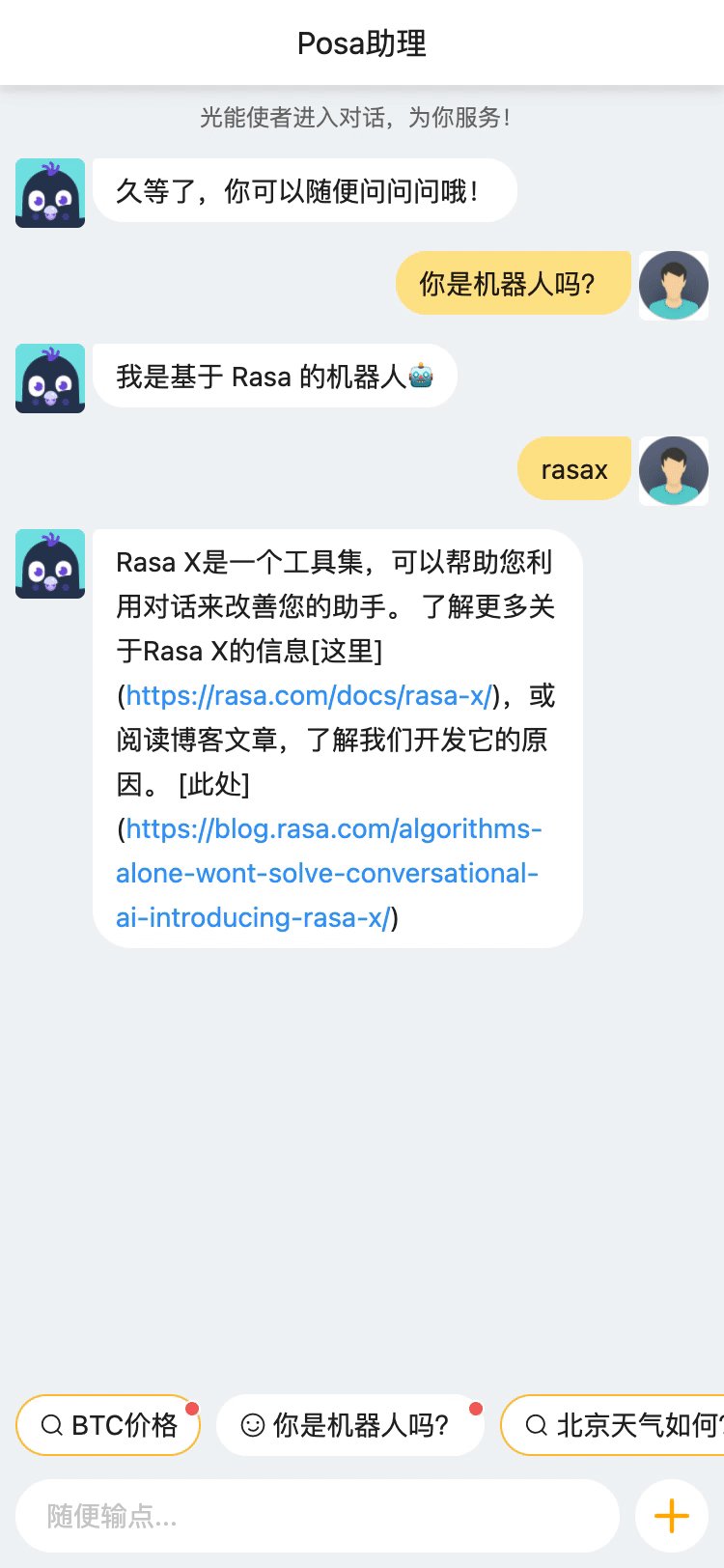
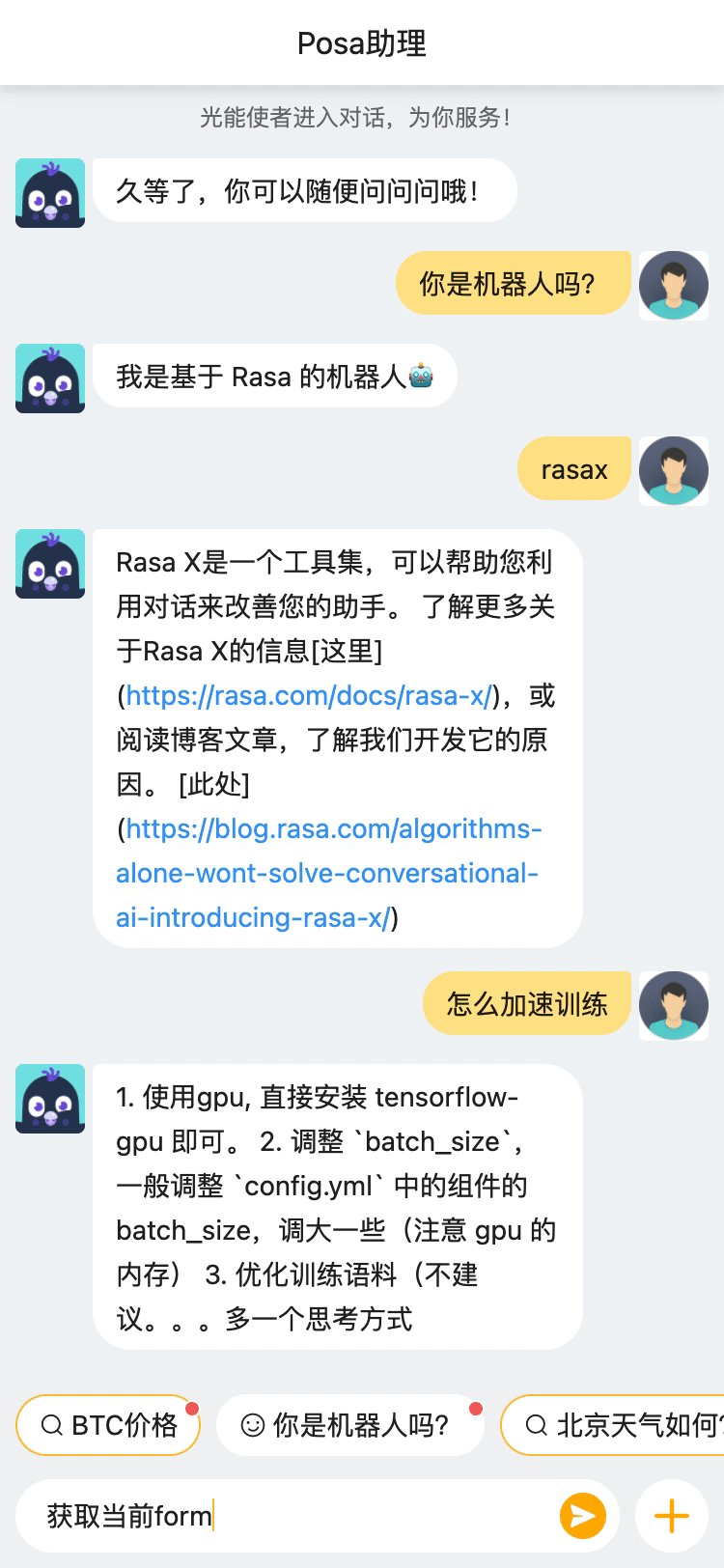
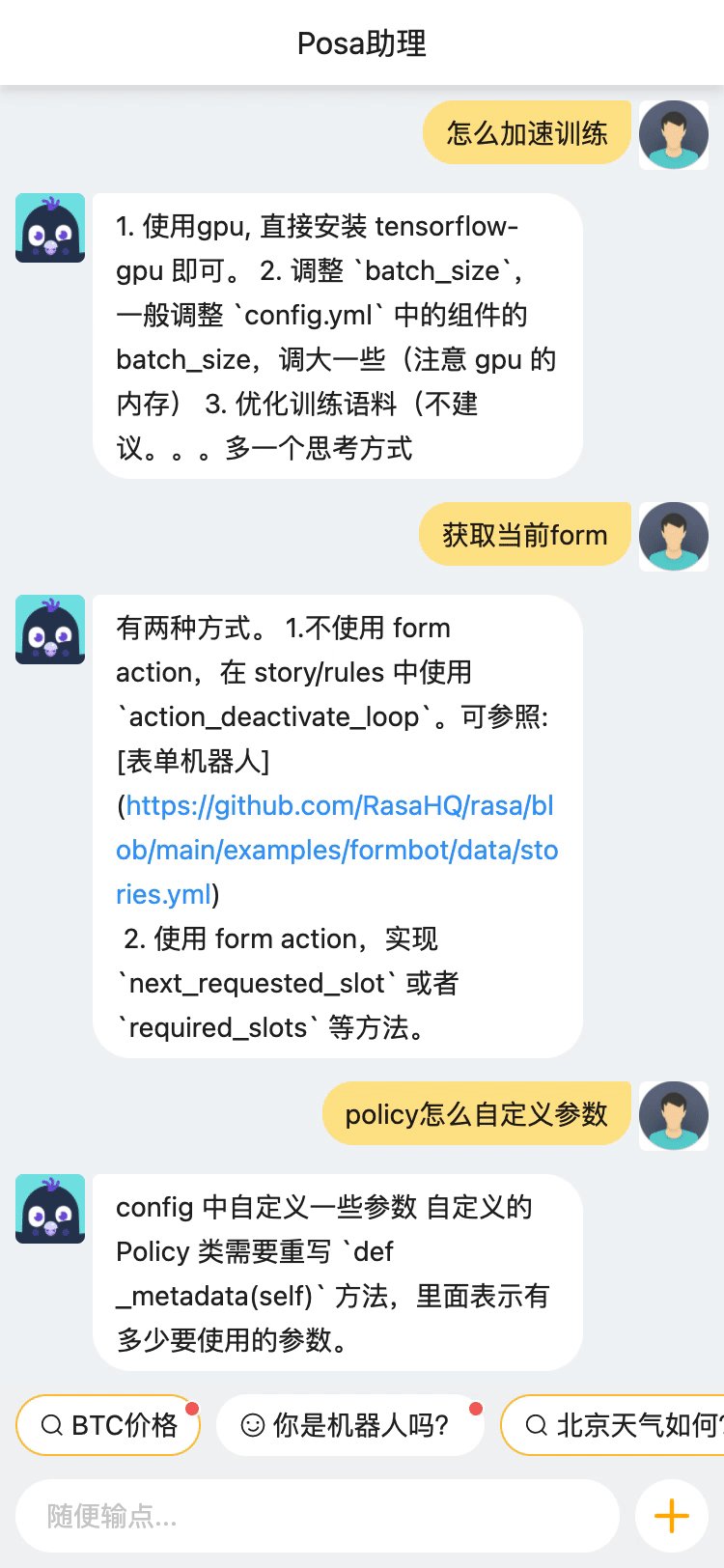
用 RASA 实现 RASA Bot 后端。 能够回答关于 RASA 的问题,以及一些例子。
欢迎大家多提 RASA 相关的问题,或者想看的示例,我会补充在这里。
前端地址: 这里
- [2021-06-24] 增加知图谱的接入(放在GRAPH分支了)
- [2021-06-01] 增加
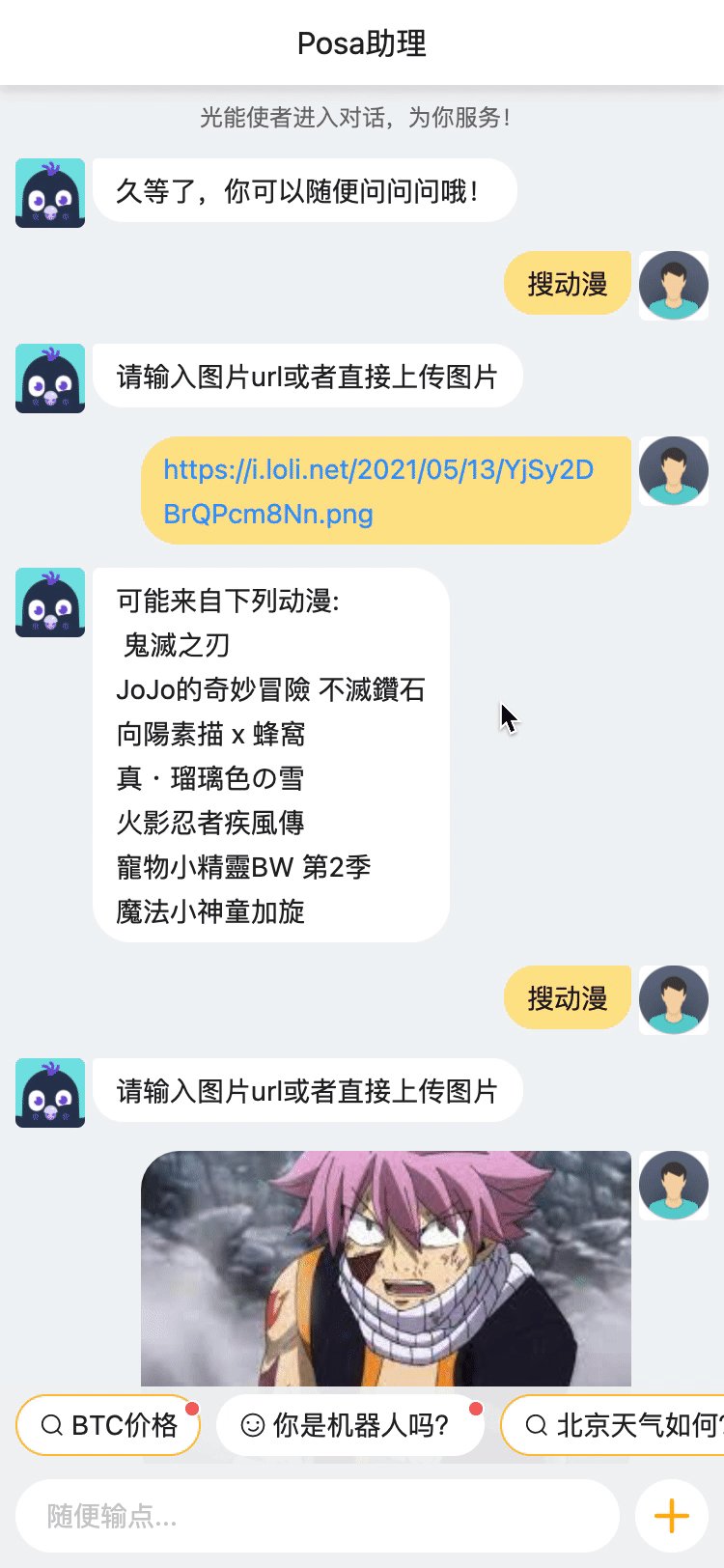
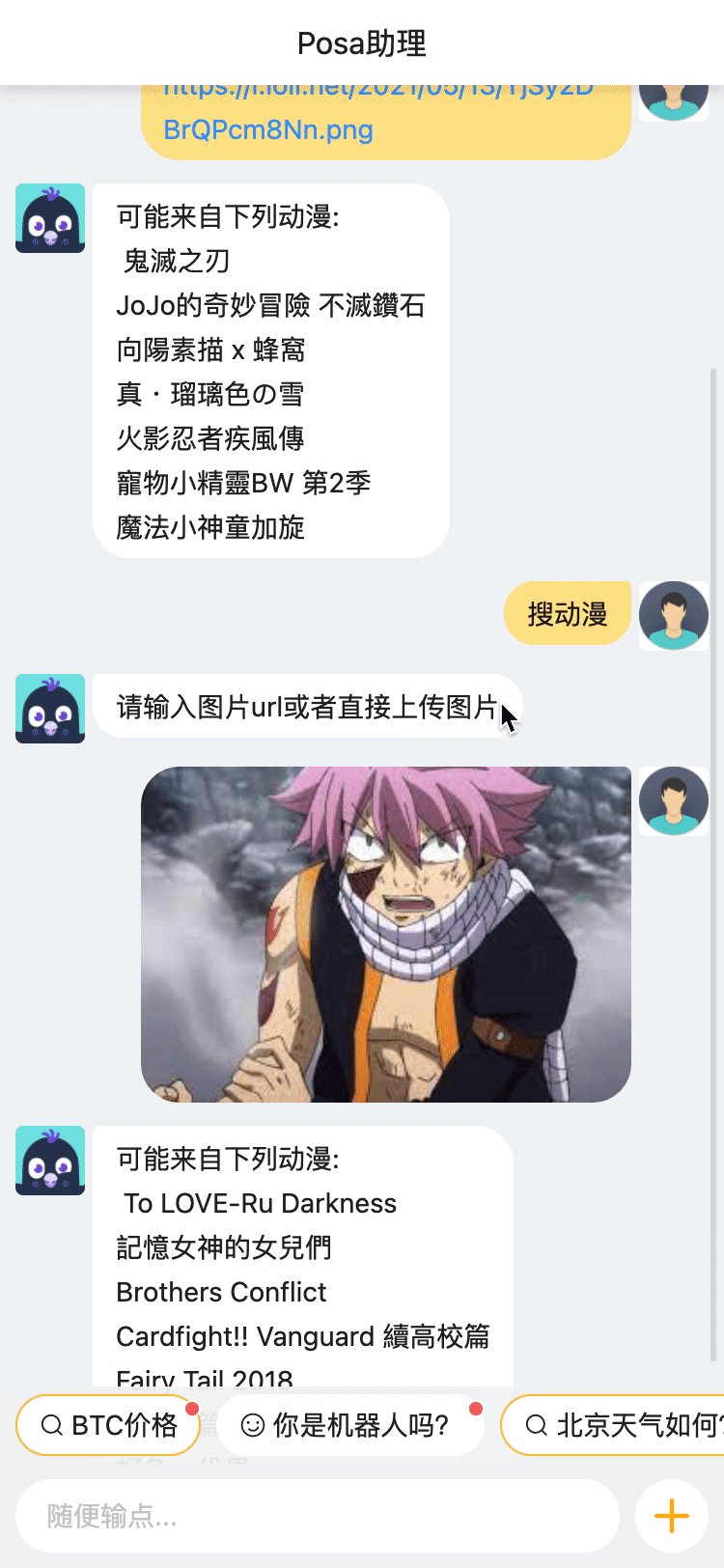
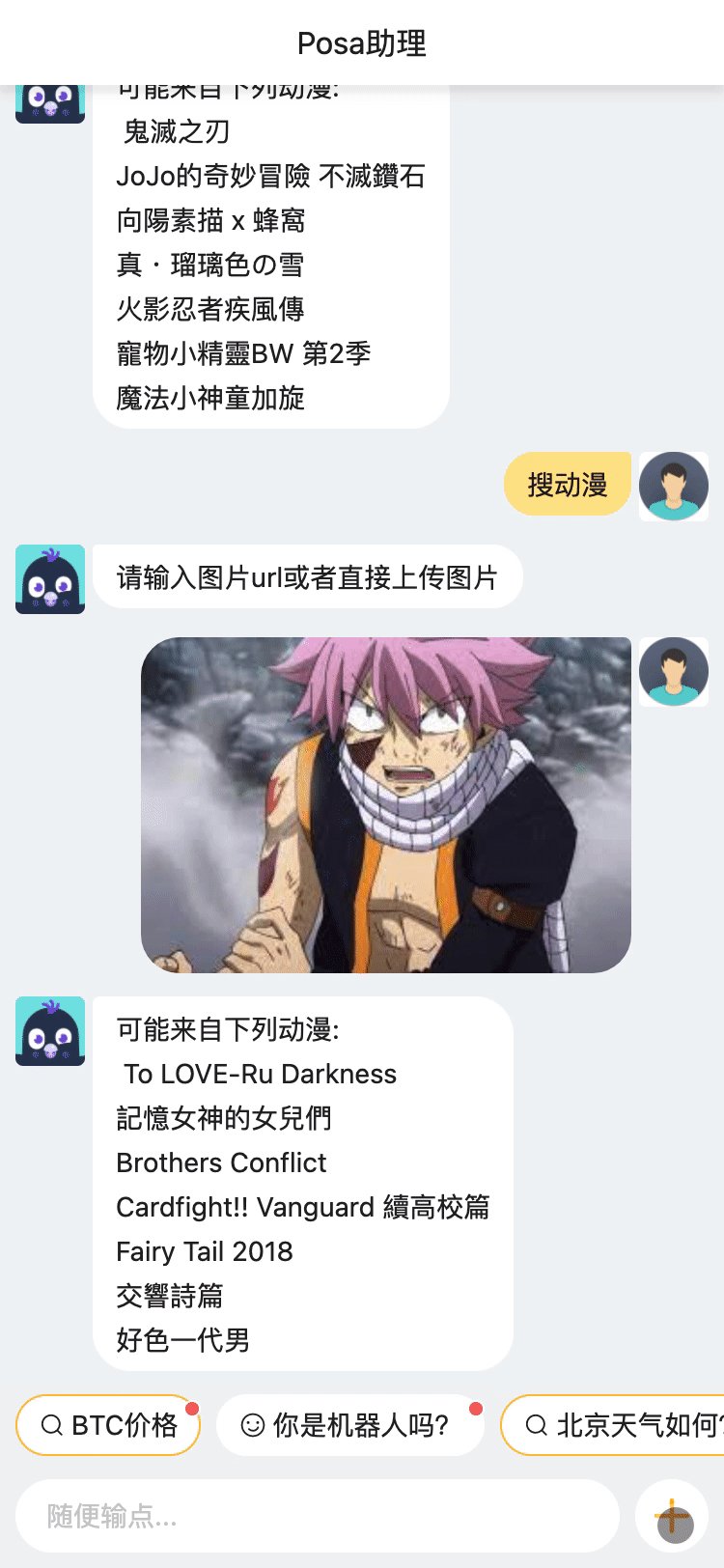
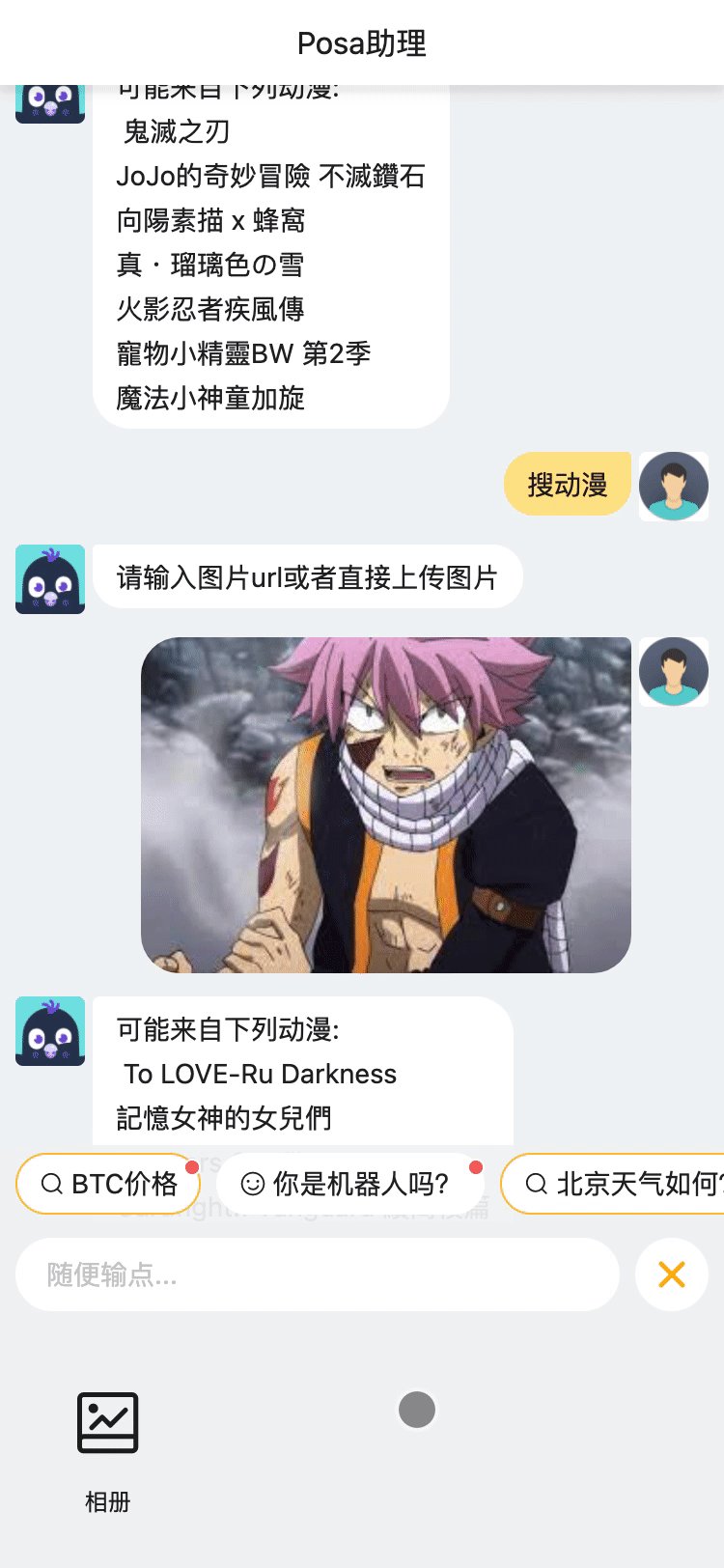
文本纠错 pipeline(由于demo较慢,默认未开启,如何开启?) - [2021-05-13] 增加按钮 demo
- [2021-05-11] 支持查看
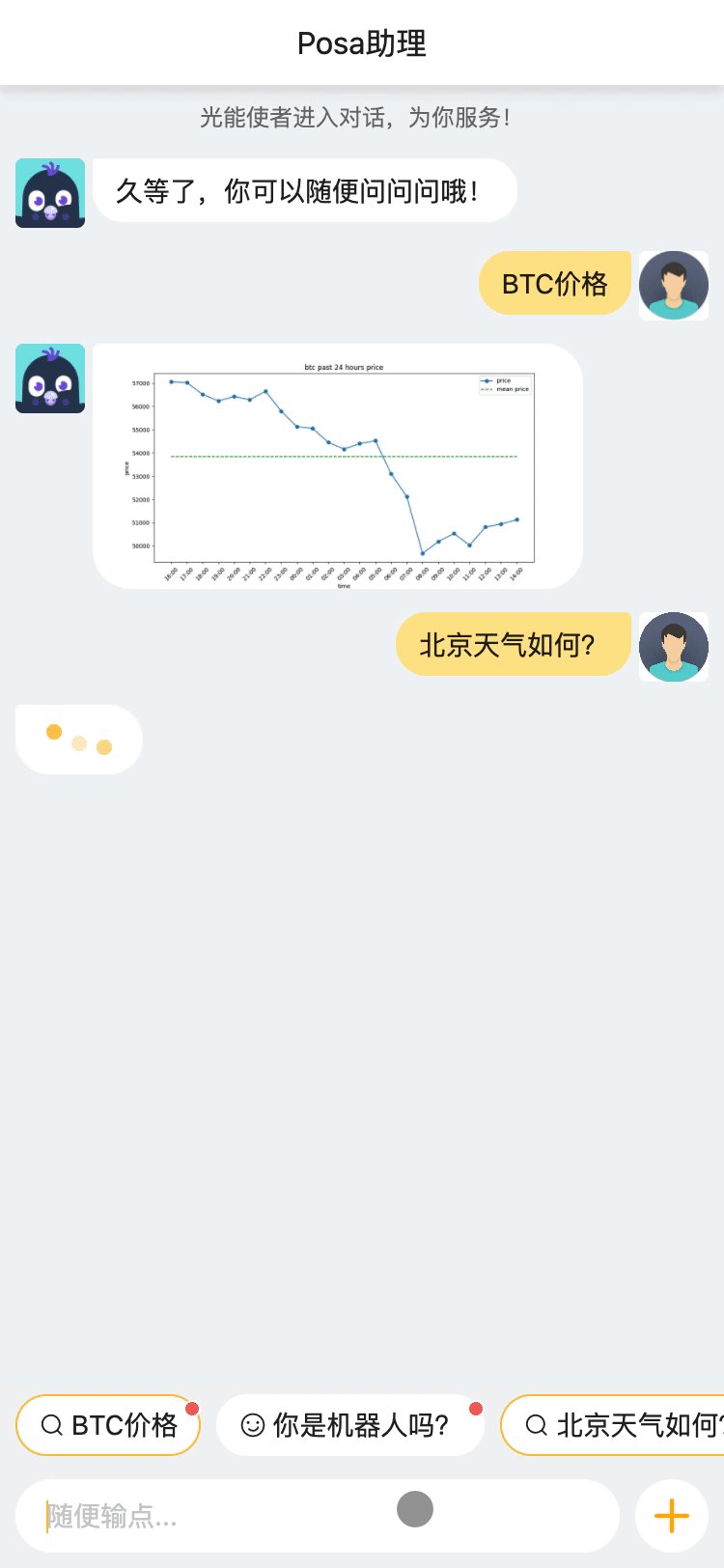
BTC行情 - [2021-05-08] 支持
吸猫\狗\狐狸。支持 根据图片搜索动漫出处。 - [2021-05-06] 支持
找饭店demo。 - [2021-04-13] 实现追问demo,实现细节。
请参见: 问题列举
分词使用的 bert, 自定义了 tokenizers
由于使用了 bert_chinese, 所以 需要下载 bert_chinese 模型。
并放到 pre_models 文件夹中,重命名为 tf_model.h5
命令执行:
curl -L https://mirror.tuna.tsinghua.edu.cn/hugging-face-models/bert-base-chinese-tf_model.h5 -o pre_models/tf_model.h5
rasa trainrun.py # 相当于运行 rasa run
train.py # == rasa train
run_action_server.py # == rasa run actions
load_model.py # 直接加载并运行模型,与 server 无关。(需要先训练好一个模型)
back_translation.py # 回译脚本
# 使用方式
python back_translation.py 需要回译的文本git clone https://github.com/Dustyposa/rasa_ch_faq.git
cd rasa_ch_faqpip install -r requirements.txt
curl -L https://mirror.tuna.tsinghua.edu.cn/hugging-face-models/bert-base-chinese-tf_model.h5 -o pre_models/tf_model.h5
rasa trainps: 注意 python 版本 37+
rasa train需要开两个 shell/iterm
第一个:
rasa shell第二个:
rasa run actions然后就可以在第一个 shell 窗口对话了
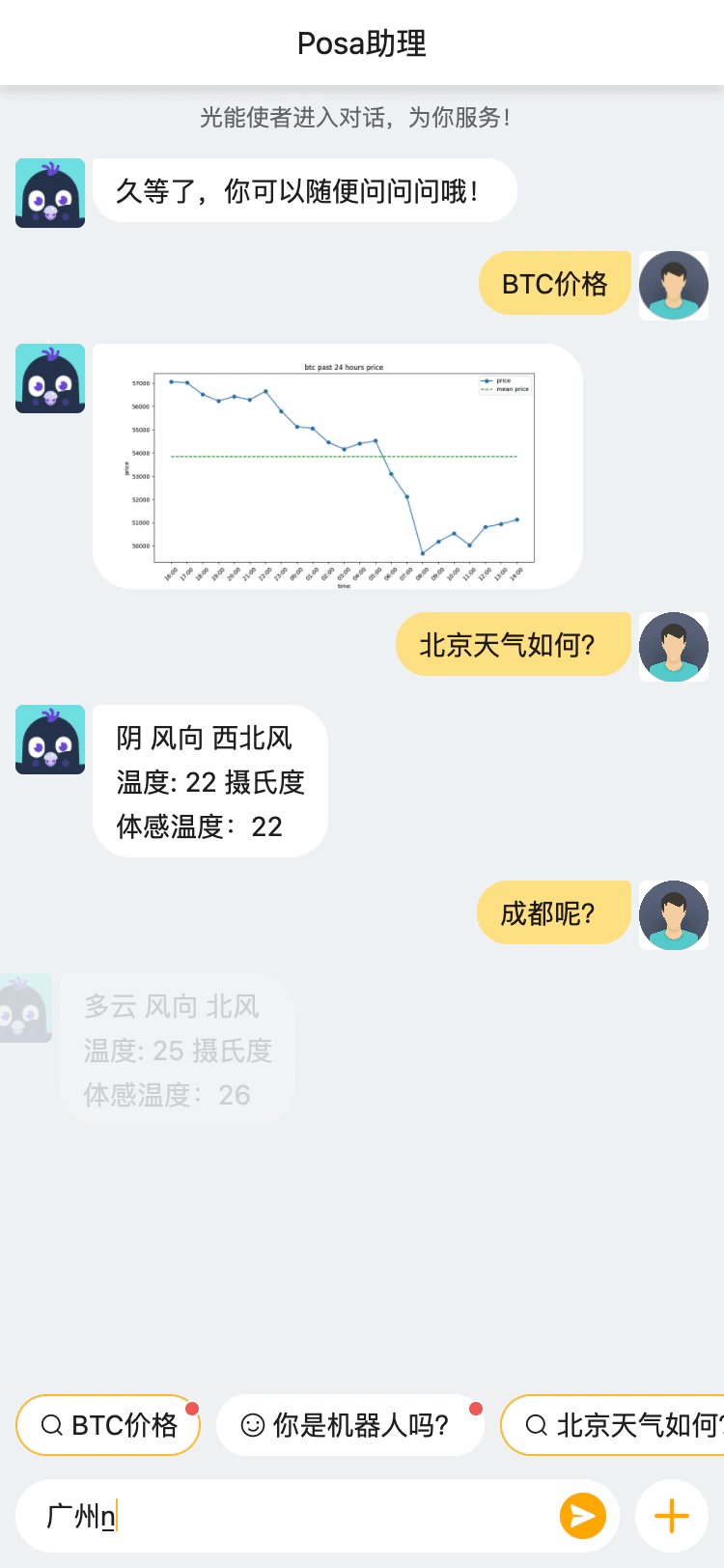
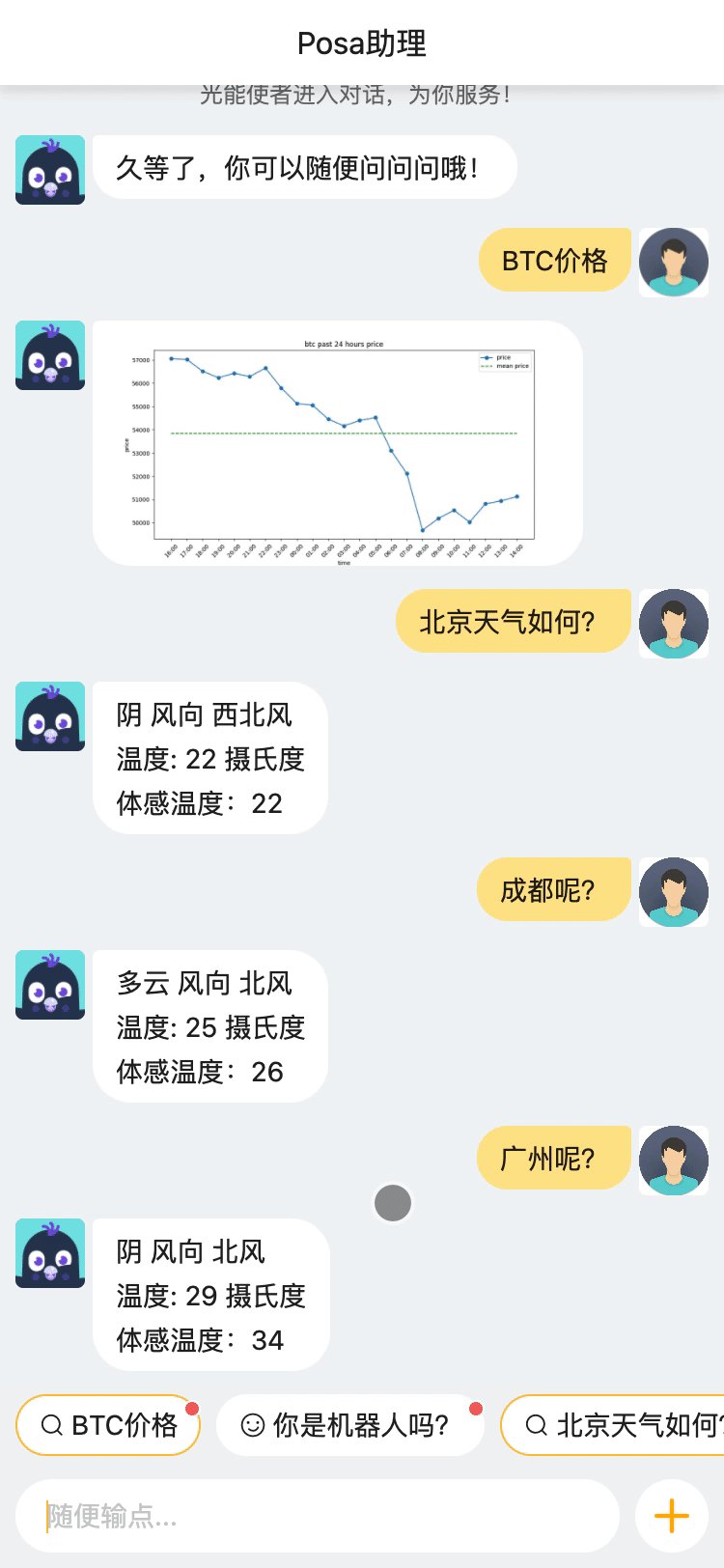
这个是干啥的?如果第一个你已经会了,我们加点前端展示的,效果参看这里
git clone -#-depth 1 https://github.com/Dustyposa/rasa_bot_front
cd rasa_bot_front参照文档
同样是两个 shell/iterm,第一个命令稍有不同:
rasa run --cors "*"第二个:
rasa run actions