A maptalks Layer to draw spatial data in a way of providing spatial prediction and mapping capabilities via the ordinary kriging algorithm.
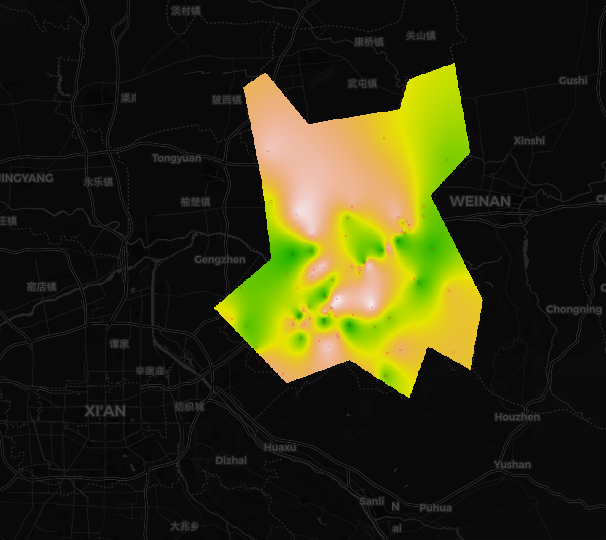
- Lintong ,Xi'an's kriging map. (inspired by oeo4b).In this example,the red points are the predict sample points.
- the world of kriging map.
- Install with npm:
npm install maptalks.KrigingLayer. - Download from dist directory.
- Use unpkg CDN:
https://unpkg.com/maptalks.KrigingLayer/dist/maptalks.KrigingLayer.min.js
As a plugin, maptalks.KrigingLayer must be loaded after maptalks.js in browsers.
<link rel="stylesheet" href="https://unpkg.com/maptalks/dist/maptalks.css">
<script type="text/javascript" src="https://unpkg.com/maptalks/dist/maptalks.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/maptalks.KrigingLayer/dist/maptalks.KrigingLayer.min.js"></script>
<script>
var samples = [[109.199, 34.443, 4.278], [109.224, 34.464, 92.767], [109.271, 34.464, 45.834], [109.322, 34.447, 5.220]];
var regions =[[109.220, 34.589], [109.161, 34.648], [109.131, 34.631], [109.156, 34.526]
, [109.170, 34.437]];
var colors =["#00A600", "#01A600", "#03A700", "#04A700", "#05A800", "#07A800"];
var polygon = new maptalks.Polygon(regions);
var krigingLayer = new maptalks.KrigingLayer('kriging', samples, {
colors: colors,
regions: polygon
});
</script>IE 9-11, Chrome, Firefox, other modern and mobile browsers.
KrigingLayer is a subclass of maptalks.Layer and inherits all the methods of its parent.
// samples's format
//[[x,y,value], [x,y,value] ..]
// symbol only supports lineWidth and lineColor
new maptalks.KrigingLayer(id, samples, options)- id String layer id
- samples Object[] providing sample data for trainning method,
[[x,y,value], [x,y,value] ..] - options Object options
- alpha Number is a number that correspond to the variance parameters of the gaussian process and the prior of the variogram model, respectively.A diffuse α prior is typically used (10 by default)
- sigma2 Number represent σ2,it's a variance parameters of the gaussian process (0 by default)
- width Number the pixel cell's width (0.001 by default)
- model String the kriging render method,mainly includ 'Gaussian','Exponential',and 'Spherical' (exponential by default)
- colors Object[] the color you will render the layer
- regions maptlaks.Polygon render polygons
get layer's data
Returns Object[]
set new data to the layer
- data Object[] new predict points
Returns this
set new model to the kriging render method
- model String render method
Returns this
We welcome any kind of contributions including issue reportings, pull requests, documentation corrections, feature requests and any other helps.
The only source file is index.js.
It is written in ES6, transpiled by babel and tested with mocha and expect.js.
- Install dependencies
$ npm install- Watch source changes and generate runnable bundle repeatedly
$ npm run dev- Tests
$ npm test- Watch source changes and run tests repeatedly
$ npm run tdd- Package and generate minified bundles to dist directory
$ npm run build- Lint
$ npm run lint