⭐ Please star this project if you find it useful!
Tubular-React is a Material-UI table (or data grid) with local or remote data-source. Featuring:
- Define a custom layout for columns and cells using
rendermethods. - Use a remote or local datasource. Remote datasource use a specific Request and Response format.
- Sort and filter multiple columns.
- Free-text search of string columns.
- Page data. Remote data is paged in the server side.
- Export data to a CSV file.
- Print data.
You can try a CodeSandbox demo.
Please visit the Tubular GitHub Page to learn how quickly you can start coding. See Related projects below to discover more Tubular libraries and backend solutions.
$ npm install tubular-react --saveYou can check the documentation of the components at https://unosquare.github.io/tubular/tubular-react
You can start using DataGrid with this sample code. The grid will connect to a remote datasource or have a local datasource depending on what it's passed in the dataSource property.
To create Column you have to use createColumn function and have to pass the desired name of column as string.
import React from 'react';
import ReactDOM from 'react-dom';
import { DataGrid } from 'tubular-react';
import {createColumn} from "tubular-common";
const columns = [createColumn('OrderID'), createColumn('CustomerName'), createColumn('ShipperCity')];
const SampleGrid = () => (
<DataGrid columns={columns} dataSource={'https://tubular.azurewebsites.net/api/orders/paged'} gridName="Grid" />
);
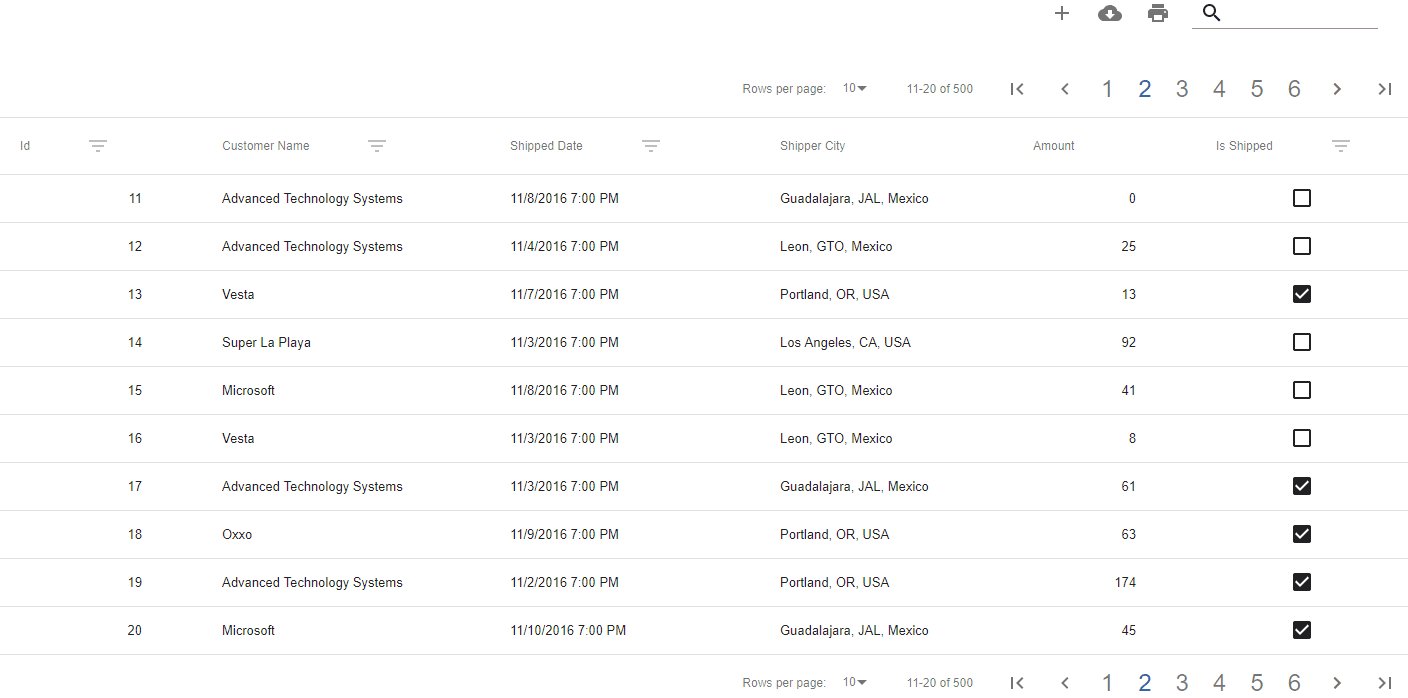
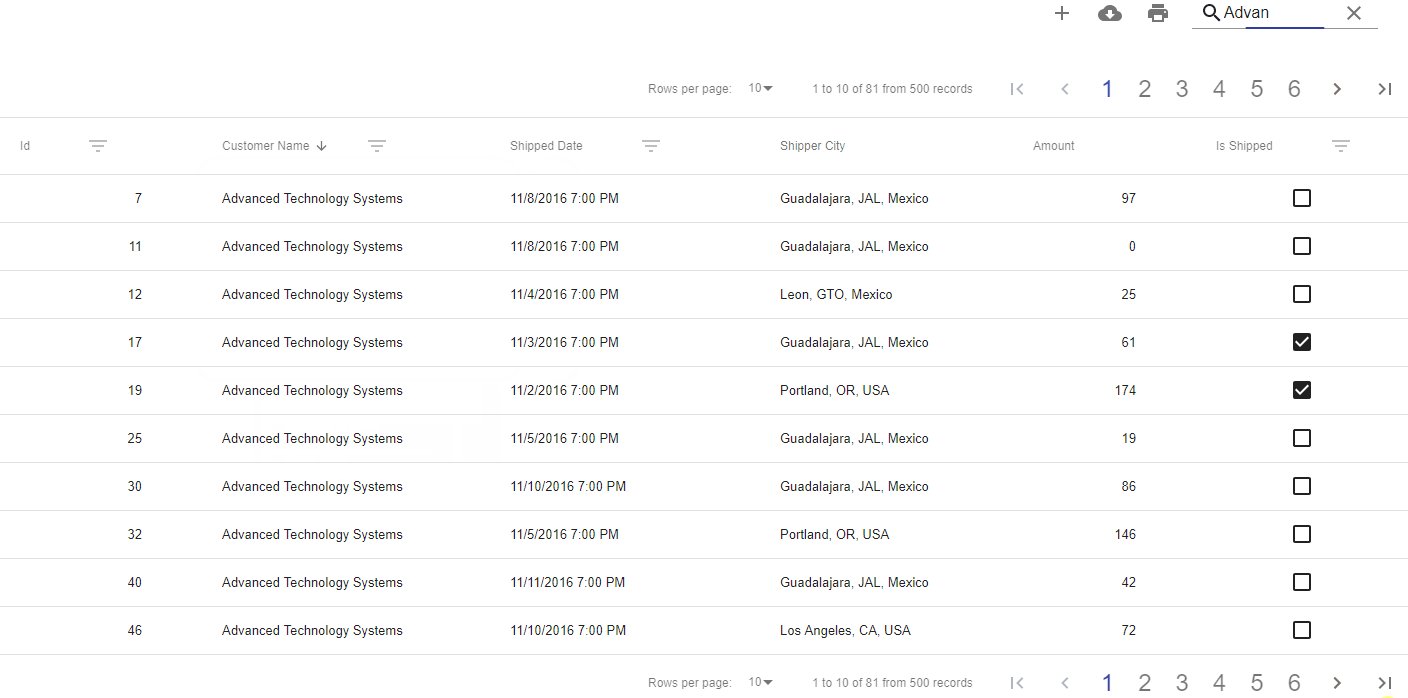
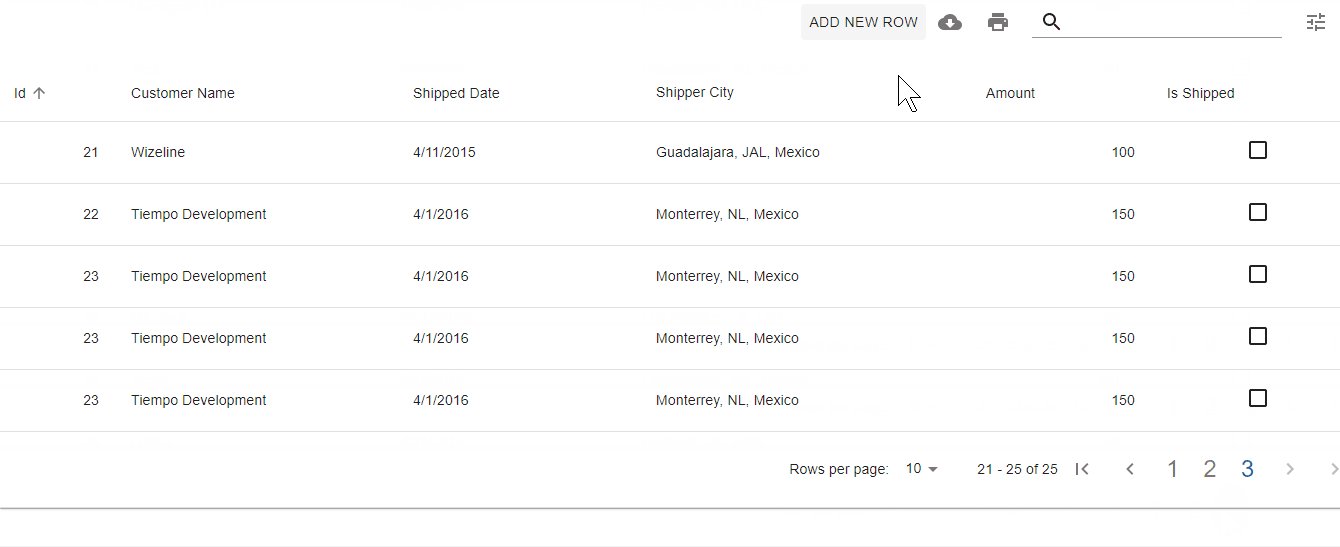
ReactDOM.render(<SampleGrid />, document.getElementById('root'));This is a preview of the previous code:
It is possible to display data from a remote source.
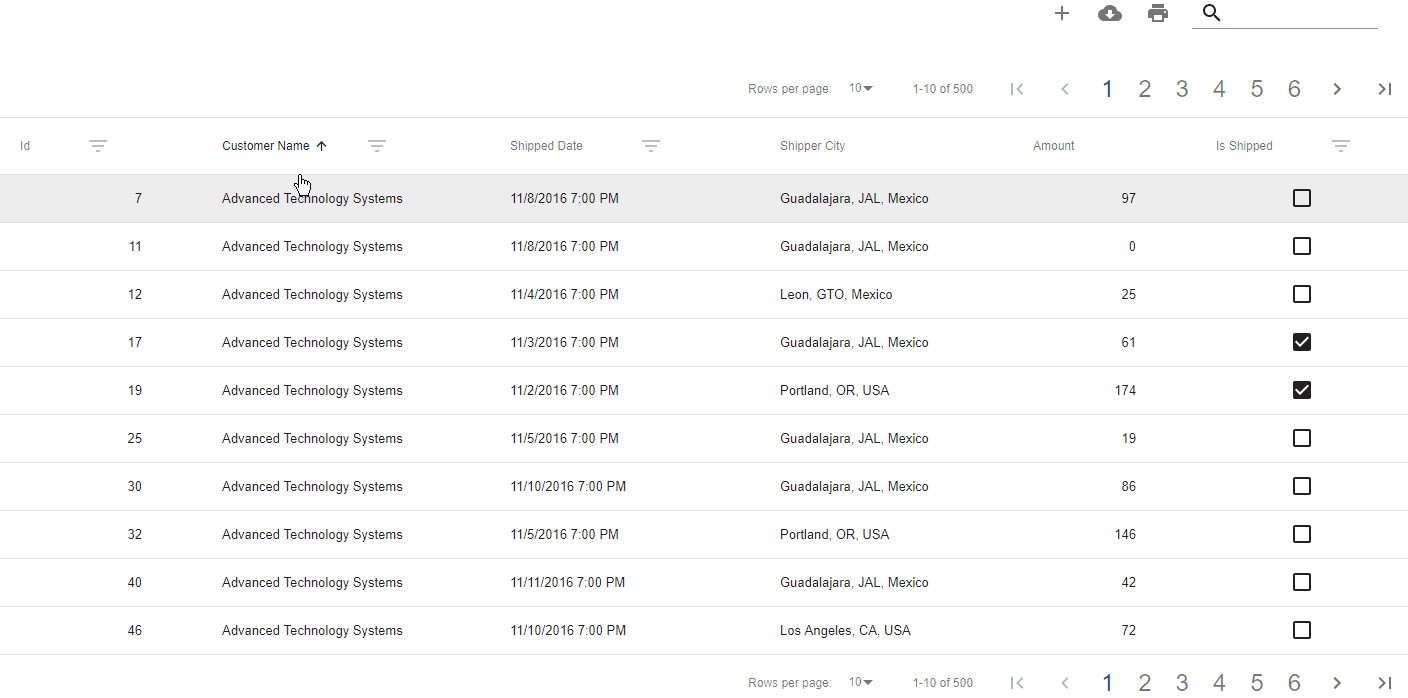
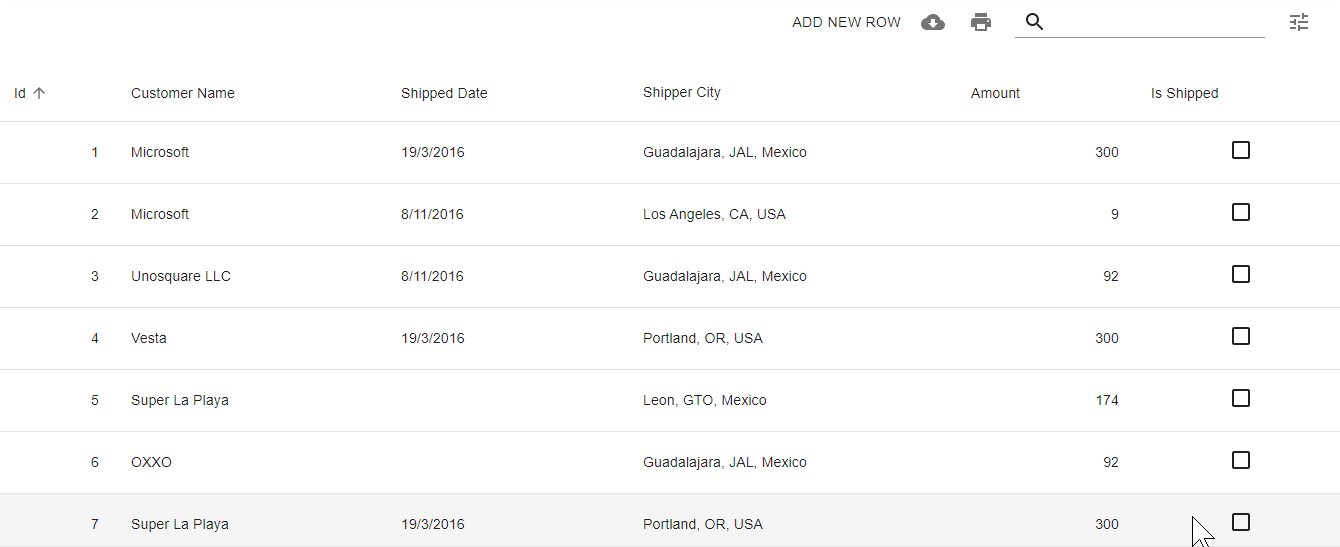
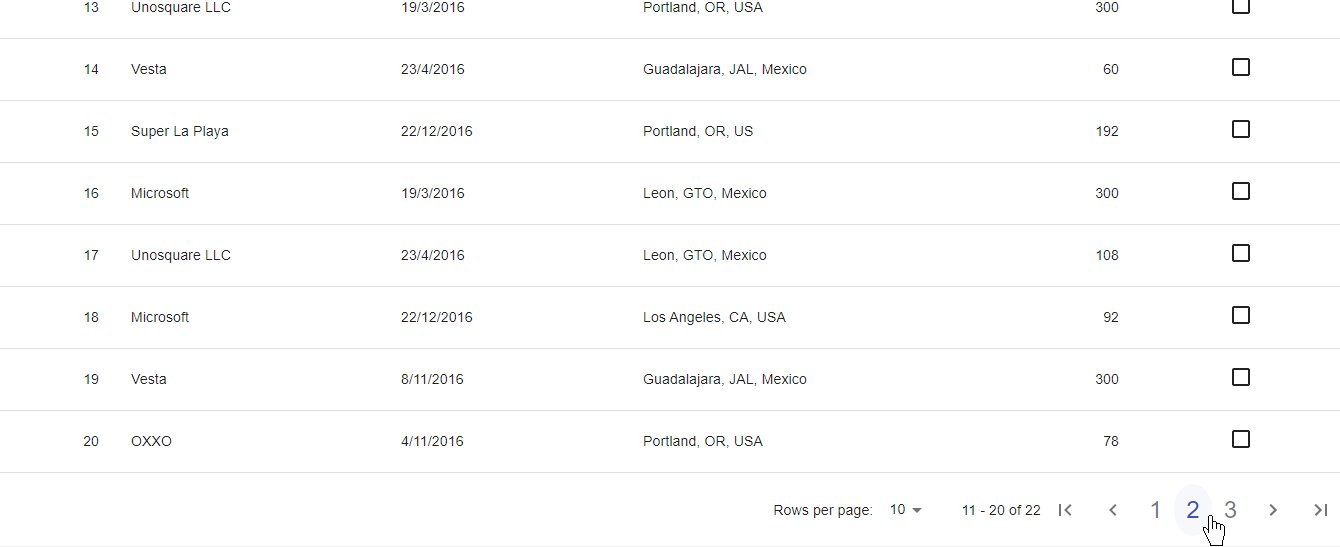
It is possible to display data from a local data source.
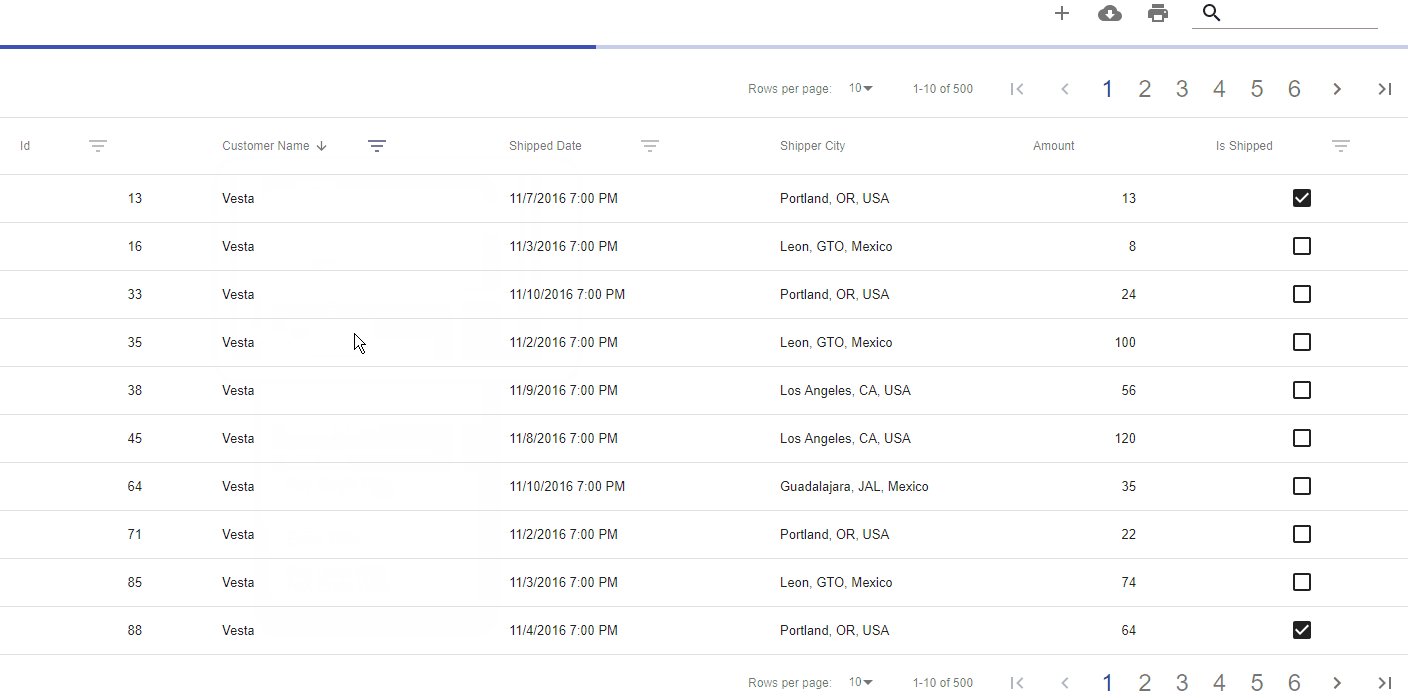
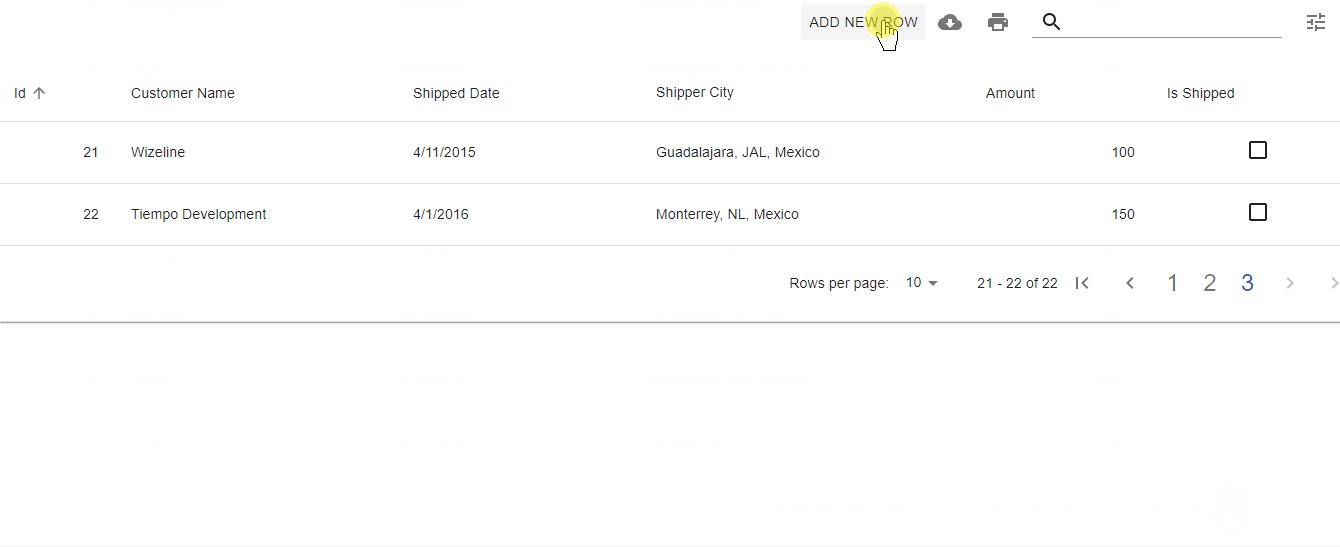
Tubular can also be used to render data in a different layout.
You can add or remove columns quickly and easily.
There is a sample included in this project, you can run it just by doing the following.
// Install all the dependencies
npm install
// Run the sample project
npm startTubular React now includes a brand new Language Service that will translate the content of the grid to a preferred language.
Devs can also implement content on their language and import it to use this language.
By default, Tubular React comes with implementations in English and Spanish.
If any key content needs parameters to include in the translation, devs can pass the parameters in the translate function.
import { Lang } from 'tubular-react';
Lang.translate('PageNum', 16);
// => 'Page 16'| Name | Type | Language/tech | Description |
|---|---|---|---|
| Tubular for AngularJS (formerly Tubular) | Library | AngularJs | Tubular provides a set of directives and services using AngularJS as framework. |
| Tubular for Angular6 (formerly Tubular2) | Library | Angular6 | New Tubular2 with Angular6 (Angular2) and Angular Material 2. |
| Tubular React | Library | React | Tubular-React is a DataGrid component using Material-UI |
| Tubular Common | Library | Javascript/Typescript | Tubular Common provides TypeScript and Javascript models and data transformer to use any Tubular DataGrid component with an array of Javascript objects. |
| Tubular Dotnet | Backend library | C#/.NET Core | Tubular provides .NET Framework and .NET Core Library to create REST service to use with Tubular Angular Components easily with any WebApi library (ASP.NET Web API for example). |
| Tubular Nodejs | Backend Library | Javascript | Tubular Node.js provides an easy way to integrate Tubular Angular Components easily with any Node.js WebApi library. |
| Tubular Boilerplate C# | Boilerplate | C# | Tubular Directives Boilerplate (includes AngularJS and Bootstrap) |
| Tubular Boilerplate | Boilerplate | Javascript/AngularJS | Tubular Directives Boilerplate (includes AngularJS and Bootstrap). |
| Tubular ASP.NET Core 2.0 Boilerplate | Boilerplate | C#/.NET Core | Tubular Directives Boilerplate (includes AngularJS and Bootstrap). |