This project is composed of both a QuickLook plugin and a Spotlight plugin. Both are independant and can be built separately. They require at least macOS High Sierra (10.13).
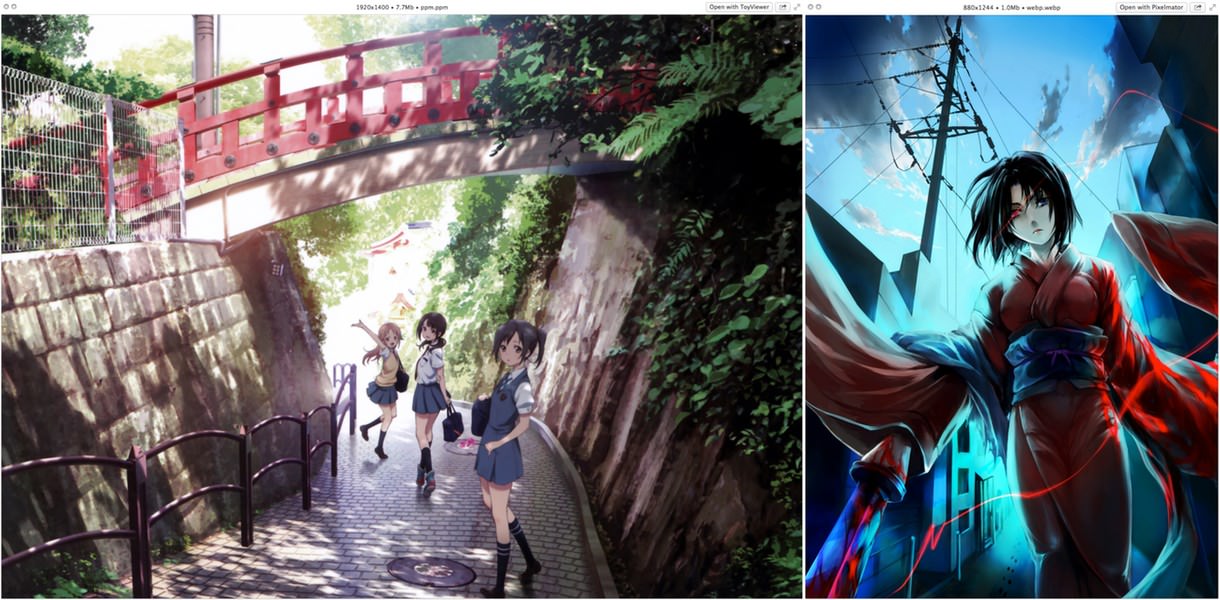
This is the QuickLook plugin, it displays the dimensions, DPI and file size of an image in the title bar.
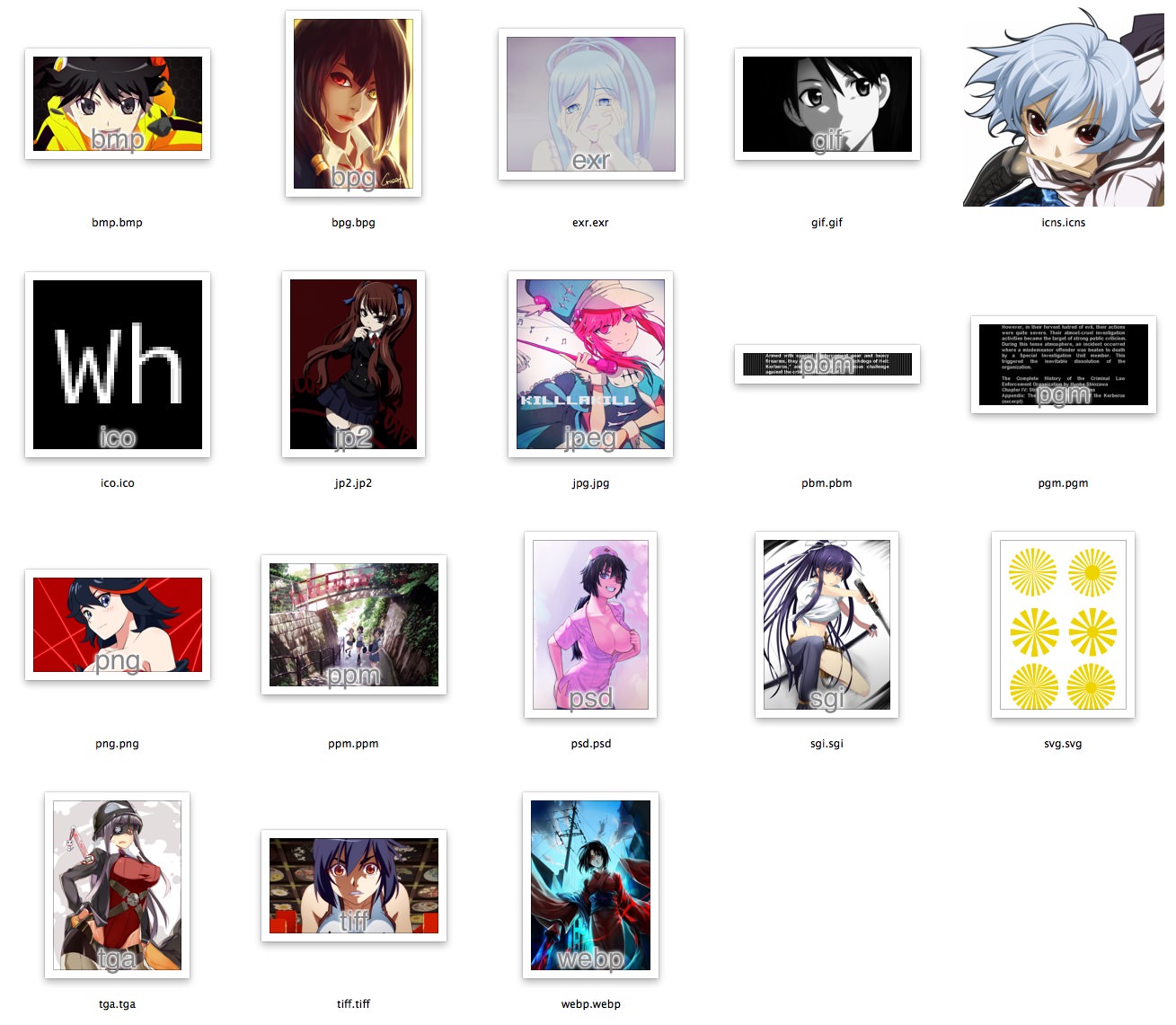
This plugin can also preview and generate Finder thumbnails for natively unsupported images formats bpg and WebP.
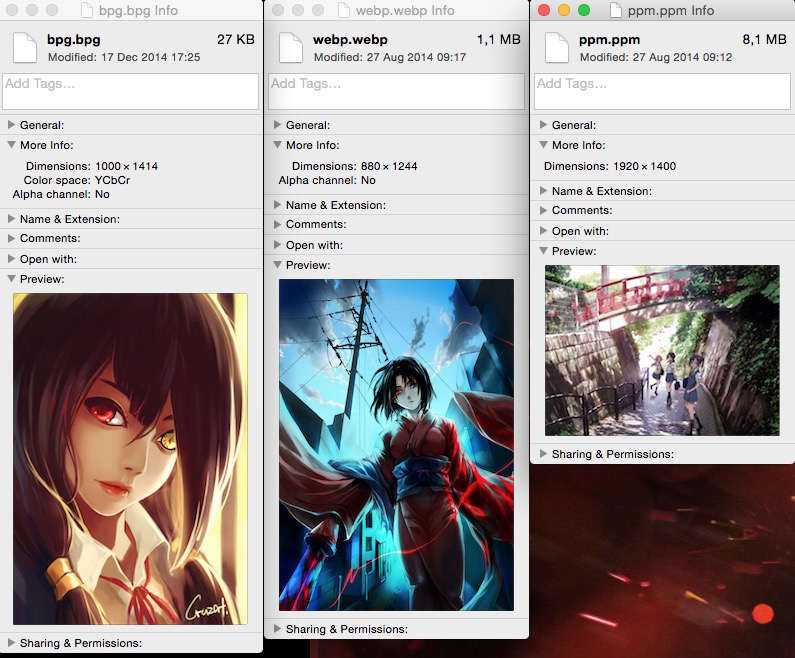
This is the Spotlight plugin, it displays informations of unsupported images (WebP, bpg) in the Finder's inspector window.
3 choices :
- Using Homebrew Cask:
brew install --cask qlimagesize mdimagesizemdimporter - Download the latest build from https://github.com/Nyx0uf/qlImageSize/releases/latest and save it to your
~/Library/QuickLookand/or~/Library/Spotlightfolder. - Build from sources using Xcode. (just have to hit the build button).
2 choices :
- Using Homebrew Cask:
brew uninstall --cask qlimagesize mdimagesizemdimporter - Manually :
- Launch Terminal.app in
/Applications/Utilities - Copy and paste the following line:
rm -rf ~/Library/QuickLook/qlImageSize.qlgenerator ~/Library/Spotlight/mdImageSize.mdimporter - Press Enter.
- Launch Terminal.app in
If you are a Pixelmator user, its own QuickLook plugin might get in the way when previewing WebP files. To fix this you need to edit the file /Applications/Pixelmator.app/Contents/Library/QuickLook/PixelmatorLook.qlgenerator/Contents/Info.plist and remove the dict entry that handles webp.
After editing the Info.plist, QuickLook for the Pixelmator file format (such as .pxm) might not work due to Code Signing. You can unsign Pixelmator's QuickLook binary using the tool unsign. After downloading and building it, just run :
unsign /Applications/Pixelmator.app/Contents/Library/QuickLook/PixelmatorLook.qlgenerator/Contents/MacOS/PixelmatorLook`.
It will create another binary with the extension unsigned, rename the orignal binary for backup then remove the extension for the unsigned binary, ex :
mv /Applications/Pixelmator.app/Contents/Library/QuickLook/PixelmatorLook.qlgenerator/Contents/MacOS/PixelmatorLook /Applications/Pixelmator.app/Contents/Library/QuickLook/PixelmatorLook.qlgenerator/Contents/MacOS/PixelmatorLook.bak
mv /Applications/Pixelmator.app/Contents/Library/QuickLook/PixelmatorLook.qlgenerator/Contents/MacOS/PixelmatorLook.unsigned /Applications/Pixelmator.app/Contents/Library/QuickLook/PixelmatorLook.qlgenerator/Contents/MacOS/PixelmatorLook
Grab the latest version. Decompress the archive and simply run :
./autogen.sh
CFLAGS="-mmacosx-version-min=10.13" ./configure --disable-shared
make
The resulting library can be found in src/.libs/libwebp.a.
Grab the latest version. Decompress the archive and edit the Makefile with the following changes :
- Uncomment the line which reads
CONFIG_APPLE=y - Comment both lines
USE_X265=yandUSE_BPGVIEW=y
And replace the following
ifdef CONFIG_APPLE
LDFLAGS+=-Wl,-dead_strip
with
ifdef CONFIG_APPLE
LDFLAGS+=-Wl,-dead_strip
CFLAGS+=-mmacosx-version-min=10.13
Then simply run make. The resulting library will be in the project directory.
This project is released under the MIT license, see LICENSE.