Ray tracer for iPad developed as final project for my computer graphics course at University Milano-Bicocca.
- Support sphere and convex polygon
- Phong and Blinn-Phong lighting model
- light attenuation factor
- Reflection and Refraction
- Reflective objects
- Transparent objects
- Realistic transparency for dieletrics using:
- Multiple reflective objects in the same scene.
- Camera
- Soft shadow
- Antialiasing (Supersampling)
- Cube mapping (used for skybox at infinite distance)
- Procedural texture with Perlin Noise
- Marble
- Turbulence
- Bump mapping
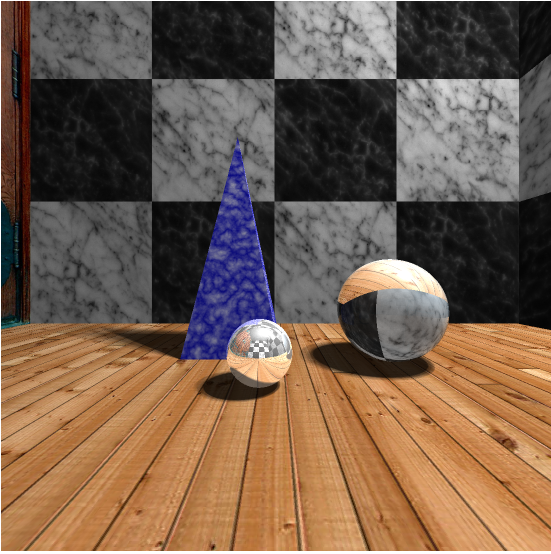
These are some images rendered using the ray tracer. For each one there's a complete list of the setup used during rendering.
Scene 1: Antialisasing, soft shadow (128 shadow feeler ray), Phong lighting, cube mapping infinite skybox, bump mapping, sphere dielectric (glass refractive index) using Fresnel equation
Scene 1: Antialisasing, soft shadow (128 shadow feeler ray), Blinn-Phong lighting, cube mapping infinite skybox, bump mapping, sphere dielectric (glass refractive index) using Fresnel equation
Scene 2a: Antialisasing, soft shadow (128 shadow feeler ray), Phong lighting, polygon skybox, bump mapping, procedural texture with perlin noise, sphere dielectric (glass refractive index) using Fresnel equation
Scene 2a: Antialisasing, soft shadow (16 shadow feeler ray), Phong lighting, polygon skybox, bump mapping, procedural texture with perlin noise, sphere dielectric (glass refractive index) using Fresnel equation, quadratic light attenuation
Scene 2b: Antialisasing, soft shadow (16 shadow feeler ray), Blinn-Phong lighting, polygon skybox, procedural texture with perlin noise, camera on left side, sphere dielectric (glass refractive index) using Fresnel equation
Scene 2b: Antialisasing, soft shadow (16 shadow feeler ray), Phong lighting, polygon skybox, procedural texture with perlin noise, camera on left side, sphere dielectric (glass refractive index) using Schlick's approximation
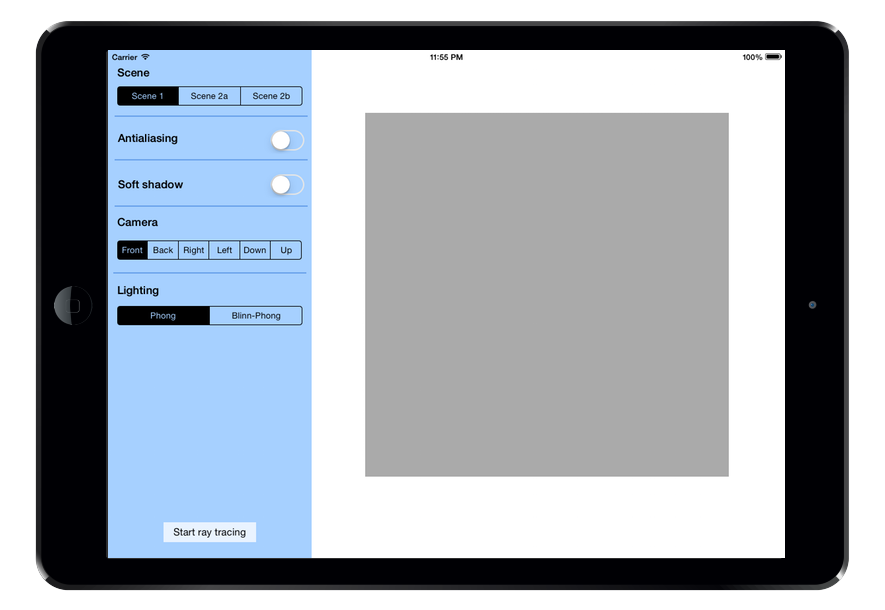
The ray tracer is developed entirely in Objective-C as an iPad app. The interface let the user manage some of the options available:
- change of scene to be rendered
- turn on/off antialiasing
- turn on/off softshadow
- choose the camera position between 6 predefined option
- Phong/Blinn-Phong lighting model
There are other option defined as constant in the file Constants.h that affected the behaviour of the ray tracer. In particular it is possible to set/change:
- the max number ray bounce (default 3 bounce)
- the number of shadow feeler ray (default 16)
- the light attenuation factors
- dieletric simulation (default off/false)
- the equation used for fresnel factor (used only if dieletric simulation is on - default Fresnel equation).
This is a screenshot of the application interface.
The part of the image already calculated is shown to the user, so that it could have a feedback during rendering operation. This is done using an asynchronous block submitted to a new quality of service class available in iOS 8 and above.
To speed up the entire process of ray tracing some part of the ray tracer are splitted across multiple threads. Usually the tecnique used is to divide in n pieces the image to be rendered, one for every core of the cpu on which you will execute the ray tracing operation in a thread and then sum up the the various result. In this case I used a different approch: the heavy part of the computation is releated to the soft shadows calculation, so I use Grand Central Dispatch to execute each shadow feeler ray calculation in a dedicated asynchronous block. In this way I can output the image rows already calculated using the technique describe above (my rasterizer need continuos block of image data to generate the piece of the image).
Finally, most of the core implementation of the ray tracer are inspired by the course material and by studying/reading the book "Ray tracing from the ground up", Kevin Suffern 2007, used as main additional material to the course slides. See the list below for a complete reference to the main study documents.
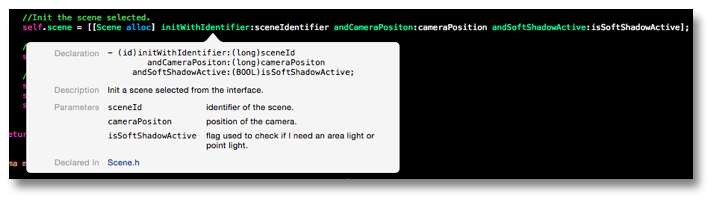
All classes, methods and variables are documented with comments using sourcekit tags. Using XCode it is possible to access the documentation while reading the code using Alt + left mouse click.
Main references:
- Course slides
- "Ray tracing from the ground up", Kevin Suffern 2007
- Ray tracing Tutorial by Codermind team
- Ray Tracing: Graphics for the Masses
Other link to the documentation and code examples used during development are referenced inside every method comment using sourcekit tag @see (see "Documentation" section).