Website · Producthunt · Twitter · Discord
真零代码,使用 Yao-Admin 连接数据库,你就有了一个管理后台。
Yao Admin 采用 Yao 应用引擎开发,借助强大的 Yao Studio API 和 Yao Brain 平台,自动生成数据模型、表格、表单和图表界面;实现连接数据库,全自动生成一套功能完整的管理后台。适用于快速搭建应用管理后台和 API 接口,快速制作应用 API 接口等场景。
1.零代码 连接数据库直接生成管理后台。
2.可迭代 可根据业务需求,按需修改管理界面
3.接口生成 低代码方式制作 API 接口,支持多种鉴权方式
首先准备好一个有数据表的数据库
mkdir -p /app/data
cd /app/data
yao get yaoapp/yao-admin
yao start根据命令行提示配置后登录管理后台
管理后台地址: http://<IP>:<PORT>/yao/
示例: http://127.0.0.1:5099/yao
进入到页面后配置数据库,选择之前准备好的数据库,然后等待配置完成,进入登录页面
默认用户名: [email protected]
默认密码: A123456p+
docker pull yaoapp/yao-admin:0.10.2-amd64
docker run -d --restart unless-stopped --name yao-admin -p 5099:5099 yaoapp/yao-admin:0.10.2-amd64根据命令行提示配置后登录管理后台
管理后台地址: http://<IP>:<PORT>/yao/
示例: http://127.0.0.1:5099/yao
默认用户名: [email protected]
默认密码: A123456p+
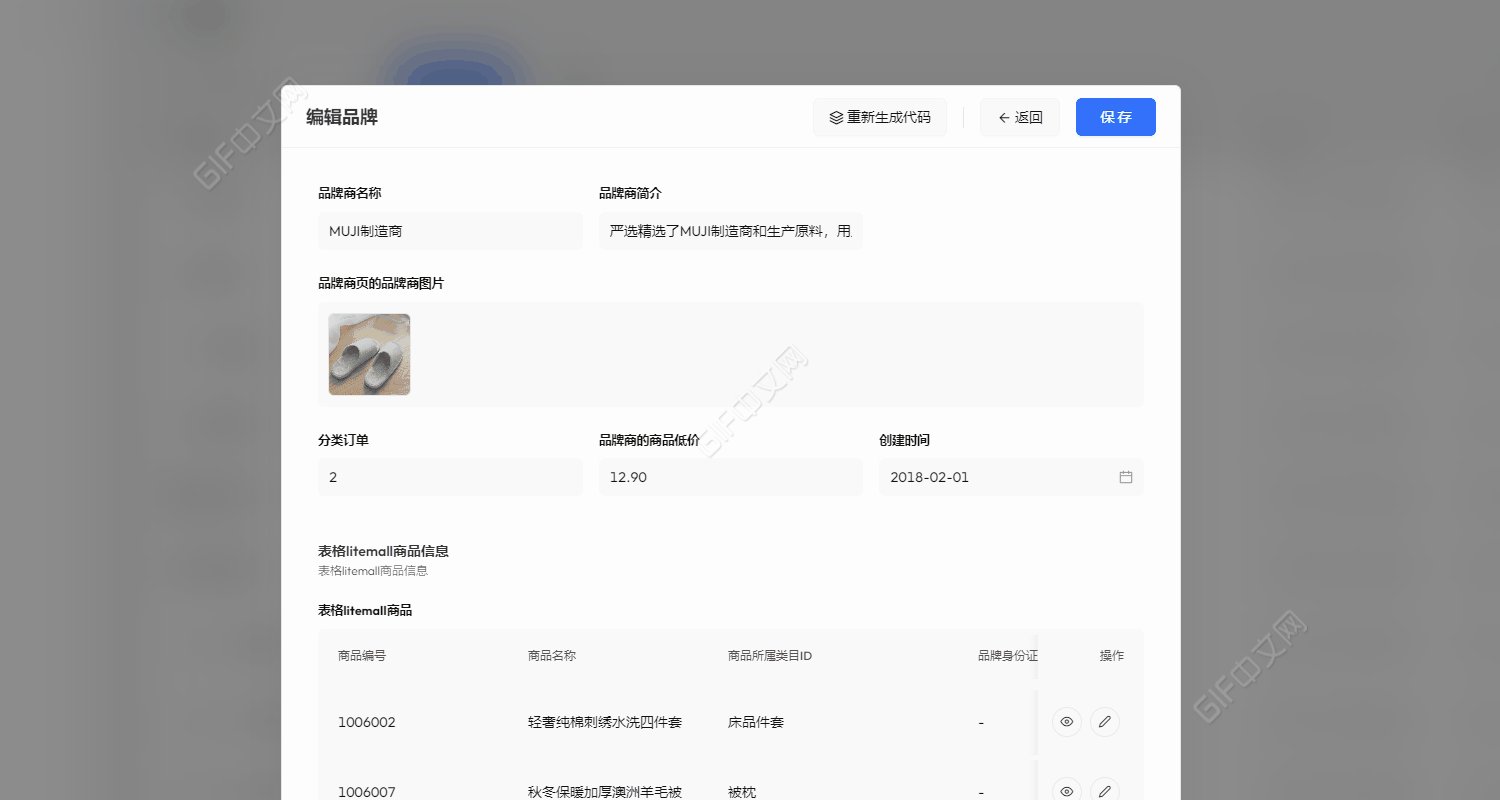
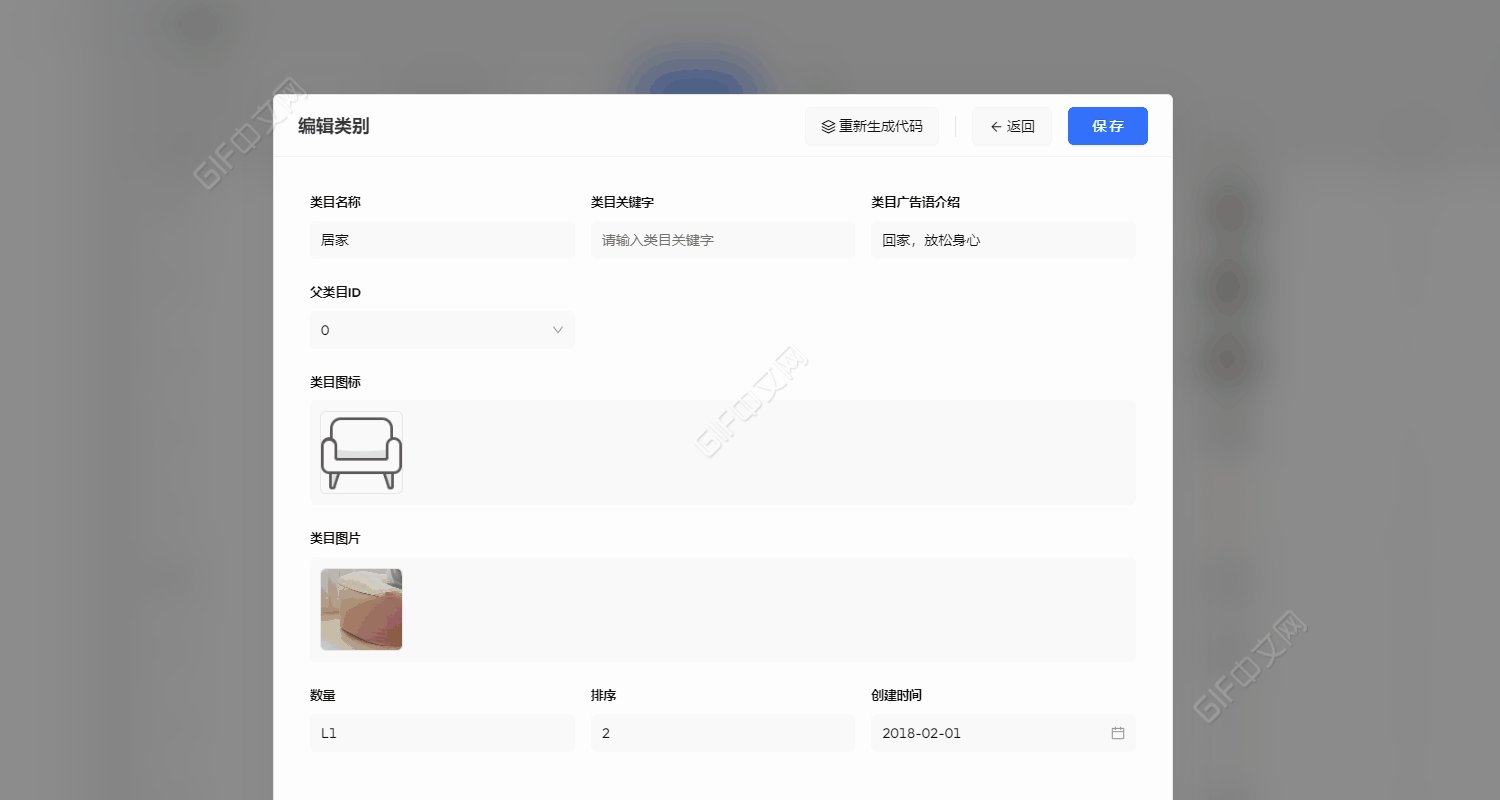
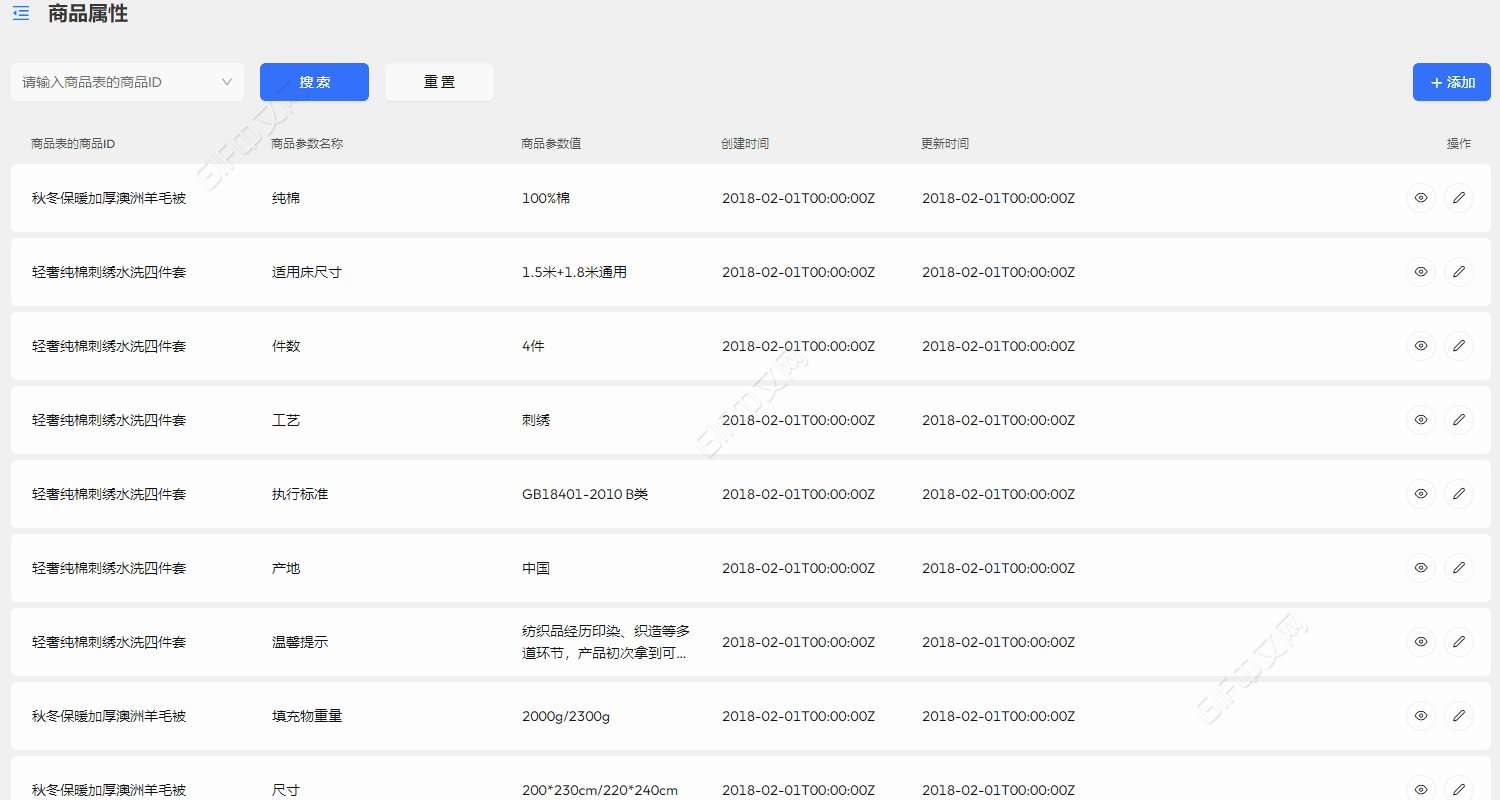
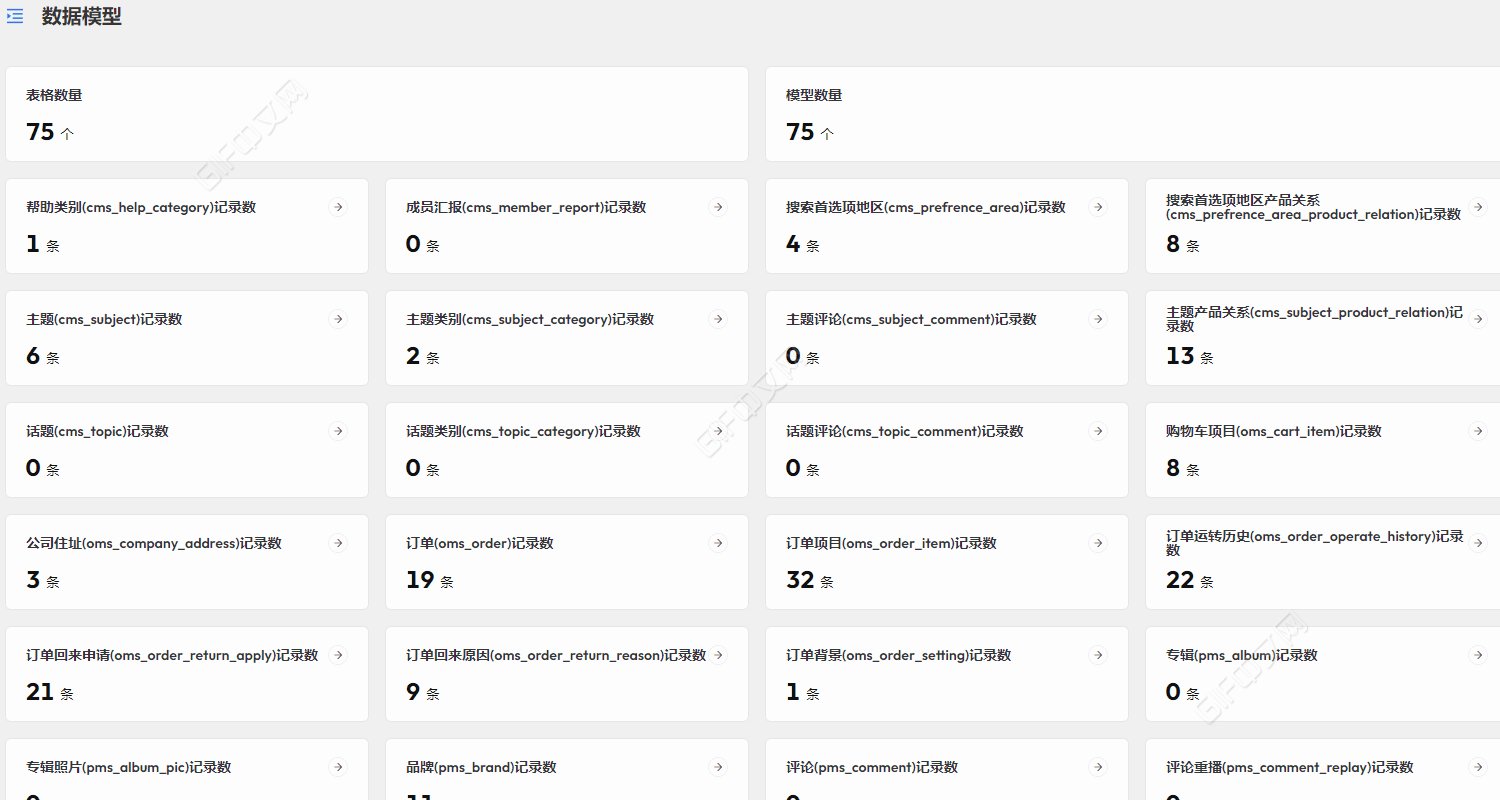
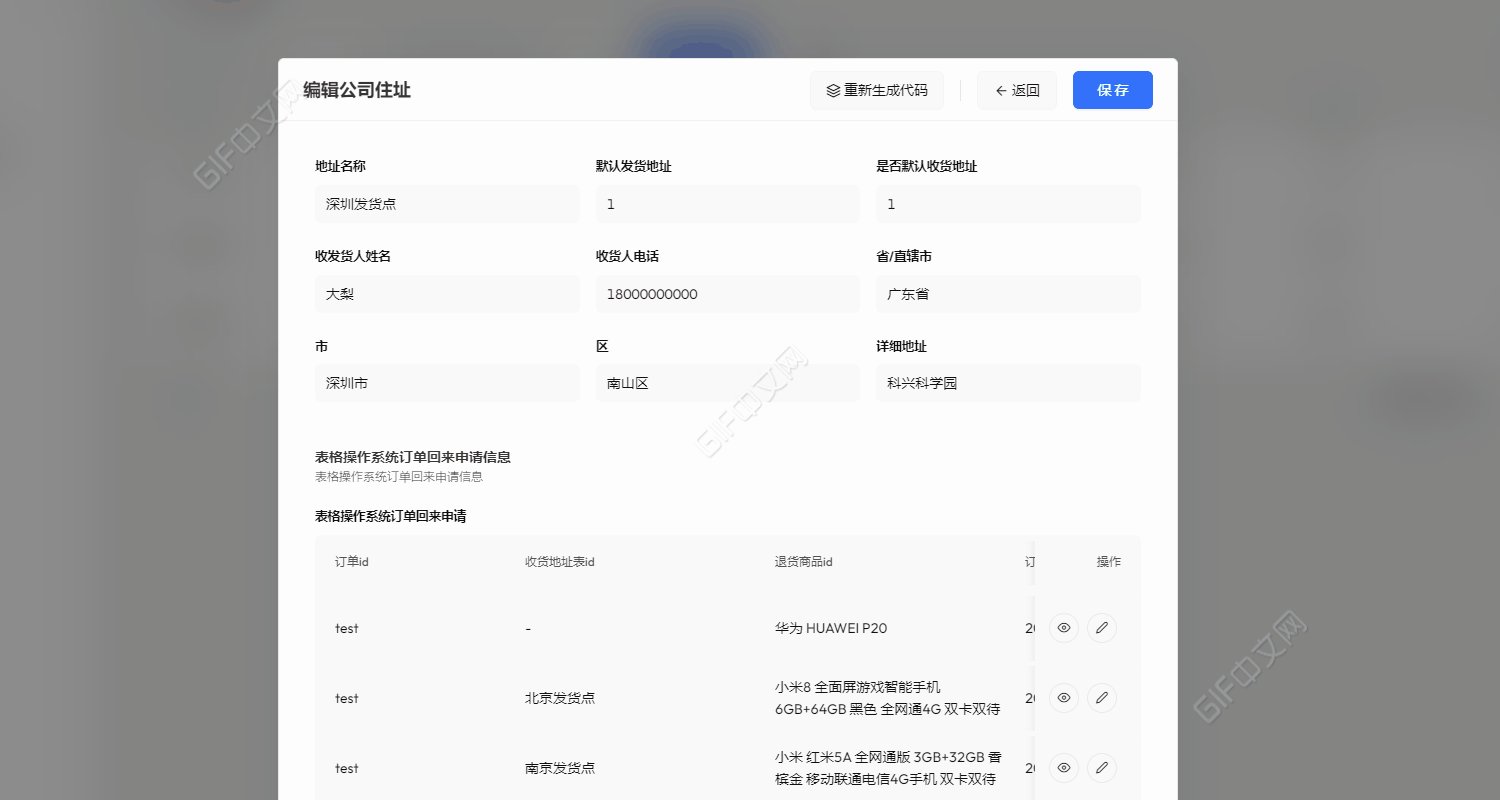
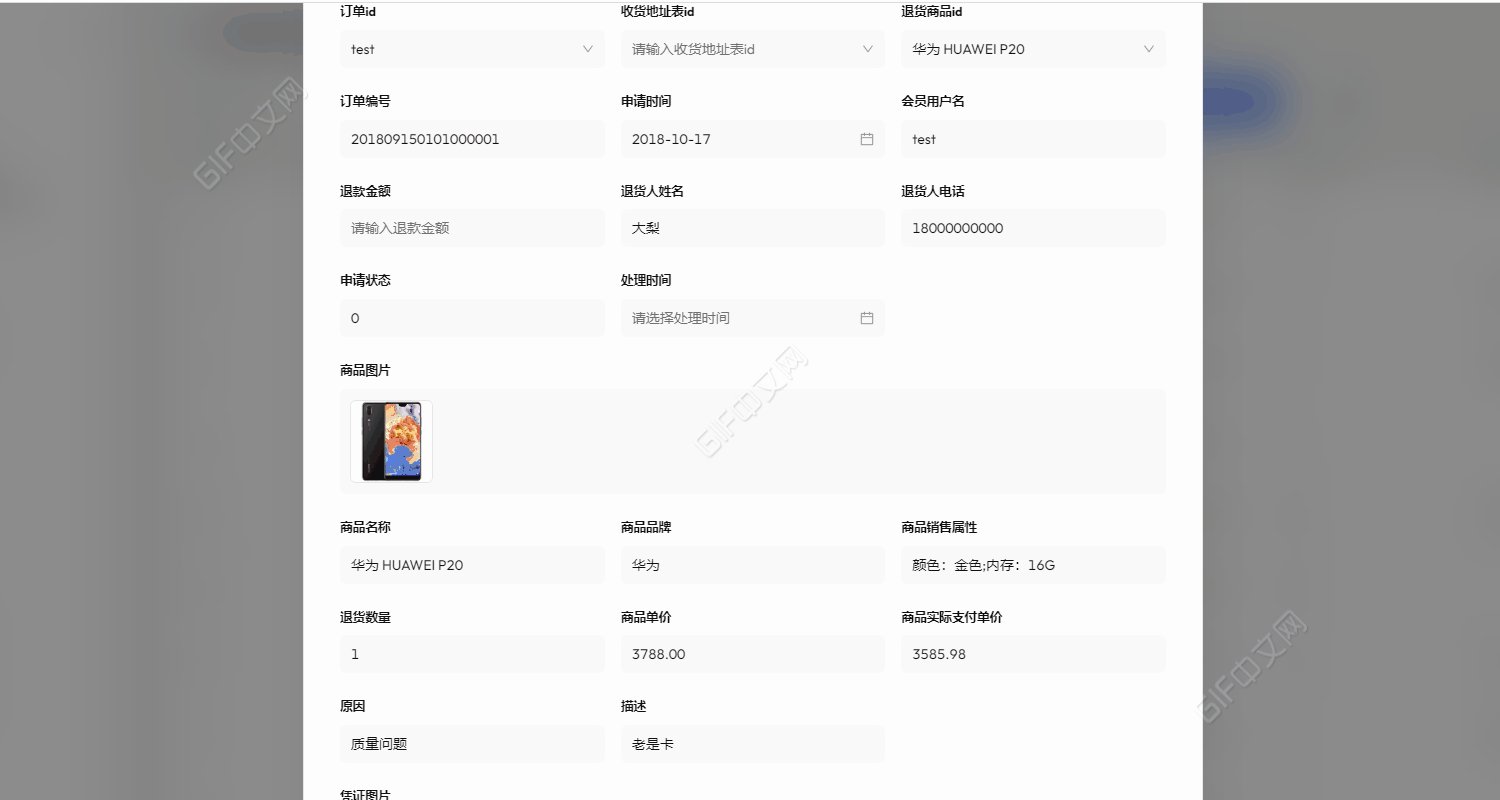
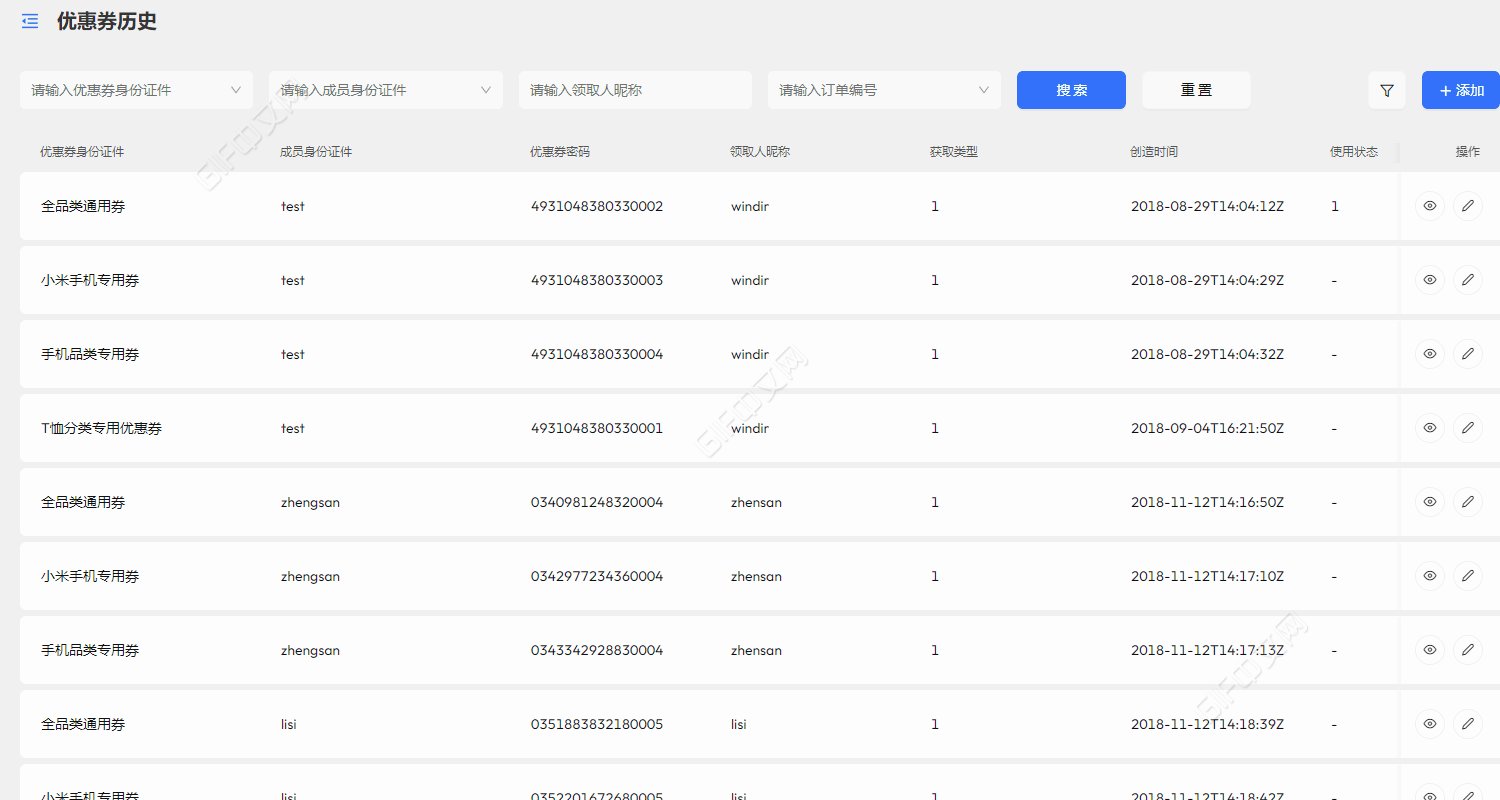
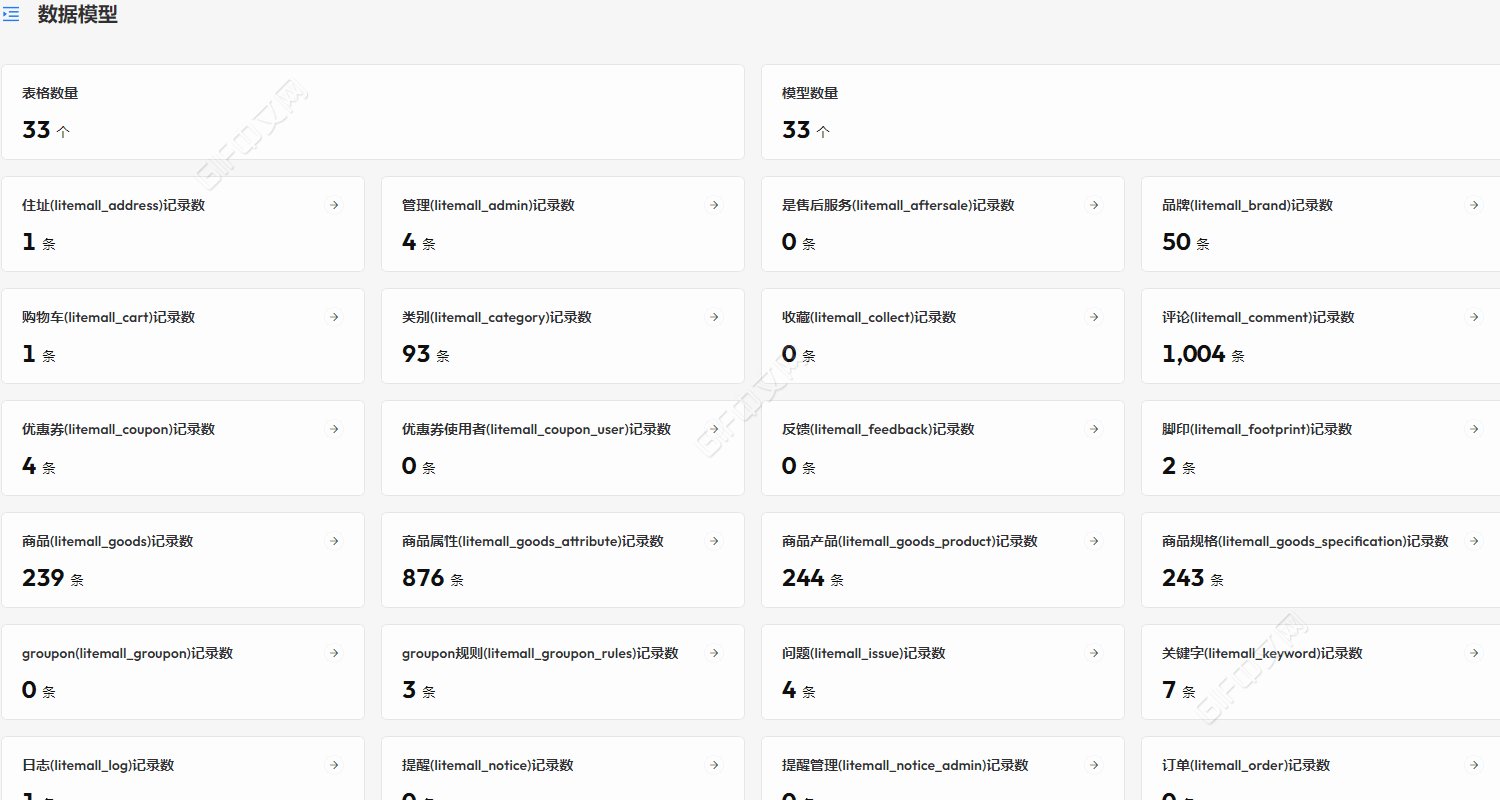
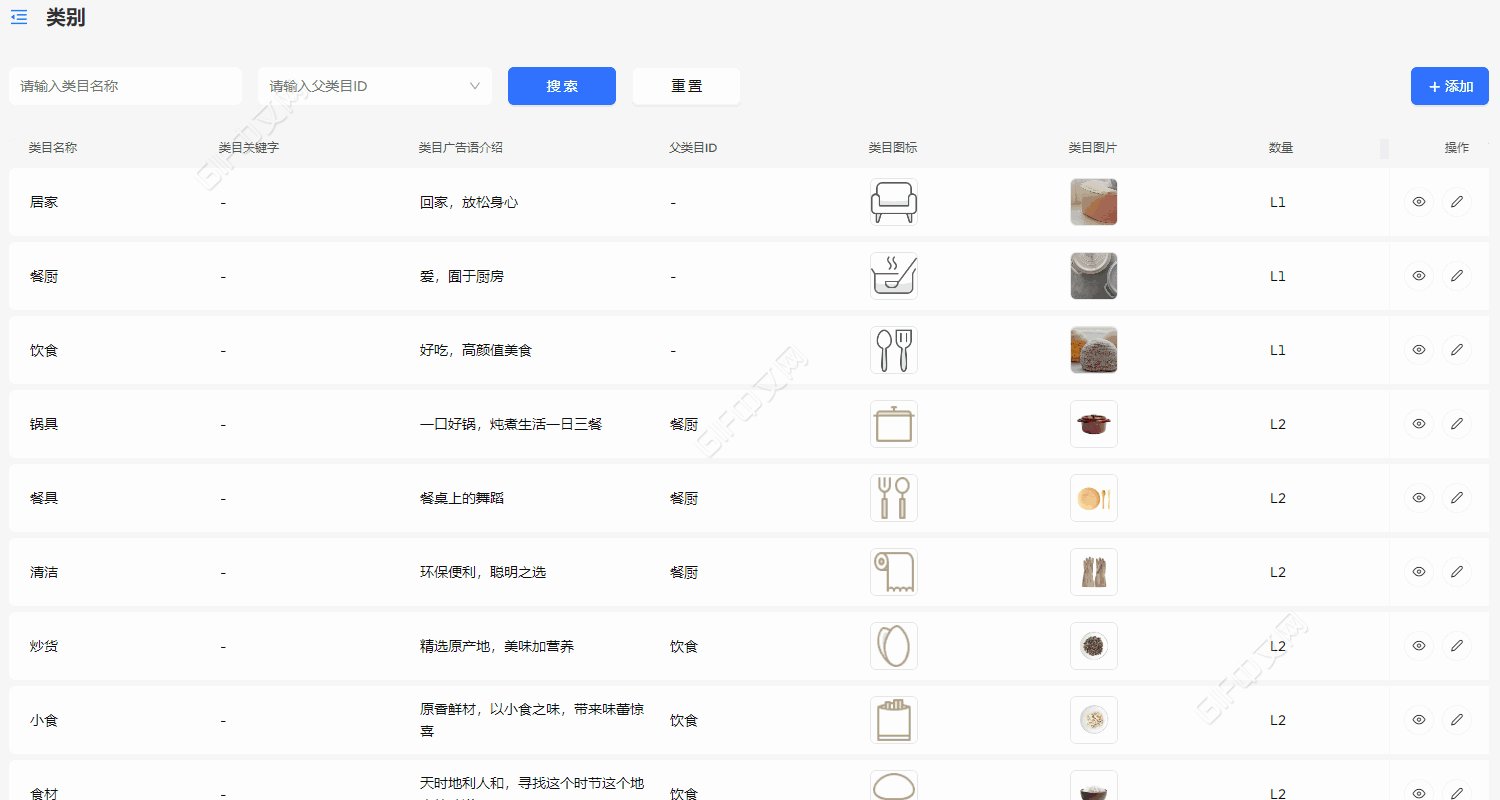
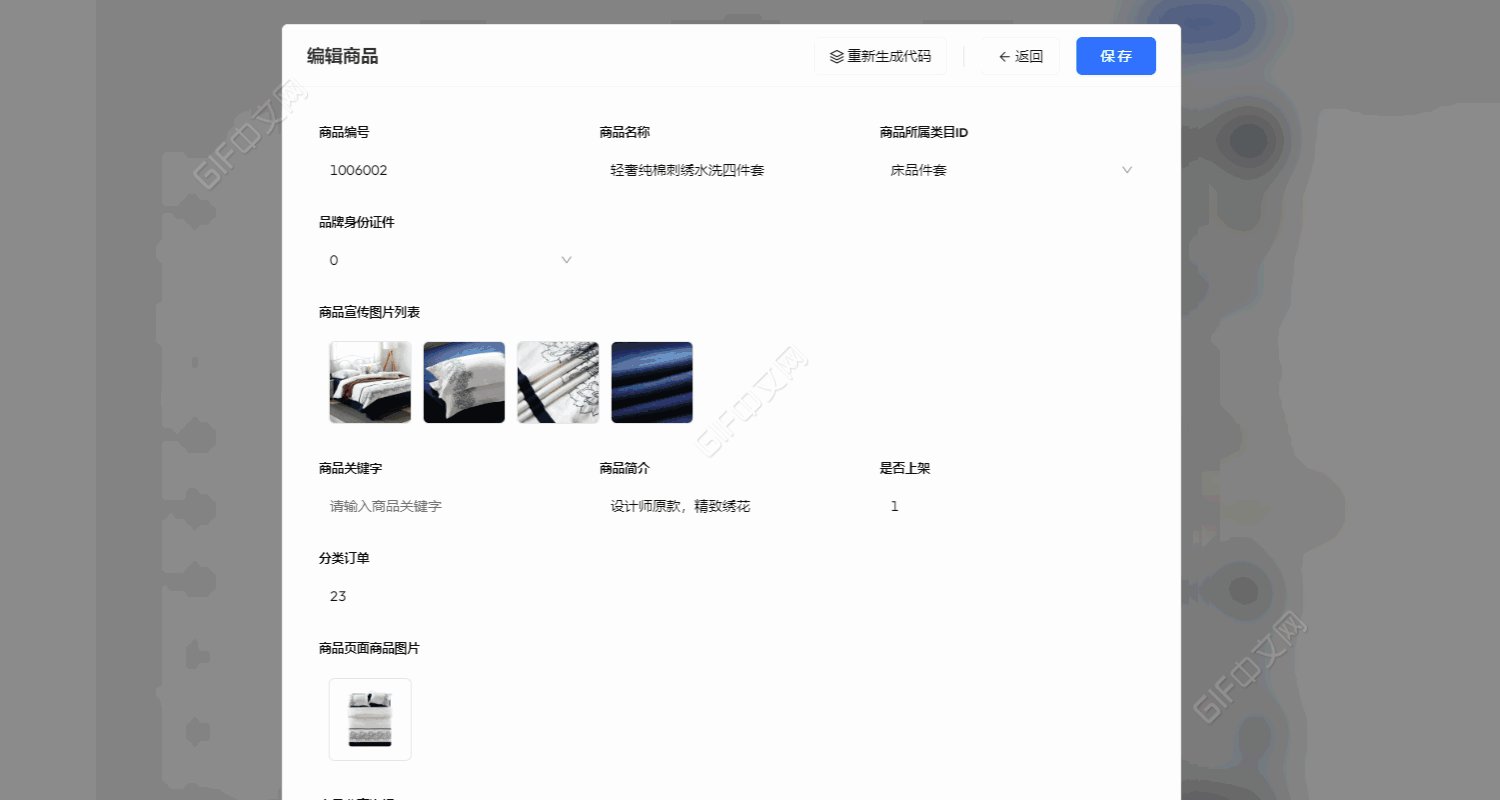
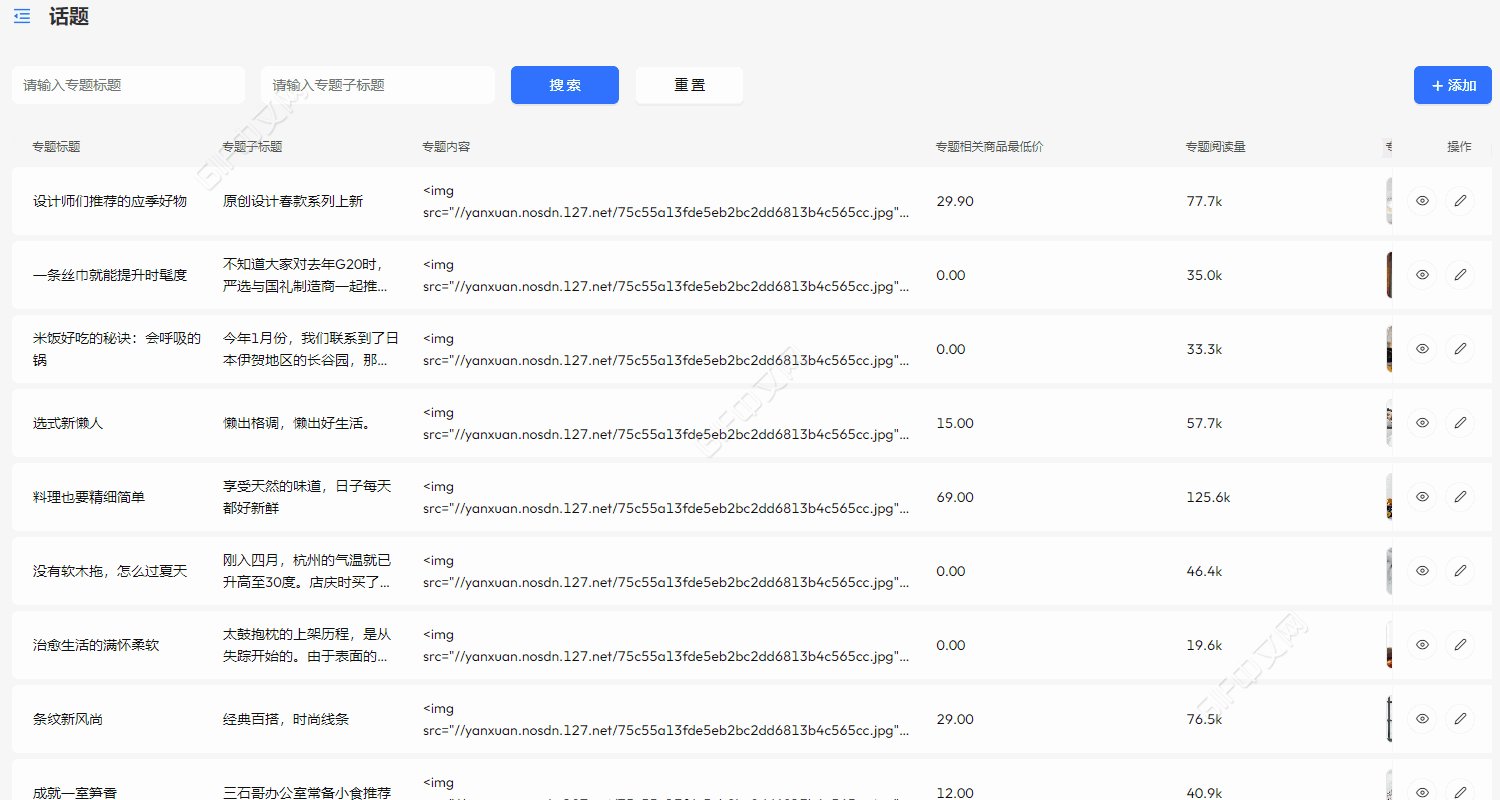
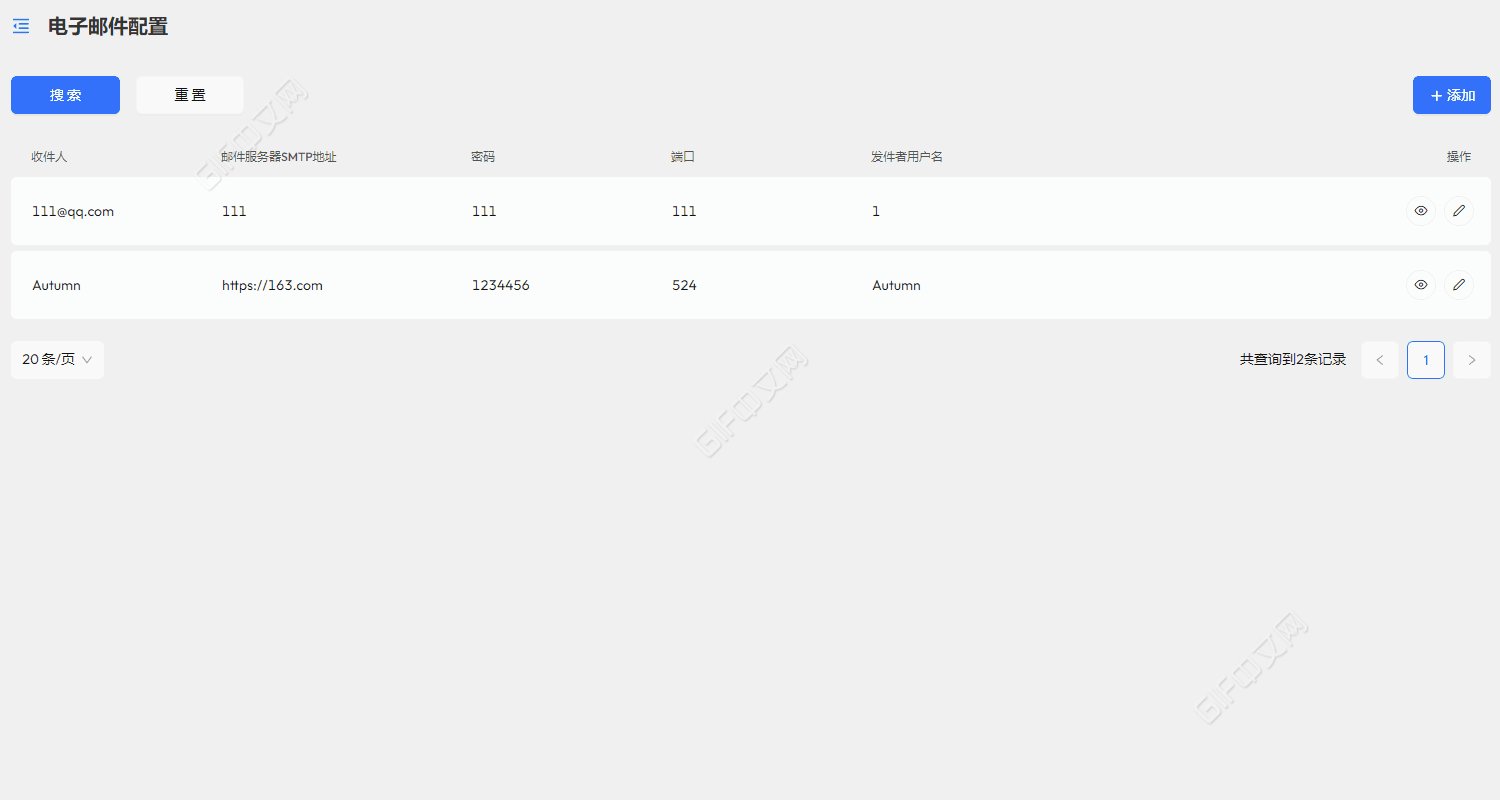
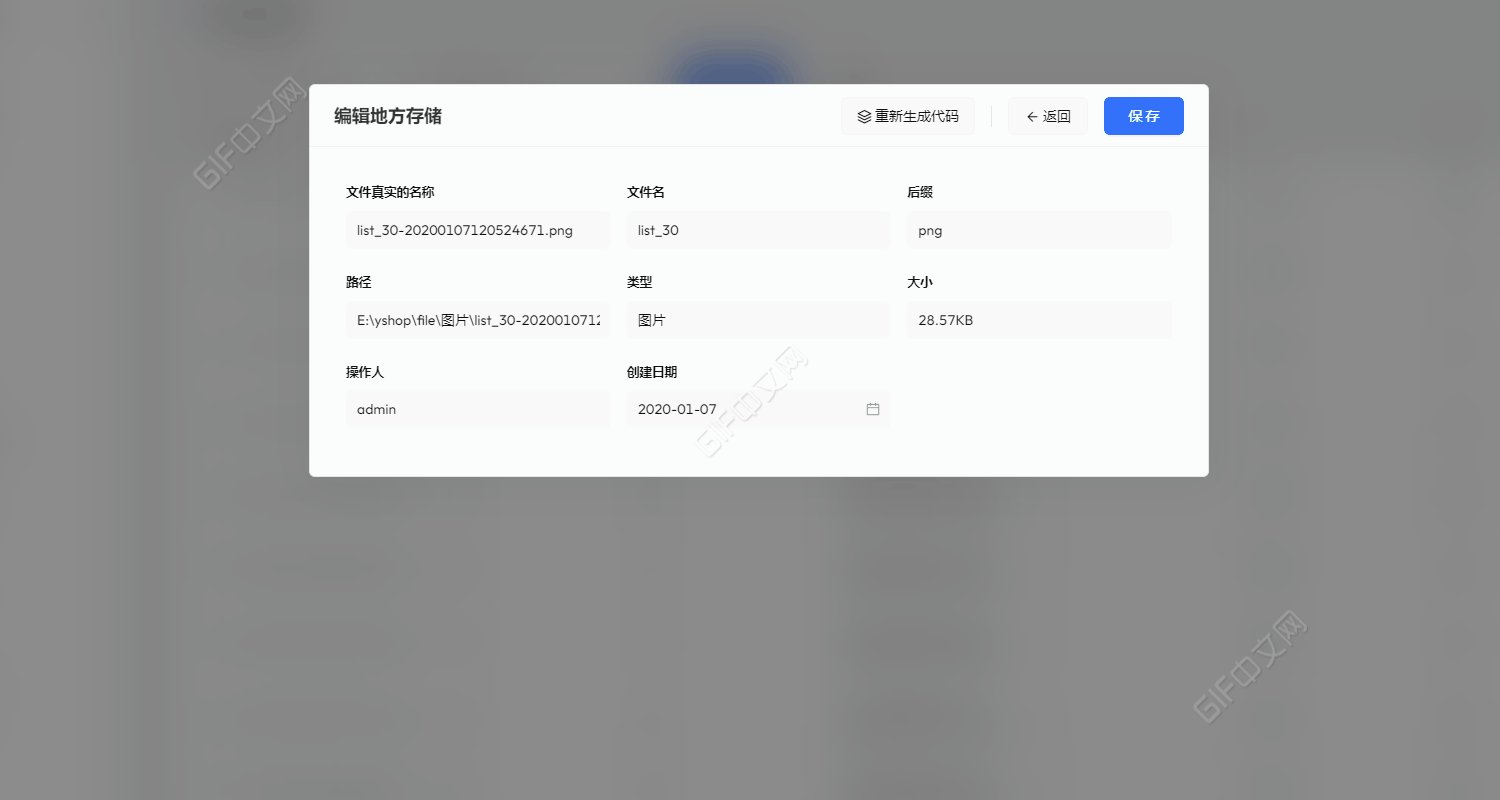
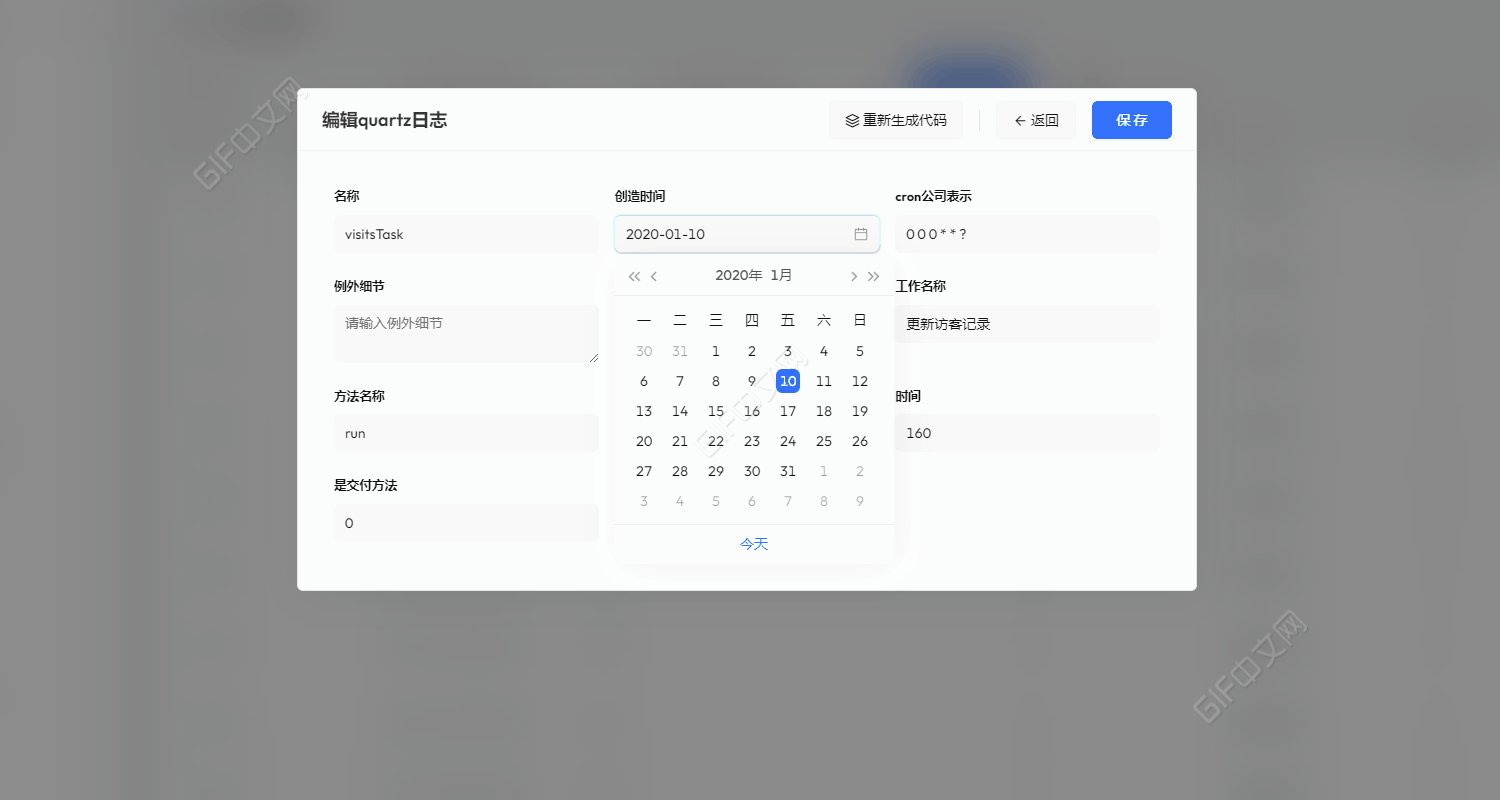
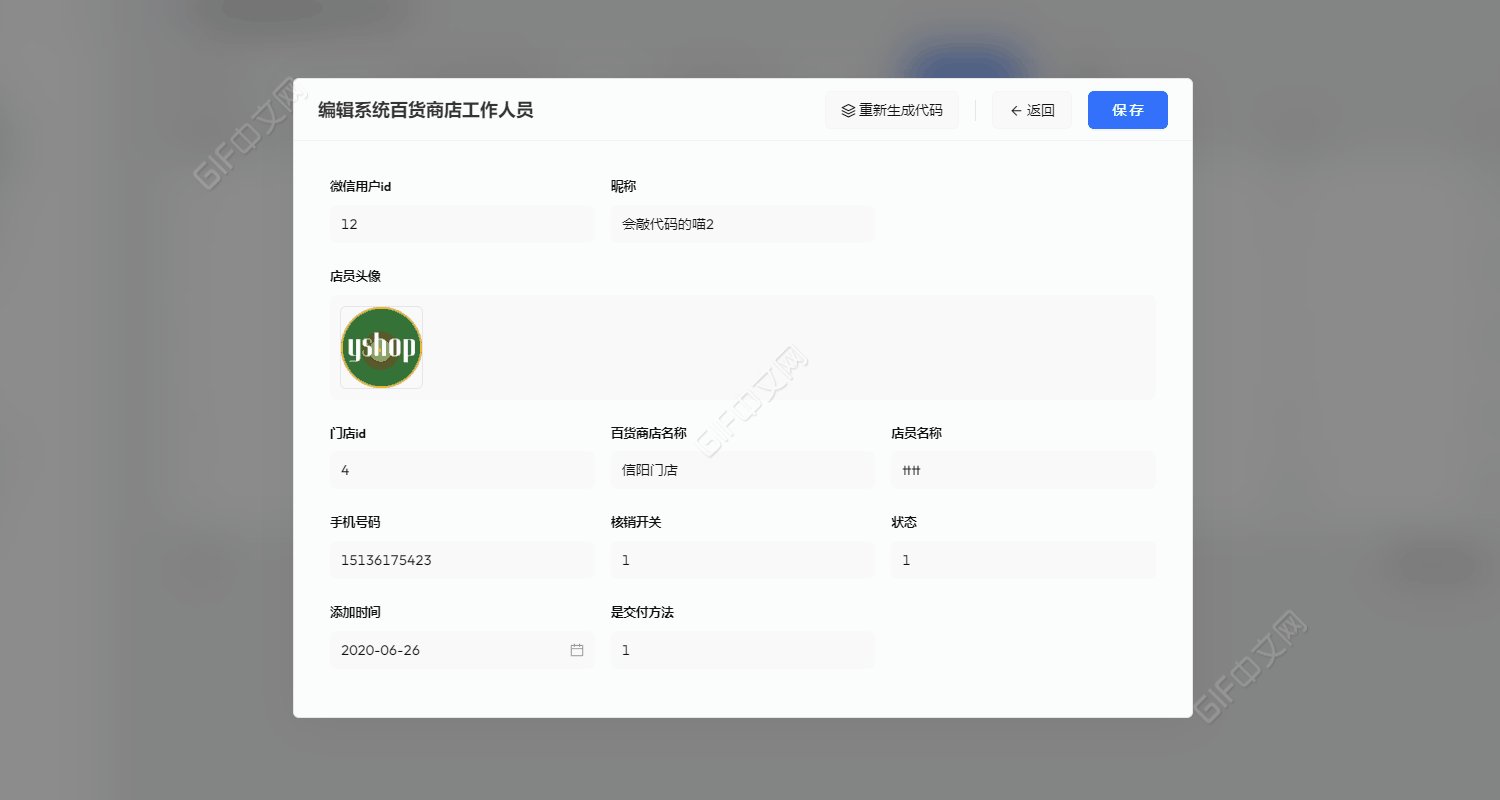
我们找了一些优秀的开源项目,测试 Yao-Admin 生成管理后台的实际效果。
Github 地址 github.com/macrozheng/mall
Github 地址 github.com/linlinjava/litemall
Github 地址 github.com/akaunting/akaunting