NetShears is a Network interceptor framework written in Swift.
NetShears adds a Request interceptor mechanisms to be able to modify the HTTP/HTTPS Request before being sent . This mechanism can be used to implement authentication policies, add headers to a request , add log trace or even redirect requests.
- Intercept HTTP/HTTPS request header
- Intercept HTTP/HTTPS request endpoint
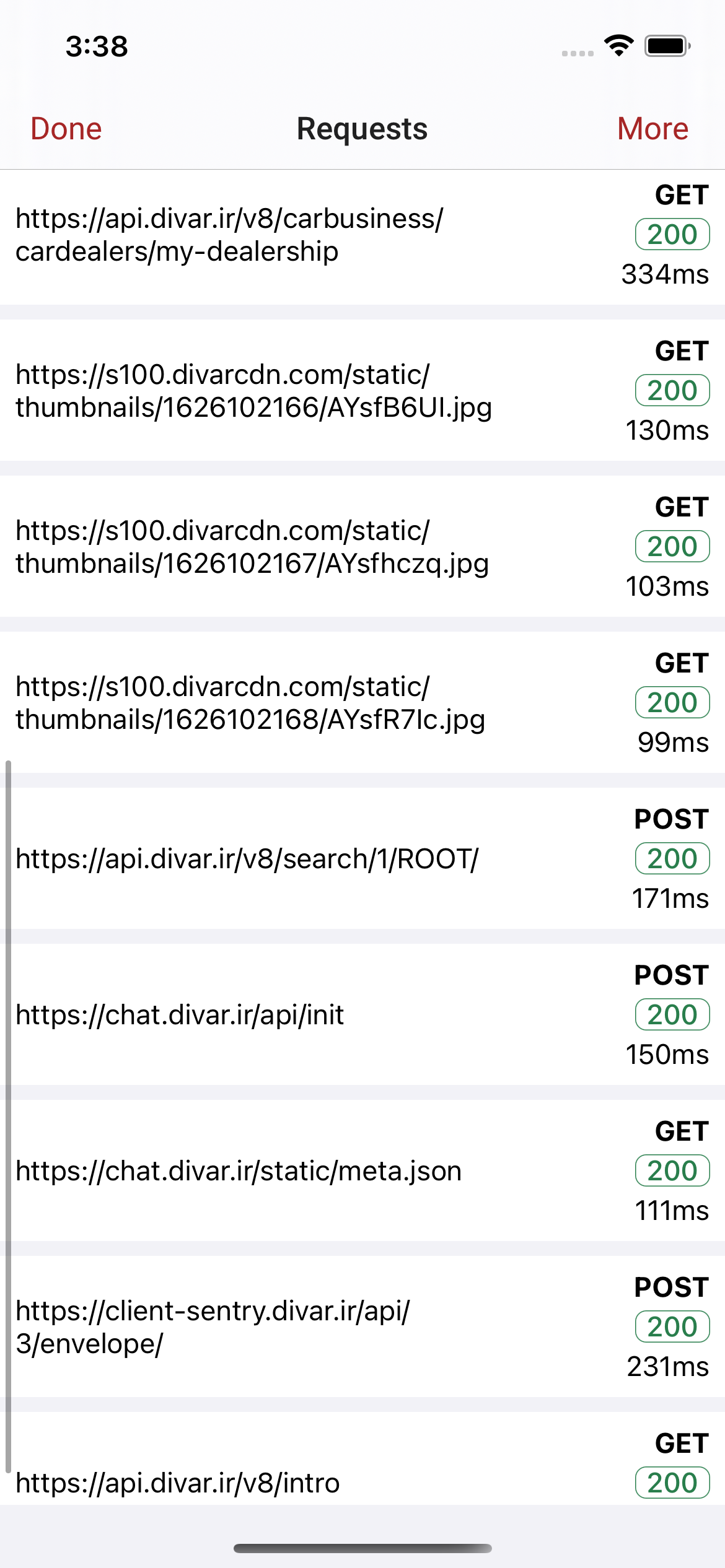
- View traffic logs
- Request obserever
- Intercept HTTP/HTTPS response body
- Block HTTP requests
NetShears has three main functionality :
1 - Network request observer which can be used to observe every HTTP/HTTPS request using delegation.
Netshears.shared.startListener() 2 - Request interceptor mechanisms to be able to modify the HTTP/HTTPS Request before being sent.
Netshears.shared.startInterceptor() 3 - Show network traffics.
Netshears.shared.startLogger() Make sure to call startInterceptor() before adding modifiers.
Netshears.shared.startInterceptor()Header Modification:
let header = HeaderModifyModel(key: "API-Version", value: "123")
let headerModifier = RequestEvaluatorModifierHeader(header: header)
NetShears.shared.modify(modifier: headerModifier)Endpoint Modification:
let endpoint = RedirectedRequestModel(originalUrl: "/register", redirectUrl: "/login")
let endpointModifier = RequestEvaluatorModifierEndpoint(redirectedRequest: endpoint)
NetShears.shared.modify(modifier: endpointModifier)Response Modification
let response = HTTPResponseModifyModel(
url: "https://example.com/",
data: #"{"message": "ok"}"#.data(using: .utf8)!
)
let responseModifier = RequestEvaluatorModifierResponse(response: response)
NetShears.shared.modify(modifier: responseModifier)Make sure to call startLogger() before showing netwrok traffic logs.
Netshears.shared.startLogger()In order to show network traffics in your app simply call presentNetworkMonitor method and then a view will present containing traffic logs.
NetShears.shared.presentNetworkMonitor()You can view gRPC calls by constructing the Request and Response from GRPC models:
public func addGRPC(url: String,
host: String,
requestObject: Data?,
responseObject: Data?,
success: Bool,
statusCode: Int,
statusMessage: String?,
duration: Double?,
HPACKHeadersRequest: [String: String]?,
HPACKHeadersResponse: [String: String]?)Example
// Your GRPC services that is generated from SwiftGRPC
private let client = NoteServiceServiceClient.init(address: "127.0.0.1:12345", secure: false)
func insertNote(note: Note, completion: @escaping(Note?, CallResult?) -> Void) {
_ = try? client.insert(note, completion: { (createdNote, result) in
NetShears.shared.addGRPC(url: "https://test.com/grpc",
requestObject: try? note.jsonUTF8Data(),
responseObject: try? createdNote.jsonUTF8Data(),
success: result.success,
statusCode: result.statusCode.rawValue,
statusMessage: result.statusMessage)
})
}For observing requests you need to first call startListener then just simply adopt RequestBroadcast delegate.
NetShears.shared.startListener()
RequestBroadcast.shared.setDelegate(self)Create a Package.swift file.
// swift-tools-version:5.0
import PackageDescription
let package = Package(
name: "YourProject",
dependencies: [
.package(url: "https://github.com/divar-ir/NetShears.git", from: "3.0.1"),
],
targets: [
.target(name: "YourProject", dependencies: ["NetShears"])
]
)$ swift build# Podfile
use_frameworks!
target 'YOUR_TARGET_NAME' do
pod 'NetShears'
endReplace YOUR_TARGET_NAME and then, in the Podfile directory, type:
$ pod installPlease see our Contributing Guide.