Bytebase is a web-based, zero-config, dependency-free database schema change and version control management tool for developers and DBAs.
- Web-based schema change and management workspace for teams
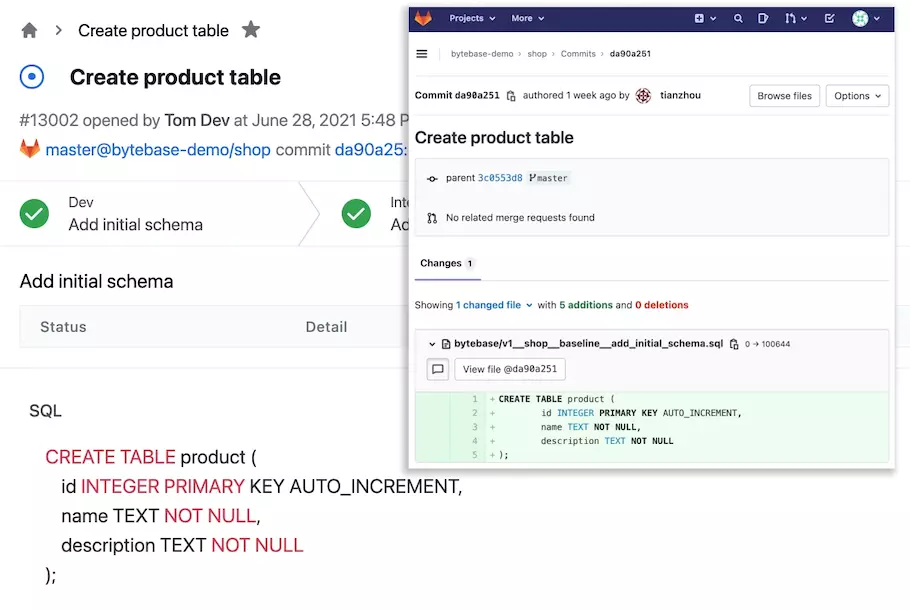
- Version control based schema migration (Database-as-Code)
- Classic UI based schema migraiton (SQL Review)
- Detailed migration history
- Backup and restore
- Anomaly center
- Environment policy
- Approval policy
- Backup schedule enforcement
- Schema drift detection
- Backward compatibility schema change check
- Role-based access control (RBAC)
- MySQL support
- PostgreSQL support
- TiDB support
- Snowflake support
- ClickHouse support
- GitLab CE/EE support
- Webhook integration for Slack, Discord, MS Teams, DingTalk(钉钉), Feishu(飞书), WeCom(企业微信)
- GitLab.com support
- GitHub support
docker run --init --name bytebase --restart always --publish 8080:8080 --volume ~/.bytebase/data:/var/opt/bytebase bytebase/bytebase:0.8.1 --data /var/opt/bytebase --host http://localhost --port 8080docker run --init --name bytebase --restart always --publish 80:80 --volume ~/.bytebase/data:/var/opt/bytebase bytebase/bytebase:0.8.1 --data /var/opt/bytebase --host https://bytebase.example.com --port 80User doc https://docs.bytebase.com
In particular, get familar with various product concept such as data model, roles and permissions and etc.
https://github.com/bytebase/bytebase/tree/main/docs/design
-
Checkout issues tagged with good first issue.
-
We are maintaining an online database glossary list, you can add/improve content there.
Bytebase is built with a curated tech stack. It is optimized for developer experience and is very easy to start working on the code:
- It has no external dependency.
- It requires zero config.
- 1 command to start backend and 1 command to start frontend, both with live reload support.
Tech Stack
Data Model
-
Install Air
-
Pull source
git clone https://github.com/bytebase/bytebase
-
Start backend using air (with live reload)
air -c scripts/.air.toml
-
Start frontend (with live reload)
cd frontend && yarn && yarn dev
Bytebase should now be running at https://localhost:3000 and change either frontend or backend code would trigger live reload.
Bytebase is in public alpha and we may make breaking schema changes between versions. We plan to stabilize the schema around the middle of August. In the mean time, if you are eager to try Bytebase for your business and encounter issue when upgrading to the new version. Please contact [email protected] or join our Discord server, and we will help you manually upgrade the schema.
We are looking for an experienced frontend engineer to lead Bytebase frontend development. Check out our jobs page.