The force is strong with this exercise...
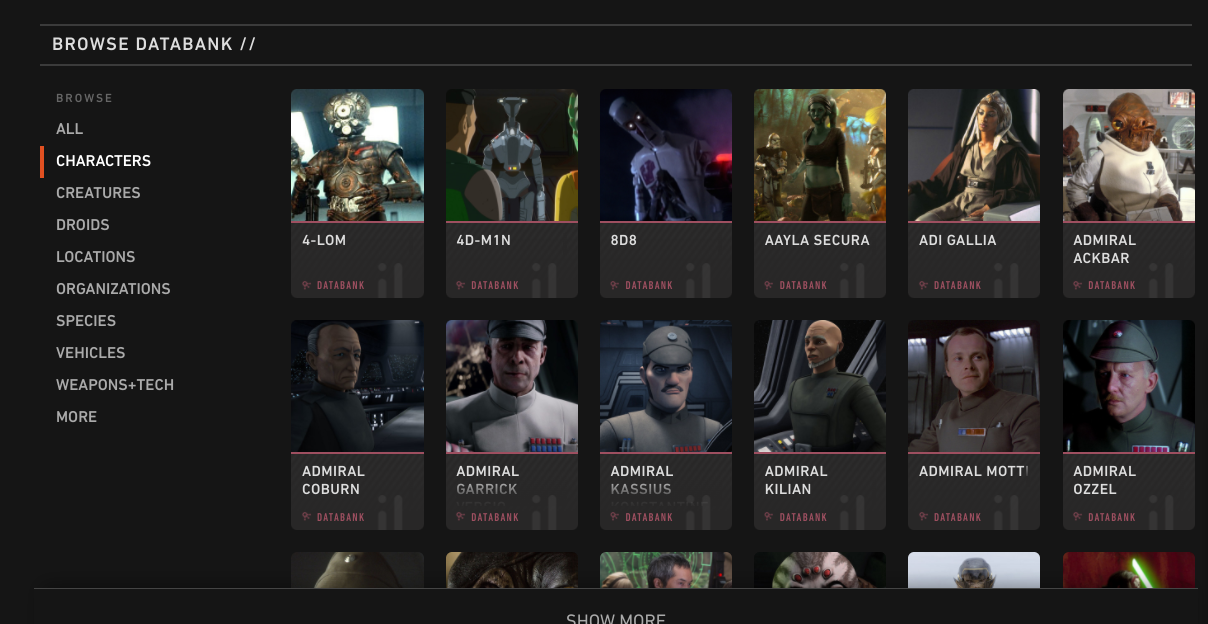
We are going to be building a minimalist version of the Star Wars Databank with a React Later or Favorites list functionality.
- Start a new project using the Flux boilerplate.
- Use bootstrap components, you need almost no custom CSS.
- Fetch the SWAPI people and planets and display them on your application.
- Declare a
favoritesarray in your central store and allow the user to add or remove favorites.
- Create a React webapp that lists the peope, vehicles and planets entities provided by the SWAPI.
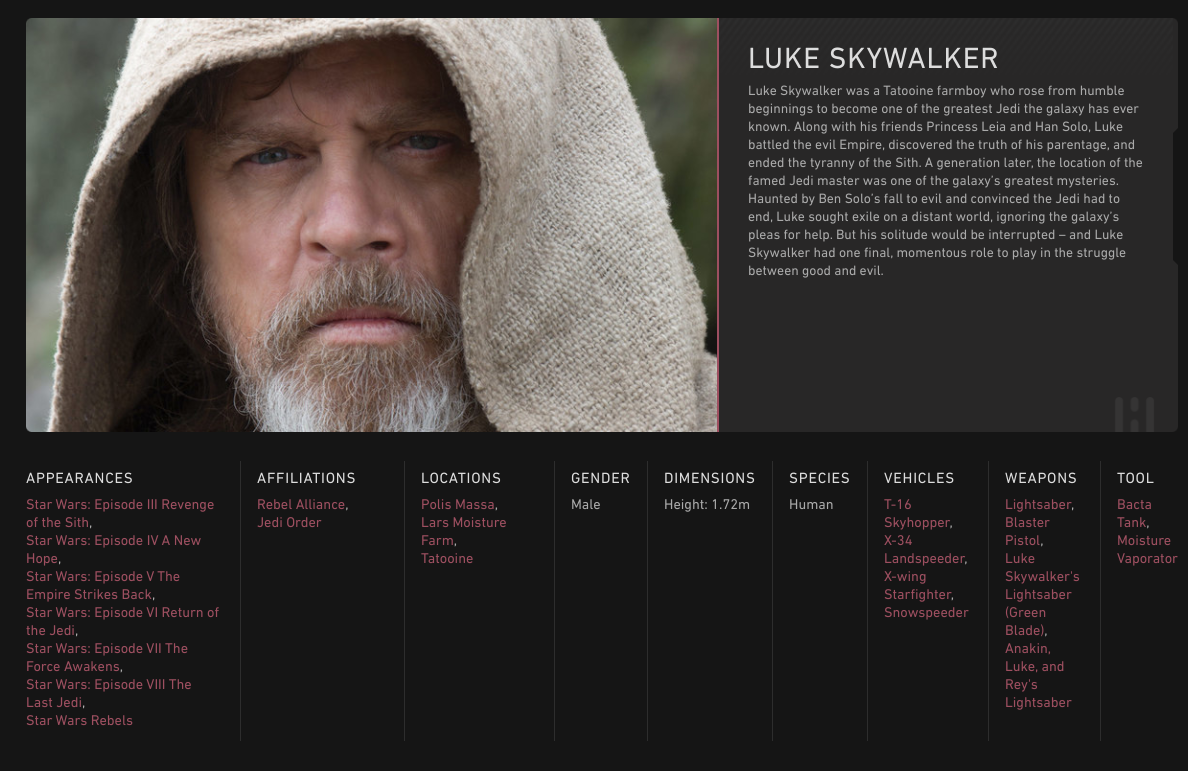
- Each entity should have a short description (Bootstrap Card) and a details view (Bootstrap components):
Important: The SWAPI doesn't provide the images, you can use placeholders or avoid the images altogether. The focus of this exercise is to practice fetch, router and context; you can focus on the color theme and simple layout to make it look good.
Important 2: don't worry if the data you get from the SWAPI doesn't match the data you see in starwars.com.
Use all the information provided by the SWAPI (check the docs and/or the json responses).
Implement a read-later funcionality, i.e, a button that allows the user to "save" the item (character, vehicle or planet) into a special list. This list will be shown at the bottom of the home page, it resembles the main list but only shows the "saved" elements.
To ensure that the user can "save" the item, you must implement an action that can be accessible from anywhere within the app.
The following features are not needed for the final solution, but you can develop them if you feel confident enough:
+1Prevent the website from fetching the Startwars API again if refreshed (you can use the localstorage to save the store on the local browser).+3Implement a search bar with autocomplete for Characters and Planets. When the autocomplete is clicked it should take you to the Character or planet page.