Starkiller
Starkiller is a Frontend for Powershell Empire. It is an Electron application written in VueJS. If you'd like to contribute please follow the Contribution guide. If you'd like to request a feature or report a bug, please follow the Issue template.
Sponsors
Getting Started
- To run Starkiller, you can download the installers for Mac, Linux, and Windows on the Releases page.
- For Mac and Windows - run the installer how you would any other .exe or .dmg
- For Linux - Change the permissions
chmod a+x starkiller-<version>.AppImage, then execute./starkiller-<version>.AppImage --no-sandbox
- Starkiller is also available via
apt install starkilleron Kali. Kali releases are 30 days ahead of the public release. - If you want to build from source or run in development mode, instructions are below.
Sponsorship and extra features
Sponsoring at the Individual level will give access to extra features.
At the moment, the extra sponsorship features include:
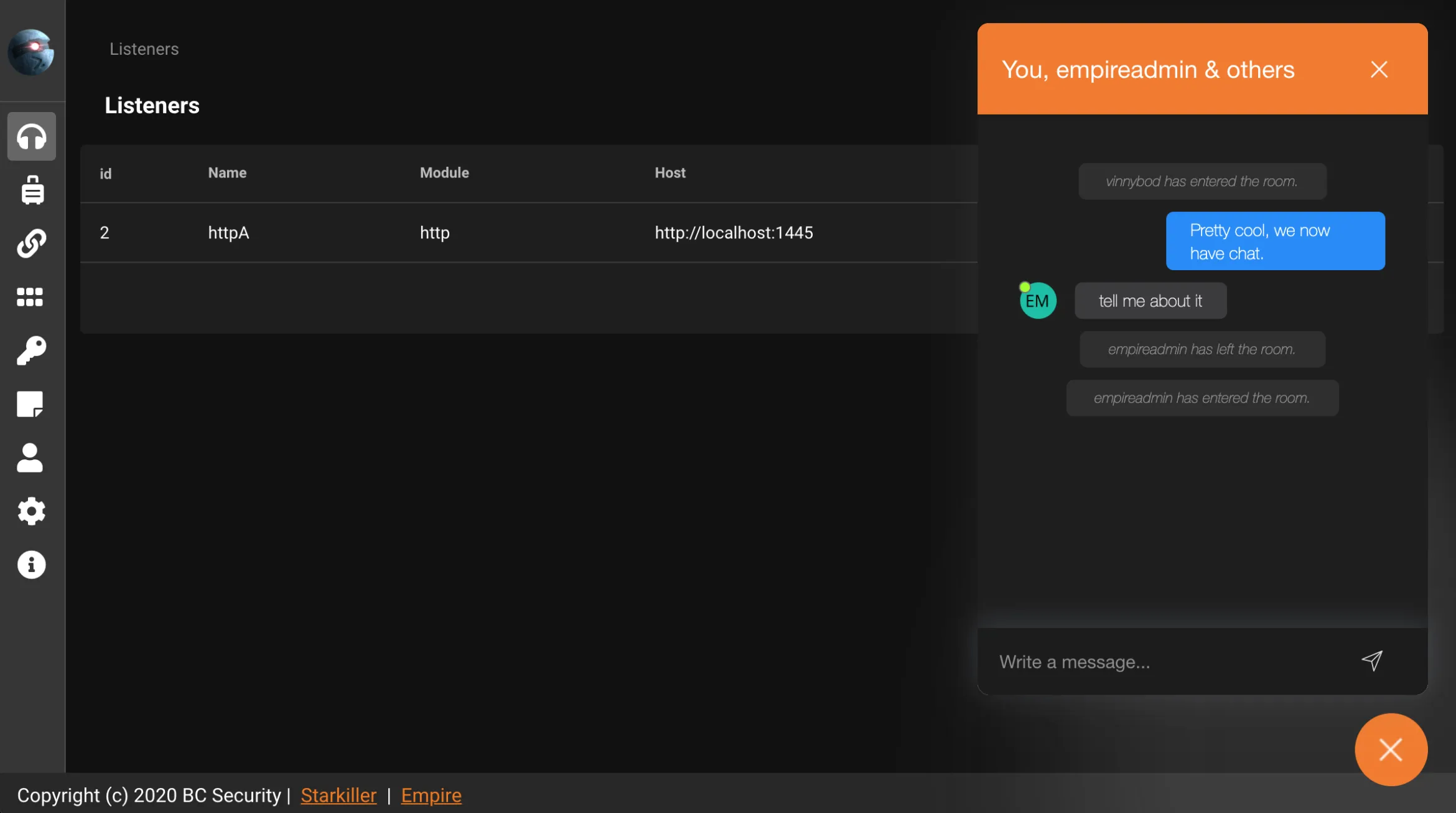
- Chat widget
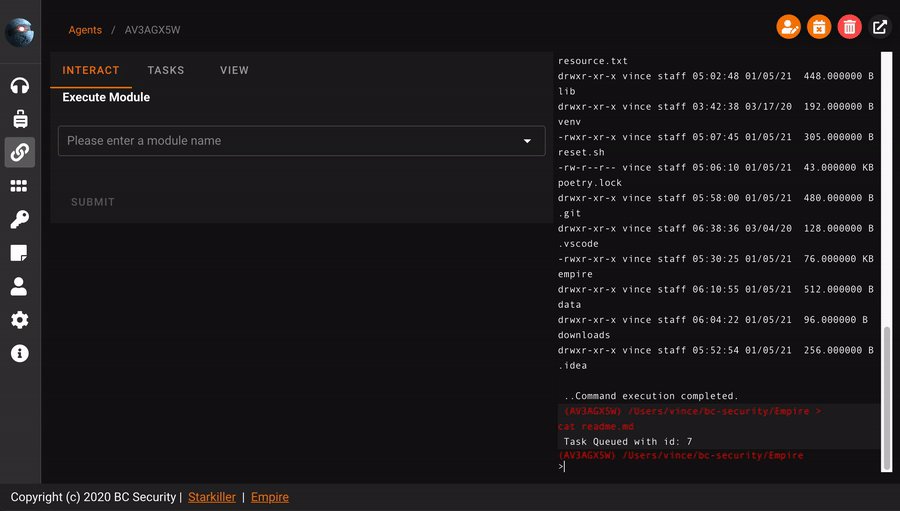
Thanks to our sponsors for helping reach previous goals, the File Browser and the Agent Popout Windows have been moved from the sponsorship repository to the public/Kali builds.
Build and run from source
Prerequisites:
yarn install
Compile and hot-reload for development
yarn electron:serve
Compile and minify for production
yarn electron:build
# Or to target a specific OS.
yarn electron:build:lin
yarn electron:build:win
yarn electron:build:mac
Compatability Table
Starkiller’s new features occasionally depend on new functionality within Empire. Therefore, it is recommended that you follow this release table for syncing up your Starkiller and Empire versions. If you are using an older version of Empire, Starkiller will warn you when logging in, but will allow you to continue. If a there is a new minimum version of Empire required to get all the features out of Starkiller, we will do a minor version bump to Starkiller.
| Starkiller Release | Minimum Empire Version | Notes |
|---|---|---|
| 1.0.x | 3.1.1 | 3.1.1 is the first version of Empire to include all the user endpoints necessary for Starkiller to function |
| 1.1.x | 3.1.5 | 3.1.5 updated the reporting endpoint to have the same result as running it in the CLI. Starkiller 1.1.x uses that reporting endpoint for the reporting tab |
| 1.2.x | 3.2.0 | 3.2.0 added an endpoint for users that is needed for the UI updates introduced in Starkiller 1.2.0 |
| 1.3.x | 3.3.0 | 3.3.0 categorized all of the modules in Empire with corresponding MITRE techniques |
| 1.4.x, 1.5.x | 3.5.0 | 3.5.0 added real-time notifications for new listeners and agents |
| 1.6.x, 1.7.x | 3.7.0 | 1.6.0 was tested against Empire 3.7.0. There shouldn't be any breaking changes, but there were a lot of code changes. |
Changelog
Detailed changes for each release are documented in the release notes.
Stay In Touch
License
Copyright (c) 2020 BC Security