EditorConfig helps developers maintain consistent coding styles between different editors.
"I will take a peanut butter sandwich on white bread" -- Ralph S. Mouse
$ apm install editorconfig
Or, Settings → Install → Search for editorconfig
See the EditorConfig documentation for a detailed description of the .editorconfig file format.
- Open a project containing an
.editorconfigfile. - Whenever you open a file in the project (or change any
.editorconfigfile from within Atom), EditorConfig evaluates the EditorConfig settings for the current file. - EditorConfig then applies these settings to your current editor pane. Any change you make from now on will follow the EditorConfig settings. EditorConfig does not automatically fix older files it considers as malformed.
- You can always check your EditorConfig settings against the current file using the
EditorConfig: Show Statecommand. You can try to fix malformed files using the commandEditorConfig: Fix File.
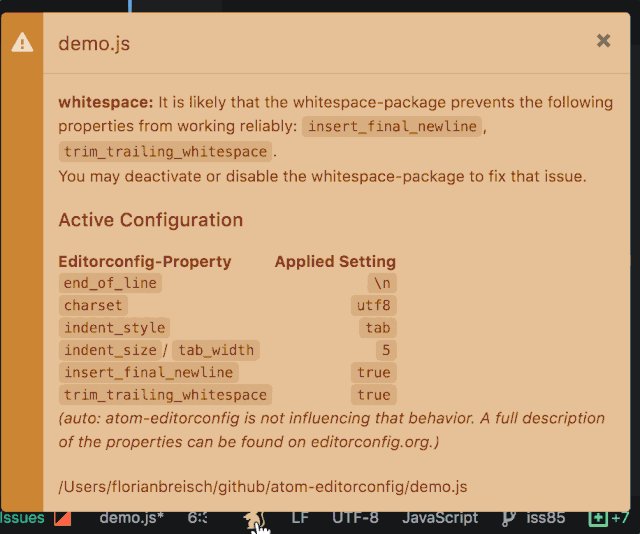
💡 If EditorConfig detects any issues which may prevent it from working properly a 🐭 will appear in the status bar; click on it to open the state notification.
⚠️ EditorConfig will not automatically fix malformed files (e.g. change all soft tabs to hard tabs) -- you need to use theEditorConfig: Fix Filecommand on each malformed file. Keep in mind that malformed files (especially mixed tab characters) may lead to unexpected behaviour.
rootindent_styleindent_size/tab_width(indent_sizetakes precedence overtab_width)charset(supported values:latin1,utf-8,utf-16be,utf-16le)end_of_line(supported values:lf,crlf)trim_trailing_whitespace(supported values:true,false)insert_final_newline(supported values:true,false; Setting this tofalsestrips final newlines)max_line_length
💡 Any malformed or missing property falls back to
unsetwhich leaves the control to Atom.
EditorConfig: Fix File: Fixesindent_styleandend_of_lineissues for the current editor.EditorConfig: Show State: Shows the current state of EditorConfig for your current editor.EditorConfig: Generate Config: Generates an initial.editorconfigfor your project.
- Applies the settings from your
.editorconfigfile - Ability to fix
indent_styleandend_of_lineissues - Syntax highlights
.editorconfigfiles (now with specification-like case insensitivity) - Ability to generate an
.editorconfigfile based on the current settings - Displays a nifty 🐭 in the statusBar whose color shows you if EditorConfig faces any problems
- Clicking on the 🐭 invokes the
Show Statecommand for you - Recognizes if you save any
.editorconfigfile and reapplies all settings to all opened editor-panes
root = true
[*]
indent_style = tab
indent_size = 3
end_of_line = lf
charset = utf-8
trim_trailing_whitespace = true
insert_final_newline = true
[*.{json,yml}]
indent_size = 2
[*.md]
trim_trailing_whitespace = false- 2.3: Add support for upcoming multiple Wrapguides
- 2.2: Respecting Atom's
SoftWrap&&SoftWrapAtPreferredLineLength-setting; Drops custom WrapGuide-implementation and sane intercepts the core wrap-guide; Fix mouse-icon-precedence (thanks to gorriecoe); Preserves additional spaces onFix File; Added warning for interfering 'tabs-to-spaces'-configuration - 2.1: Supporting Atom's upcoming Shadow-DOM transition; optimizing package size
- 2.0: We finally support all EditorConfig properties (with the recently added
max_line_length); introducingEditorConfig: Fix File; fixing EditorConfig's onSave handling - 1.7: Showing the StatusBar icon only on problems; introducing
EditorConfig: Show State; optimizing grammar
We're sorry to hear you're having trouble using atom-editorconfig! Please bear some caveats in mind:
- Why isn't EditorConfig applying the indentation character to my files? EditorConfig is not intended to do so; it will apply the indentation char only to new indentations. You may try to fix indentation issues with the
EditorConfig: Fix Filecommand. - Why is
indent_stylenot working? You can set Atom's config setting "Tab Type" to eithersoftorhard, this prevents EditorConfig from influencing the indentation style. Set Atom's "Tab Type" toautoto allow EditorConfig taking control over the indentation characters. - Why is feature X not working? Some other packages (e.g. the "whitespace" package) override the EditorConfig settings. In these cases, we try to alert you about confirmed interferences and suggest that you try disabling the other package. If you face any unreported issues, please let us know.
💡 You can check how EditorConfig affects your current file by invoking the
EditorConfig: Show Statecommand. If EditorConfig detects any issues which may prevent it from working properly it displays a 🐭 in the status bar; clicking on it opens the state notification (like theShow Statecommand).
We would be happy to hear from you -- please report any feedback, issues or ideas. Thank you! 💝
💝 We thank our contributors for their amazing work to make Atom support editorconfig!
MIT © Sindre Sorhus