Performance, debugging and testing code snippets to be run in Chrome DevTools
Read Code Snippets tutorial, Performance profiling using DevTools code snippets and How to improve Angular application performance using code snippets.
Note: code snippets do NOT have access to the full console API, for example no access to
console.monitor.
- test-script-injection.js - tries to create a new inline script tag to test if page allows it.
- harlem-shake-xss.js - little XSS script that injects Harlem Shake music
- boilerplate.js - boilerplate for loading and running a remote code script (see remote download).
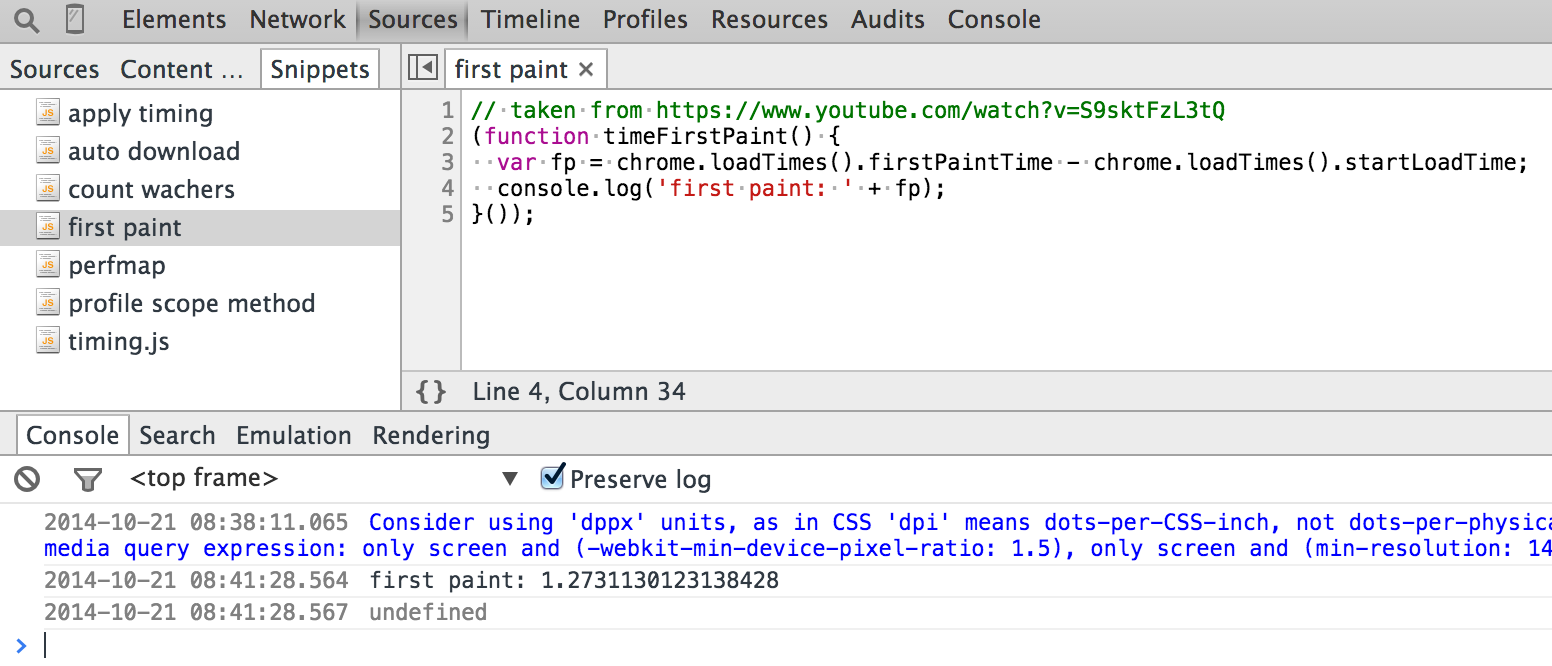
- first-paint.js - time from page reload to first visible contents.
- timing.js - Detailed page timing information, from addyosmani/timing.js.
- time-method-call.js - measures single method call time.
- profile-method-call.js - profiles a single method call.
- profile-prototype-method.js - profiles a single method call that is on a prototype object, not on an instance.
- profile-separate-calls.js can profile actions where separate method calls start and stop the operation.
- css-layout.js draws boundary around every DOM element for clarity.
- local-storage-size.js - measures size of the strings in the
localStorage. - expensive-keys.js - measures how much space individual keys and their values take up in a collection of objects, read Measuring Space Allocation.
- keys-vs-values.js - measures length of keys vs length of values in an array.
- ng-count-watchers.js - counts total watchers in the page. More watchers - slower digest cycle.
- ng-idle-apply-timing.js - measures how long a digest cycle takes without any data changes. This measures purely how long all watched expressions take to compute and compare to previous values (dirty checking).
- ng-profile-scope-method.js - installs profile calls around a given scope method. When the method completes, the original non-instrumented version will be restored. The browser will have timeline and CPU profile.
- ng-run-digest-cycle.js - triggers digest cycle starting with root scope.
- ng-profile-data-change.js - changes data on the scope, runs digest cycle to profile listeners.
- ng-scope-size.js - finds total size of all user objects attached to all scopes. Smaller data - faster copying and comparison during digest cycle.
- ng-find-scope-property.js - finds all scopes that own a property with given name.
- ng-profile-local-digest.js - runs idle digest cycle starting at the scope that surrounds given selector. Useful to find parts of the page with expensive watchers.
- ng-find-expensive-digest.js builds upon ng-profile-local-digest.js to measure digest duration for several selectors and print sorted table starting with the slowest digest duration.
- ng-monitor-digest-cycle.js - prints a string every time a digest cycle runs.
- ng-count-digest-cycles.js - counts number of full digest cycles (from the root scope) that run when a scope method executes. Useful because sometimes you can get away with just a local digest cycle, rather than a full update. See Local Angular scopes.
- ng-count-digest-cycle-simple.js - keeps counting number of times the digest cycle runs.
- ng-throw-error.js throws an error from the digest cycle; useful for checking if your exception handler is working.
- github-pull-request-template.js - better GitHub pull request text, based on the blog post Enforce standards while submitting a pull request by Krasimir Tsonev.
- remove-all-but.js - removes all elements in the page, except the ones in the trees with specified selectors. Can be used to quickly clean up the page and leave just the essentials.
All snippets, including mine are distributed under MIT license.
You can update local code snippets by downloading new versions from this github repository. Create a new code snippet and copy the source from update-code-snippets.js.
Note: the approach below does not work any more, see the open issue.
You will run this code snippet in an unusual way. First, open any web page, even an empty tab.
Open the DevTools in undocked mode (Command+Option+I on Mac). Then open the DevTools again,
while focused on the first DevTools. This will open the second DevTools instance with the source for the
first DevTools panels. If you inspect the localStorage variable in the second DevTools window, you will
find lots of interesting stuff, including all the code snippets in the localStorage.scriptSnippets property.
Whenever you want to update the your local code snippets in the Chrome DevTools, execute the update-code-snippets.js
snippet in the second DevTools instance. The update script looks at the your current code snippets and
tries to download a file with same name from the code snippets github repository (via RawGit).
If the remote file has been downloaded successfully, it will replace the snippet.
After all snippets are checked, reopen the DevTools to load the updated source code.
Note, that only the latest source is downloaded, not any particular release.
Also, only code snippets with names matching existing files in this repo are replaced. If you do not
want to override a code snippet - just rename it, for example, remove the .js extension.
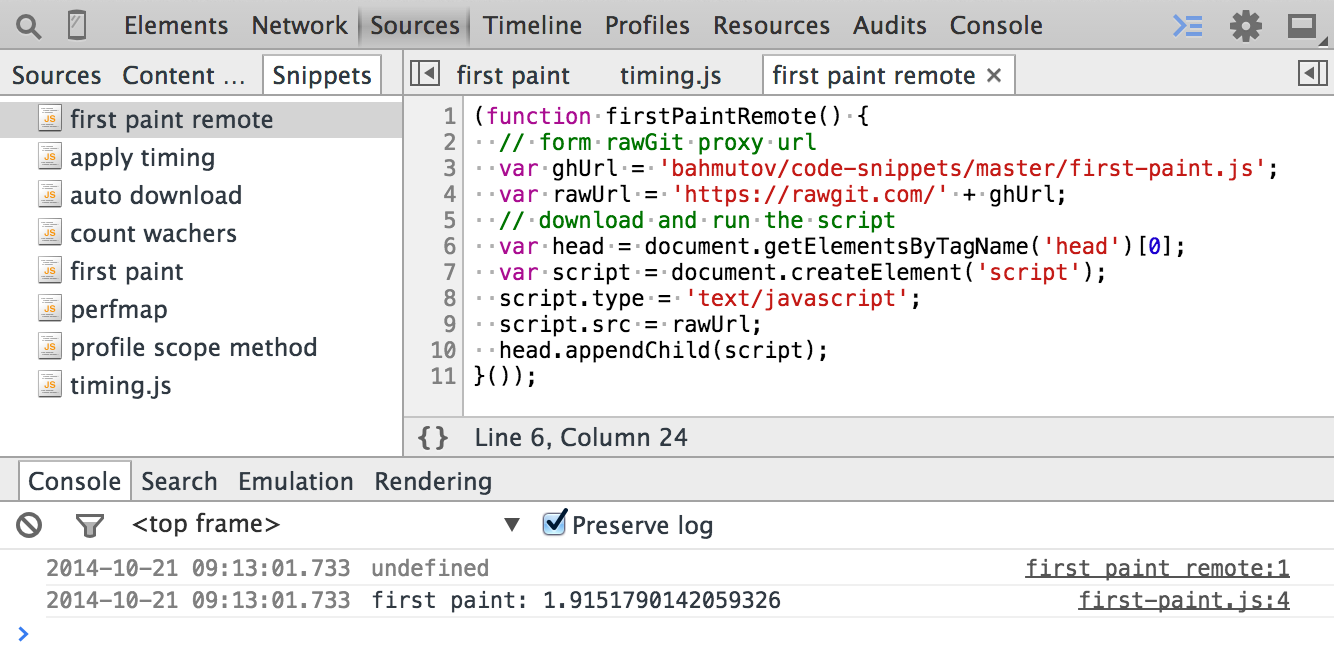
You can download and run a single snippet by using the following boilerplate (scripts are via downloaded via RawGit)
(function firstPaintRemote() {
// form rawGit proxy url
var ghUrl = 'bahmutov/code-snippets/master/first-paint.js';
var rawUrl = 'https://rawgit.com/' + ghUrl;
// download and run the script
var head = document.getElementsByTagName('head')[0];
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = rawUrl;
head.appendChild(script);
}());Author: Gleb Bahmutov © 2014
License: MIT - do anything with the code, but don't blame me if it does not work.
Spread the word: tweet, star on github, etc.
Support: if you find any problems with this module, email / tweet / open issue on Github