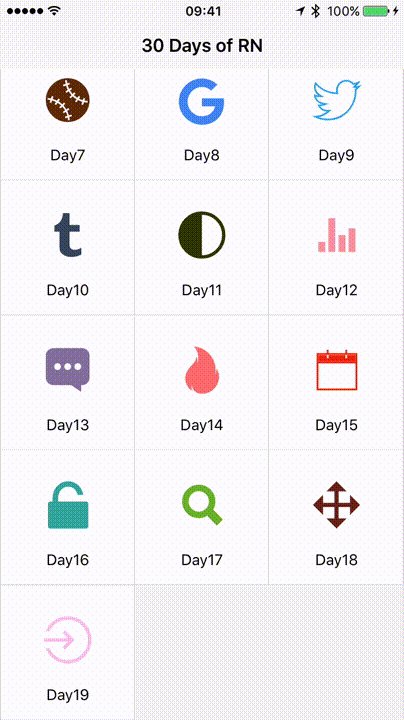
30 days of React Native examples/demos.
This project is inspired by
100 Days of Swift (http://samvlu.com/) &
30DaysofSwift (https://github.com/allenwong/30DaysofSwift)
Upgrade to [email protected]
This is a branch under development to upgrade RN to v0.34 & compatible with Xcode 8.
- Remove cocoapodes & libraries that do not support Andriod
- Use Navigator instead of NavigatorIOS
Require node.js, npm install -g react-native-cli , xcode
#1 $ npm install
IOS
#2 run ios/ThirtyDaysOfReactNative.xcodeproj
Android
# TODO
Not tested yet.
https://facebook.github.io/react-native/docs/running-on-device-ios.html#content
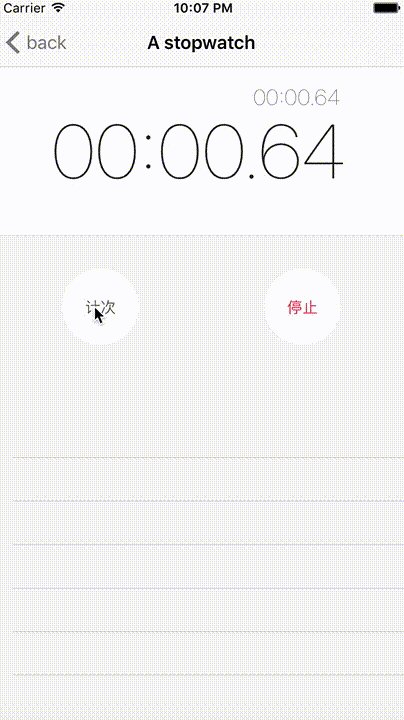
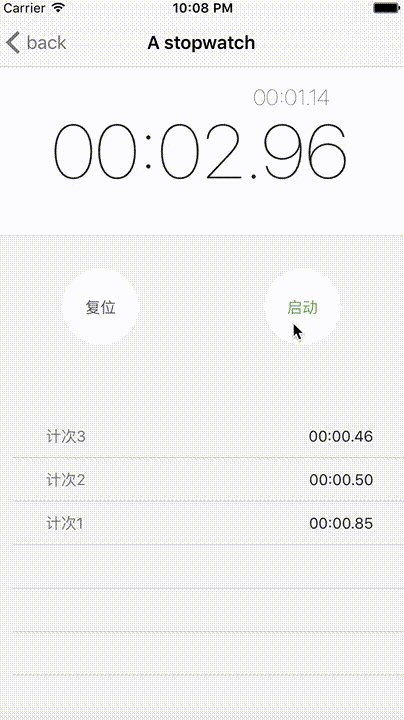
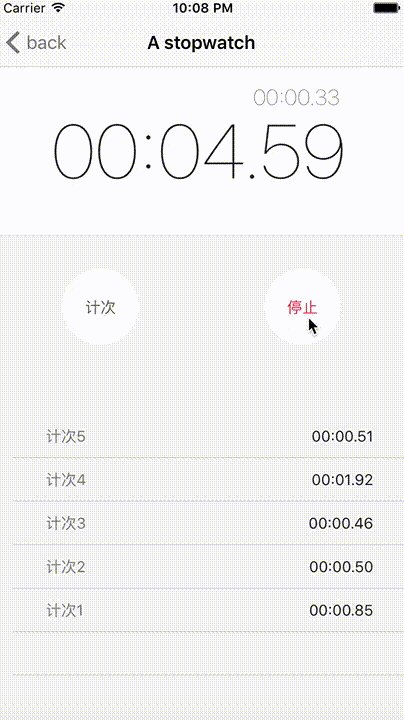
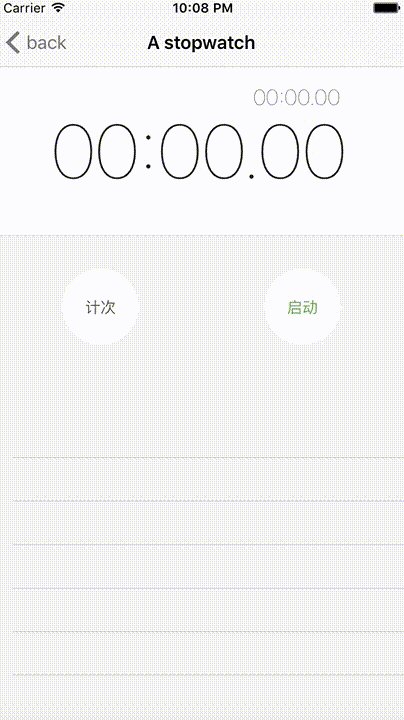
An IOS-system-like stop watch.
Fully functioned as the system app.
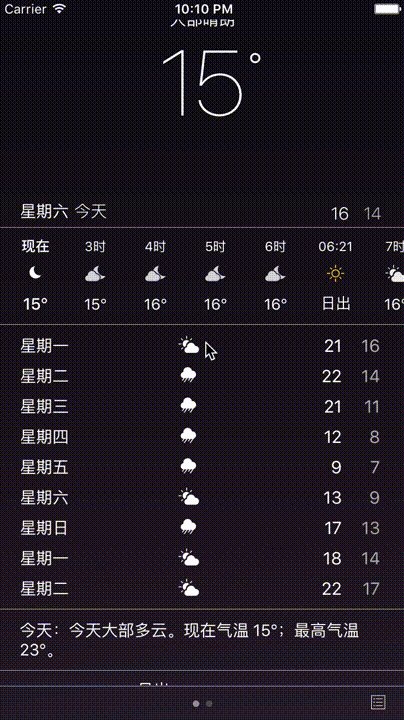
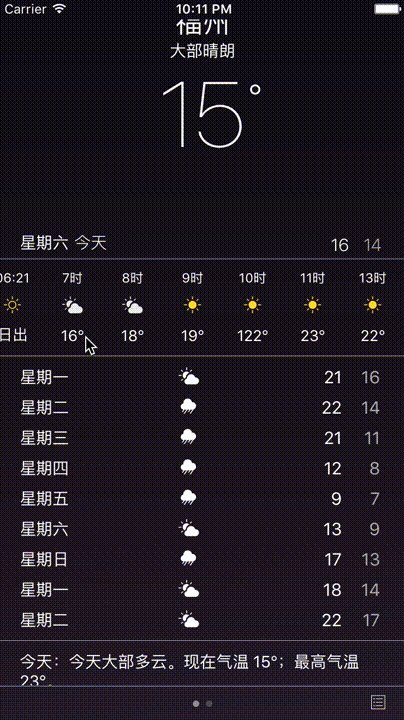
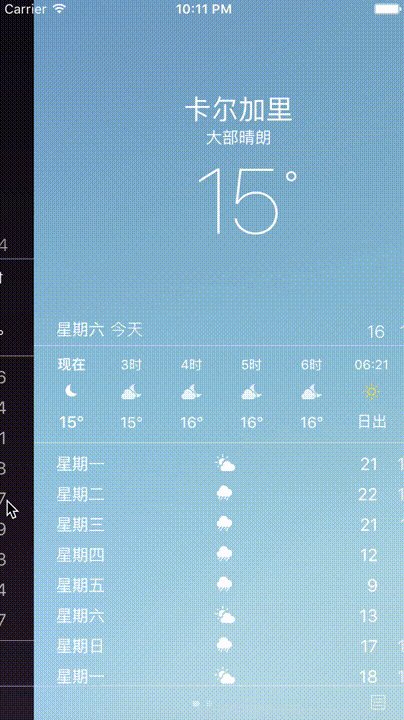
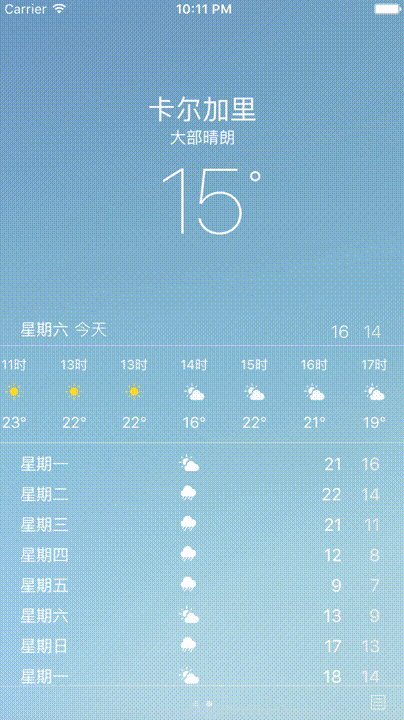
An IOS-system-like weather app.
The animation is partially done.
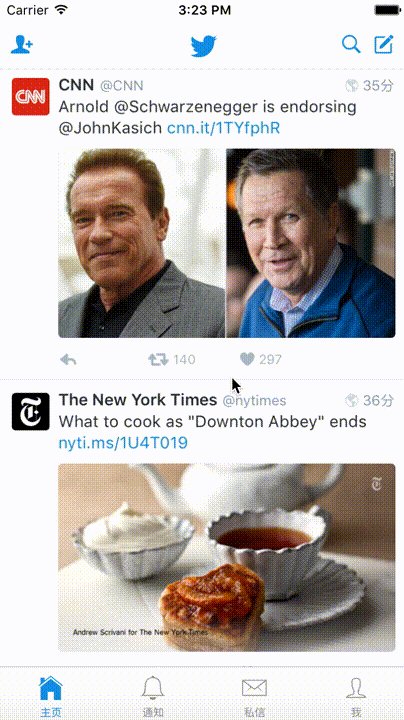
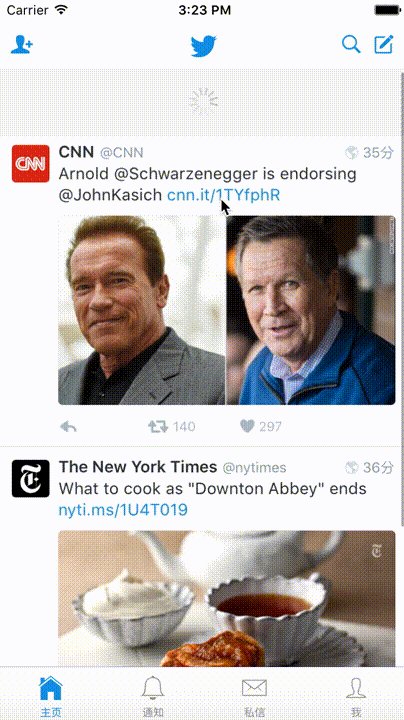
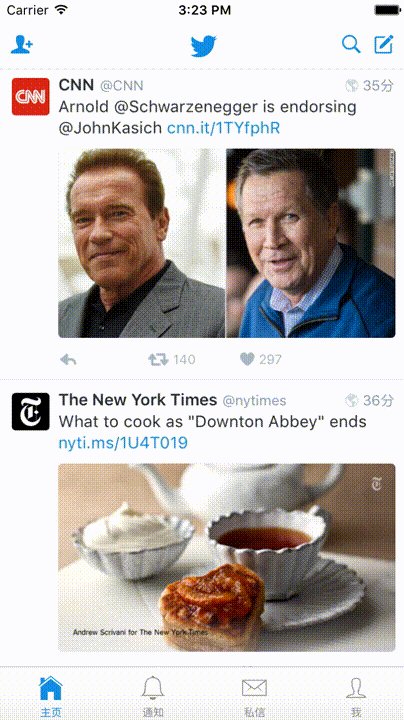
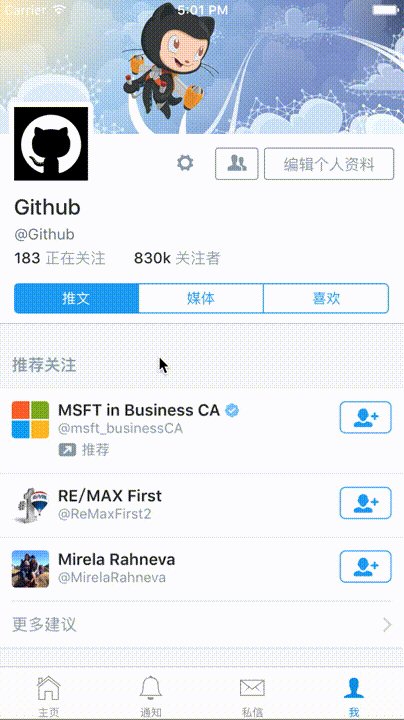
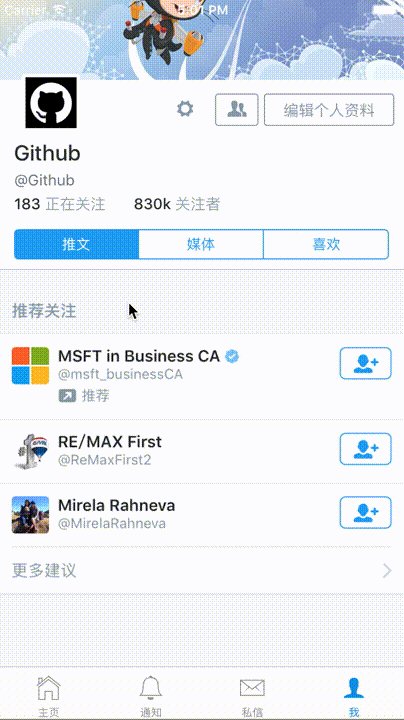
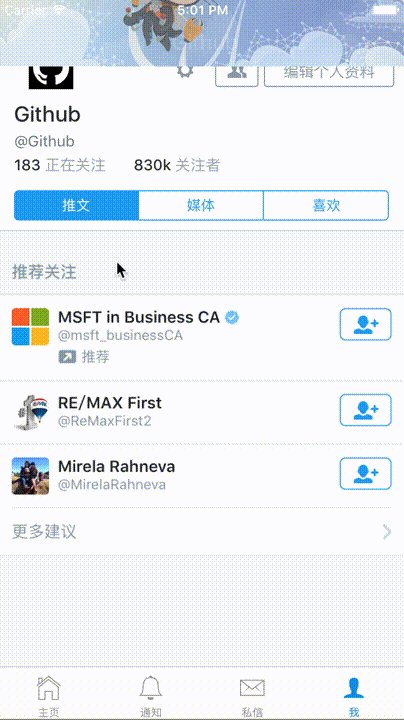
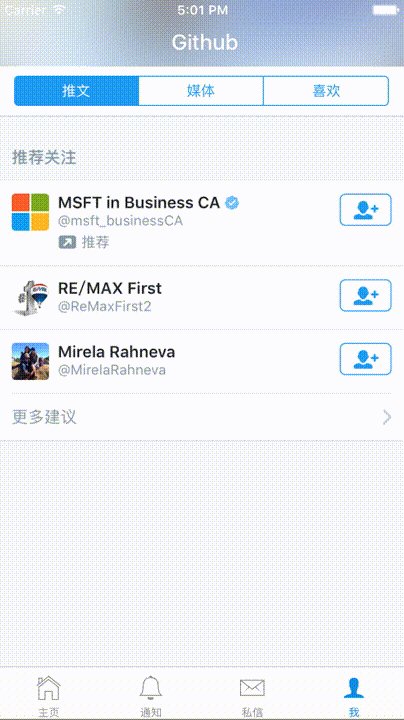
The Twitter app entrance animation.
TO BE UPDATED
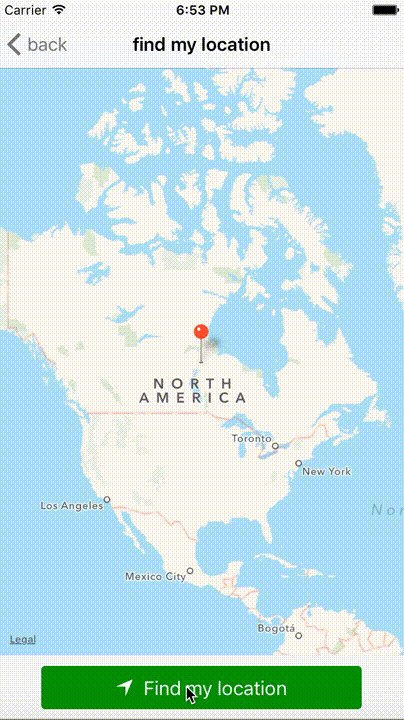
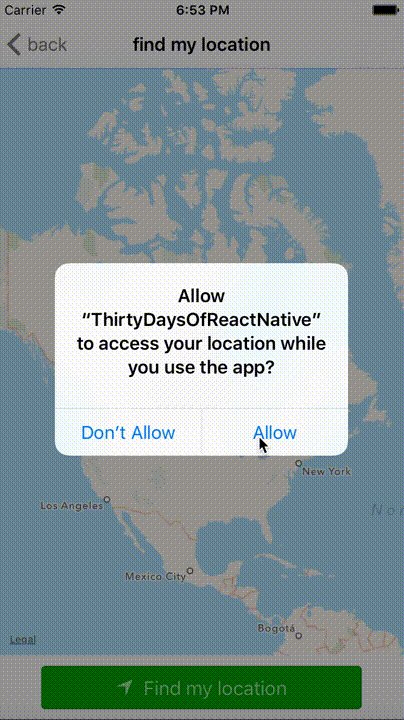
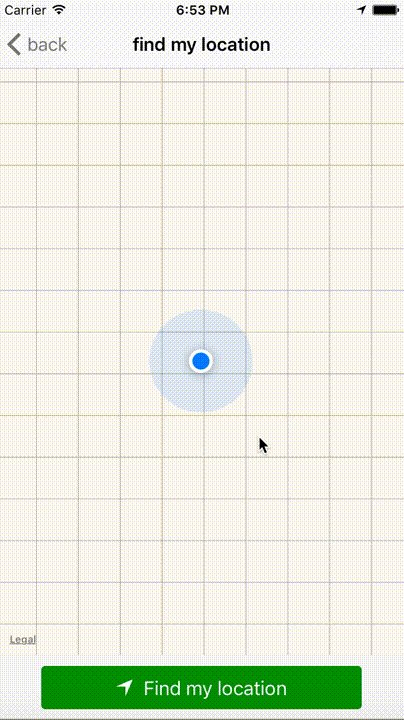
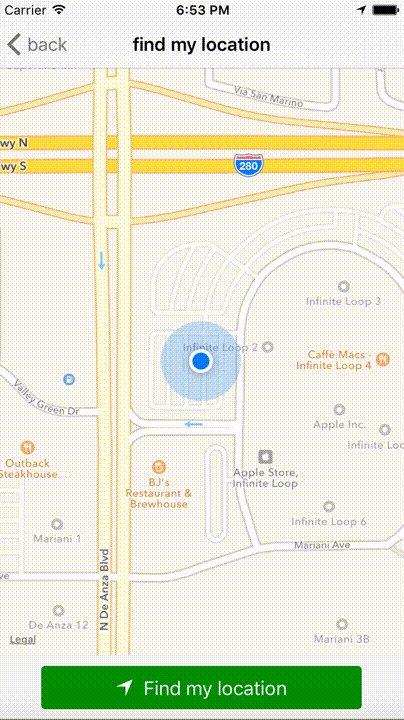
MapView and find Geo location.
TO BE UPDATED
Pan gesture basic. Move a baseball around.
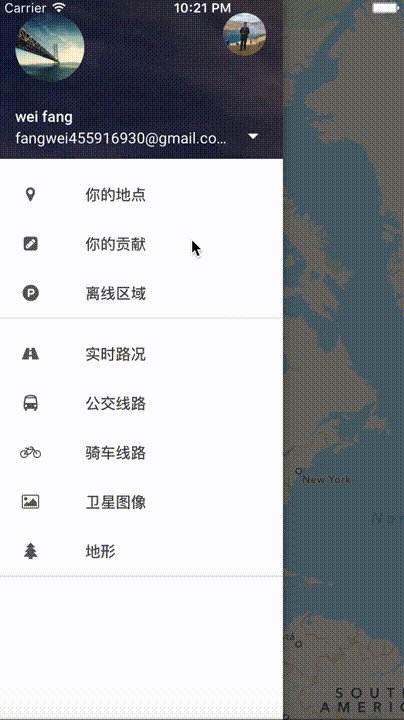
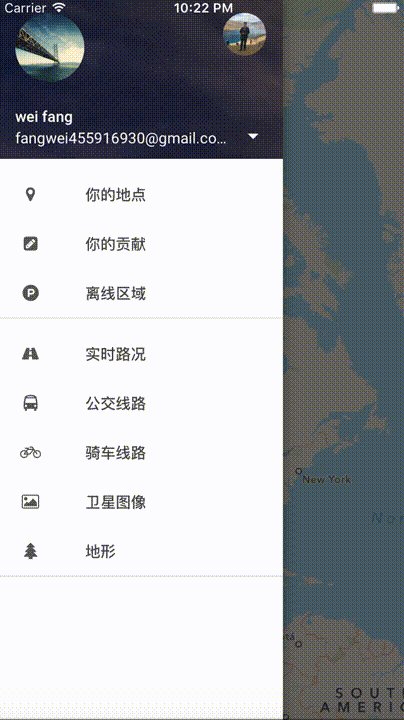
Google map style swipe menu
Layout of Twitter user page
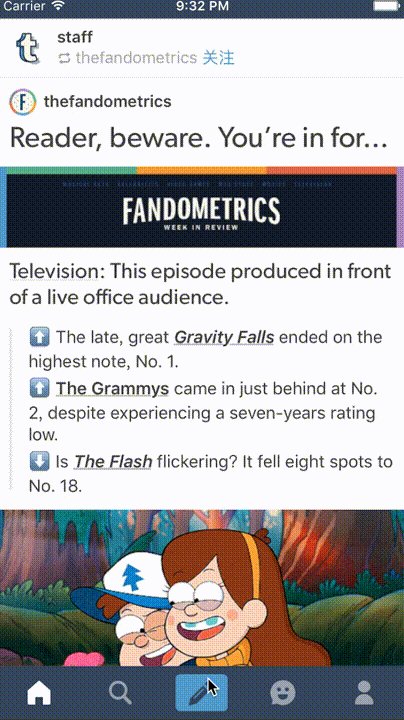
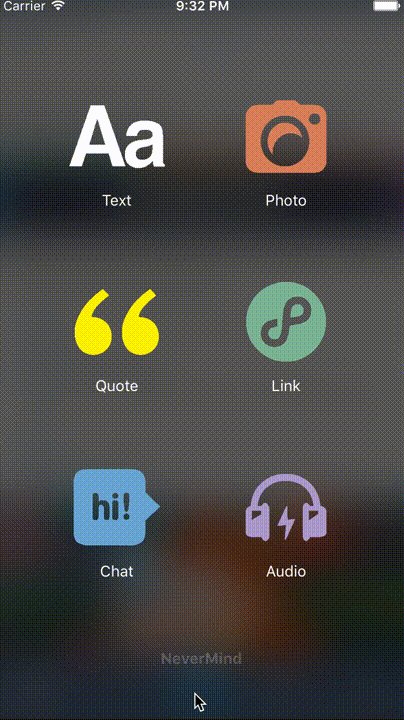
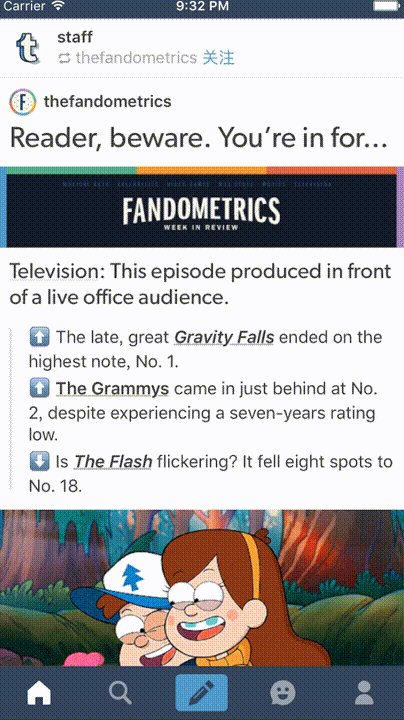
Tumblr menu animation
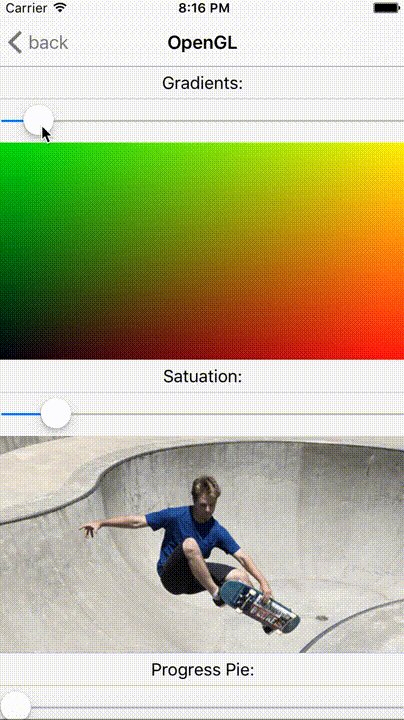
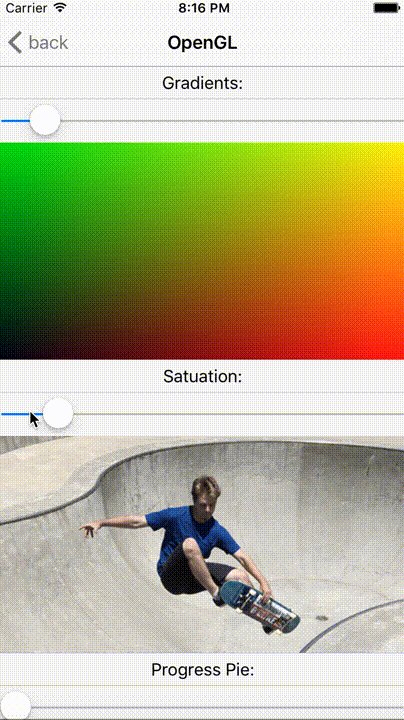
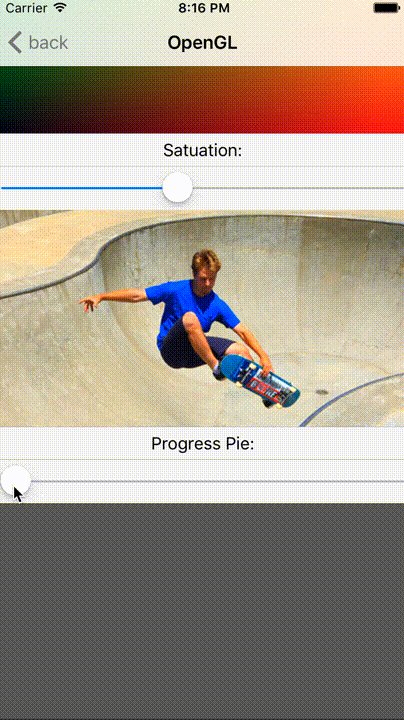
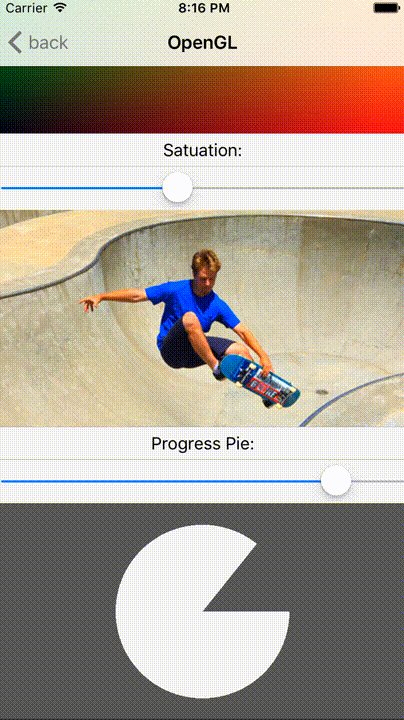
Using OpenGL with React native
Reference: https://github.com/ProjectSeptemberInc/gl-react-native
TO BE UPDATED
A tweet UI
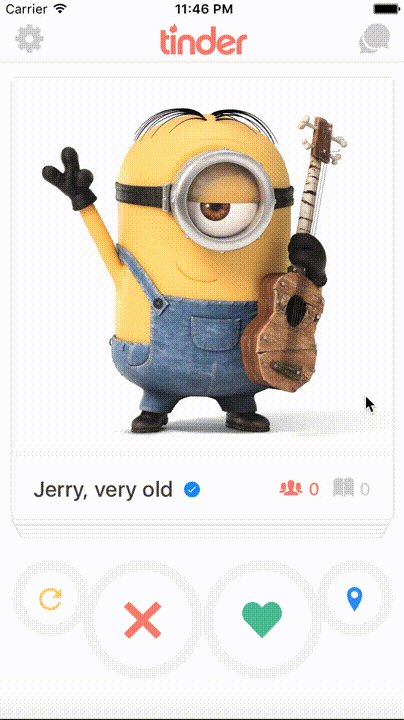
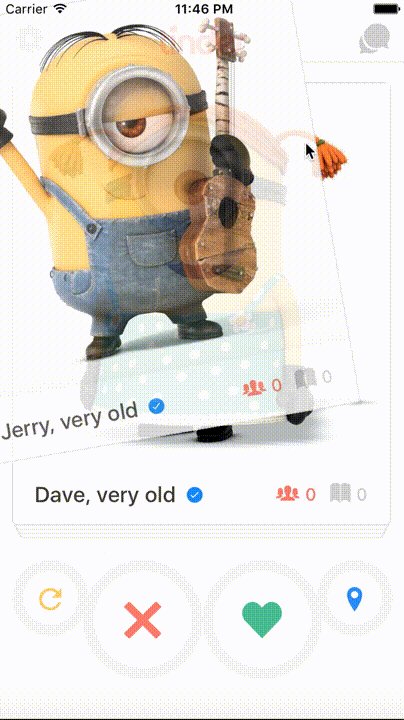
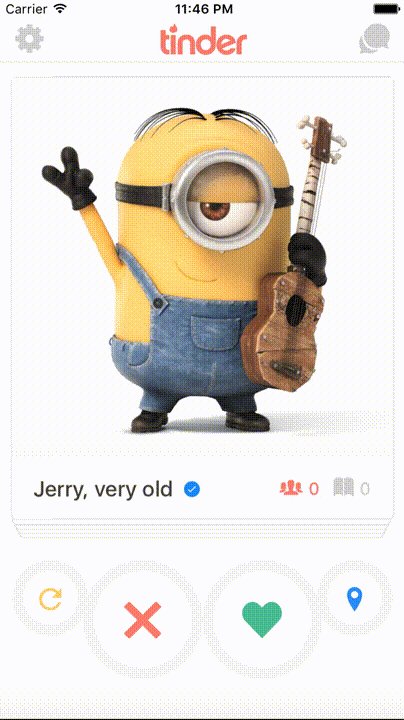
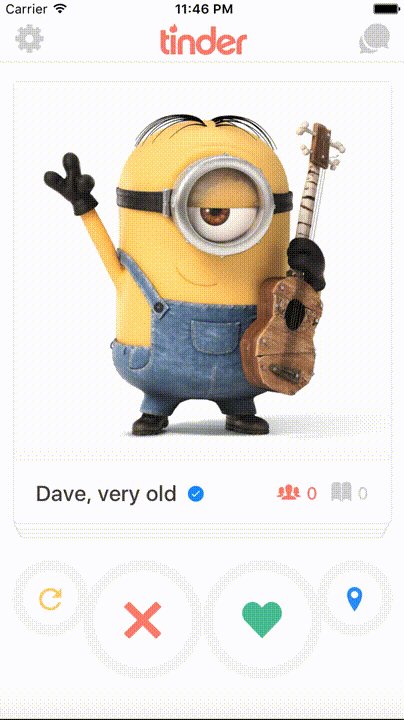
A tinder swipe
Reference:https://github.com/meteor-factory/react-native-tinder-swipe-cards
TO BE UPDATED
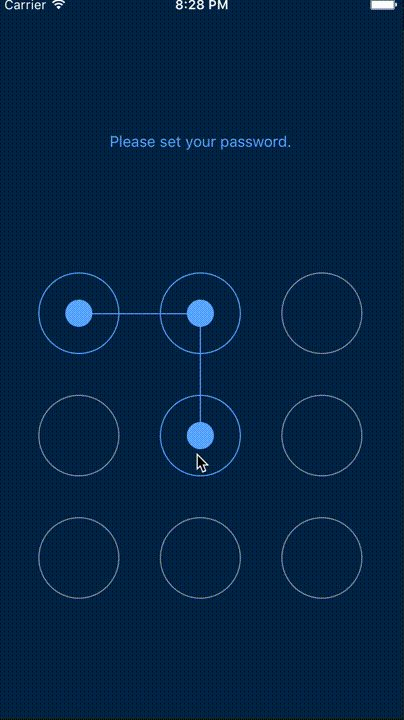
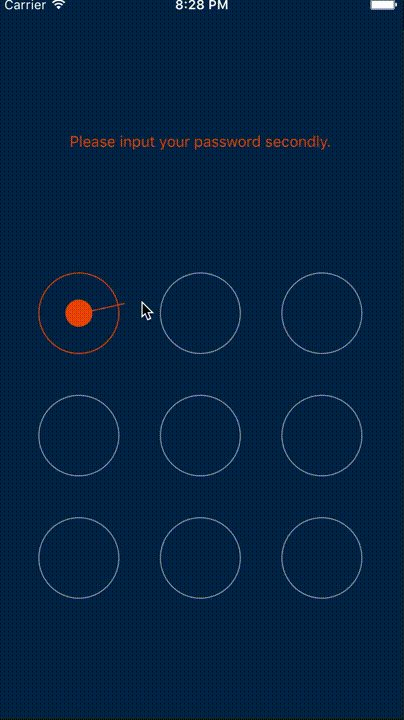
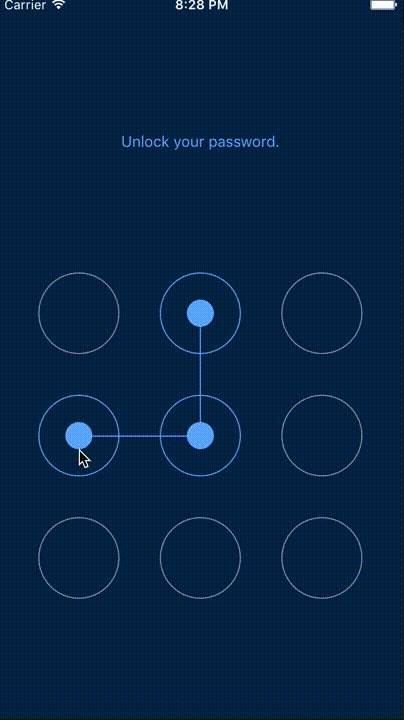
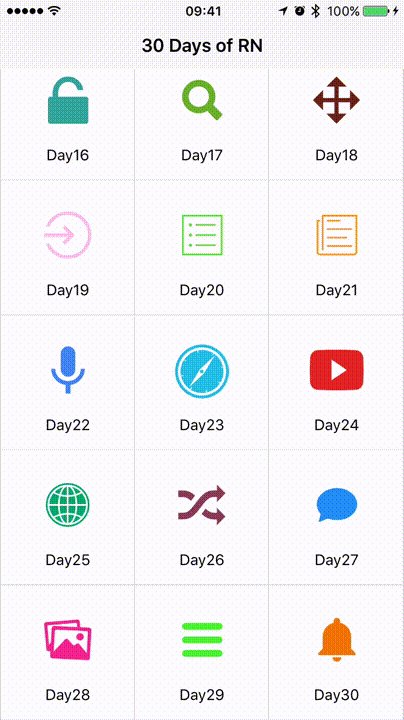
Unlock with gesture
Reference:https://github.com/spikef/react-native-gesture-password
Native search bar and Fuzzy search
Reference:https://github.com/umhan35/react-native-search-bar
Sortable. drag and reorder the blocks.
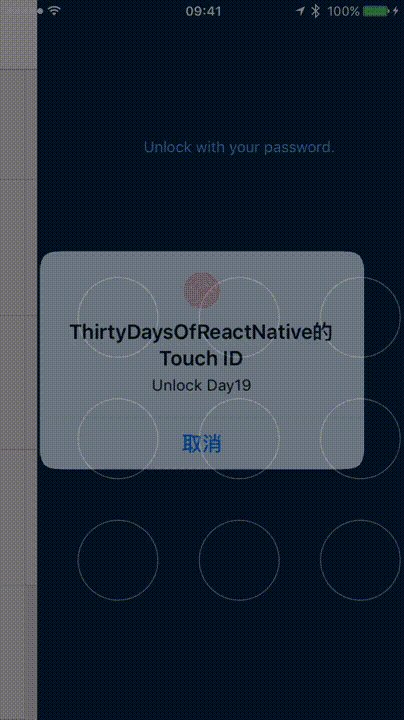
Unlock app with touchID
Reference:https://github.com/naoufal/react-native-touch-id
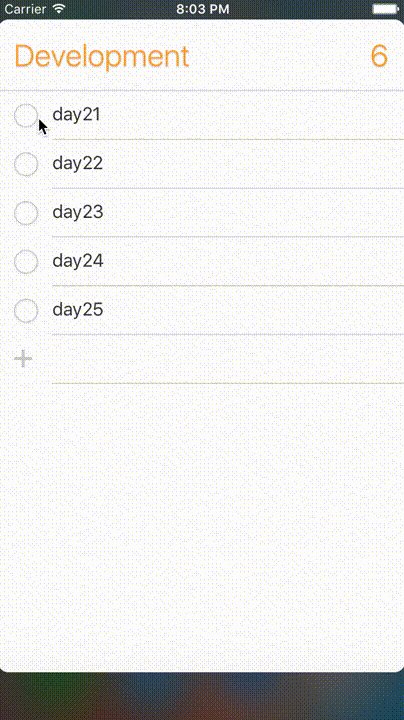
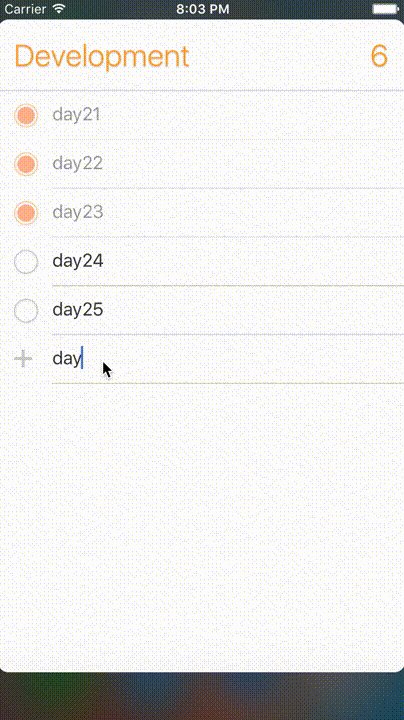
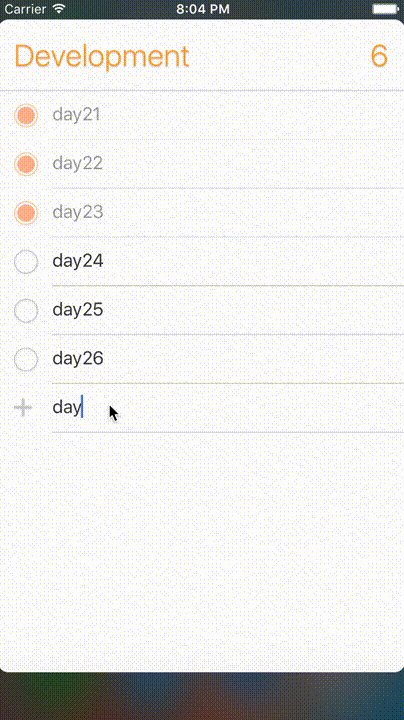
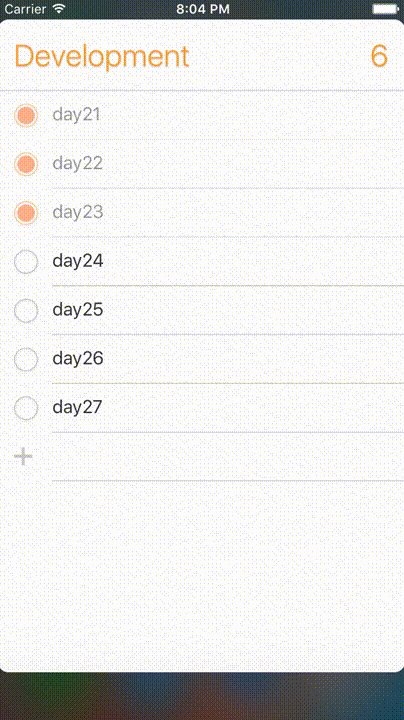
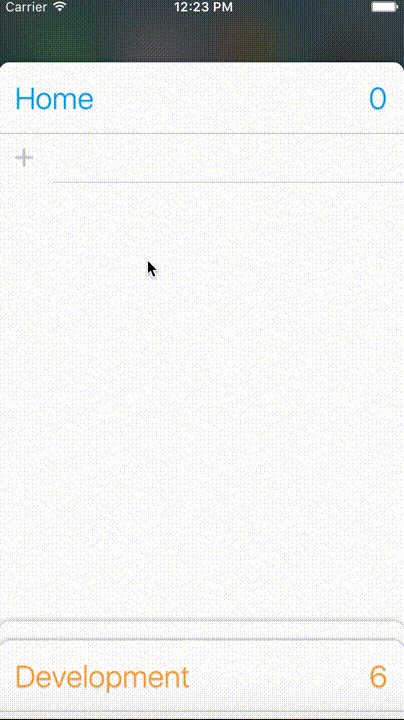
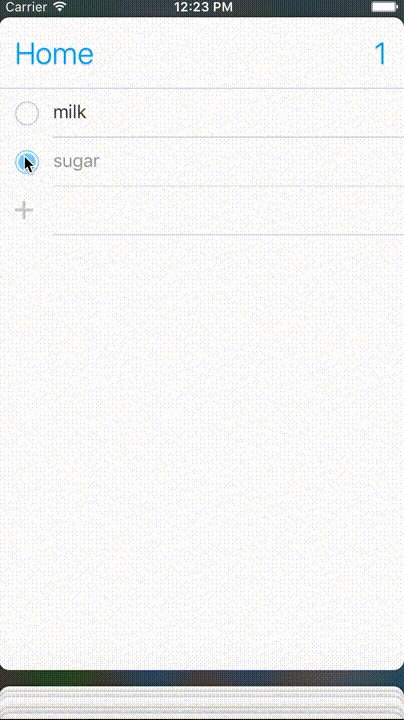
Sigle page Reminder
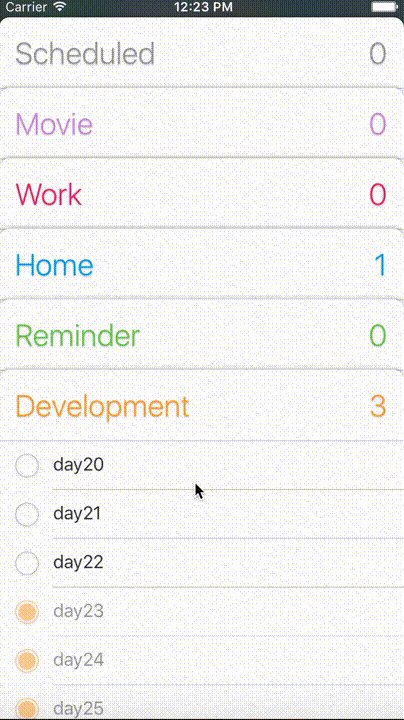
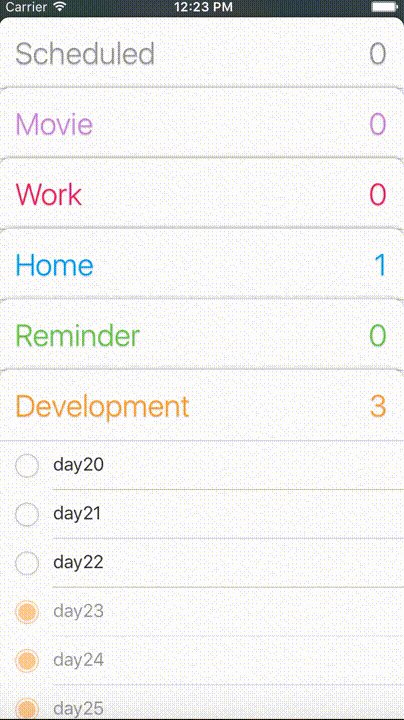
Multi page Reminder
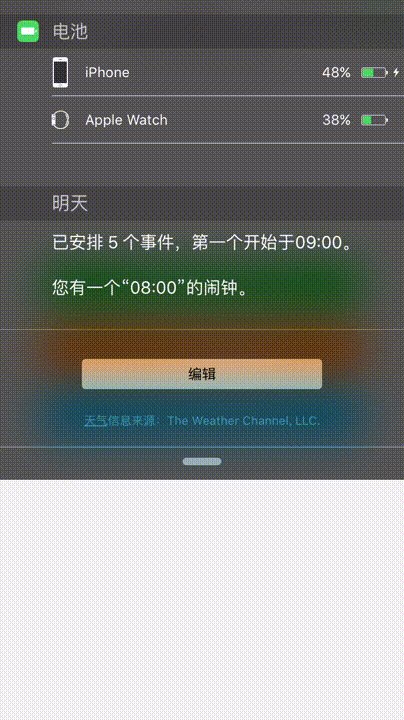
Google Now
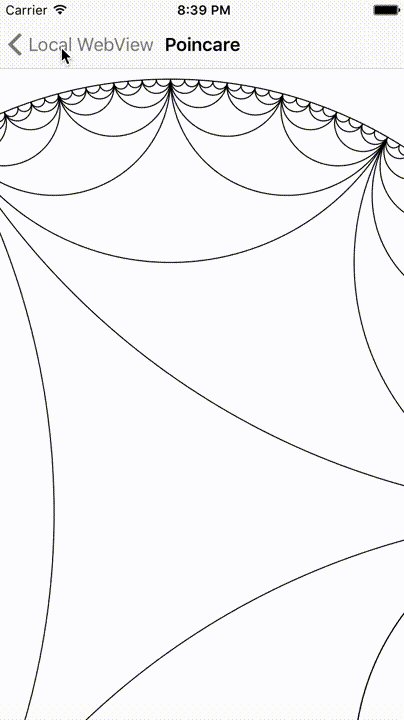
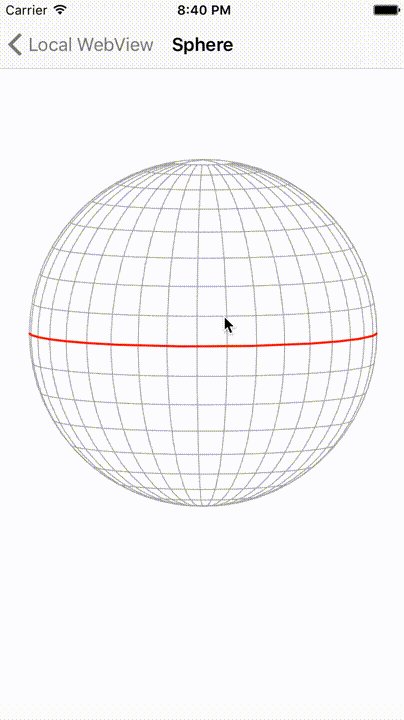
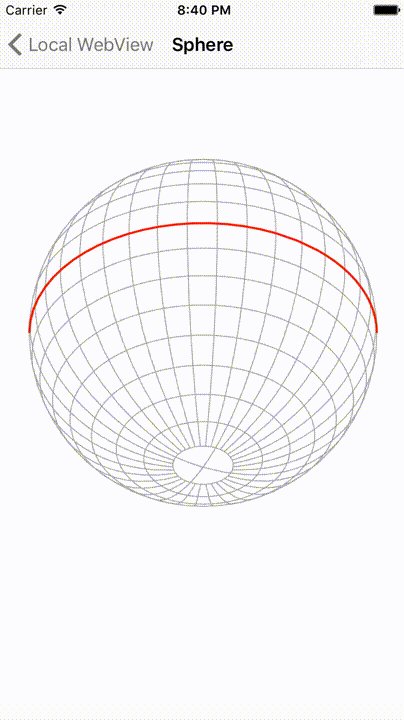
Local WebView An example using D3.js
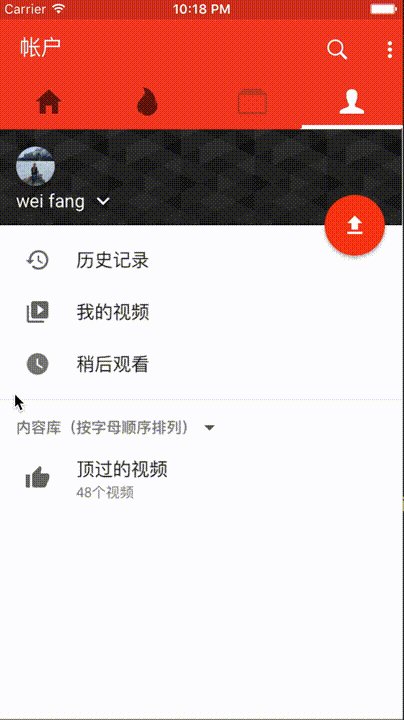
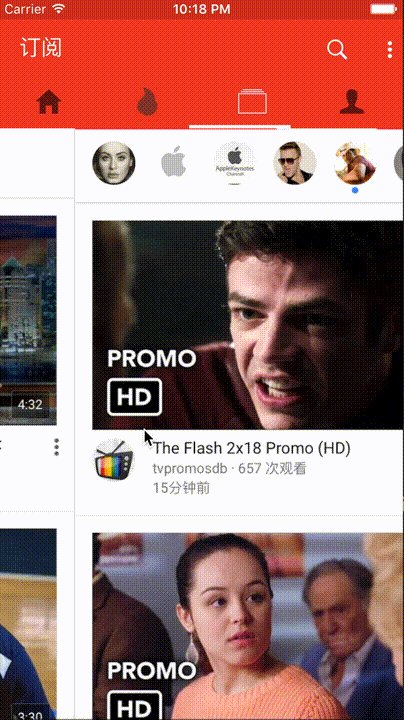
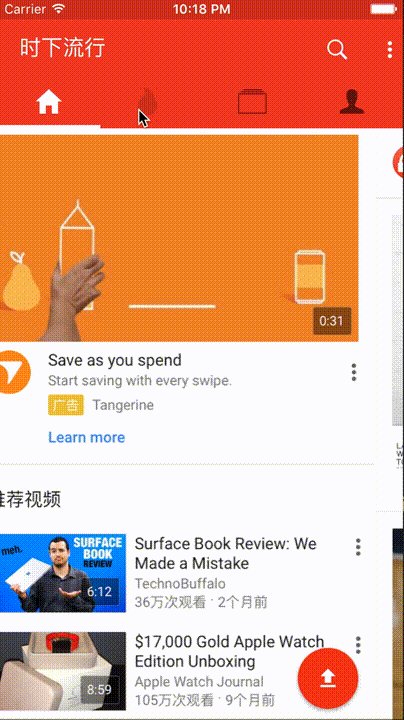
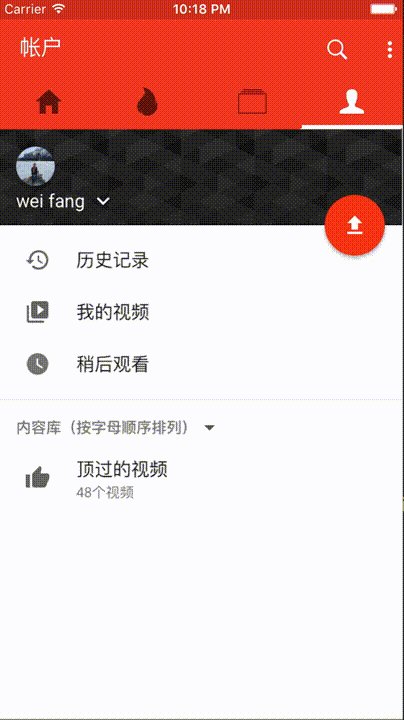
Youtube scrollable tab
Reference: https://github.com/brentvatne/react-native-scrollable-tab-view
TO BE UPDATED
TO BE UPDATED
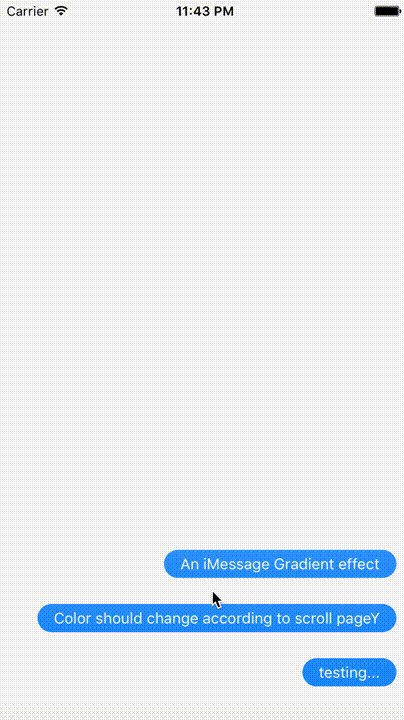
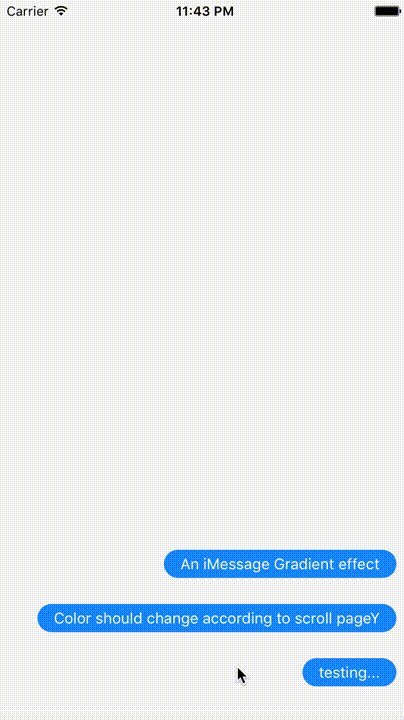
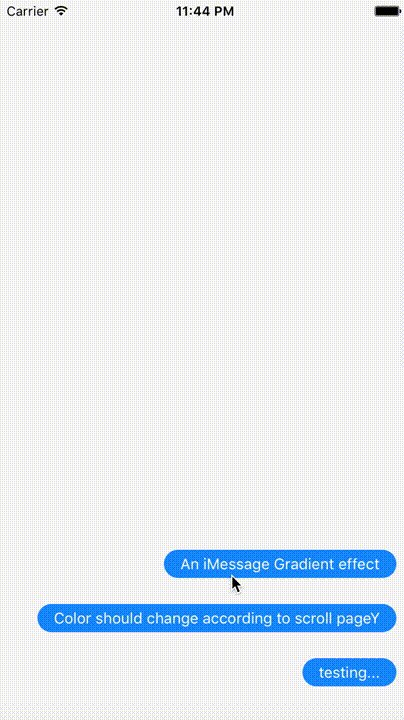
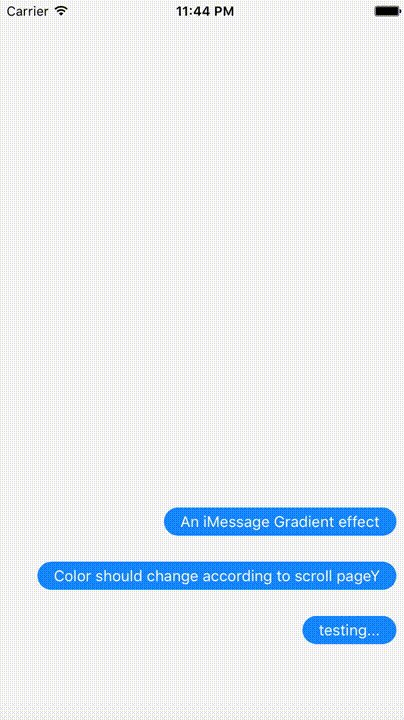
iMessage Gradient. The chat bubble changes its gradient color with its pageY.
Reference: https://github.com/brentvatne/react-native-linear-gradient
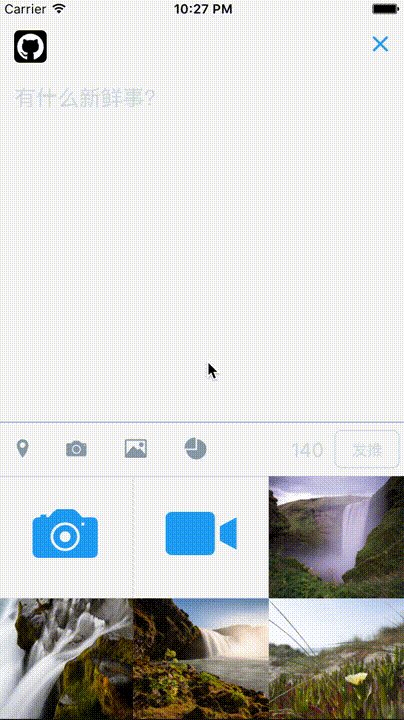
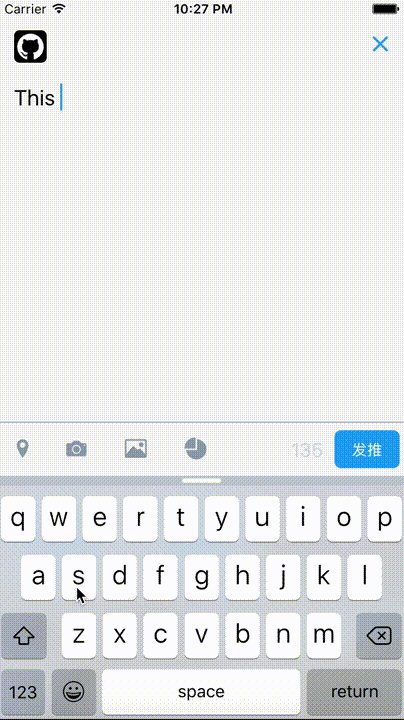
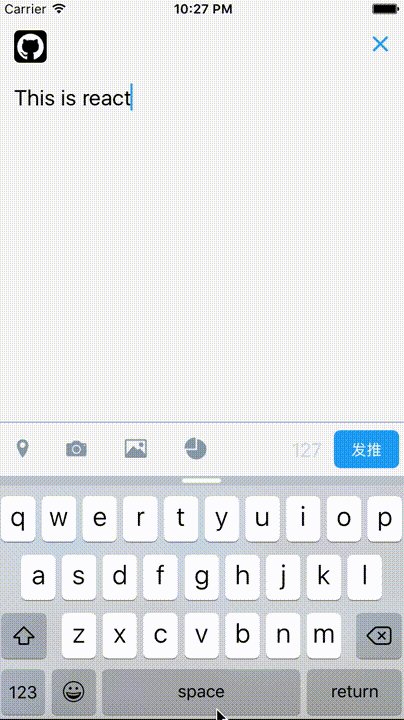
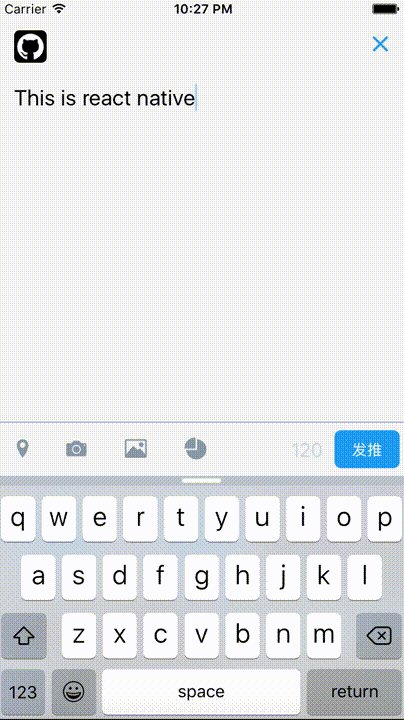
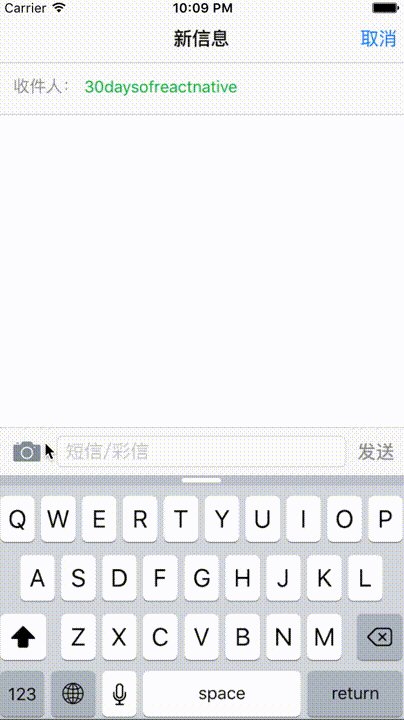
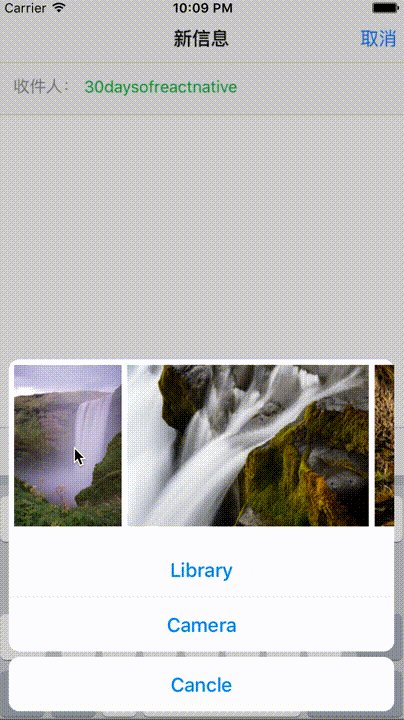
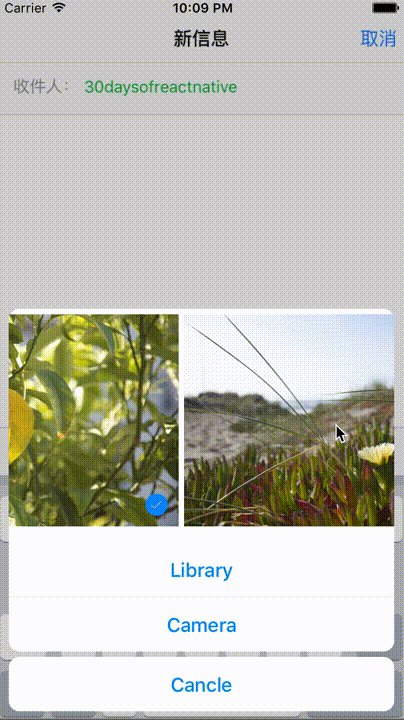
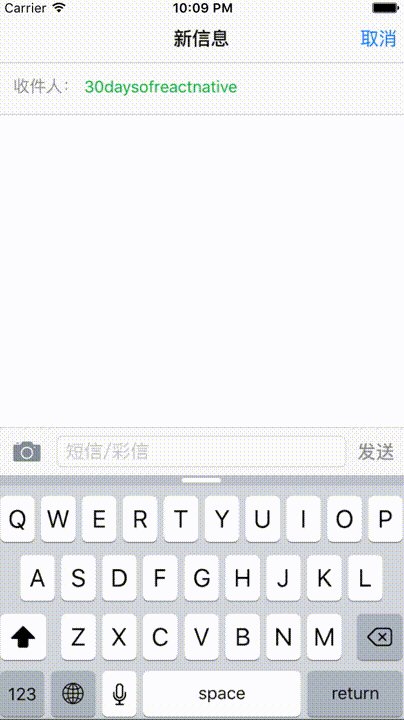
iMessage Image Picker.
TO BE UPDATED
Push Notification.
ThirtyDaysOfReactNative is under the MIT license.