hit-that
Render beautiful pixel perfect representations of websites in your terminal
Installation
npm install -g hit-thatAPI
Hit That comes with a simple API where it exports just a function hitThat(url, options?). The first argument is the url you intend to render. The second argument is an optional configuration object.
width=1024is the viewport width in pixels that we'll use for the screenshotheight=768is the viewport height in pixels that we'll use for the screenshotcols=80is the amount of columns we'll allocate to the terminal representationdest=process.stdoutis the destination stream you want to pipe the results to.
var hitThat = require('hit-that');
hitThat('http://ponyfoo.com');CLI
There's a command-line interface as well.
ht ponyfoo.comUsage:
ht <url> --width [width] --height [height] --cols [cols]
Options:
--width Viewport width in pixels
--height Viewport height in pixels
--cols Terminal columns to use
--help Render this information
--version Render version information
Example
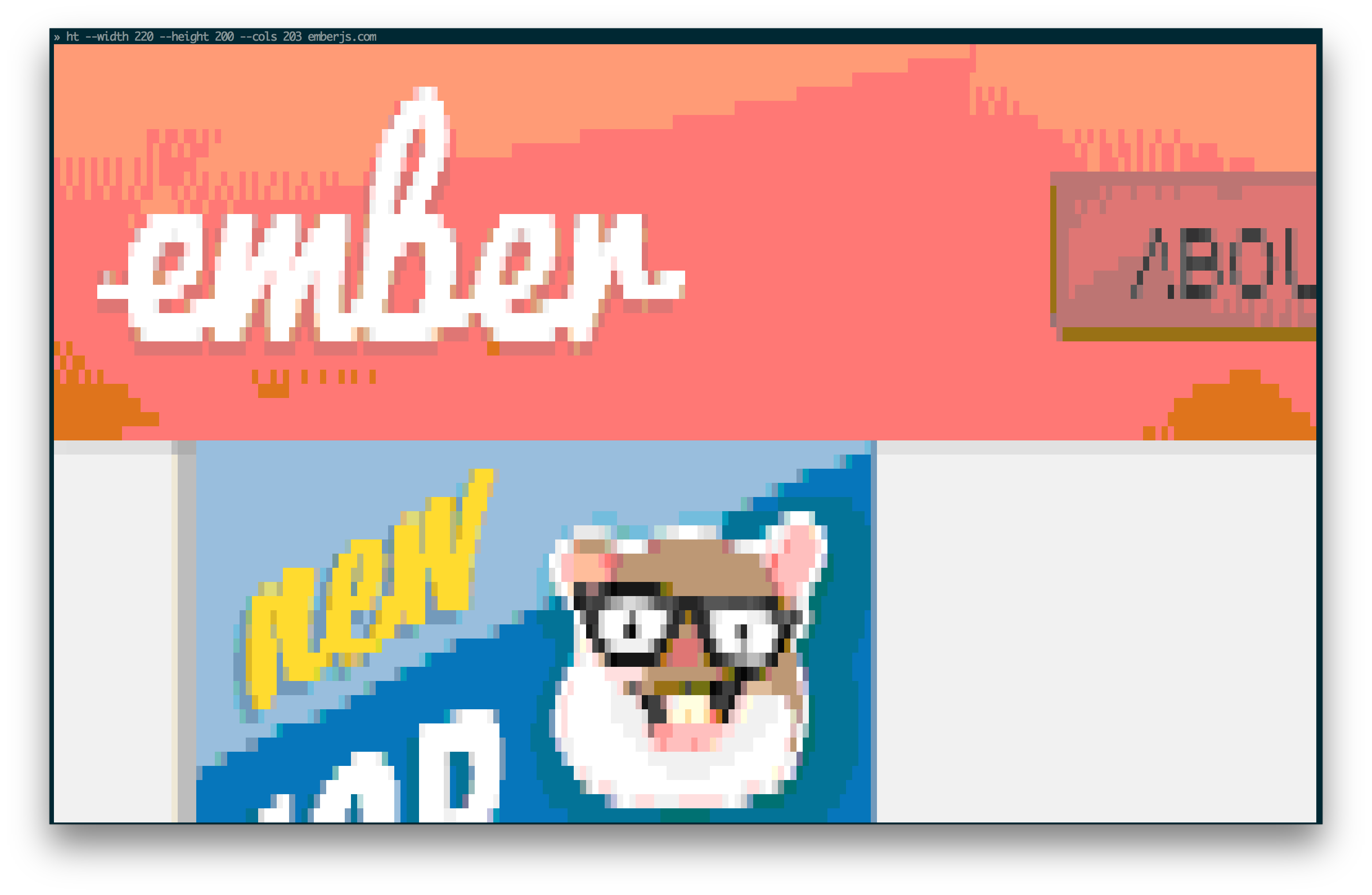
Use it as a CLI banner!
You'll get the best results when reducing the viewport width
(That site better be responsive!)
License
MIT