The Social Media API is a Node.js wrapper SDK for Ayrshare's APIs.
Ayrshare is a powerful set of APIs that enable you to send social media posts, get analytics, and add comments to X/Twitter, Instagram, Facebook, LinkedIn, YouTube, Google Business Profile, Pinterest, TikTok, Reddit, and Telegram on behalf of your users or clients.
The Ayrshare Social API handles all the setup and maintenance for the social media networks. One API to rule them all (yeah, went there). See the full list of full list of features in our docs.
Get started with a free plan, or if you have a platform or manage multiple users check out the Business Plan.
For more information on setup, see our installation video or our Quick Start Guide.
npm i social-media-api
1. Create a free Ayrshare account.
2. Enable your social media accounts such as X/Twitter, Facebook, LinkedIn, Reddit, Instagram, Google Business Profile, Telegram, TikTok, or YouTube in the Ayrshare dashboard.
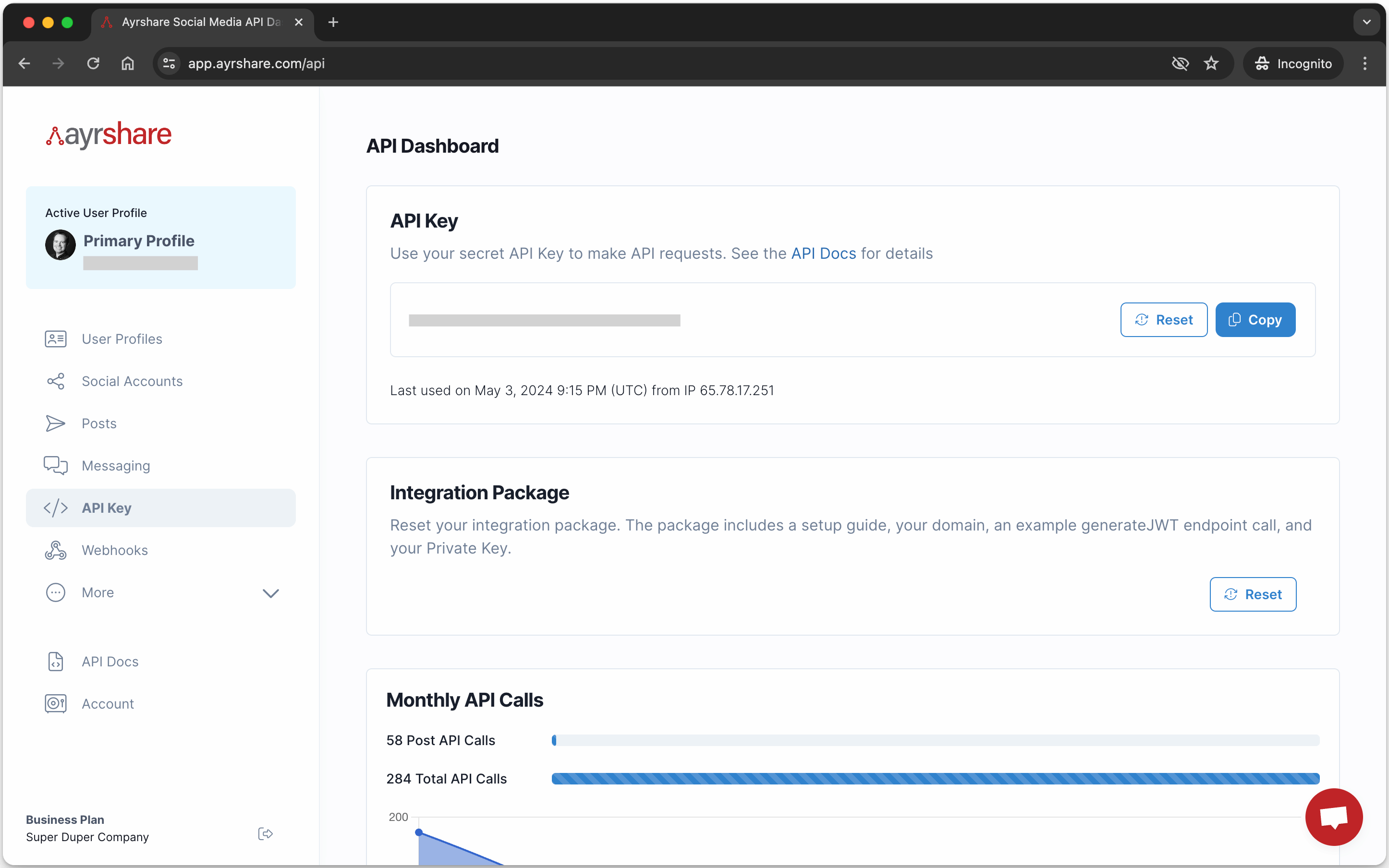
3. Copy your API Key from the Ayrshare dashboard. Used for authentication.
Create a new Social Media API object with your API Key.
const SocialMediaAPI = require("social-media-api"); // or import SocialMediaAPI from 'social-media-api';
const social = new SocialMediaAPI('Your API Key');This simple example shows how to post an image or video, get history, and delete the post. This example assumes you have a free API key from Ayrshare and have enabled X/Twitter, Facebook Pages, Instagram, LinkedIn. Note, YouTube, Google Business Profile, Telegram, TikTok, and Reddit also available.
const SocialMediaAPI = require("social-media-api");
const API_KEY = "Your API Key"; // get an API Key at ayrshare.com
const social = new SocialMediaAPI(API_KEY);
const run = async () => {
/** post */
const post = await social.post({
post: "Who you gonna call?",
platforms: ["twitter", "facebook", "fbg", "instagram", "linkedin", "gmb"],
mediaUrls: ["https://img.ayrshare.com/012/gb.jpg"]
}).catch(console.error);
console.log(post);
/** history */
const history = await social.history()
.catch(console.error);
console.log(history);
/** delete */
const deletePost = await social.delete({ id: post.id })
.catch(console.error);
console.log(deletePost);
};
run();The following section details the different functions of the social media API.
Published a new post to the specified social networks either immediately or at scheduled future date. Returns a promise that resolves to an object containing the post ID and post status (success, error). See the post endpoint for the full capabilities.
const postResponse = await social.post({
// Required
post: "Best post ever!",
/**
* Required: Social media platforms to post.
* Accepts an array of strings with values: "facebook", "twitter", "instagram", "linkedin", "youtube", "gmb", "reddit", or "telegram".
* YouTube requires a video and not shown in the example. See https://docs.ayrshare.com/rest-api/endpoints/post#youtube
*/
platforms: ["twitter", "facebook", "fbg", "instagram", "linkedin", "gmb", "telegram"],
// Optional: URLs of images or videos to include in the post
mediaUrls: ["https://img.ayrshare.com/012/gb.jpg"],
// Optional: Datetime to schedule a future post.
// Accepts an ISO-8601 UTC date time in format "YYYY-MM-DDThh:mm:ssZ". Example: 2021-07-08T12:30:00Z
scheduleDate: "2020-08-07T15:17:00Z",
// Optional: Shorten links in the post for all platforms similar to bit.ly.
// Only URLS starting with http or https will be shortened. Default value: true.
shortenLinks: true,
// Optional for Business Plans, otherwise remove
profileKeys: ["Profile API Key 1"];
}).catch(console.error);Delete a post with a given post ID, obtained from the "post" response. Returns a promise with the delete status. Also, can bulk delete multiple IDs at once using the "bulk" key. See the delete endpoint for more details.
const deleteResponse = await social.delete({
id: "POST ID", // optional, but required if "bulk" not present
bulk: ["Post ID 1", "Post ID 2", ...] // optional, but required if "id" not present
}).catch(console.error);Get a post with a given post ID, obtained from the "post" response. Returns a promise that resolves to an array containing the post object. See the get endpoint for more details.
const getResponse = await social.getPost({ id }).catch(console.error);Retry a failed post with a given post ID, obtained from the "post" response. Returns a promise that resolves to an object containing the post status and ID. See the retry endpoint for more details.
const retryResponse = await social.retryPost({ id }).catch(console.error);Get a history of all posts and their current status in descending order. Returns a promise that resolves to an array of post objects. See the history endpoint for more details.
const historyResponse = await social.history({
lastRecords: 10, // optional: returns the last X number of history records
lastDays: 30, // optional: returns the last X number of days of history records. Defaults to 30 if not present.
}).catch(console.error);Get history by post ID
const historyByIdResponse = await social.history({
id: "pK0j89" // required: Ayrshare top level post ID
}).catch(console.error);Get All Post History
const historyAllPostsResponse = await social.history({
platform: "facebook"
}).catch(console.error);Upload and store a new image. Returns a URL referencing the image. Can be used in "image_url" in "post". See the media endpoint for more details.
const uploadResponse = await social.upload({
// Required: The image as a Base64 encoded string. Example encoding: https://www.base64-image.de/
file:"data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQ...",
// Optional
fileName: "test.png",
// Optional
description: "best image"
}).catch(console.error);Get all media URLS. Returns a promise that resolves to an array of URL objects. See the media endpoint for more details.
const mediaResponse = await social.media().catch(console.error);Get a URL to upload large files. Returns a promise that resolves to an object containing an access URL and an upload URL. See the media upload url endpoint for more details.
const mediaUploadResponse = await social.mediaUploadUrl({
fileName: "test.png", // required: The name of the file to upload
contentType: "image/png" // required: The content type of the file
}).catch(console.error);Verify that the media file exists when uploaded. See the media verify exists endpoint for more details.
const verifyMediaResponse = await social.verifyMediaExists({
mediaUrl: "https://theImage.jpg" // required: URL of the image to verify exists
}).catch(console.error);Get image resized according to social network requirements. See the resize image endpoint for more details.
const resizeImageResponse = await social.resizeImage({
imageUrl: "https://theImage.jpg", // required: URL of the image to resize
platform: "facebook" // required: Platform to resize the image for.
watermarkUrl: "https://theWatermark.png", // optional: URL of the watermark image to add to the image.
effects: { color: "#A020F0" } // optional: Change opacity, colors, etc. See endpoint for more details.
dimensions: { width: 1200, height: 628 } // optional: Width and height of the image. Required if platform is not specified.
mode: "blur" // optional. See endpoint for more details.
}).catch(console.error);Get data about the logged in user, such as post quota, used quota, active social networks, and created date. See the user endpoint for more details.
const user = await social.user().catch(console.error);Get analytics on shortened links and shares, likes, shares, and impressions with for a post or at the accounts level. See the analytics endpoint for more details.
const analyticsLinks = await social.analyticsLinks({
// Optional range 1-7, default 1 day.
lastDays: 3
}).catch(console.error);const analyticsPost = await social.analyticsPost({
id: "Post ID",
platforms: ["twitter", "instagram", "facebook", "youtube", "linkedin"]
}).catch(console.error);const analyticsSocial = await social.analyticsSocial({
platforms: ["twitter", "instagram", "facebook", "youtube", "pinterest", "tiktok", "reddit", "linkedin"]
}).catch(console.error);Add a comment to a post. Currently only on Facebook and Instagram. See the create comment endpoint for more details.
const postCommentResponse = await social.postComment({
id: "Pkdo9sjk2", // required: Post top-level ID.
platforms: ["instagram", "facebook"], // required: List of platforms to add comments. Currently available platforms: ["facebook", "instagram"]
comment: "What a comment" //required: Text of the new comment to add to the post.
}).catch(console.error);Get comments for a post. Currently only on Facebook and Instagram. See the get comment endpoint for more details.
const getCommentResponse = await social.getComments({
id: "Pkdo9sjk2", // required: Post top-level ID.
}).catch(console.error);Delete either a single comment or all comments under a post that were sent via Ayrshare. Available for Facebook, Instagram, LinkedIn, Reddit, TikTok, X/Twitter, and YouTube. See the delete comment endpoint for more details.
const deleteCommentResponse = await social.deleteComments({
id: "Pkdo9sjk2", // required: Post top-level ID or social comment ID
platforms: ["instagram", "facebook"], // optional: Required only if using the social comment id.
}).catch(console.error);Reply to a comment. Available for Facebook, Instagram, LinkedIn, TikTok, X/Twitter, and YouTube. See the reply comment endpoint for more details.
const replyCommentResponse = await social.replyComment({
commentId: "Pkdo9sjk2", // required: The Ayrshare commentId returned from the POST comment endpoint. Be sure to use the top level commentId.
platforms: ["instagram", "facebook"], // required: Array of platforms to post the reply. Values: facebook, instagram, linkedin, tiktok, twitter, youtube
comment: "What a comment" // required: The reply to add to the comment.
}).catch(console.error);Set up an auto-post schedule by providing times to send. Post will automatically be sent at the next available time. If no more times are available today, the first available time tomorrow will be used, and so forth. See the set-auto-schedule endpoint for more details.
const setAutoSchedule = await social.setAutoSchedule({
schedule: ["13:05Z", "20:14Z"], // required
title: "Instagram Schedule" // optional
}).catch(console.error);const deleteAutoSchedule = await social.deleteAutoSchedule({
title: "Instagram Schedule" // optional, else default is used
}).catch(console.error);const listAutoSchedule = await social.listAutoSchedule().catch(console.error);Add a new RSS or Substack feed to auto post all new articles. Returns a promise that resolved to an object containing the feed ID. See How to Automate Your Blog or Newsletter for more info.
const feedResponse = await social.feedAdd({
url: "https://theRSSFeed", // required: URL to shorten
// Optional: Value: "rss" or "substack".
// If not set, defaults to "rss"
type: "RSS",
}).catch(console.error);Delete an RSS feed for a given ID.
const feedResponse = await social.feedDelete({
id: "Feed ID", // required: ID of the feed
}).catch(console.error);Get all registered RSS feeds. Returns a promise that resolves to an array of feed objects. See the get feeds endpoint for more details.
const feedsResponse = await social.feedGet().catch(console.error);Update an RSS feed for a given ID. Returns a promise that resolves to an object containing the feed ID. See the update feed endpoint for more details.
const feedResponse = await social.feedUpdate({
id: "Feed ID", // required: ID of the feed
useFirstImage: true, // optional: Use the first image in the article to add to the post.
autoHashtag: true, // optional: Automatically add hashtags to the post.
}).catch(console.error);The Business Plan allows you to create, manage, and post on behalf of client profiles via the API or Dashboard GUI. You can integrate Ayrshare into your platform, product, or agency and give your clients social media capabilites. Please contact us with any questions.
Create a new account profile under the primary account. See the create profile endpoint for more details.
const createProfileResponse = await social.createProfile({
// Required: title
title: "New Profile Title",
}).catch(console.error);Delete a profile owned by the primary account. See the delete profile endpoint for more details.
const deleteProfileResponse = await social.deleteProfile({
// Required: profileKey - the API Key of the profile to delete
profileKey: "JI9s-kJII-9283-OMKM",
}).catch(console.error);Update a profile owned by the primary account. See the update profile endpoint for more details.
const updateProfileResponse = await social.updateProfile({
// Required: profileKey - the API Key of the profile to update
profileKey: "JI9s-kJII-9283-OMKM",
title: "This is a greate new title"
}).catch(console.error);Get all the profiles associated with the primary account. See the get profile endpoint for more details.
const getProfileResponse = await social.getProfiles().catch(console.error);Unlink a social account for a given user profile owned by the primary account. See the unlink social network endpoint for more details.
const unlinkResponse = await social.unlinkSocial({
// Required: profileKey - the API Key of the profile to delete
profileKey: "JI9s-kJII-9283-OMKM",
platform: "facebook"
}).catch(console.error);Generate a JWT Token and URL used for authorizing a user's access to the Social Account linking page. See the generate JWT endpoint for more details.
const generateJWTResponse = await social.generateJWT({
domain: "ACME", // required
privateKey: "-----BEGIN RSA PRIVATE KEY...", // required
profileKey: "PROFILE_KEY", // required
}).catch(console.error);Get brand information on users and companies public social media accounts. See the brand endpoint for more details.
const brandResponse = await social.getBrandByUser({
platforms: ["instagram", "facebook"],
instagramUser: "@ayrshare",
facebookUser: "ayrshare",
}).catch(console.error);A webhook allows you to be notified when certain system actions occur via a call to a URL you provide. Register a webhook by providing your URL and the type of action you wish to be notified. When the action occurs a POST message will be sent to the provided URL. See the webhooks endpoints for more details.
const registerWebhook = await social.registerWebhook({
action: "social", // required: Available actions: "feed", "social".
url: "https://myhook", // required: Your URL to be called on action. URL must be in a valid format and begin with https://
}).catch(console.error);const unregisterWebhook = await social.unregisterWebhook({
action: "social", // required: Available actions: "feed", "social".
}).catch(console.error);const listWebhooks = await social.listWebhooks().catch(console.error);Automatically add hashtags to your post. See the auto hashtags endpoint for more details.
const autoHashtagsResponse = await social.autoHashtags({
post: "I love social media", // required: Post text to add hashtags for.
position: "auto" // optional: Position of the hashtags. Values: "auto", "end". Default: "auto".
max: 2 // optional: Maximum number of hashtags to add, ranging 1-5. Default: 2.
}).catch(console.error);Get suggestions for hashtags based on a keyword. See the recommend hashtags endpoint for more details.
const recommendHashtagsResponse = await social.recommendHashtags({
keyword: "social media", // required: Keyword to get hashtags for.
}).catch(console.error);Check if a hashtag is banned on Instagram or other social networks. See the check banned hashtags endpoint for more details.
const checkBannedHashtagsResponse = await social.checkBannedHashtags({
hashtag: "socialmedia", // required: Hashtag to check.
}).catch(console.error);Retrieve all the reviews for the specified platform. See the get all reviews endpoint for more details.
const allReviewsResponse = await social.reviews({
platform: "facebook", // required: Platform to get reviews for. Currently available: "facebook", "gmb"
}).catch(console.error);Retrieve a single review. See the get single review endpoint for more details.
const singleReviewResponse = await social.review({
id: "Review ID", // required
platform: "gmb", // required: Platform to get review for. Currently available: "gmb"
}).catch(console.error);Reply to a review. See the reply to review endpoint for more details.
const replyReviewResponse = await social.replyReview({
reviewId: "Review ID", // required: Review ID to reply to.
platform: "facebook", // required: Platform to reply to review for. Currently available: "facebook", "gmb"
reply: "Thank you for the review" // required: Text of the reply to the review.
}).catch(console.error);Delete a review reply. See the delete review reply endpoint for more details.
const deleteReplyReviewResponse = await social.deleteReplyReview({
reviewId: "Review ID", // required: Review ID to delete reply for.
platform: "gmb", // required: Platform to delete reply for. Currently available: "gmb"
}).catch(console.error);Generate a new social post using ChatGPT. Token limits applicable. See the generate post endpoint for more details.
const generatePostResponse = await social.generatePost({
text: "I love social media", // required: Description of what the post should be about.
hashtags: true, //optional: Include hashtags in the post. Default: true
emojis: true, // optional: Include emojis in the post. Default: false
twitter: true, // optional: Construct a post 280 or few characters. Default: false
}).catch(console.error);Generate variations of a social media post using ChatGPT. Token limits applicable. See the generate rewrite endpoint for more details.
const generateRewriteResponse = await social.generateRewrite({
post: "I love social media", // required: The post text to be rewritten.
emojis: true, // optional: Include emojis in the post. Default: false
hashtags: true, // optional: Include hashtags in the post. Default: false
twitter: true, // optional: Construct a post 280 or few characters. Default: false
rewrites: 5, // optional: Number of rewrites to generate. Default: 5
}).catch(console.error);Provide a transcription of a video file. See the generate transcription endpoint for more details.
const generateTranscriptionResponse = await social.generateTranscription({
videoUrl: "https://theVideo.mp4", // required: URL encoded video URL. The video must be hosted by Ayrshare.
}).catch(console.error);Translate text for a post to over 100 different languages. See the generate translation endpoint for more details.
const generateTranslationResponse = await social.generateTranslation({
text: "I love social media", // required: The text to be translated.
lang: "es", // required: The language code to translate the text to.
}).catch(console.error);Create AI-generated alt text for your images. See the generate alt text endpoint for more details.
const generateAltTextResponse = await social.generateAltText({
url: "https://theImage.jpg", // required: URL of the image to generate alt text for.
keywords: ["social media", "ayrshare"], // optional: Keywords to help the AI generate better alt text.
lang: "en" // optional: The language code to generate the alt text in. Default: "en"
}).catch(console.error);Provide a URL and a shortened link will be returned. See the shorten link endpoint for more details.
const shortenLinkResponse = await social.shortLink({
url: "https://theURL.com", // required: URL to shorten.
utmId: "1234", // optional: UTM ID to track the link. See more details about utm parameters at endpoint link above.
utmSource: "source", // optional
utmMedium: "medium", // optional
utmCampaign: "campaign", // optional
utmTerm: "term", // optional
utmContent: "content", // optional
}).catch(console.error);Return analytics for all shortened links or a single link for a given link ID. See the analytics link endpoint for more details.
const analyticsLinkResponse = await social.shortLinkAnalytics({
id: "Link ID", // optional: Link ID to get analytics for.
fromCreatedDate: "2023-07-08T12:30:00Z", // optional: Get history of links shortened after this date.
toCreatedDate: "2023-07-08T12:30:00Z", // optional: Get history of links shortened before this date.
fromClickDate: "2023-07-08T12:30:00Z", // optional: Get history of links clicked after this date.
toClickDate: "2023-07-08T12:30:00Z", // optional: Get history of links clicked before this date.
}).catch(console.error);We have other package and integrations such as Python, Bubble.io, and Airtable + examples in PHP and Go.
Additional examples, responses, etc. can be found at:
See our changelog for the latest and greatest.
Please contact us with your questions, or just to give us shout-out 📢!