
 Play N Learn is an iOS App created using Xcode with programming language Swift. This app is created to help young children of age group 2-4 years learn a variety of skills in a fun and engaging way. This app is created as a school project for our course while learning about Swift and SwiftUI. This app was built following scrum practice with a weekly sprint review. This application consists of four small games such as : number game, colour game, shape game & a xylophone .Users can choose the game from the settings. The application has two play modes : touch & voice
Play N Learn is an iOS App created using Xcode with programming language Swift. This app is created to help young children of age group 2-4 years learn a variety of skills in a fun and engaging way. This app is created as a school project for our course while learning about Swift and SwiftUI. This app was built following scrum practice with a weekly sprint review. This application consists of four small games such as : number game, colour game, shape game & a xylophone .Users can choose the game from the settings. The application has two play modes : touch & voice
This game is played by the user by choosing the correct number displayed and can also be played by using voice mode. Correct/Incorrect animation is diplayed after the user's selection by both tap & voice in the respective mode. The game has a time limit and an timer animation for that. The skip button is available for skiping current number & also a back button to navigate into main menu.

 This game is played by the user by choosing the correct color displayed and can also be played by using voice mode. Correct/Incorrect animation is diplayed after the user's selection by both tap & voice in the respective mode. The game has a time limit and an timer animation for that. The skip button is available for skiping current color & also a back button to navigate into main menu.
This game is played by the user by choosing the correct color displayed and can also be played by using voice mode. Correct/Incorrect animation is diplayed after the user's selection by both tap & voice in the respective mode. The game has a time limit and an timer animation for that. The skip button is available for skiping current color & also a back button to navigate into main menu.

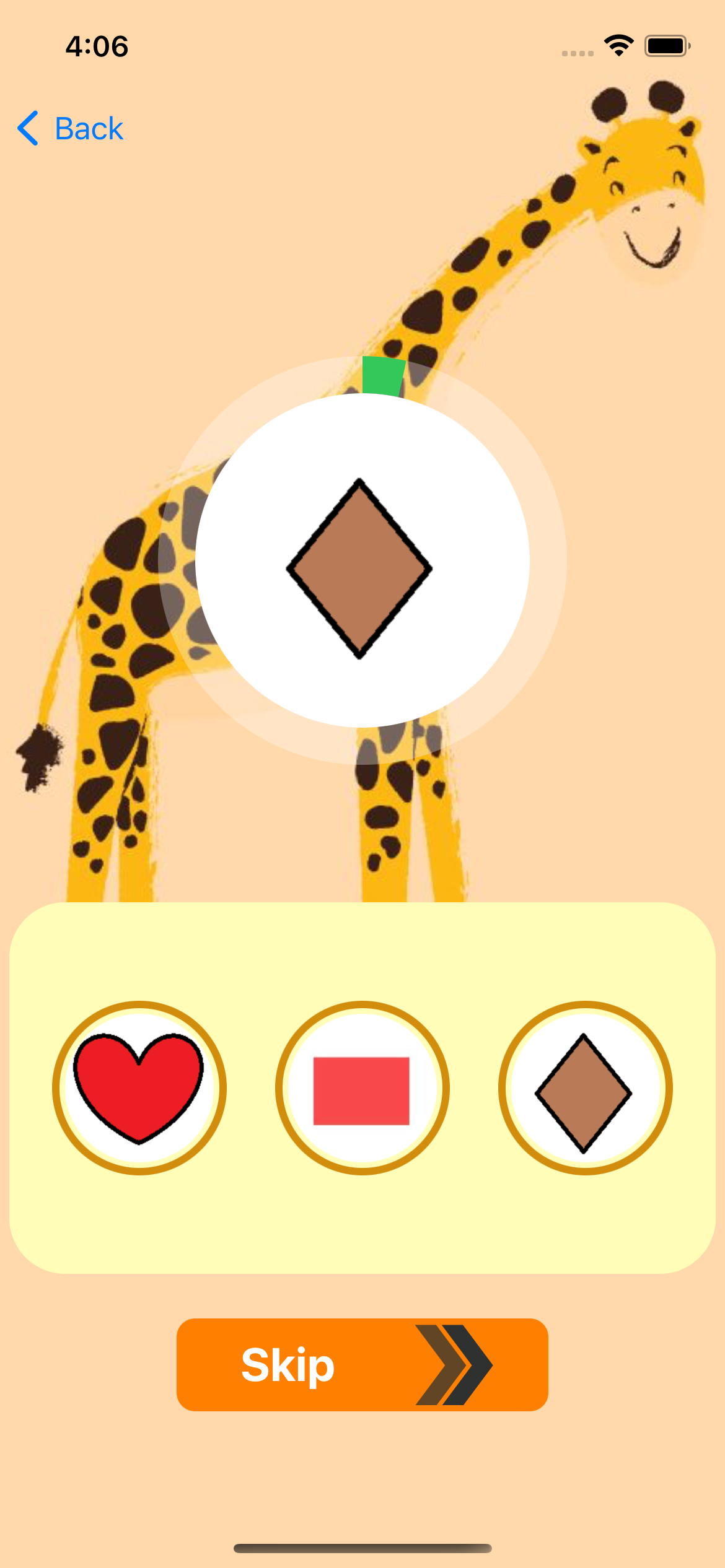
 This game is played by the user by choosing the correct shape displayed and can also be played by using voice mode. Correct/Incorrect animation is diplayed after the user's selection by both tap & voice in the respective mode. The game has a time limit and an timer animation for that. The skip button is available for skiping current color & also a back button to navigate into main menu.
This game is played by the user by choosing the correct shape displayed and can also be played by using voice mode. Correct/Incorrect animation is diplayed after the user's selection by both tap & voice in the respective mode. The game has a time limit and an timer animation for that. The skip button is available for skiping current color & also a back button to navigate into main menu.



- Speech to text iOS App Dev Tutorials
- Fetching JSON from Api dev.to
- Apply codable protocol to LocalizedStringKey StackOverFlow
- Comverting LocalizedStringKey into String StackOverFlow
- Circular Progress Bar & Timer marcgg
- Colour game youtube link
- Lottie Animations Lottie Animation
- Updating lottie animation as per user selection Hacking with swift
- Core Data Hacking with swift
- Google map for Hoplops co-ordinates


