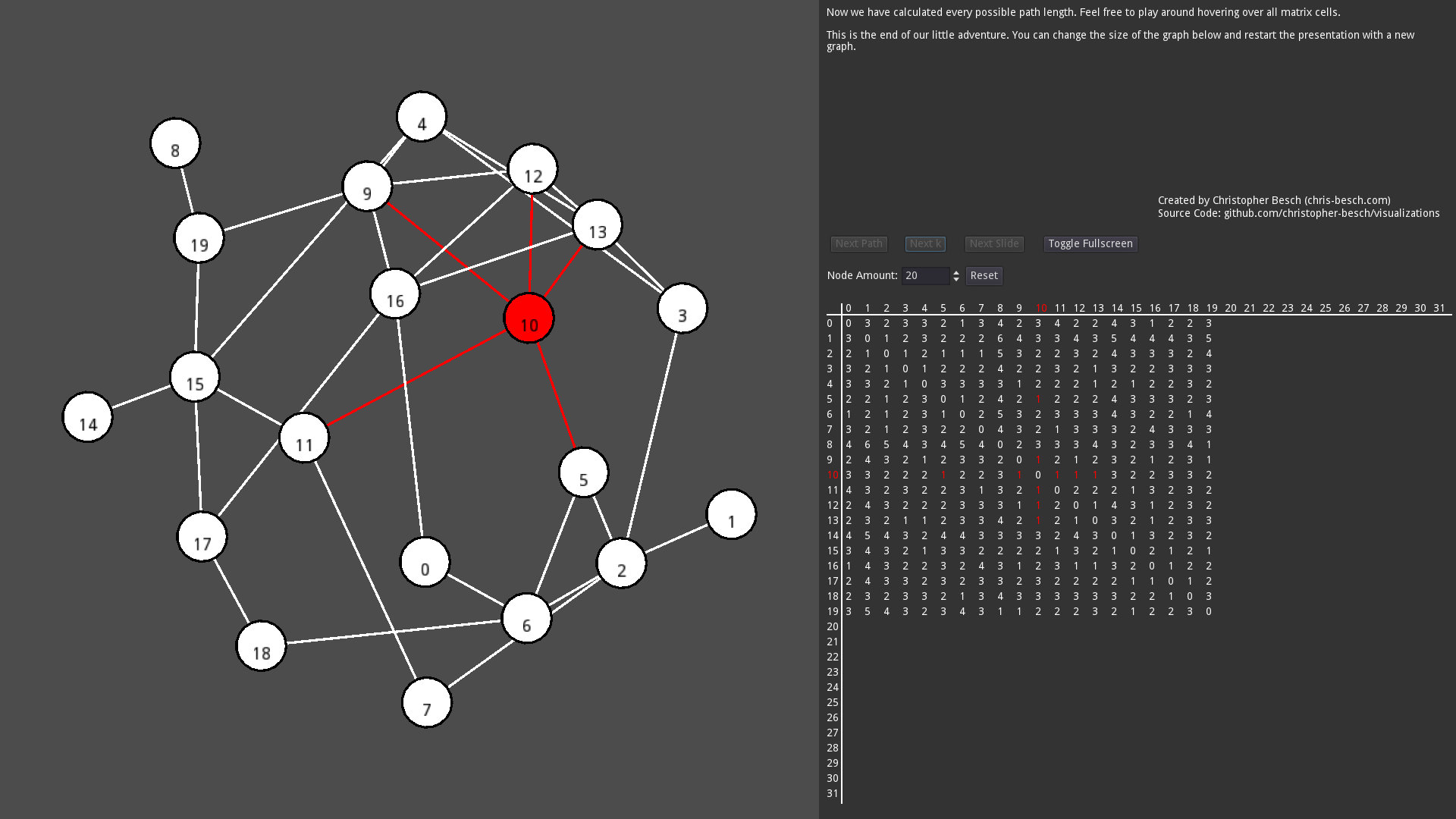
Check out the Floyd-Warshall Algorithm in your desktop web browser: visualizations.chris-besch.com/warshall
Everything is written using C++ with GDNative in Godot. I could have saved a lot of time by using GDScript but I really like C++ and am used to the C++ standard library for competitive programming. So this repo might be a good reference if you want to see how things can be done in Godot with C++.
To arrange the graph's nodes I use Godot's physics engine and ForceAtlas2, a Continuous Graph Layout Algorithm for Handy Network Visualization Designed for the Gephi Software. With a little bit of work, this visualization code can be included in your own project. If you need some help with that, create an issue and let me know.
scons platform=linux -Q compiledbsource ~/.emsdk/emsdk_env.sh && scons platform=javascript -j12 target=release && scons platform=linux -j12 target=releasescons platform=javascript generate_bindings=yes -j12 target=release