DropDown List View
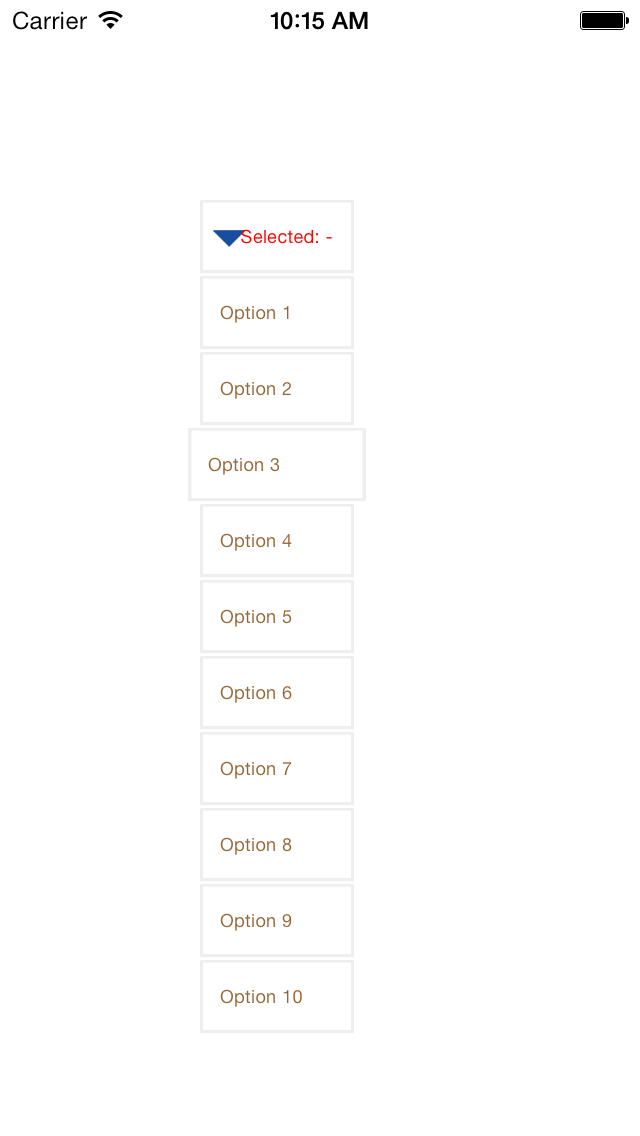
- One click to select.
- Animation: drop down & high light
- Can control select action using delegate.
- HLLDropDownQuickView extends UIView.
Add pod 'HLLDropDownQuickView' to your Podfile or pod 'HLLDropDownQuickView', :head if you're feeling adventurous.
Important note if your project doesn't use ARC: you must add the -fobjc-arc compiler flag to HLLDropDownQuickView.m in Target Settings > Build Phases > Compile Sources.
- Drag the
HLLDropDownQuickViewfolder into your project. - Import
HLLDropDownQuickView.h
(see sample Xcode project in /HLLDropDownQuickViewDemo)
[dropDownQuickView setSelectionOptions:options withTitles:titles];For exmaple:setting combo style with bold and oblique
dropDownQuickView.titleBackgroundImage=[UIImage imageNamed:@"title_background"];
dropDownQuickView.titleFont=[UIFont systemFontOfSize:9];
dropDownQuickView.titleColor=[UIColor redColor];
CGRect frame=dropDownQuickView.titleLabel.frame;
dropDownQuickView.titleLabel.frame=CGRectMake(10, frame.origin.y, frame.size.width, frame.size.height);
dropDownQuickView.optionBackgroundImage=[UIImage imageNamed:@"option_background"];
dropDownQuickView.optionFont=[UIFont systemFontOfSize:9];
dropDownQuickView.optionColor=[UIColor brownColor];
dropDownQuickView.title = @"USD";use HLLDropDownQuickViewDelegate
@protocol HLLDropDownQuickViewDelegate <NSObject>
// Selection contains the user selected option or nil if nothing was selected
- (void)dropDownControlView:(HLLDropDownQuickView *)view didFinishWithSelection:(id)selection;
@optional
// You can use this to disable scrolling on a tableView
- (void)dropDownControlViewWillBecomeActive:(HLLDropDownQuickView *)view;
@end