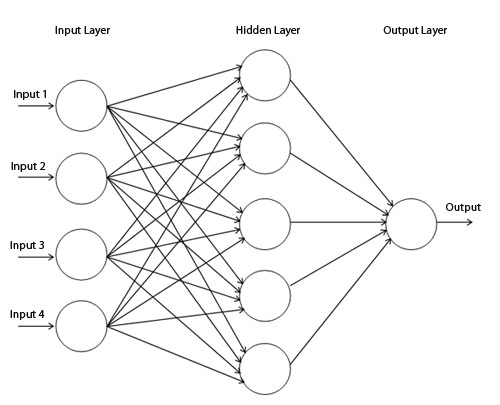
This is a simple perceptron:
How to build it with Carrot:
let { architect } = require('@liquid-carrot/carrot');
// The example Perceptron you see above with 4 inputs, 5 hidden, and 1 output neuron
let simplePerceptron = new architect.Perceptron(4, 5, 1);Building networks is easy with 6 built-in networks
let { architect } = require('@liquid-carrot/carrot');
let LSTM = new architect.LSTM(4, 5, 1);
// Add as many hidden layers as needed
let Perceptron = new architect.Perceptron(4, 5, 20, 5, 10, 1);Building custom network architectures
let architect = require('@liquid-carrot/carrot').architect
let Layer = require('@liquid-carrot/carrot').Layer
let input = new Layer.Dense(1);
let hidden1 = new Layer.LSTM(5);
let hidden2 = new Layer.GRU(1);
let output = new Layer.Dense(1);
// connect however you want
input.connect(hidden1);
hidden1.connect(hidden2);
hidden2.connect(output);
let network = architect.Construct([input, hidden1, hidden2, output]);Networks also shape themselves with neuro-evolution
let { Network, methods } = require('@liquid-carrot/carrot');
// this network learns the XOR gate (through neuro-evolution)
async function execute () {
// no hidden layers...
var network = new Network(2,1);
// XOR dataset
var trainingSet = [
{ input: [0,0], output: [0] },
{ input: [0,1], output: [1] },
{ input: [1,0], output: [1] },
{ input: [1,1], output: [0] }
];
await network.evolve(trainingSet, {
mutation: methods.mutation.FFW,
equal: true,
error: 0.05,
elitism: 5,
mutation_rate: 0.5
});
// and it works!
network.activate([0,0]); // 0.2413
network.activate([0,1]); // 1.0000
network.activate([1,0]); // 0.7663
network.activate([1,1]); // 0.008
}
execute();Build vanilla neural networks
let Network = require('@liquid-carrot/carrot').Network
let network = new Network([2, 2, 1]) // Builds a neural network with 5 neurons: 2 + 2 + 1Or implement custom algorithms with neuron-level control
let Node = require('@liquid-carrot/carrot').Node
let A = new Node() // neuron
let B = new Node() // neuron
A.connect(B)
A.activate(0.5)
console.log(B.activate())This project exists thanks to all the people who contribute. We can't do it without you! 🙇
Thanks goes to these wonderful people (emoji key):
Luis Carbonell 💻 🤔 👀 📖 |
Christian Echevarria 💻 📖 🚇 |
Daniel Ryan 🐛 👀 |
IviieMtz |
Nicholas Szerman 💻 |
tracy collins 🐛 |
Manuel Raimann 🐛 💻 🤔 |
This project follows the all-contributors specification. Contributions of any kind welcome!
Your contributions are always welcome! Please have a look at the contribution guidelines first. 🎉
To build a community welcome to all, Carrot follows the Contributor Covenant Code of Conduct.
And finally, a big thank you to all of you for supporting! 🤗
Planned Features
* [ ] Performance Enhancements * [ ] GPU Acceleration * [ ] Tests * [ ] Benchmarks * [ ] Matrix Multiplications * [ ] Tests * [ ] Benchmarks * [ ] Clustering | Multi-Threading * [ ] Tests * [ ] Benchmarks * [ ] Syntax Support * [ ] Callbacks * [ ] Promises * [ ] Streaming * [ ] Async/Await * [ ] Math Support * [ ] Big Numbers * [ ] Small Numbers| Silver Patrons |
|---|
|
Solinfra |
| Bronze Patrons |
|---|
|
Kappaxbeta |
| Patrons |
|---|

DollarBizClub |
A special thanks to:
@wagenaartje for Neataptic which was the starting point for this project
@cazala for Synaptic which pioneered architecture free neural networks in javascript and was the starting point for Neataptic
@robertleeplummerjr for GPU.js which makes using GPU in JS easy and Brain.js which has inspired Carrot's development