
-
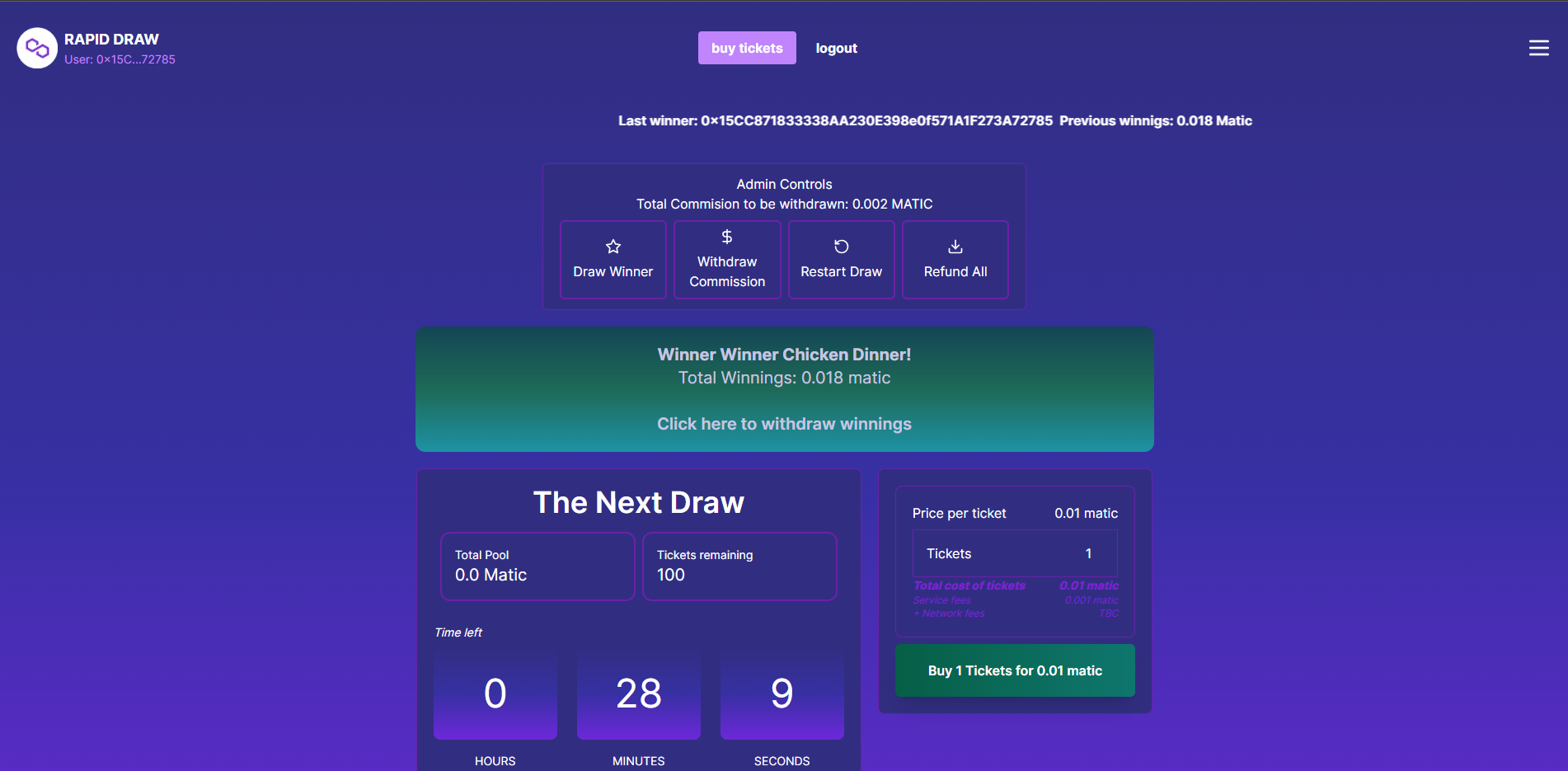
Ticket Price: 0.01 Matic
-
Maximum Tickets per Lottery: 100
-
Ticket Commission: 0.001 Matic per ticket
-
Duration: 30 minutes for each lottery
-
Expiration: Timeout in case the lottery is not carried out
-
Lottery Operator: Address of the creator/operator of the lottery
-
Operator's Total Commission: Total commission balance accrued by the operator
-
Last Winner: Address of the last winner of the lottery
-
Last Winner Amount: Amount won by the last winner
-
Users can purchase tickets by sending the required Matic.
-
The operator can draw the winner randomly after the purchase period expires.
-
Winners can withdraw their winnings.
-
The operator can withdraw accumulated commission.
-
The lottery can be restarted if no tickets were purchased.
-
Solidity for Smart Contract Development
-
Next.js for the Web Application Interface
-
ThirdWeb for Smart Contract Interaction
-
Tailwind CSS for Styling
-
TypeScript for Typed JavaScript Development
-
Ensure you have a compatible Ethereum wallet (such as MetaMask) configured for the Polygon network (Mumbai testnet) and sufficient Matic to purchase tickets.
-
Access the dapp interface deployed on a web browser.
-
Connect your Ethereum wallet to the dapp and switch to the Mumbai testnet.
-
View the current lottery details, such as remaining tickets, ticket price, and total pool, in Matic.
-
Purchase tickets by specifying the quantity and confirming the transaction.
-
Monitor the countdown timer for the lottery expiration.
-
If you win, withdraw your winnings through the interface.
-
If you're the lottery operator, manage the lottery through the admin controls.
-
Clone the repository.
-
Install dependencies using
npm install. -
Set up environment variables required for the application.
-
Run the application using
npm run dev.
-
Improvement: Implement better UI/UX for a more engaging user experience.
-
Known Issue: Lack of extensive error handling in certain scenarios.
-
Enhancement: Add more functionalities like multiple lottery rounds, different prize structures, etc.
This dapp is powered by ThirdWeb.