A web-based Groovy console for interactive runtime application management and debugging
The 1.X version is for Grails 2, while the 2.X version is for Grails 3.
Add a dependency in BuildConfig.groovy:
grails.project.dependency.resolution = {
// ...
plugins {
runtime ':console:1.5.5'
// ...
}
}Add a dependency in build.gradle
runtime 'org.grails.plugins:grails-console:2.0.2'Use a browser to navigate to the /console page of your running app, e.g. http://localhost:8080/\/console
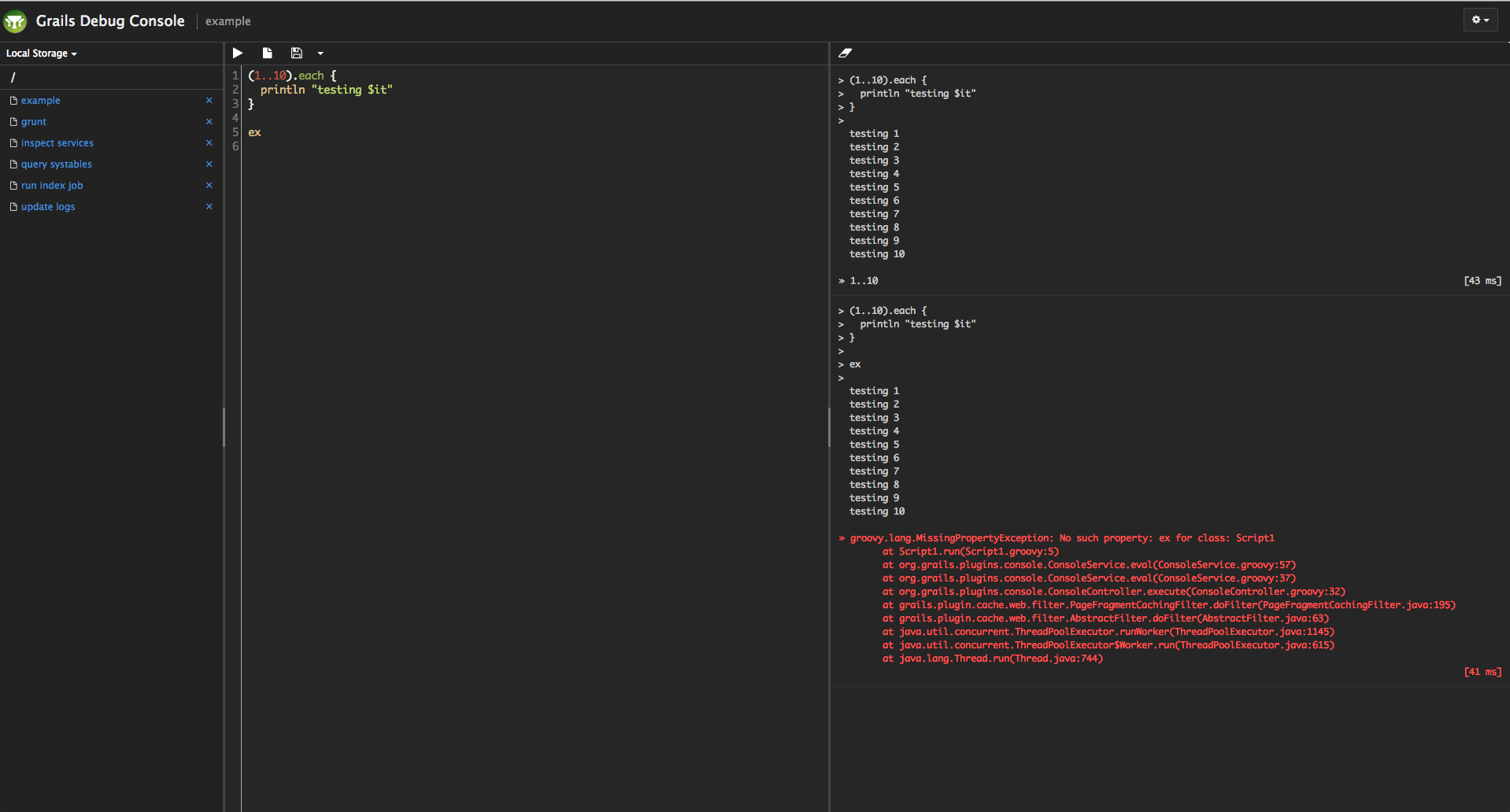
Type any Groovy commands in the console text area, then click on the execute button. The console plugin relies on Groovy Shell. Lookup Groovy Shell documentation for more information. The Groovy Shell uses the Grails classloader, so you can access any class or artifact (e.g. domain classes, services, etc.) just like in your application code.
Click on the Save button to save the current script.
Use the Storage pane to navigate existing files. Click on a file to load it into the editor.
There are currently two storage options available:
Local Storage uses HTML5 Web Storage. The files are serialized and stored in the browser as a map under the key gconsole.files.
Remote Storage uses the filesystem of the server on which the application is running.
The following implicit variables are available:
ctx- the Spring ApplicationContextgrailsApplication- the GrailsApplication instanceconfig- the Grails configurationrequest- the current HTTP requestsession- the current HTTP session
See Script Examples for example usage.
| Key | Command |
|---|---|
| Ctrl-Enter / Cmd-Enter | Execute |
| Ctrl-S / Cmd-S | Save |
| Esc | Clear output |
The following configuration options are available:
| Property | Description |
|---|---|
grails.plugin.console.enabled |
Whether to enable the plugin. Default is true for the development environment, false otherwise. |
grails.plugin.console.baseUrl |
Base URL for the console controller. Default uses createLink(). |
grails.plugin.console.fileStore.remote.enabled |
Whether to include the remote file store functionality. Default is true. |
grails.plugin.console.layout |
Used to override the plugin's GSP layout. |
grails.plugin.console.newFileText |
Text to display as a template for new files. Can be used to add frequently used imports, environment specific warnings, etc... Defaults to empty. |
By default (as of v1.5.0) the console plugin is only enabled in the development environment. You can enable or disable it for any environment with
the grails.plugin.console.enabled config option in Config.groovy. If the plugin is enabled in non-development environments, be sure to guard
access using a security plugin like Spring Security Core or Shiro. The paths /console/** and /plugins/console*/** should be secured.
Spring Security Core example:
grails.plugin.springsecurity.controllerAnnotations.staticRules = [
"/console/**": ['ROLE_ADMIN'],
"/plugins/console*/**": ['ROLE_ADMIN']
]Another example restricting access to localhost IPs:
grails.plugin.springsecurity.controllerAnnotations.staticRules = [
"/console/**": ["hasRole('ROLE_ADMIN') && (hasIpAddress('127.0.0.1') || hasIpAddress('::1'))"],
"/plugins/console*/**": ["hasRole('ROLE_ADMIN') && (hasIpAddress('127.0.0.1') || hasIpAddress('::1'))"]
]Please see CONTRIBUTING.md