This project allows you to easily create attractive and simple GitHub Readme files that you can copy/paste in your profile. It's currently available in English and Spanish.
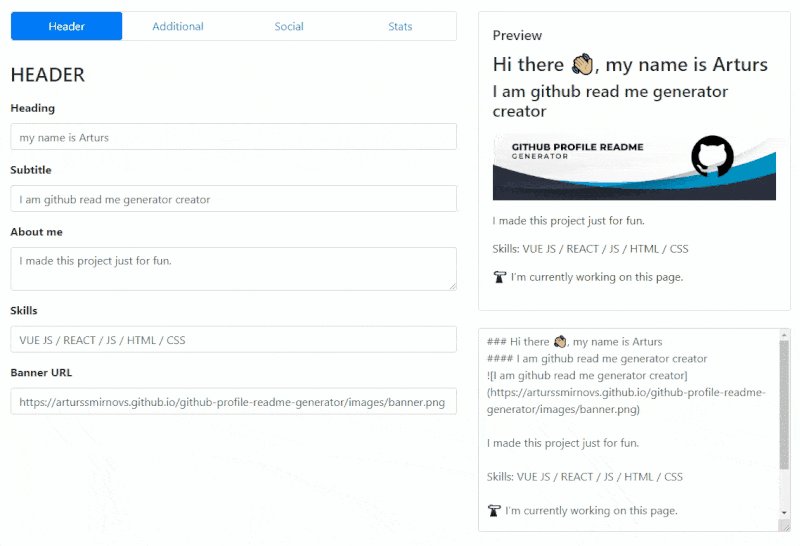
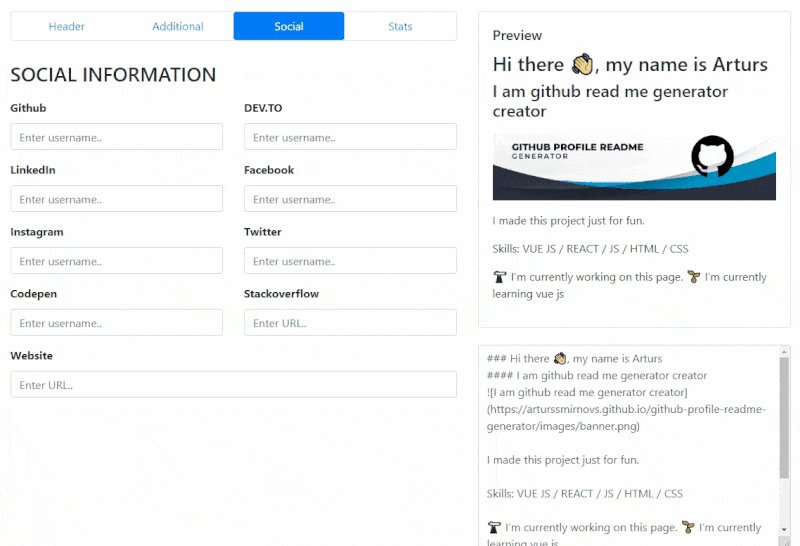
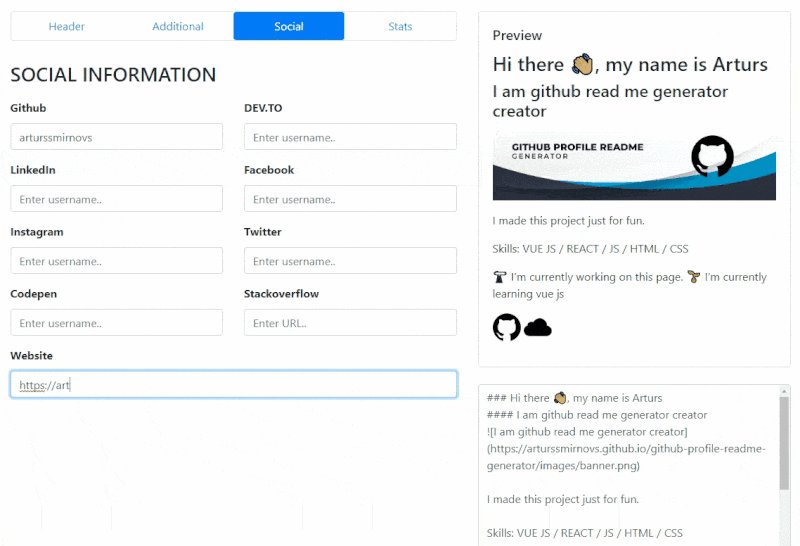
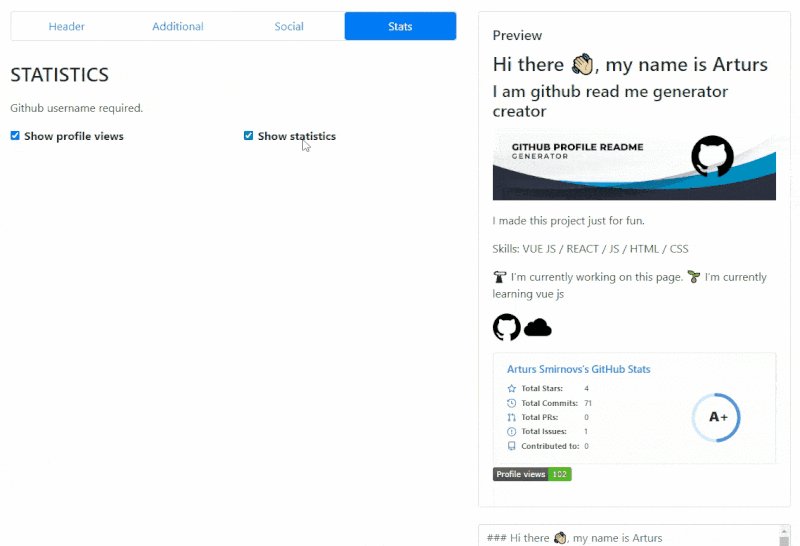
You can include things like headers, subtitles, skills, a banner image, additional information, social media links, badges and GitHub statistics.
- Go to: https://arturssmirnovs.github.io/github-profile-readme-generator/
- Fill any inputs you like
- Copy the code generated in the Code section
- Create a new repository in your GitHub account with the same name as your GitHub username
- Add a readme.md file to your new repository
- Paste the copied code into the readme file and save
- Enjoy!
@arturssmirnovs @max-programming @fx2000 @DenverCoder1
| Name | Repository Link |
|---|---|
| Github Readme Stats | https://github.com/anuraghazra/github-readme-stats |
| Github Profile Views Counter | https://github.com/arturssmirnovs/github-profile-views-counter |
| Github Profile Trophy | https://github.com/ryo-ma/github-profile-trophy |
| Github Readme Streak Stats | https://github.com/DenverCoder1/github-readme-streak-stats |
| Github Readme Activity Graph | https://github.com/Ashutosh00710/github-readme-activity-graph |
| Simple icons | https://github.com/simple-icons/simple-icons |
| Simple Translator | https://github.com/andreasremdt/simple-translator |