Website | Documentation | Twitter
Using sitespeed.io you can:
- Test your web site against Web Performance best practices using the Coach.
- Collect Navigation Timing API, User Timing API and Visual Metrics from Firefox/Chrome using Browsertime.
- Run your custom-made JavaScript and collect whichever metric(s) you need.
- Test one or multiple pages, across one or many runs to get more-accurate metrics.
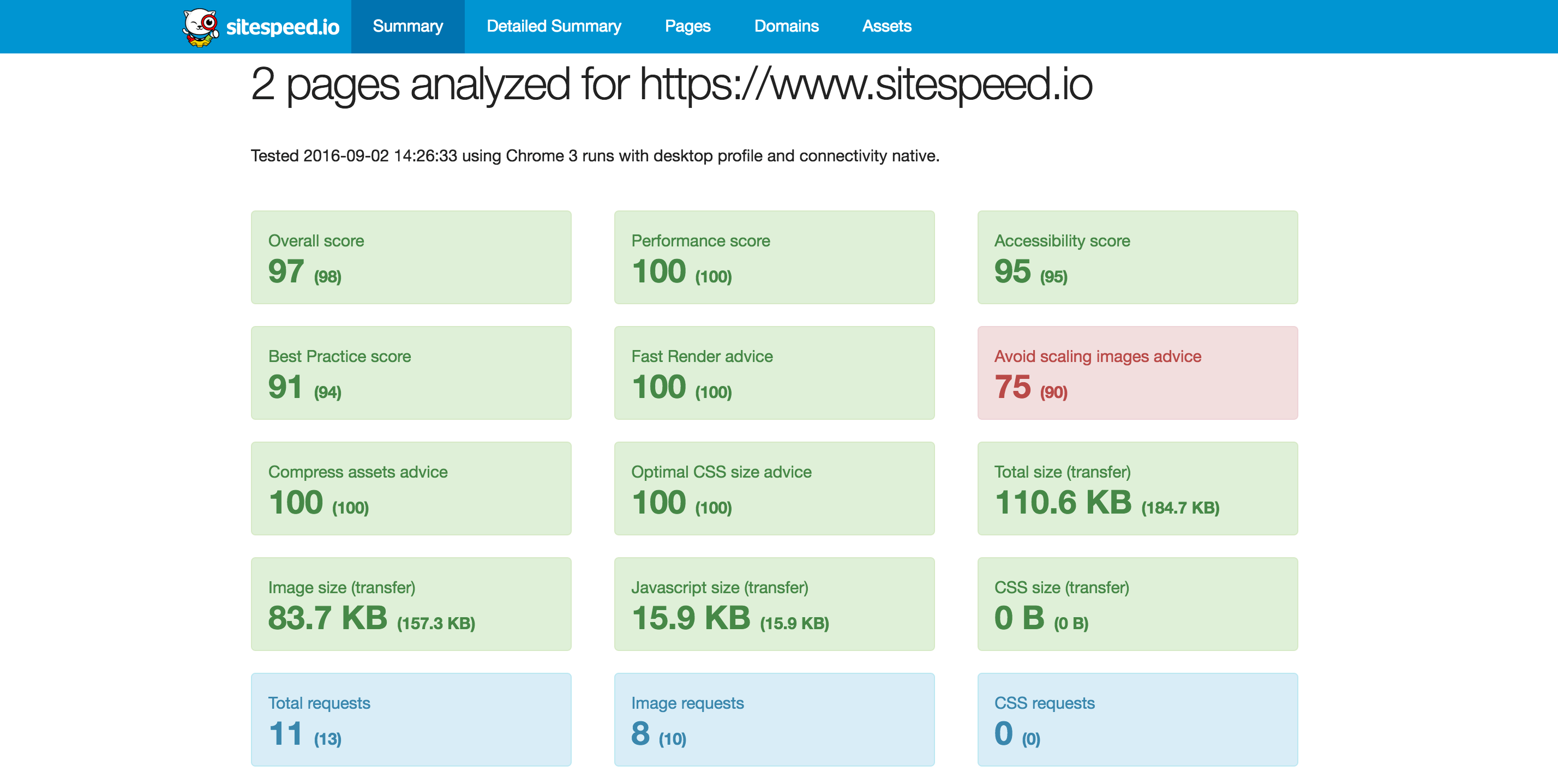
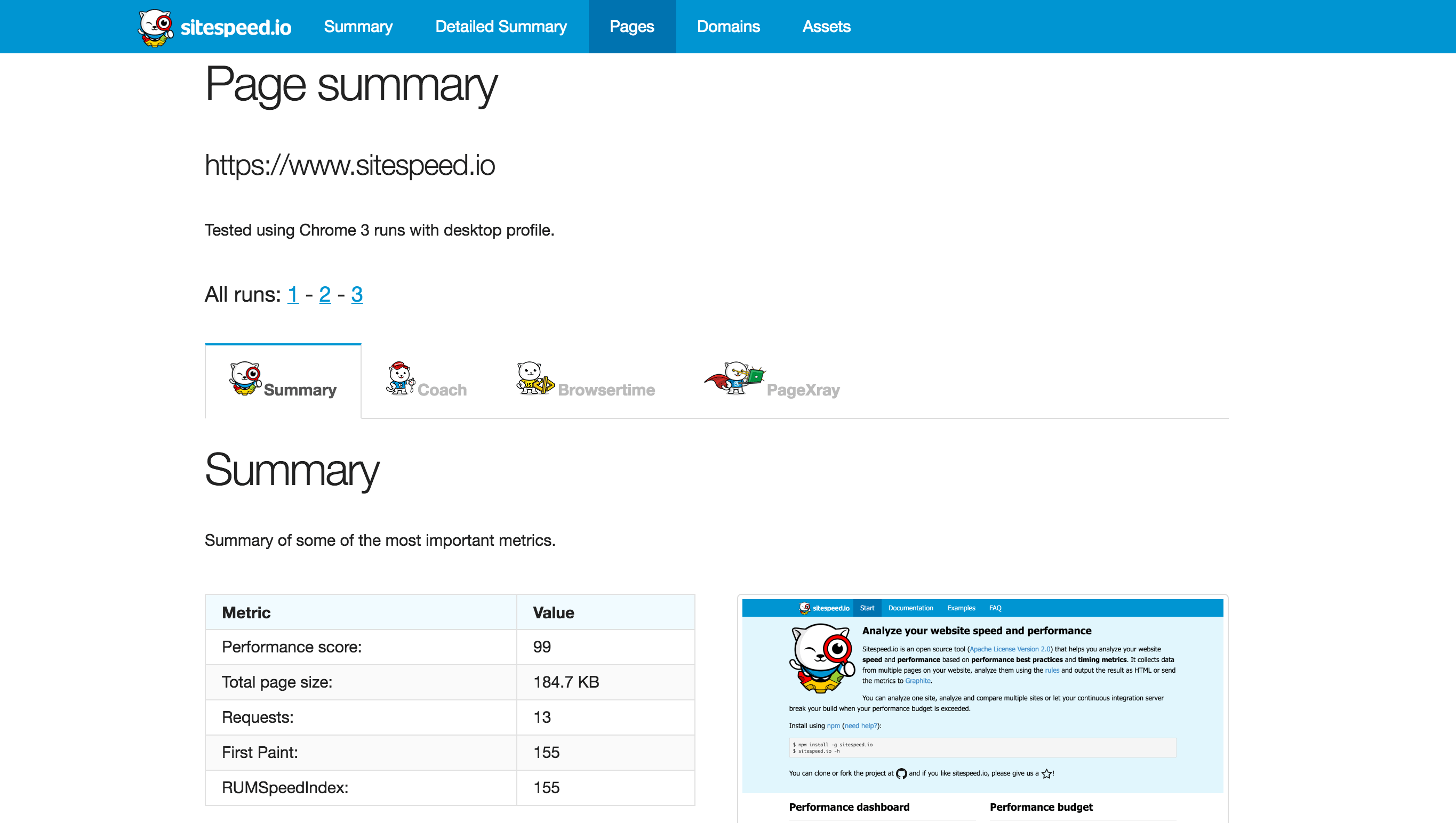
- Create HTML-result pages or store the metrics in Graphite.
- Write your own plugins that can do whatever tests you want/need.
See all the latest changes in the Changelog.
We are going to take a long vacation this year to recharge and make sure we can make sitespeed.io even better this autumn. What does this mean? We will not answer issues within 8 hours that we usually do, but don't be scared: If we get any important bugs, we will fix them. And we will do maintenance releases when there's a new Chrome/Firefox. And if you want a change, send us a PR :)
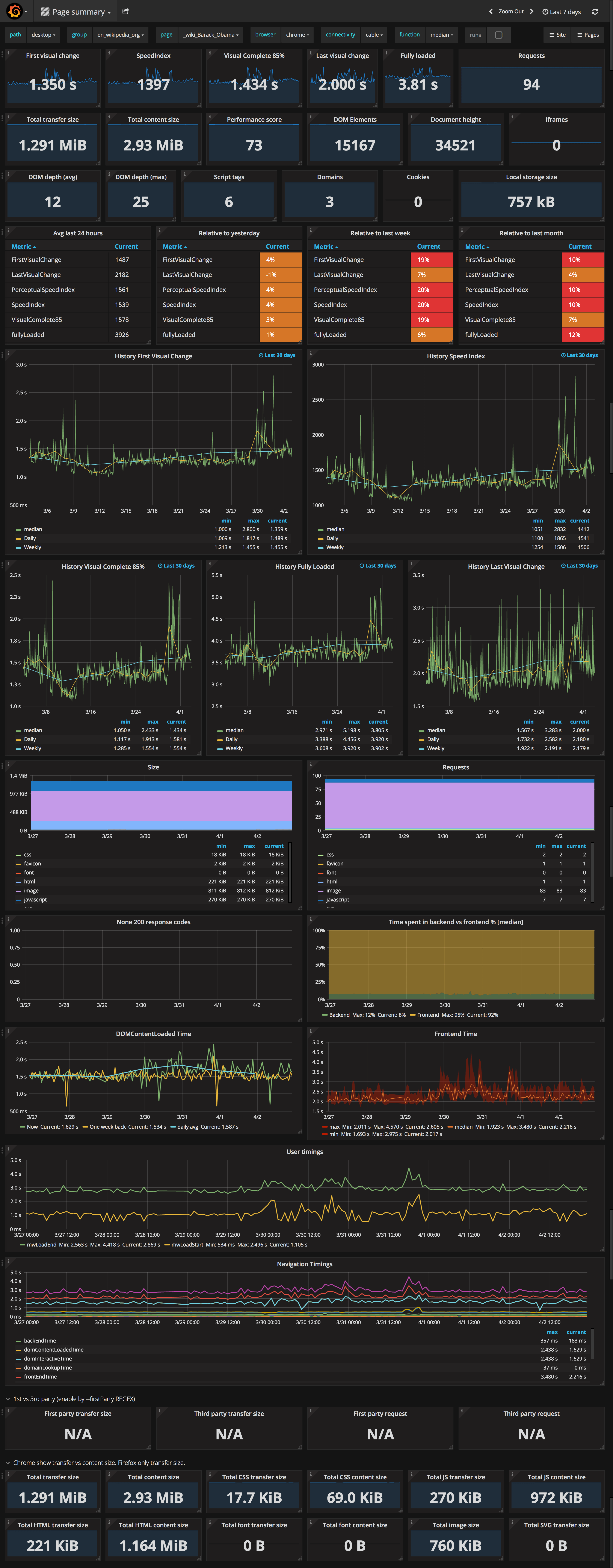
Checkout our example dashboard.sitespeed.io
Collected metrics from a URL in Graphite/Grafana:

Video - easiest using Docker. This gif is optimized, the quality is much better IRL:
Using Docker (requires 1.10+):
$ docker run --shm-size=1g --rm -v "$(pwd)":/sitespeed.io sitespeedio/sitespeed.io --video --speedIndex https://www.sitespeed.io/Or install using npm:
$ npm i -g sitespeed.ioOr clone the repo and test the latest changes:
$ git clone https://github.com/sitespeedio/sitespeed.io.git
$ cd sitespeed.io
$ npm install
$ bin/sitespeed.js --help
$ bin/sitespeed.js http://www.sitespeed.ioWe have a special page for you!