JavaGuide 官方知识星球来啦!!!如果你需要专属面试小册/一对一交流/简历修改/专属求职指南/学习打卡,不妨花 3 分钟左右看看星球的详细介绍: JavaGuide 知识星球详细介绍 (一定要确定自己真的需要再加入,一定要看完详细介绍之后再加我)。
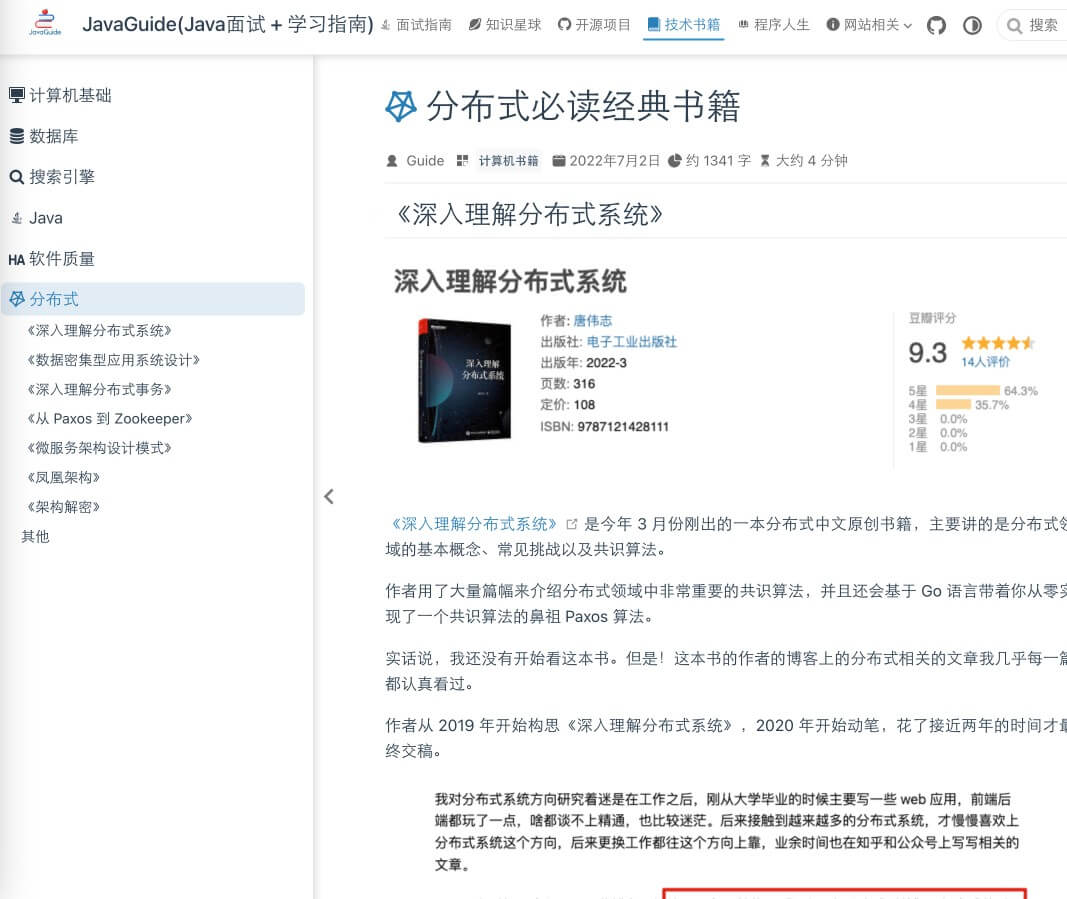
精选优质计算机书籍,希望能够帮助到你。
开源的目的是为了大家能一起完善,如果你觉得内容有任何需要完善/补充的地方,欢迎大家在项目 issues 区 推荐自己认可的 技术书籍,让我们共同维护一个优质的技术书籍精选集!
如果内容对你有帮助的话,欢迎给本项目点个 Star。我会用我的业余时间持续完善这份名单,感谢!
由于项目内容过多,阅读起来不太方便,我已将其同步到了自己网站: