Puppet Visual Studio Code Extension
The Puppet VSCode website https://puppet-vscode.github.io/ contains all of the documentation previously held in this README, simplified and organized. There is also new content that shows off all the current features in greater detail, as well as new ways to use the Puppet VSCode Extension with other technologies like the Microsoft Remote Development Extension Pack. This README retains some quick information on how to get started and where to get help if things go wrong.
For a more detailed walkthrough see the official documentation
- Step 1: Install a supported version of the Puppet Development Kit on your system (see Requirements for more information).
- Step 2: Install the Puppet extension for Visual Studio Code.
- Step 3: Open or create a Puppet manifest file (a file with a
.ppor.eppextension or namedPuppetfile) and start automating!
- Quick Start
- Features
- Requirements
- Platform Support
- Usage
- Installing the Extension
- Configuration
- Experience a Problem?
- Reporting Problems
- Maintainers
- Telemetry
- License
A Visual Studio Code extension that provides rich support for the Puppet language, including features such as syntax highlighting, linting, debugging, IntelliSense and more.
This extension provides full Puppet Language support for Visual Studio Code.
- Syntax highlighting
- IntelliSense for resources, parameters and more
- Outline View
- Breadcrumbs
- Go to Symbol
- Open Symbol by Name
- Linting
- Live Workspace Intellisense
- Code snippets
- Go to Definition of functions, types and classes
- Validation of
metadata.jsonfiles - Import from
puppet resourcedirectly into manifests - Node graph preview
- Puppet Development Kit integration
- (Experimental) Local debugging of Puppet manifests
- DEPRECATED Docker Language Server support
The Puppet Extension for VSCode works with Puppet 5 or higher. See open source Puppet and Puppet Enterprise lifecycle pages for version support details.
You will need to have the Puppet Development Kit (PDK) or Puppet Agent installed in order to fully use this extension.
Note: When using PDK, version 1.5.0 or higher is required.
Note: When using Puppet Agent, version 5.0 or higher is required.
You can find instructions and installation links here:
- Microsoft Windows
- MacOSX
- Linux
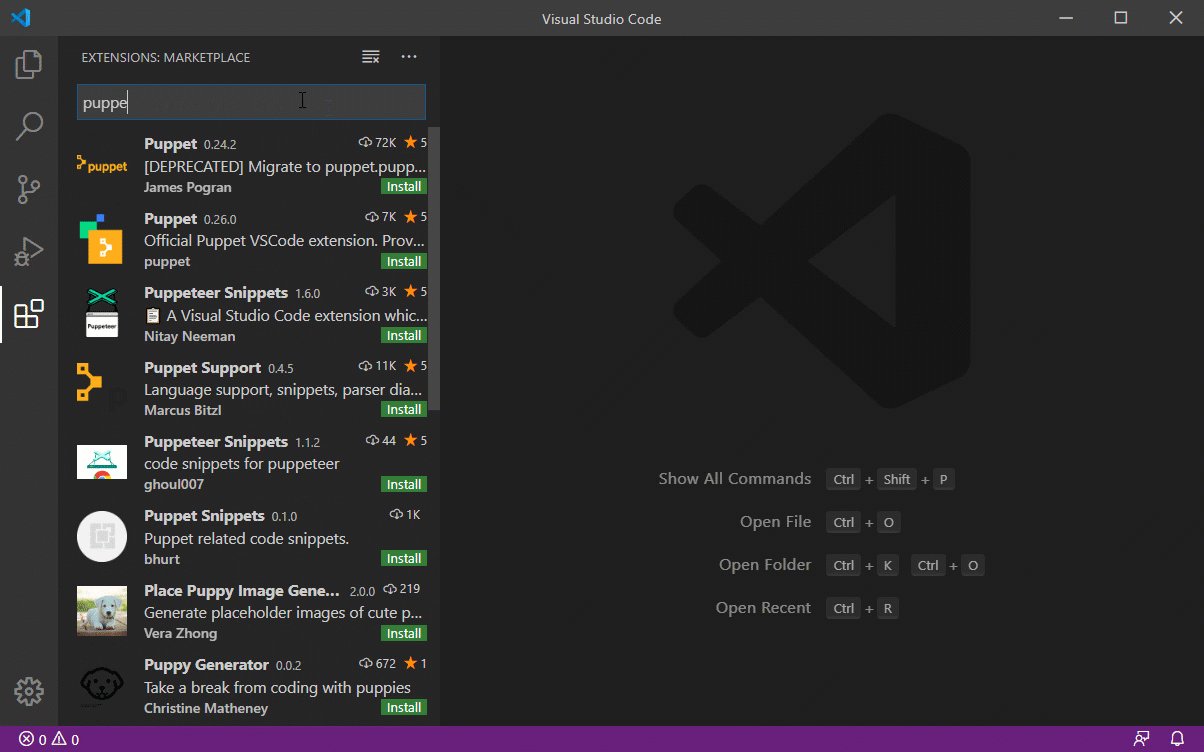
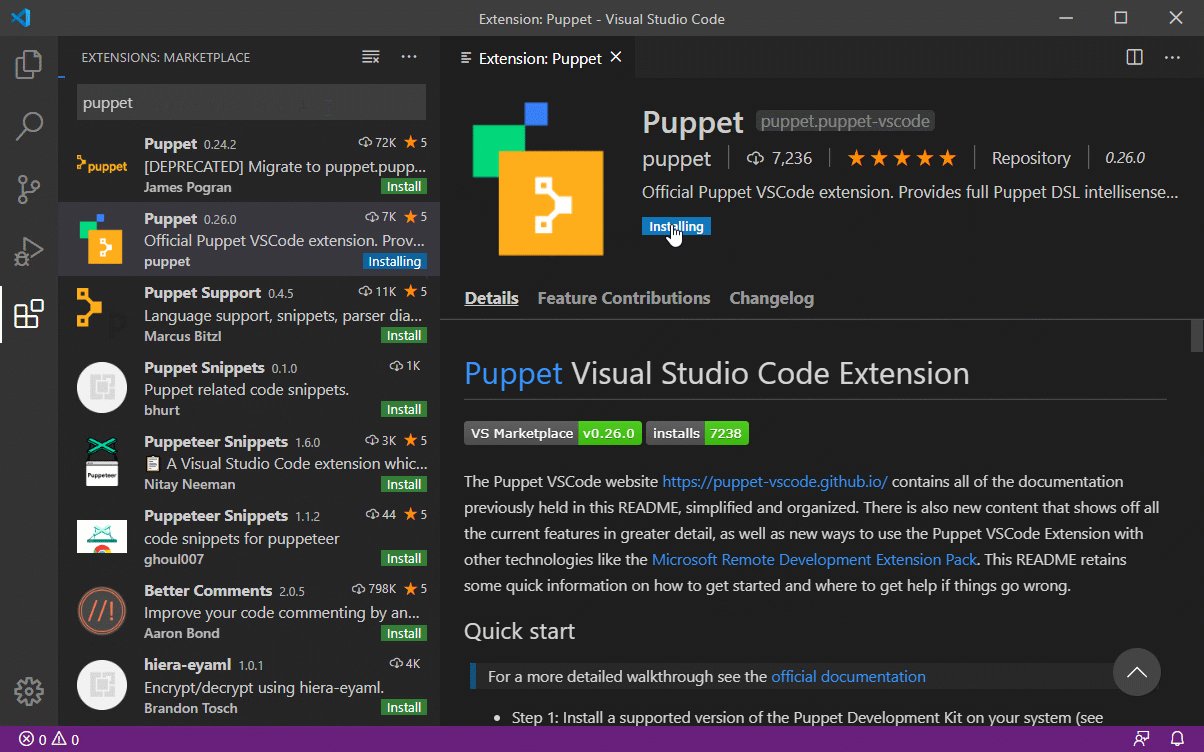
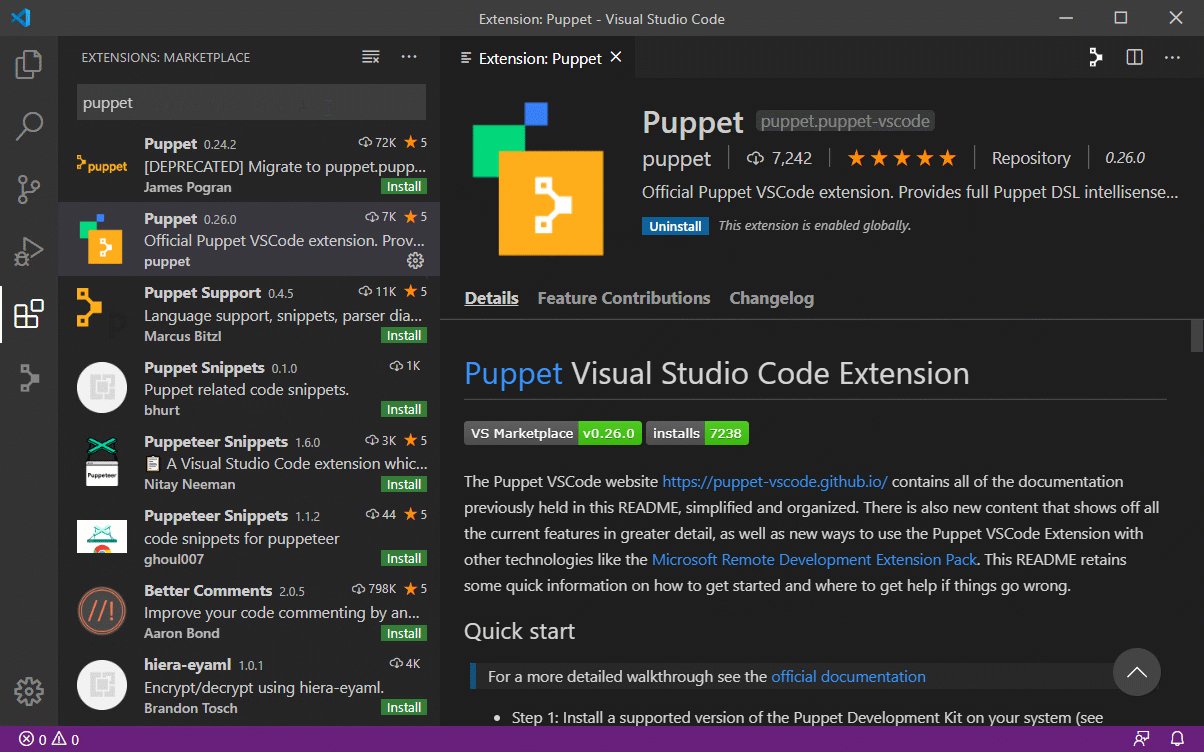
You can install the official release of the Puppet extension by following the steps in the Visual Studio Code documentation. In the Extensions pane, search for "puppet-vscode" extension and install it there. You will get notified automatically about any future extension updates!
You can also install the extension without access to the internet by following these instructions
A commonly encountered problem is not having the PDK or Puppet Agent installed on the computer you are running VSCode on. As noted in the Requirements section, you will need to have the PDK or Puppet Agent installed in order to fully use this extension, as the extension uses the Puppet binaries and the Ruby language bundled into the PDK or agent install in order to function.
If you are receiving an error right after opening a Puppet file saying that a Puppet Agent install could not be found, ensure that Puppet is installed on the system. The VSCode extension attempts to find a valid Puppet install if a path is not configured in puppet.installDirectory in User Settings, so if Puppet is installed but not in a default path please check that your setting points to the correct path.
If you haven't see the Problems Pane update in awhile, or hover and intellisense doesn't seem to showing up, and you might not know what to do. Sometimes the Puppet extension can experience problems which cause the language server to crash or not respond. The extension has a way of logging the crash, but there is something you can do to get right back to working: reload the Puppet Language Server.
You can reload the Puppet Language Server by opening the command palette and starting to type Reload. A list of commands will appear, select Reload Window. This will reload the Visual Studio Code window without closing down the entire editor, and without losing any work currently open in the editor.
If you're having trouble with the Puppet extension, please follow these instructions to file an issue on our GitHub repository:
1. File an issue on our Issues Page
Make sure to fill in the information that is requested in the issue template as it will help us investigate the problem more quickly.
If you're having an issue with crashing or other erratic behavior, add the following line to your User Settings in Visual Studio Code:
"puppet.editorService.loglevel": "debug",
"puppet.editorService.debugFilePath": "C:\\Some\\file\\path.txt"Restart Visual Studio Code and try to reproduce the problem, then examine the log. If the issue persists please open an issue and add both the content of the Output pane as well as the content in the log file. Please inspect the log and be sure to redact any information you would not want posted publicly.
This extension collects telemetry data to help us build a better experience for writing manifest and modules with Puppet and VS Code. We only collect data on which commands are executed. We do not collect any information about files, paths, etc. The extension respects the telemetry.enableTelemetry setting which you can learn more about in our FAQ.
This extension is licensed under the Apache-2.0 License.