This repository contains the official set of add-ons that are implemented on top of openHAB 2 Core APIs. Add-ons that got accepted in here will be maintained (e.g. adapted to new core APIs) by the openHAB 2 maintainers.
To get started with binding development, follow our guidelines and tutorials over at https://www.openhab.org/docs/developer/.
If you are interested in openHAB 2 Core development, we invite you to come by on https://github.com/openhab/openhab-core.
Some add-ons are not in this repository, but still part of the official openHAB 2 distribution. An incomplete list of other repositories follows below:
- https://github.com/openhab/org.openhab.binding.zwave
- https://github.com/openhab/org.openhab.binding.zigbee
- https://github.com/openhab/openhab-webui
openHAB 2 add-ons are Java .jar files.
The openHAB 2 build system is based on maven. The official IDE (Integrated development environment) is Eclipse.
You find the following repository structure:
.
+-- addons/ Legacy addons that are currently ported to the new buildsystem
|
+-- bom Maven buildsystem: Bill of materials
| +-- openhab-addons Lists all extensions for other repos to reference them
| +-- ... Other boms
|
+-- bundles Official openHAB extensions
| +-- org.openhab.binding.airquality
| +-- org.openhab.binding.astro
| +-- ...
|
+-- features/karaf An extension usually has dependencies (at least openHAB core).
| | In those feature files are the dependencies for the OSGi container declared.
| +-- openhab-addons-external/src/main/feature/feature.xml
| +-- openhab-addons/src/main/feature/feature.xml
|
+-- itests Integration tests. Those tests require parts of the framework to run.
| +-- org.openhab.binding.astro.tests
| +-- org.openhab.binding.avmfritz.tests
| +-- ...
|
+-- poms Maven buildsystem files
+-- src/etc Auxilary buildsystem files: The license header for automatic checks for example
+-- tools Static code analyser instructions
|
+-- CODEOWNERS This file assigns people to directories so that they are informed if a pull-request
would modify that directory/binding.
To build all add-ons from the command-line, type in:
mvn clean install
Optionally you can skip tests (-DskipTests) or skip some static analysis (-DskipChecks) this does improve the build time but could hide problems in your code. For binding development you want to run that command without skipping checks and tests.
Subsequent calls can include the -o for offline as in: mvn clean install -DskipChecks -o which will be a bit faster.
For integration tests you might need to run: mvn clean install -DwithResolver -DskipChecks.
- Install Bndtools in your Eclipse IDE. (Is automatically installed if you have used the Eclipse Installer for openHAB development as described here: https://www.openhab.org/docs/developer/development/ide.html)
- Checkout the bnd based openHAB demo application:
git clone --depth=1 https://github.com/maggu2810/openhab-demo. - Open the directory in Eclipse. Wait for the download and build to finish (about 3-5 minutes).
- Checkout this repository:
git clone --depth=1 https://github.com/openhab/openhab2-addons - In Eclipse File->Import->"Existing maven projects": Add the binding that you want to develop on to the workspace.
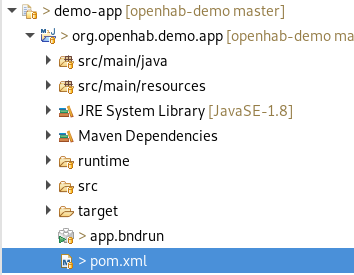
- In Eclipse Package Explorer: Search for
pom.xmlin the demo-app project. Add your addon as maven dependency like so (replace
Add your addon as maven dependency like so (replace astro!):<project ...> ... <dependencies> <dependency> <groupId>org.openhab.addons.bundles</groupId> <artifactId>org.openhab.binding.astro</artifactId> <version>${project.version}</version> <scope>runtime</scope> </dependency> </dependencies> </project>
- In Eclipse Package Explorer: Search for
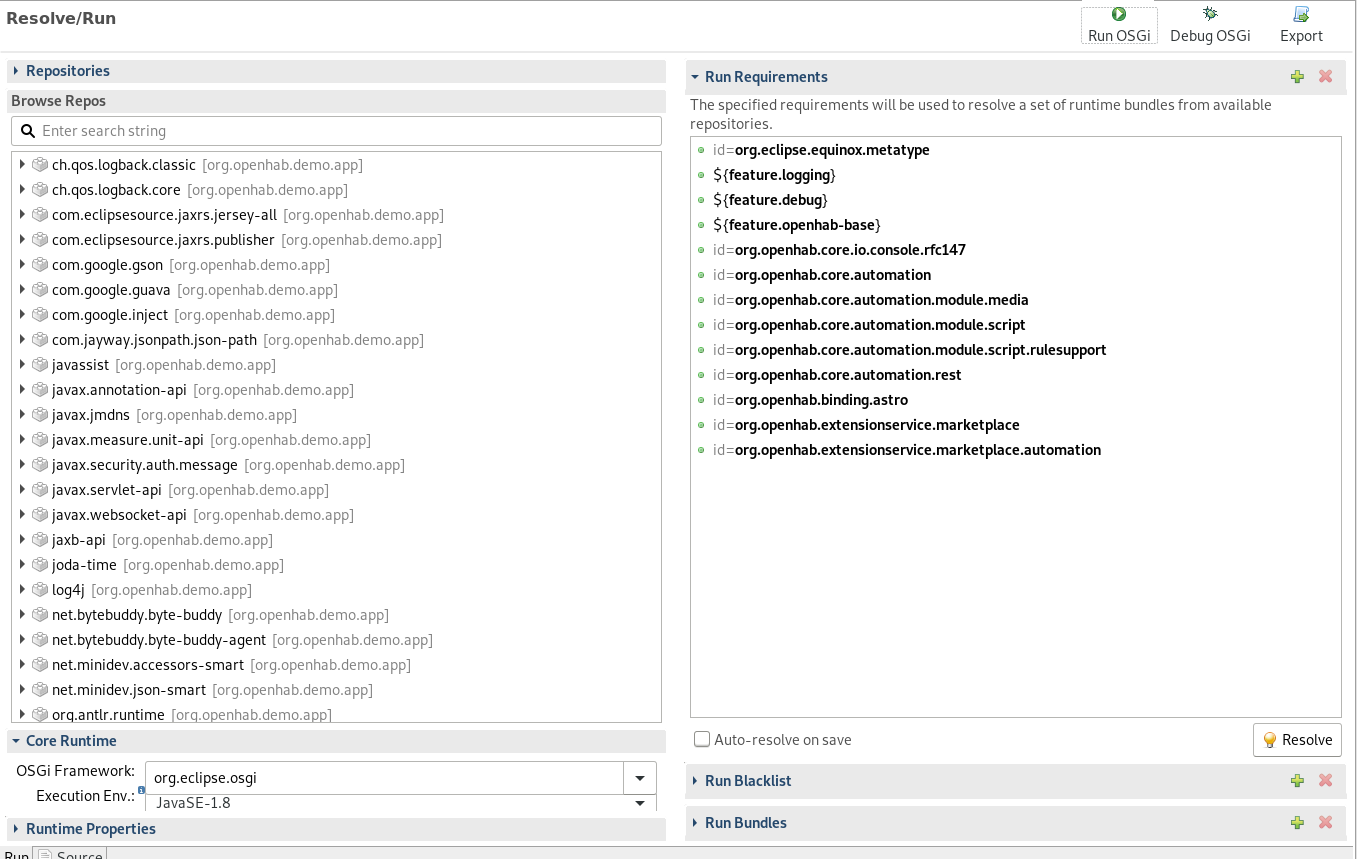
app.bndrunin the "demo-app" project. Double click (takes a few seconds). - Add your project to "Run requirements" via drag&drop from the Package Explorer.

- Execute with "Run OSGi"
The demo application runs a slim set of openHAB core bundles including automations (next gen rules) and PaperUI. The startup should only take about 5 seconds and you are greeted by the openHAB console where you can type in console commands.
Happy coding!
