This project is an AWS Cloud Development Kit (CDK) implementation of Gregor Hohpe's Loan Broker example.
The purpose is to show how serverless orchestration with integration patterns could be implemented with CDK.
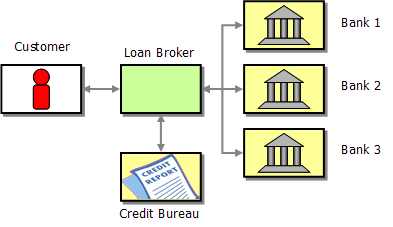
The example application demonstrates a basic integration scenario, which consists of several steps:
- A Customer submits a loan application with personal data and desired terms, such as loan amount and duration.
- The Loan Broker enriches the request with the customer's credit score retrieved from the Credit Bureau.
- The Loan Broker submits the application to multiple Banks.
- The Banks reply with a loan offer if they are willing to service the loan.
- The Loan Broker aggregates the results, for example by selecting the best offer.
- The Loan Broker returns the result(s) to the Customer.
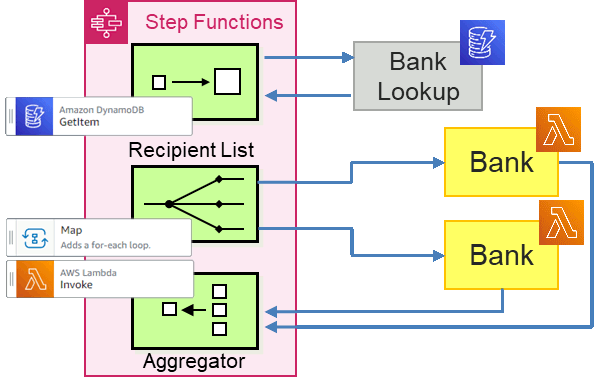
This version uses the Recipient List pattern, meaning the Loan Broker first retrieves a list of banks to request quotes from. For more details, see here.
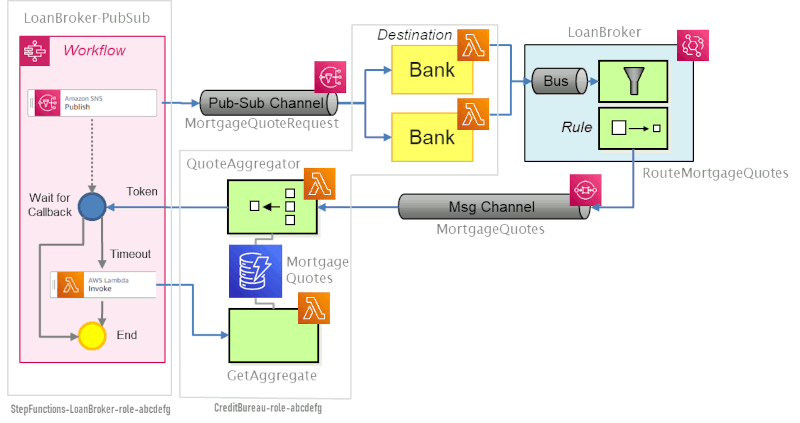
In order to be able to dynamically route loan application to multiple banks this version uses the Scatter Gather pattern, meaning the Loan Broker does not require to know upfront how many banks there are or how they are implemented. For more details, see here.
cdk bootstrap aws://ACCOUNT-NUMBER/REGION # e.g. cdk bootstrap aws://123456789012/us-east-1
For more details, see AWS Cloud Development Kit.
npm install
cdk deploy LoanBroker-RecipientList-Stack
cdk deploy LoanBroker-PubSub-Stack
aws dynamodb put-item \
--table-name=LoanBrokerBanksTable \
--item='{ "Type": { "S": "Home" }, "BankAddress": {"L": [ { "S": "BankRecipientPremium" }, { "S": "BankRecipientUniversal" }, { "S": "BankRecipientPawnshop" } ] } }'
In order to start the state machine, execute:
aws stepfunctions start-execution \
--name=cli-test-run \
--state-machine-arn=STATE_MACHINE_ARN \
--input="{\"SSN\": \"123-45-6789\", \"Amount\": 500000, \"Term\": 30 }"
You can use the resulting state machine ARN that is included in the CDK output.
The result contains the execution ARN, that is needed to request the output, e.g:
{
"executionArn": "STATE_MACHINE_ARN:cli-test-run",
"startDate": "2021-12-01T13:37:00.000000+00:00"
}
To see the output of the state machine execution, execute this:
aws stepfunctions describe-execution \
--execution-arn=STATE_MACHINE_ARN:cli-test-run \
--query="output" | jq -r '. | fromjson'
This will result in:
{
"Credit": { "Score": 693, "History": 24 },
"Amount": 600000,
"Quotes": [
{ "rate": 5.271301238502866, "bankId": "Universal" },
{ "rate": 3.8970175730277457, "bankId": "Premium" }
],
"Term": 30,
"SSN": "123-45-6789"
}
cdk destroy --all
See CONTRIBUTING for more information.
This project is licensed under the Apache-2.0 License.