A Skin for WeeWX, Open source software for your weather station.
Inspired by and build with the Carbon Design System. This skin uses the same technologies as Weather Data Center, a cross-platform Desktop App to import and analyze weather data, I wrote.
If you need help installing the skin, please have a look at https://github.com/Daveiano/weewx-interceptor-docker, a configured Dockerfile which I use as a base for my local PI installation.
If you like the look and feel of the skin please consider having a look at the original Weather Data Center. If you like the skin, please consider giving it a star!
- Clear and beautiful UI thanks to IBM Carbon, nivo and D3.js
- Configurable Statistic Tiles and Diagram tiles
- Combinable diagrams via skin.conf
- Responsive
- Day, week, month, year and all-time pages
- Archive and NOAA Reports
- Almanac
- Translated for DE, EN and IT
- Tabular representation with Carbon Data Tables
- Climatological days
- Calendar charts for rain days and average day temperature
- Support for weewx-forecast
- Support for weewx-dwd
- User-generated "About page"
- Classic and alternative layout
- Windrose chart
- Dark mode
- Live updates using weewx-mqtt
- Support for up to 4 webcams
- Station statics page (Telemetry)
- Configurable historical data via weewx-xaggs
- Support for weewx-cmon
- Gauge Charts
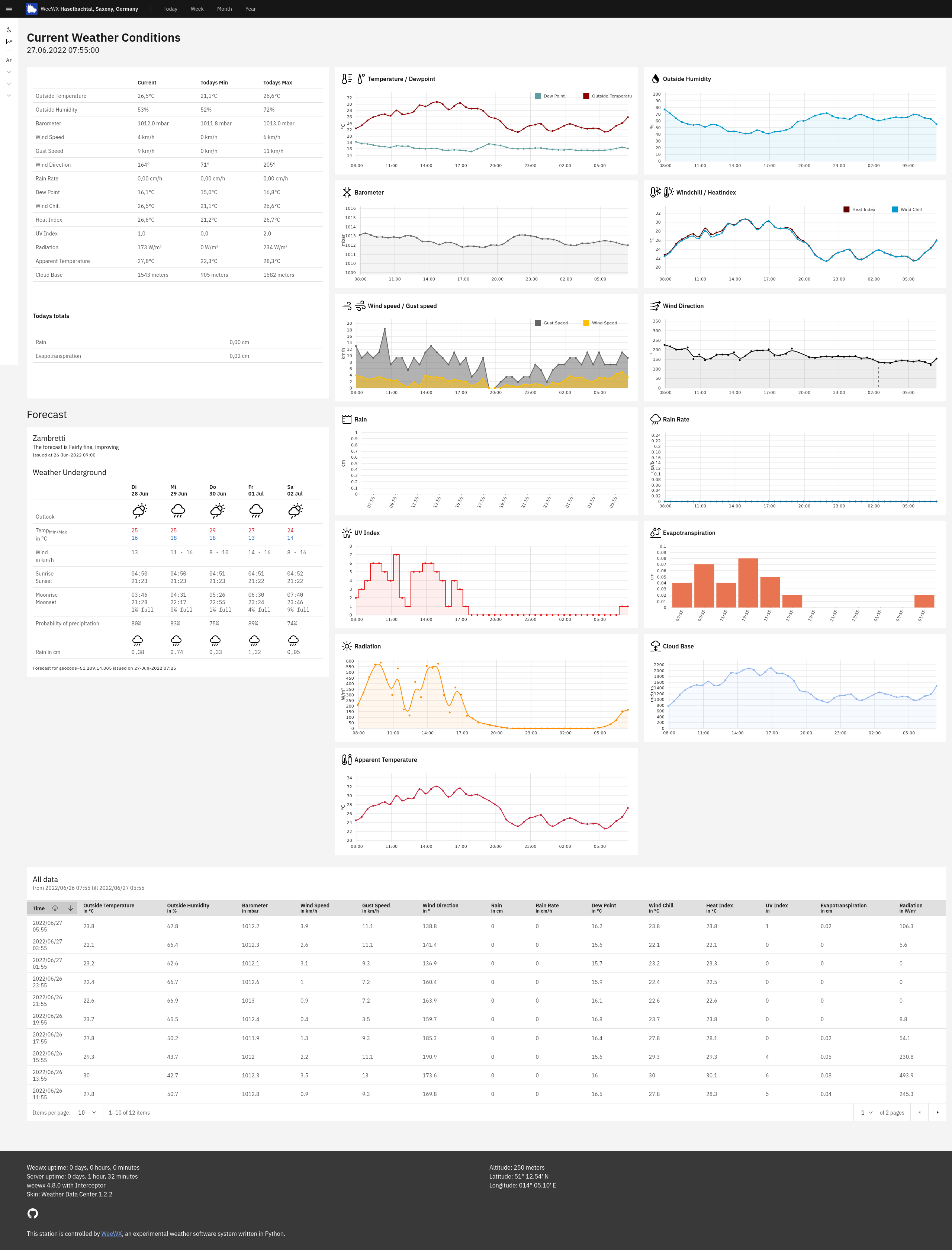
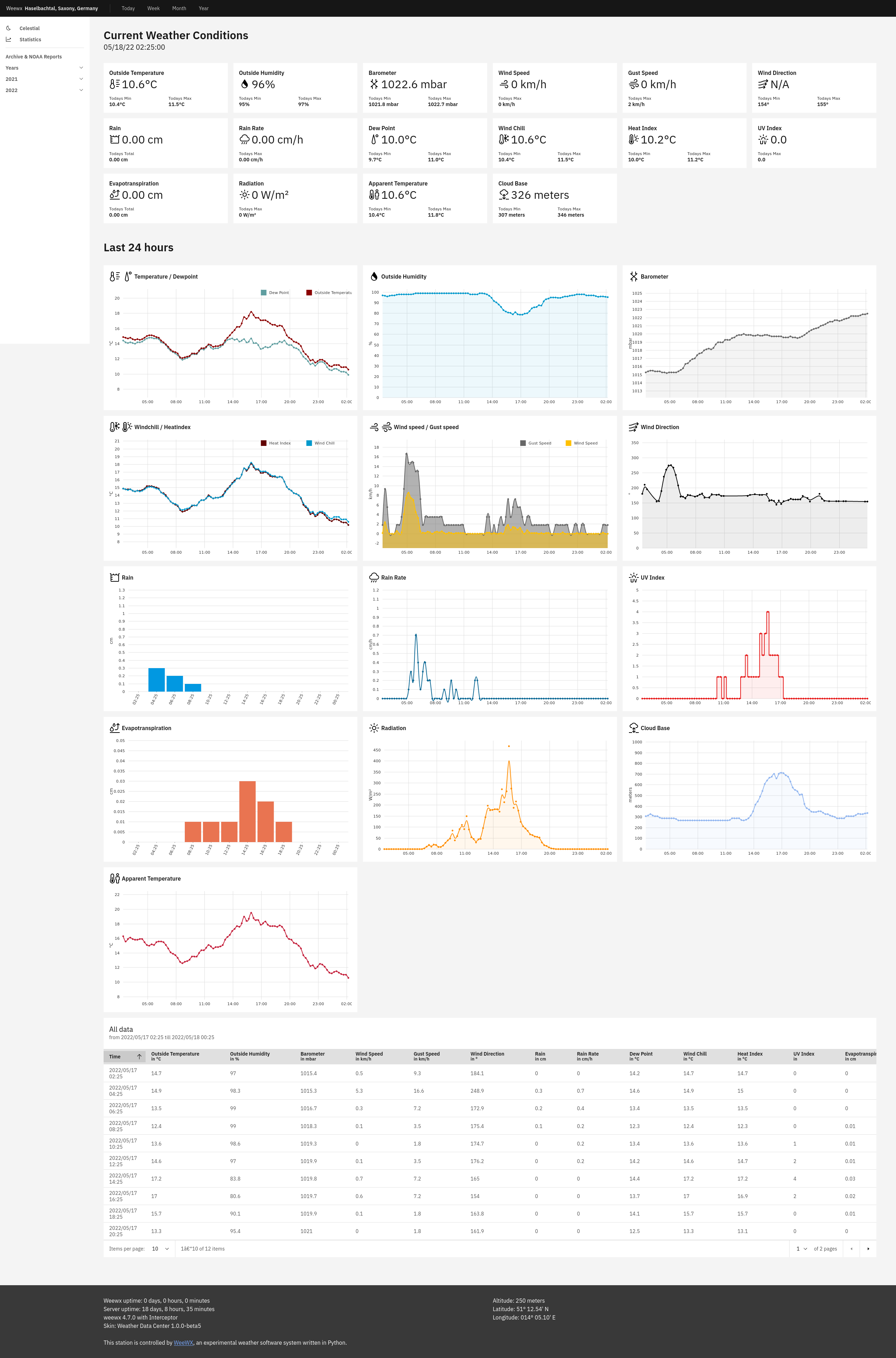
| Classic layout | Alternative layout |
|---|---|
Requires WeeWX >= 4.9 and Python >= 3.7
- Download the latest version
wget -O "/tmp/weewx-wdc.zip" https://github.com/Daveiano/weewx-wdc/releases/download/v3.3.0/weewx-wdc-v3.3.0.zip
- Create a new folder and unzip to that folder
mkdir /tmp/weewx-wdc/
unzip /tmp/weewx-wdc.zip -d /tmp/weewx-wdc/
-
Install the extension:
wee_extension --install /tmp/weewx-wdc/ -
Restart weewx
For help, please have a look at the official weewx documentation.
Please note: For installation, please use the generated zip archive from a release, eg. https://github.com/Daveiano/weewx-wdc/releases/download/v3.3.0/weewx-wdc-v3.3.0.zip. Don't download the repository directly and don't use the GitHub generated zip and tar.gz archives that come alongside the release. Always use the zip archive named weewx-wdc-vX.X.X.zip
Background: The files in the src/ directory are the source files (TypeScript, SCSS). When creating a release, these source files get transformed and optimized, and the output location of these transformed files is the location which matches the location in the install.py script. The weewx-wdc-vX.X.X.zip should contain all these transformed files (like service-worker.js or main.css), but if you download the current state of the repo, these files are not included and this will throw multiple FileNotFoundError errors while installing. For manual building of these files, see Development.
Note: Please have a look at the wiki for help on persisting changes made to the skin.conf between updates.
When updating the skin to the latest version:
-
Uninstall the skin
wee_extension --uninstall=weewx-wdc -
Remove all generated content from your weewx html directory
rm -rf /var/www/html/weewx(or whatever your output directory may be) -
Do all 4 steps from the Installation guide
-
Run the reports to re-generate the html files
wee_reports
For detailed information on how to configure the skin.conf or how to add a page with its own generated content, please have a look at the Projects Wiki. It also covers some other important things.
This skin uses only free software. You can read more about Carbon IBM (licensed under the Apache-2.0 license) here: https://carbondesignsystem.com/contributing/overview/#introduction. nivo is licensed under the MIT license.
Thanks to ngulden for the niculskin and neoground for the neowx-material skin. Both are amazing skins and gave me a basic understanding of creating a weewx skin.
The config, NOAA Reports and some templating ideas and concepts are based on the original Standard and Seasons weewx skins by Tom Keffer and the weewx contributors.
Thanks to vince for the great lastrain-extension! The code of the Search list extension is completely based on his extension.
Thanks to Pat O'Brien for the basic concept of the code to get the most consecutive days with/without rain!