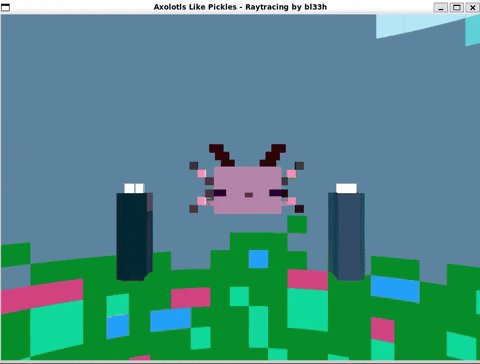
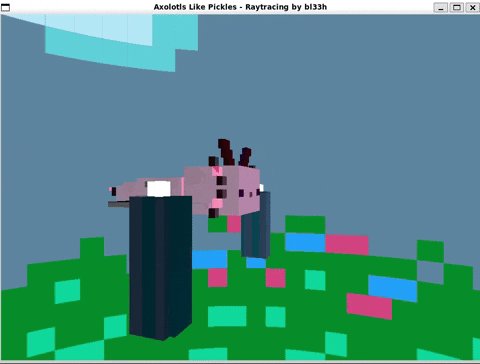
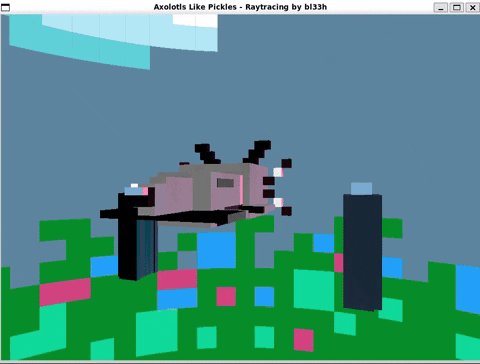
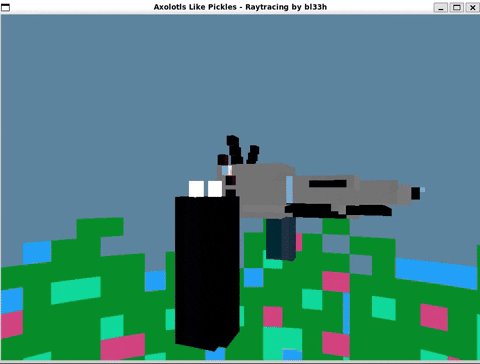
It's a graphics application showcasing raytracing techniques. The project includes the implementation of a resource manager for handling image loading and rendering, rendering of a skybox based on a provided texture file, and representation of spheres with ray intersection calculations.
Files • Features • How To Use
- main.cpp: The main application file handling game logic, input, and rendering.
- resourceManager.h: Header file for the resource manager class.
- colors.h: Header file defining color structures.
- object.h: Header file defining the base Object class.
- materials.h: Header file defining material structures.
- materials.cpp: Implementation file for material-related functions.
- skybox.cpp: Implementation file for the Skybox class.
- skybox.h: Header file for the Skybox class.
- sphere.cpp: Implementation file for the Sphere class.
- sphere.h: Header file for the Sphere class.
- cube.cpp: Implementation file for the Cube class.
- cube.h: Header file for the Cube class.
- camera.cpp: Implementation file for the Camera class.
- camera.h: Header file for the Camera class.
The main features of the graphics application include:
- Camera for navigating the scene, allowing movement with keyboard keys and zooming in and out with the mouse wheel.
- Implementation of a resource manager for handling image loading and rendering.
- Sphere and Cube object representation with ray intersection calculations.
- Skybox rendering based on a provided texture file.
To clone and run this application, you'll need WSL (Windows Subsystem for Linux) and the following tools installed on it: Git, C++ compiler, CMake, Make, glm, tbb, and SDL2. From your command line:
# Clone this repository
$ git clone https://github.com/bl33h/axolotlsLikePicklesRaytracing
# Open the project
$ cd axolotlsLikePicklesRaytracing
# Give execution permissions
$ chmod +x configure.sh
$ chmod +x build.sh
$ chmod +x run.sh
# Run the app
$ ./run.sh