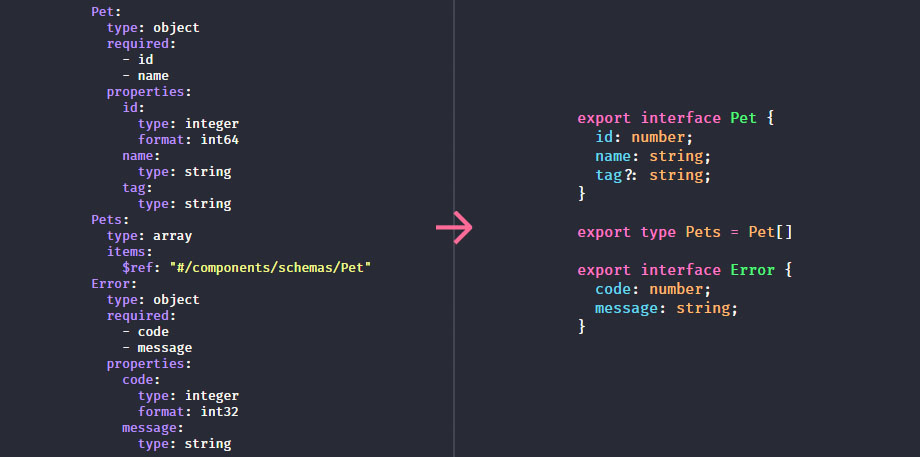
Generate api via swagger scheme.
Supports OA 3.0, 2.0, JSON, yaml
Generated api module use Fetch Api to make requests.
Any questions you can ask here or in our slack(#swagger-typescript-api channel)
All examples you can find here
Next versions 4.0.0+ will use the ETA templates.
If you want to create fork with mustache templates use mustache-latest branch
Usage: sta [options]
Usage: swagger-typescript-api [options]
Options:
-v, --version output the current version
-p, --path <path> path/url to swagger scheme
-o, --output <output> output path of typescript api file (default: "./")
-n, --name <name> name of output typescript api file (default: "Api.ts")
-t, --templates <path> path to folder containing templates
-d, --default-as-success use "default" response status code as success response too.
some swagger schemas use "default" response status code
as success response type by default. (default: false)
-r, --responses generate additional information about request responses
also add typings for bad responses (default: false)
--union-enums generate all "enum" types as union types (T1 | T2 | TN) (default: false)
--route-types generate type definitions for API routes (default: false)
--no-client do not generate an API class
--js generate js api module with declaration file (default: false)
--module-name-index <number> determines which path index should be used for routes separation (default: 0)
(example: GET:/fruites/getFruit -> index:0 -> moduleName -> fruites)
-h, --help display help for commandAlso you can use npx:
npx swagger-typescript-api -p ./swagger.json -o ./src -n myApi.ts
You can use this package from nodejs:
const { generateApi } = require('swagger-typescript-api');
// example with url
generateApi({
name: "MySuperbApi.ts", // name of output typescript file
url: 'http://api.com/swagger.json', // url where located swagger schema
})
.then(sourceFile => fs.writeFile(path, sourceFile))
.catch(e => console.error(e))
// example with local file
generateApi({
name: "ApiModule.ts", // name of output typescript file
input: resolve(process.cwd(), './foo/swagger.json') // path to swagger schema
})
.then(sourceFile => fs.writeFile(path, sourceFile))
.catch(e => console.error(e))
// example with parsed schema
generateApi({
name: "ApiModule.ts", // name of output typescript file
spec: {
swagger: "2.0",
info: {
version: "1.0.0",
title: "Swagger Petstore",
},
host: "petstore.swagger.io",
basePath: "/api",
schemes: ["http"],
consumes: ["application/json"],
produces: ["application/json"],
paths: {
// ...
}
// ...
}
})
.then(sourceFile => fs.writeFile(path, sourceFile))
.catch(e => console.error(e))This option should be used in cases when you don't want to use default swagger-typescript-api output structure
How to use it:
- copy swagger-typescript-api templates into your place in project
- add
--templates PATH_TO_YOUR_TEMPLATESoption - modify Mustache templates as you like
This option should be used in cases when you have api with one global prefix like /api
Example:
GET:/api/fruits/getFruits
POST:/api/fruits/addFruits
GET:/api/vegetables/addVegetable
with --module-name-index 0 Api class will have one property api
When we change it to --module-name-index 1 then Api class have two properties fruits and vegetables
You can manually check your changes at schemas in tests folder before create a PR.
To do that have scripts:
- npm run generate - generate API modules from schemas in tests folder
- npm run validate - validate generated API modules via TypeScript
Licensed under the MIT License.