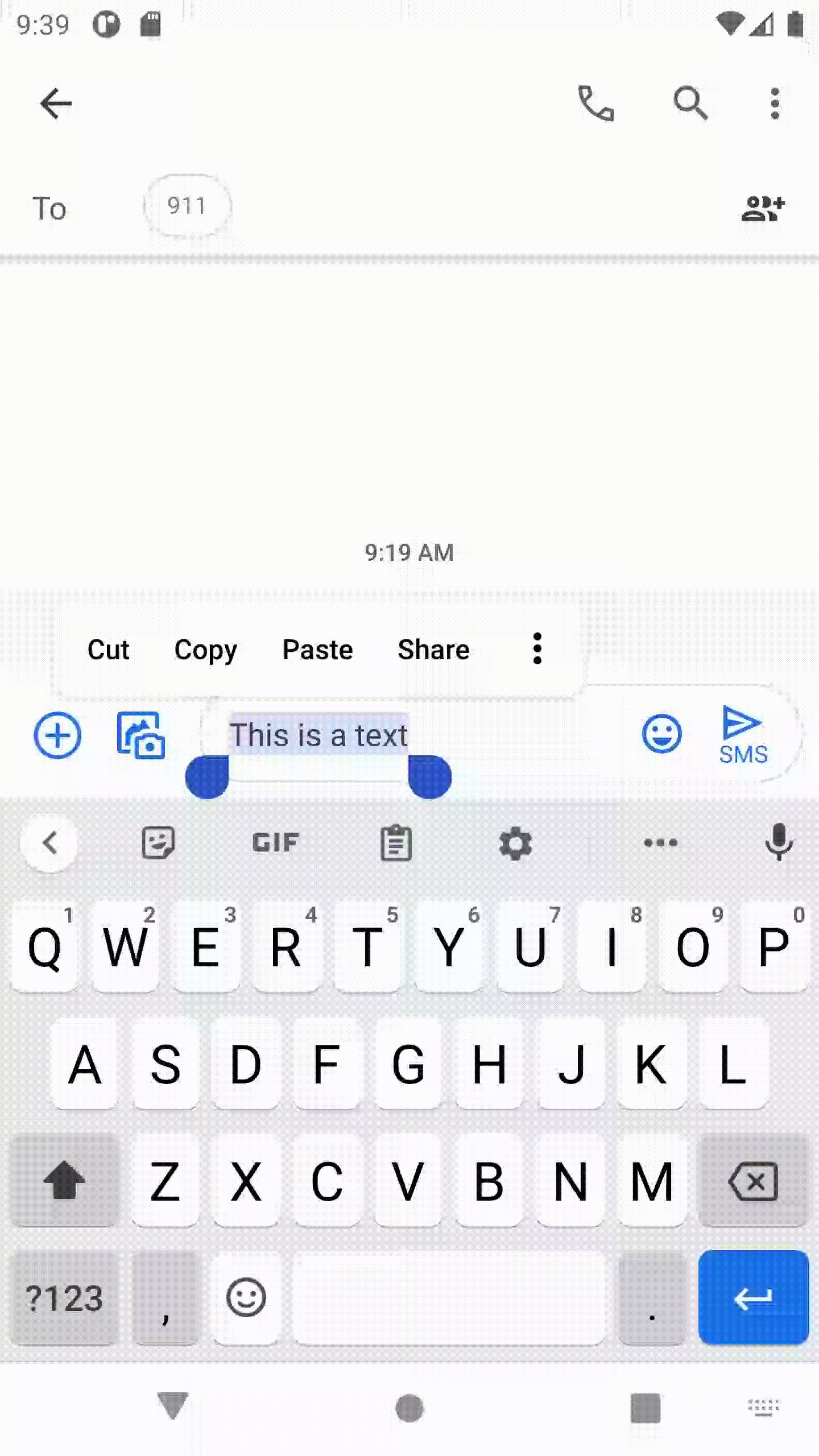
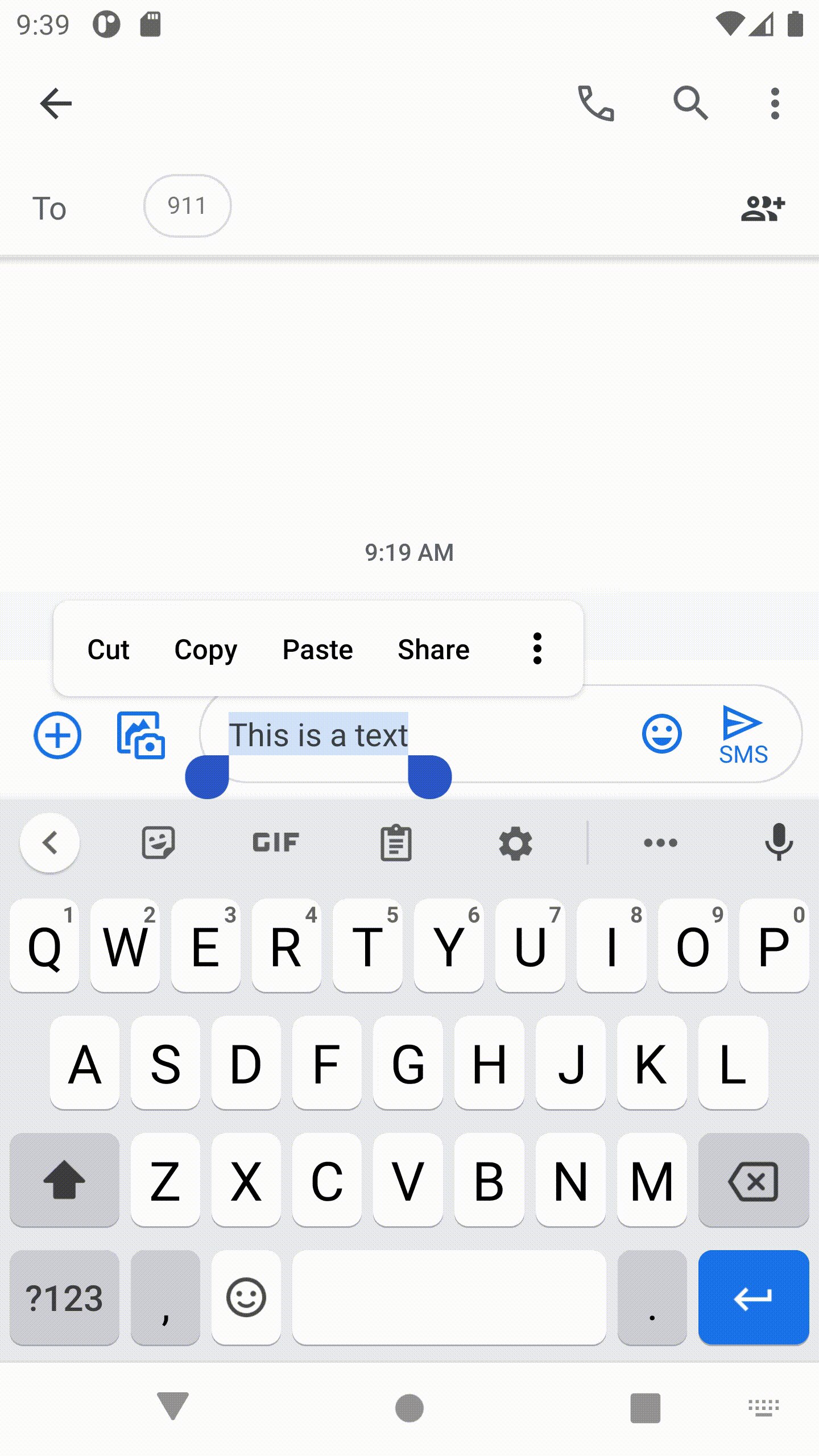
A flutter plugin for ACTION_PROCESS_TEXT implementation in android.
It can be used when you want your users to use a shortcut for opening your app when selecting text anywhere in the android environment.
dependencies:
action_process_text: <latest version>Run pub get and get packages.
Add this to AndroidManifest.xml in the android\app\src\main\ folder.
<activity android:name="com.example.action_process_text.ActionProcessTextPlugin"
android:label="Action_Text" android:theme="@style/LaunchTheme">
<intent-filter>
<action android:name="android.intent.action.PROCESS_TEXT" />
<data android:mimeType="text/plain"/>
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
</activity>Change the android:label from Action_Text to the action text that you want to display.
Then import the package to use it.
import 'package:action_process_text/action_process_text.dart';Use the constructor of the widget to initialize the action_process_text.
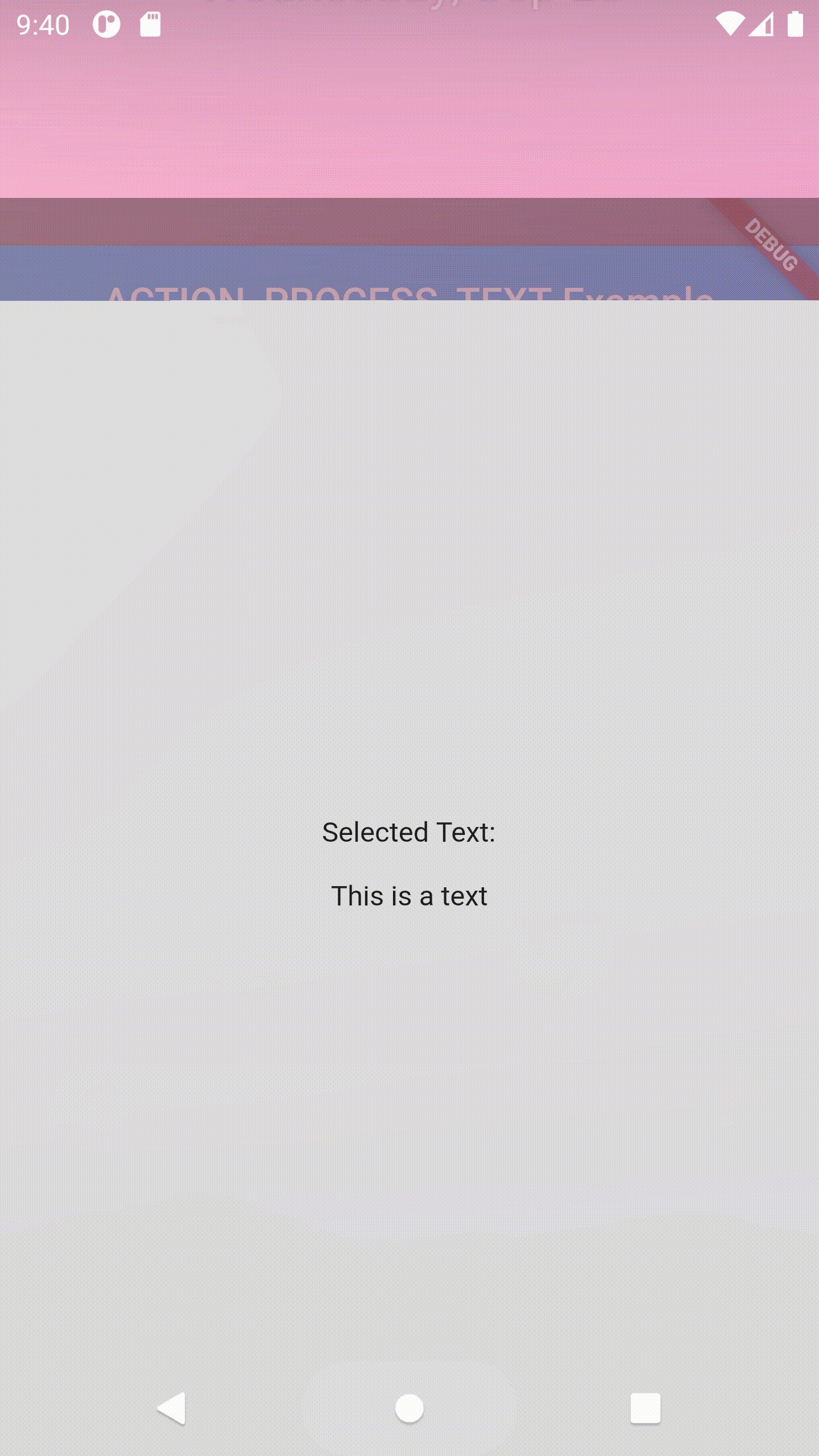
ActionProcessText.getInputText is used to get the selected text from the android action.
class MainPage extends StatefulWidget {
@override
_MainPageState createState() => _MainPageState();
}
class _MainPageState extends State<MainPage> {
_MainPageState() {
initActionProcessText();
}
Future<void> initActionProcessText() async {
inputText = await ActionProcessText.getInputText;
setState(() {});
}
String inputText = '';
@override
Widget build(BuildContext context) {
return Scaffold();
}
}If you want to check whether the call was made from the native side, you can use the ActionProcessText.calledFromNative . This enables one to navigate to a different screen than usual if needed, by initiating the channel at the start and check if the value is true. If true, the input text will be available. When it's false, the app is opened not by the action_process_text intend, but by the user as in usual cases.
If you encounter any problems feel free to open an issue. Pull request are also welcome.