- Create a JSON file in the
datadirectory with your GitHub usernamekatalystkat.json(file pathdata/katalystkat.json) Head into thedatadirectory
Click Add file and select create new file

Name your file with your GitHub username username.json; for example mine was katalystkat.json

- In your json file add the contents using this template below:
{
"name": "",
"url": "",
"image": "",
"why": "",
"weekly": [],
"goal": "",
"location": ""
}Notes on the information:
- Name: You can use your github name, actual name, or a pseudonym!
- Url: Please insert Github link here, we will expand the user json files to include socials in the future
- Image: You can use any appropriate profile image here
- Why : Please write down your reason why you have joined the #FitDevs community!
- Weekly: Your goals for fitness, can be food/exercise/mental/emotional, whatever fitness means to YOU
`weekly` examples :
`["Running 6x", "Abs 6x", "Pushups 6x"]`
`["Drinking 500ml Water 3/day", "Meatless Mondays 2x/month", "Sleeping 7h 6/week"]`
- Goal: What is your overarching goal? We will discuss this in an upcoming twitter space!
- Location: Be as vague or as specific as you would like to
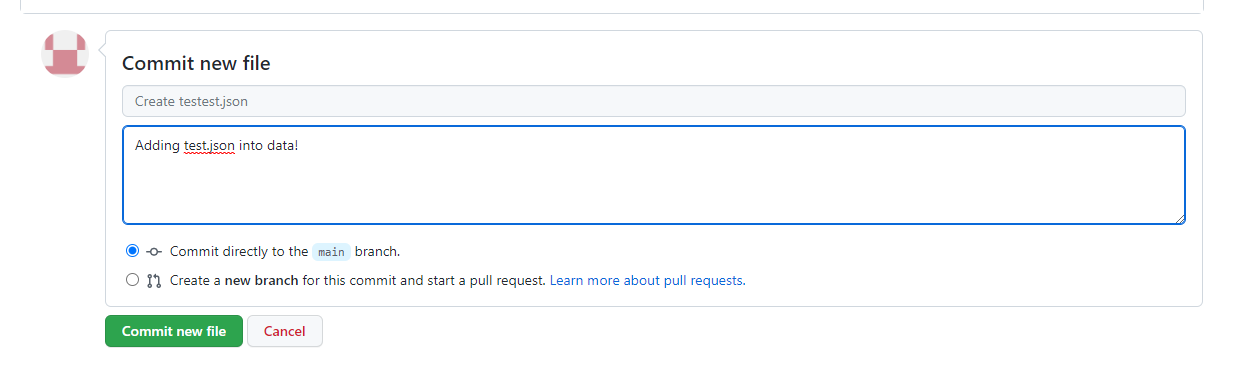
- Commit the new file!
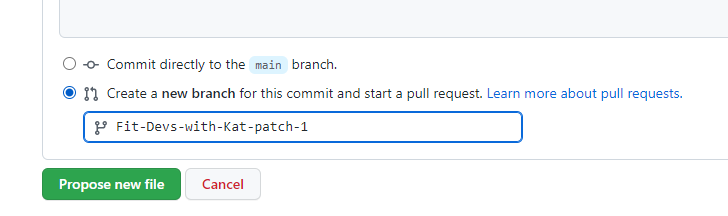
Select Create a new Branch!
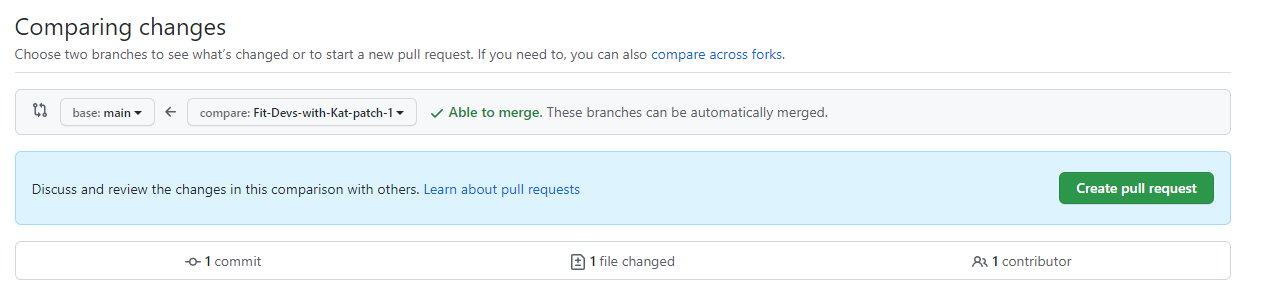
- Create a pull request!
Select the green button: "Create a pull request"
Select "Create Pull Request" on the next page