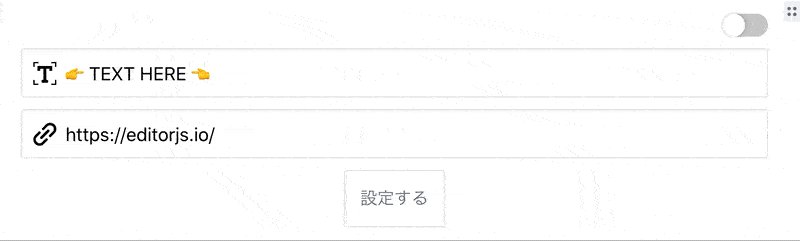
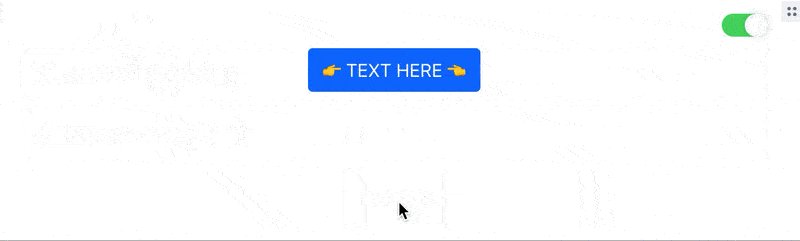
- v2.x
- toggle menu button
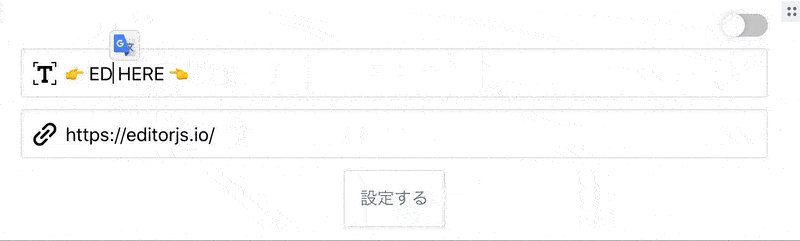
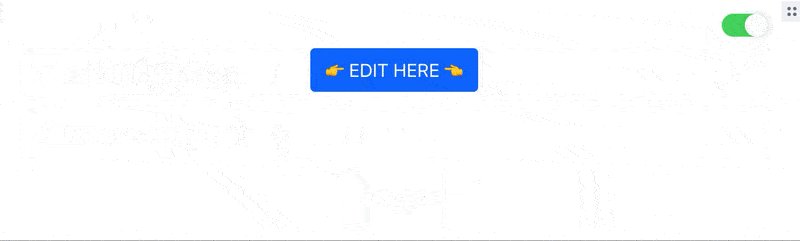
- v3.x
- delete toggle button, and integration blockTune menu
- icon update
Get the package
npm i --save editorjs-buttonInclude module at your application
const anyButton = require('anyButton');- Upload folder
distfrom repository - Add
dist/bundle.jsfile to your page.
https://cdn.jsdelivr.net/npm/editorjs-button@latest
Add a new Tool to the tools property of the Editor.js initial config.
tools: {
AnyButton: {
class: AnyButton,
inlineToolbar: false,
config:{
css:{
"btnColor": "btn--gray",
},
textValidation: (text) => {
console.log("error!", text)
return true;
},
linkValidation: (text) => {
console.log("error!", text)
return false;
}
}
},
},
i18n: {
messages: {
tools: {
"AnyButton": {
'Button Text': 'ボタンに表示するテキスト',
'Link Url': 'ボタンの飛び先のURL',
'Set': "設定する",
'Default Button': "デフォルト",
}
}
},
},
}if you want to validate input field, you can use textValidation and linkValidation function.
i18n overwrite if want to change default placeholder text,
i18n: {
messages: {
tools: {s
"AnyButton": {
'Button Text': 'ボタンに表示するテキスト',
'Link Url': 'ボタンの飛び先のURL',
'Set': "設定する",
'Default Button': "デフォルト",
}
}
},
},
if customize css, input filed, button design, and etc...
config:{
css:{
"btnColor": "btn--gray",
}
}
| Field | Type | Description |
|---|---|---|
| link | string |
Exclusion HTML Tag text |
| text | string |
Exclusion HTML Tag text |
{
"type" : "AnyButton",
"data" : {
"link" : "https://editorjs.io/",
"text" : "editorjs official"
}
}