Easy way to drag and drop in Godot without using Collision Shapes. This is based on the Drag-and-drop Sprite example by Godot Garden.
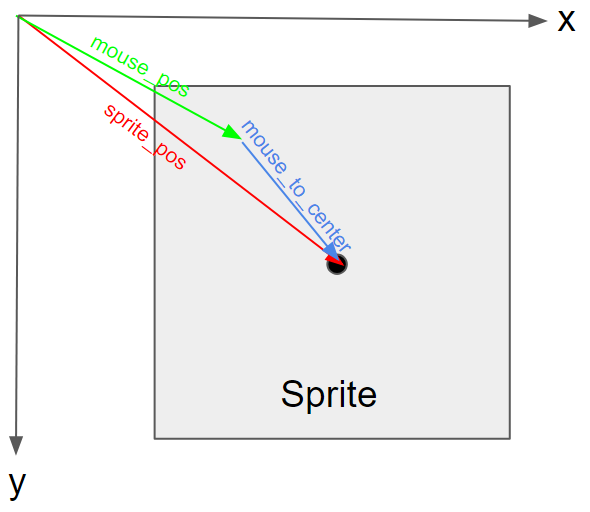
First issue I found was that when I cliked a sprite to drag it, the center of the sprite moved to the mouse position. That causes some problems when trying to drag multiple sprites, and also, it didn't look good.
I fix it this way (using vectors):

When we have multiple sprites in one place, we always need to move the sprite on the top. To calculate this, a lot of drag and drop examples use a picker object that is always following the mouse. Now, that method requires the use of Collision Shapes and Area2D nodes, and I didn't want to use them. So I figured out another way to do it. When the mouse enters a Sprites area, is added to a sprites array, so then, when we click, we order the list by z_index and get the top sprite that we want to move. Really easy!
My brain was not working at a 100% when I made this example, so I think a lot of code can be improved. Please feel free to help me improve this example, so we can help more people.
MIT License - see LICENSE for more details.
