List of free online tools and resources in form of web applications or web services for front-end development. Each tool contains a short description and preview as a webpage screenshot.
- loremipsum.io - Simple and better way to grab Lorem Ipsum text content
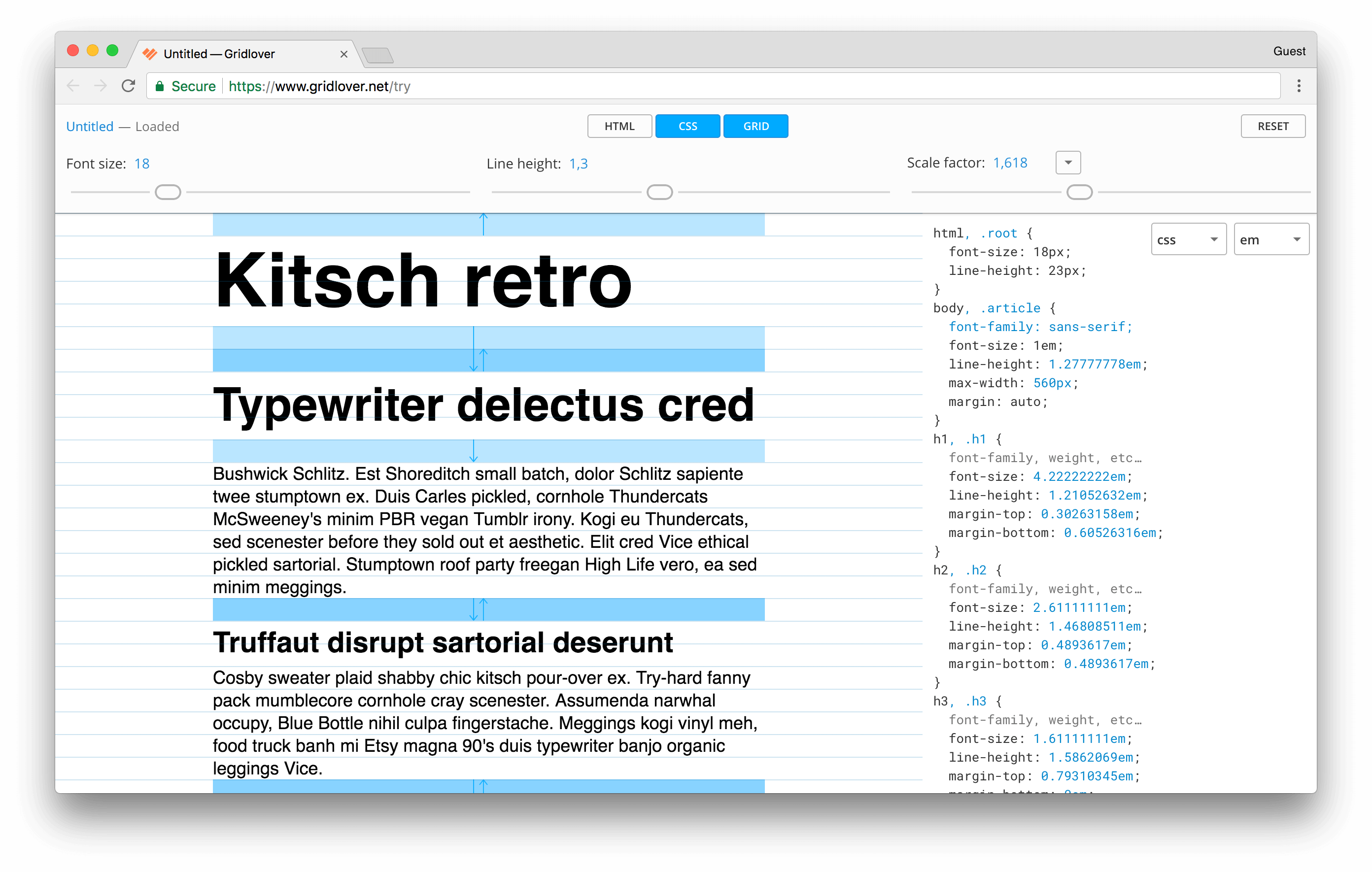
- gridlover.net/try - Establish a typographic system with modular scale and vertical rhythm
- pearsonified.com/typography - Golden Ratio Typography Calculator
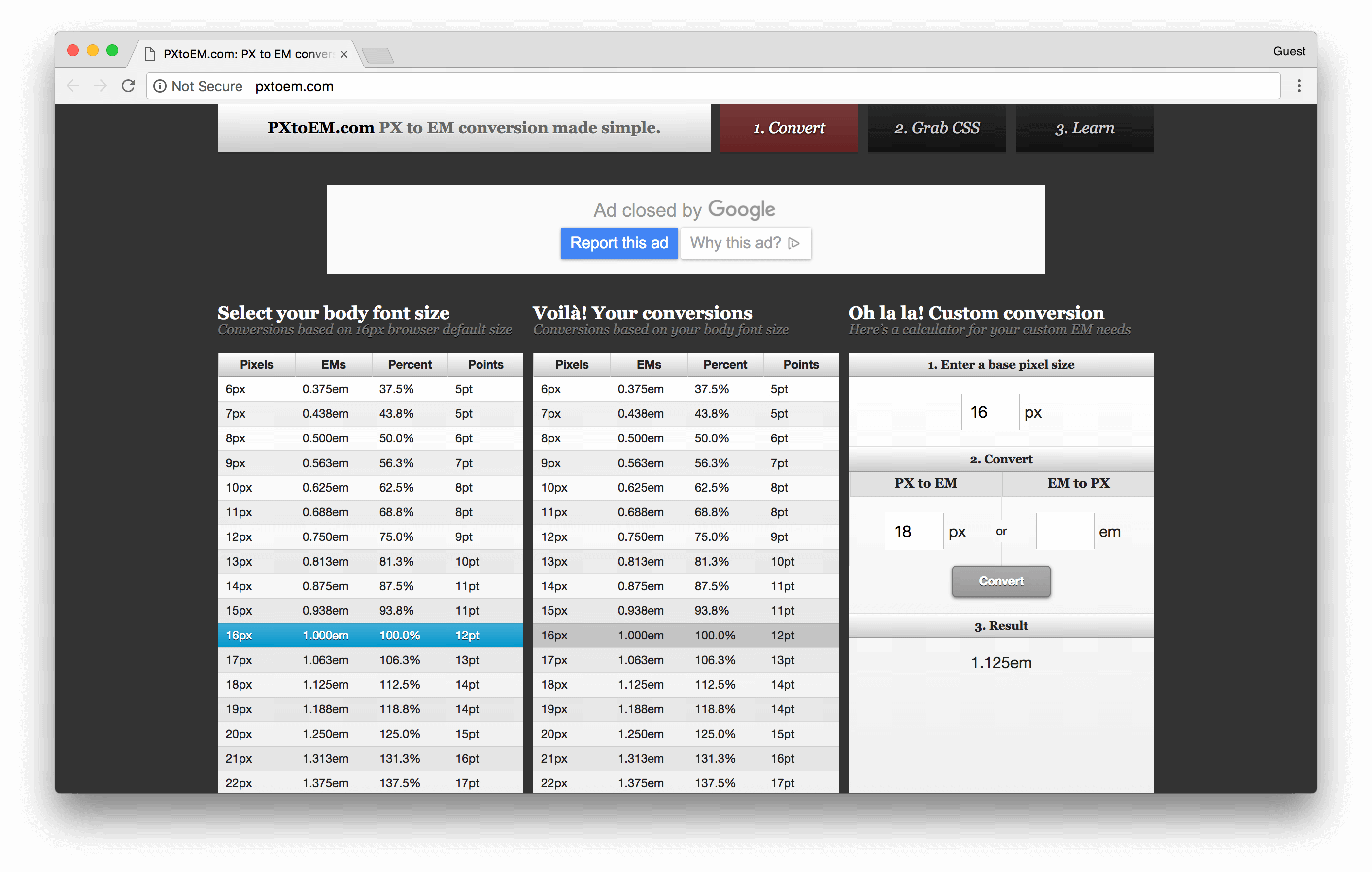
- pxtoem.com - PX to EM conversion
- canva.com/font-combinations - Finding a font combination
- fontpair.co - Collection of Google Fonts pairings
- transfonter.org - Online font converter
- fontstruct.com/gallery - Collection of fonts (requires registration)
- fonts.google.com - Google Fonts
- fonts2u.com - Collection of free fonts
- github.com/lvwzhen/iconpark - Collection of icon fonts
- color-hex.com - Gives information about colors
- colorhunt.co - Collection of color palettes
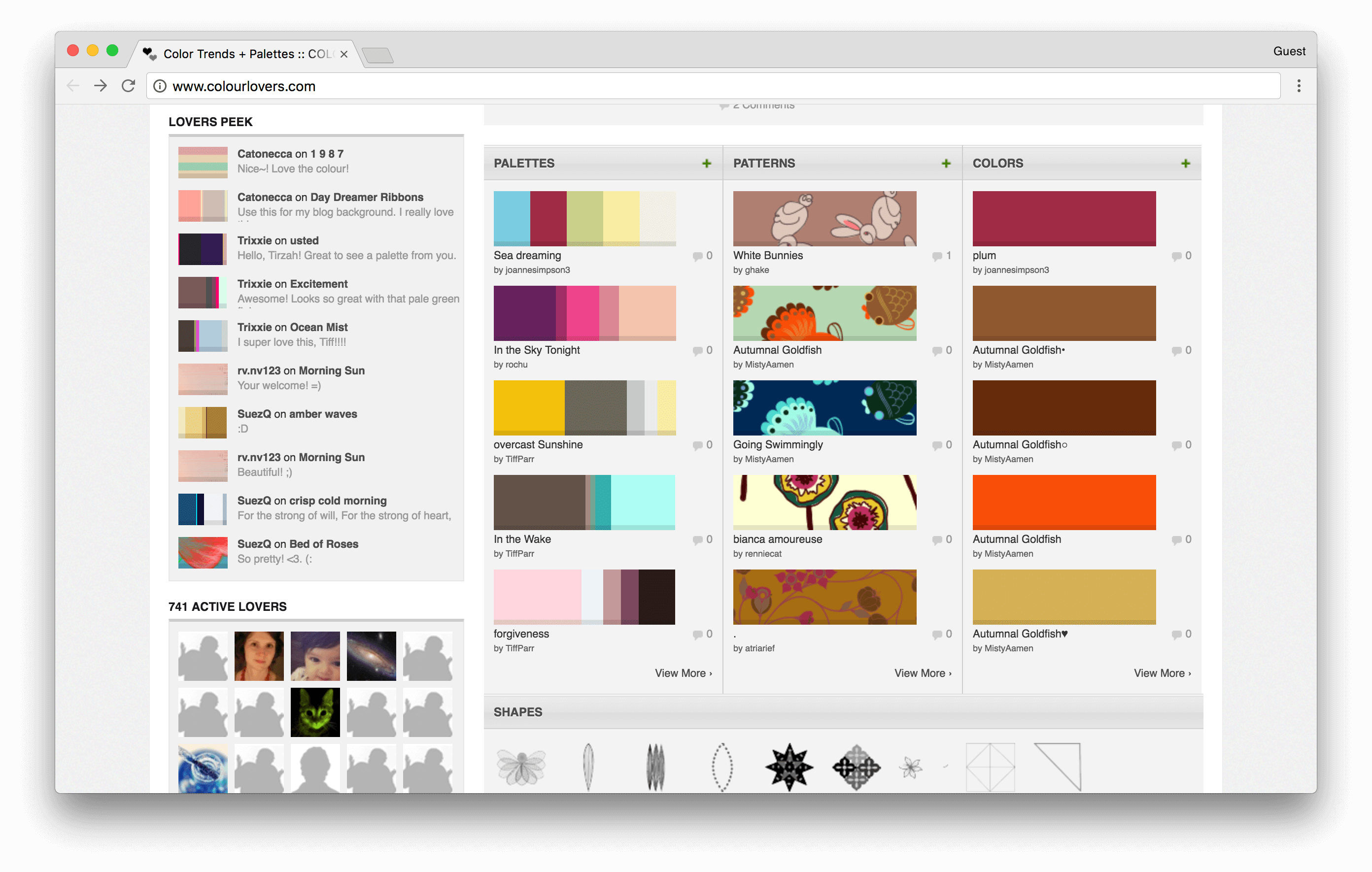
- colourlovers.com - Collection of palettes, patterns, shapes and colors
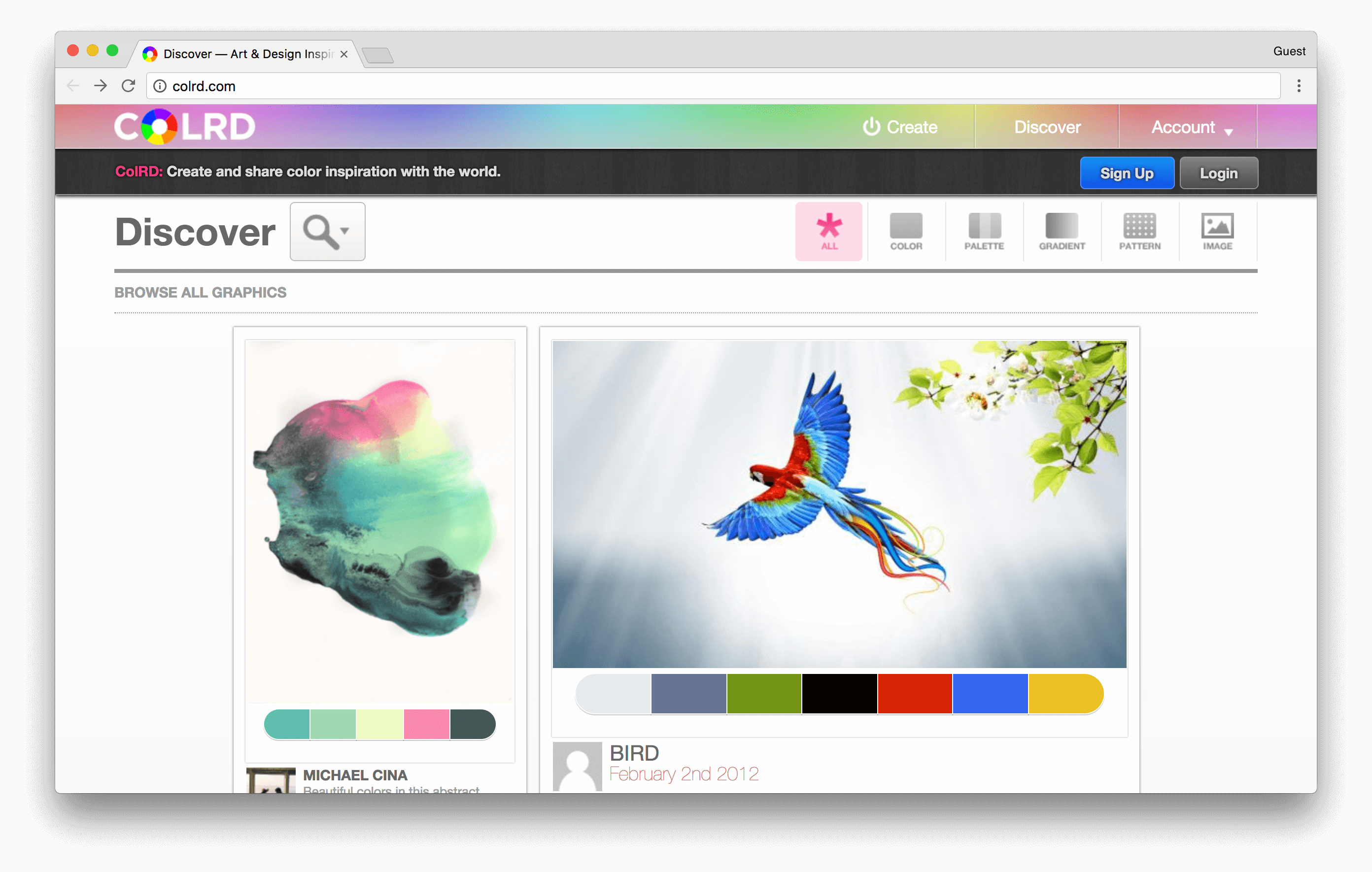
- colrd.com - Collection of palettes, patterns, gradients and colors
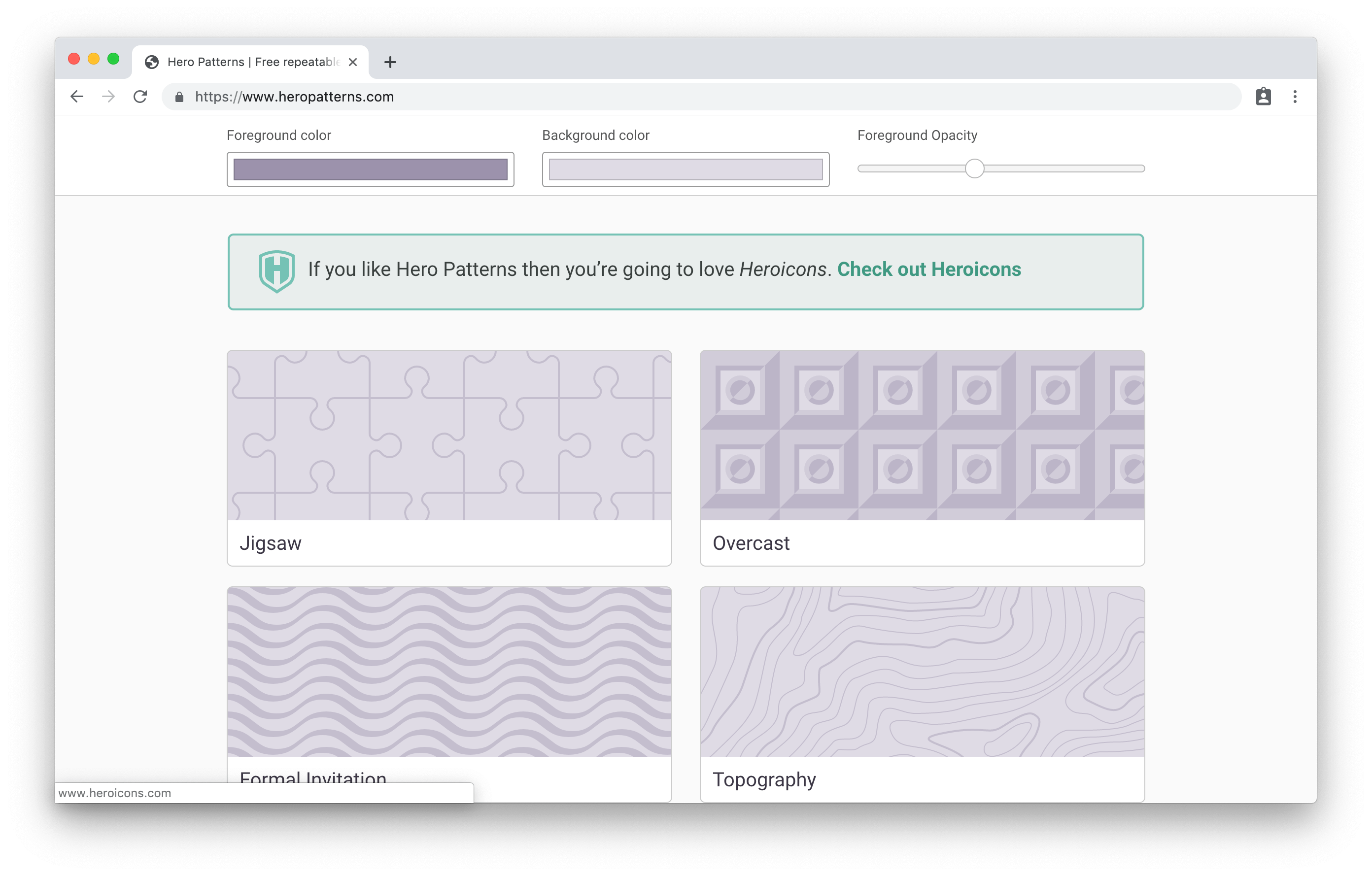
- heropatterns.com - Collection of repeatable SVG background patterns
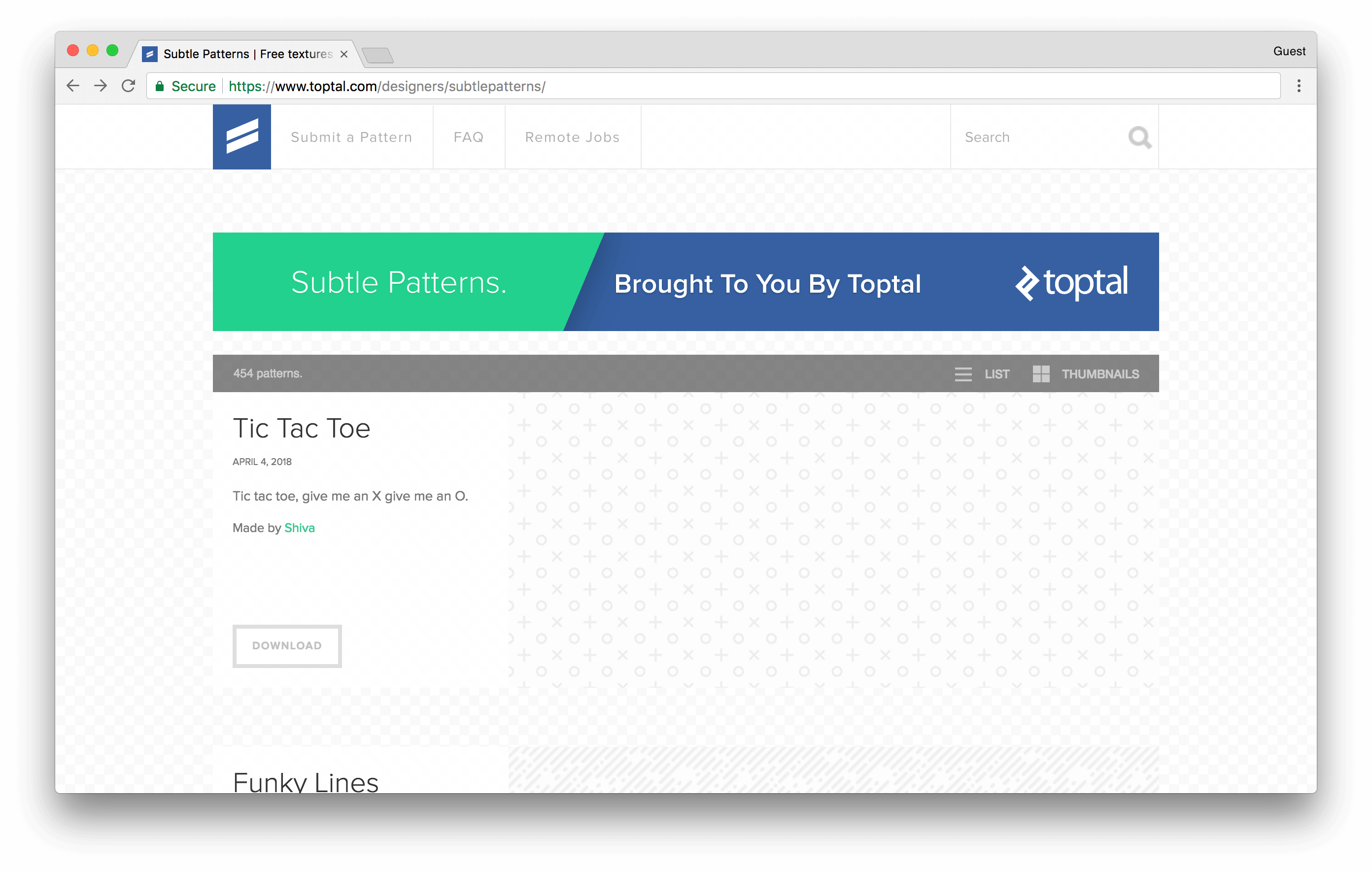
- toptal.com/designers/subtlepatterns - Collection of patterns
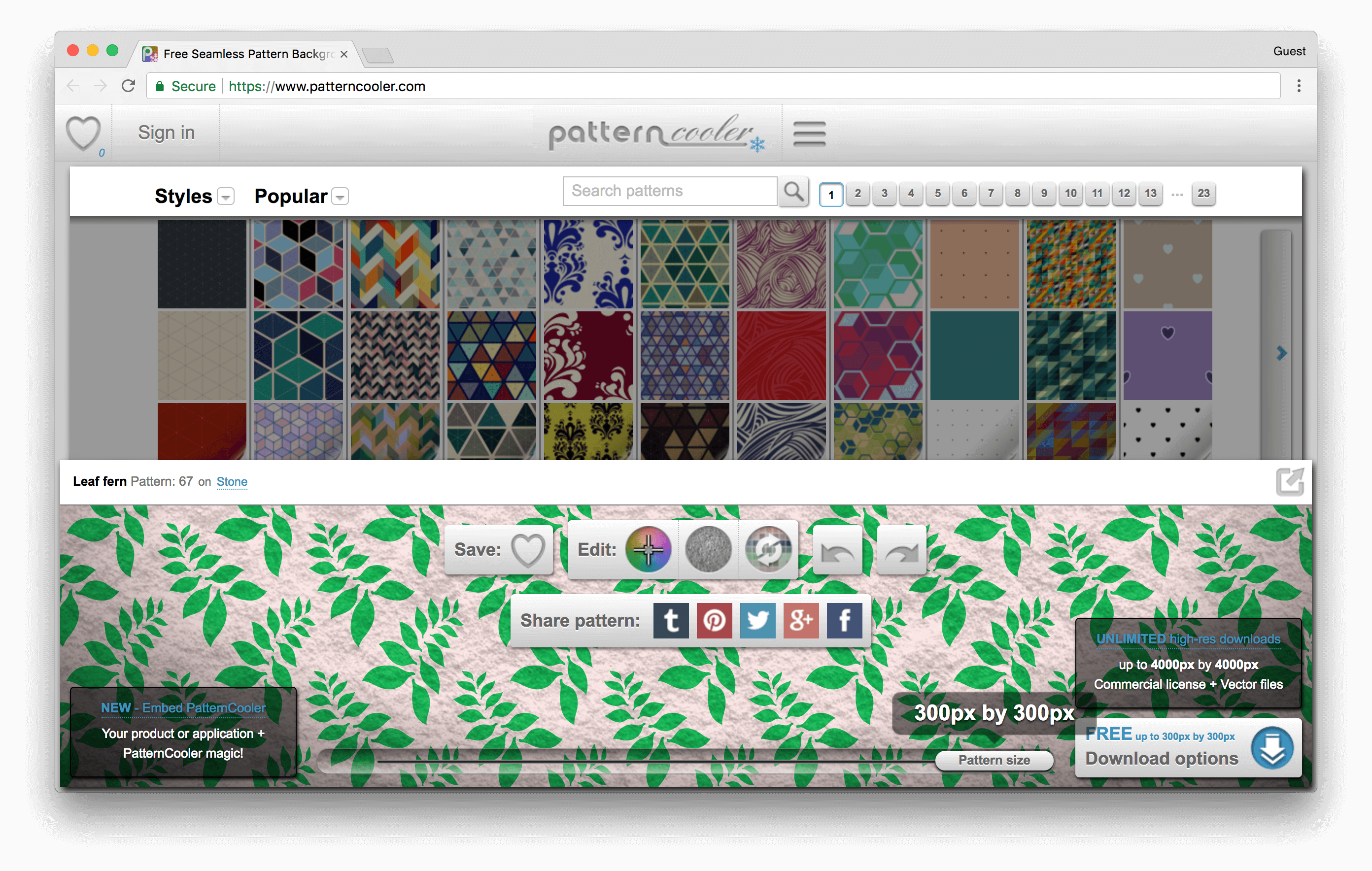
- patterncooler.com - Collection of pattern backgrounds
- color.hailpixel.com - Flat colors generator
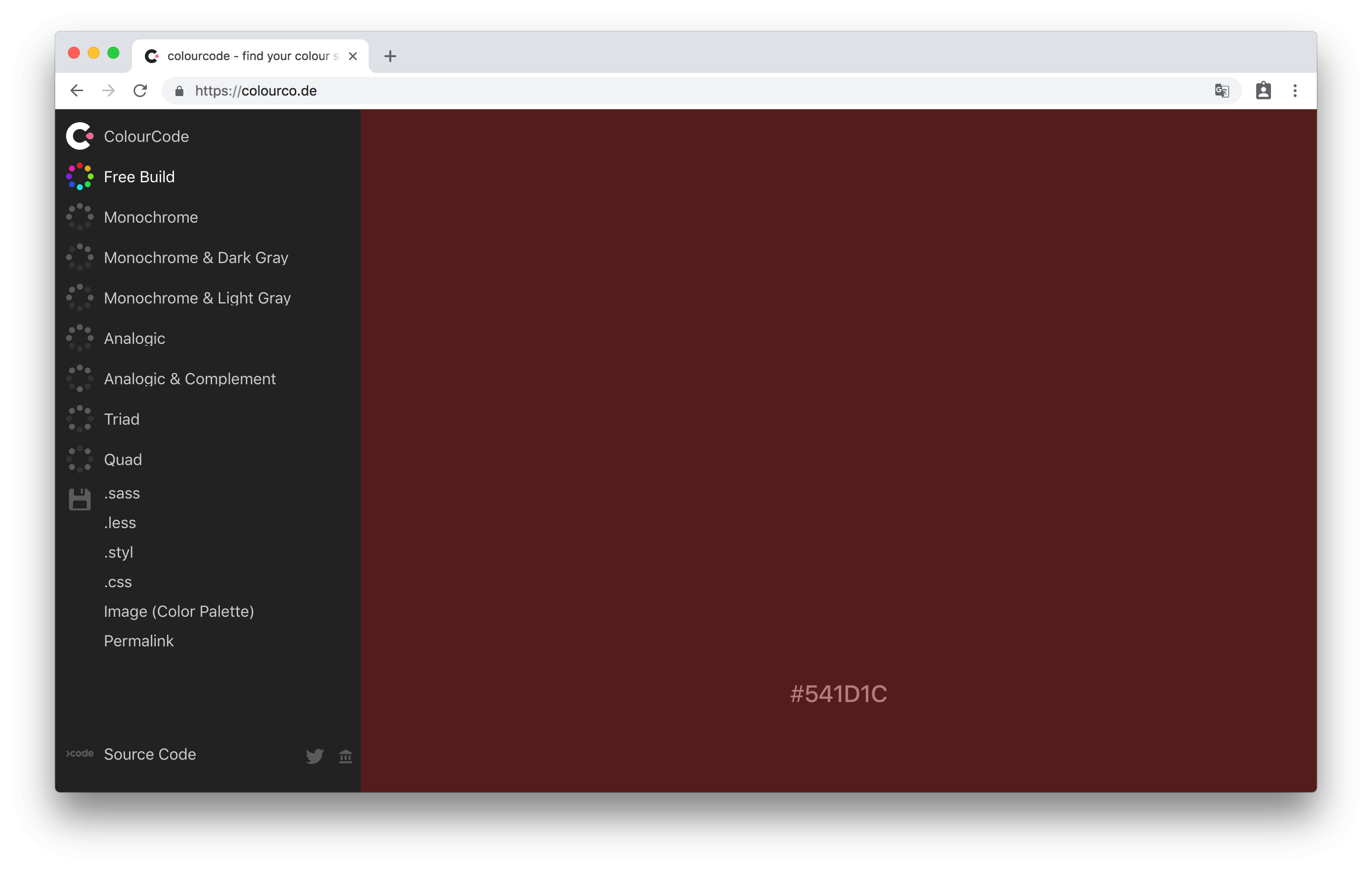
- colourco.de - Color generator
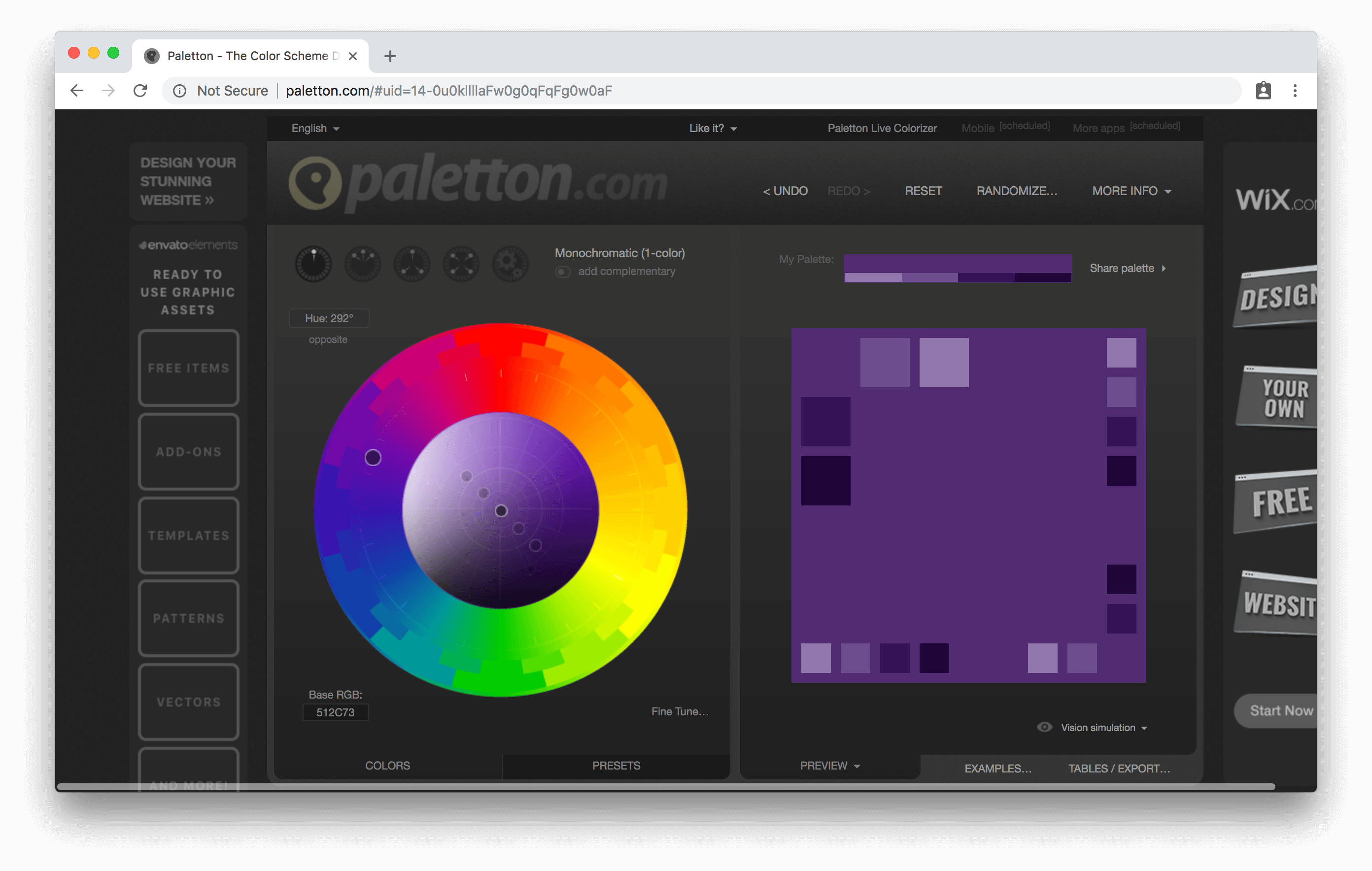
- paletton.com - Color Scheme Designer
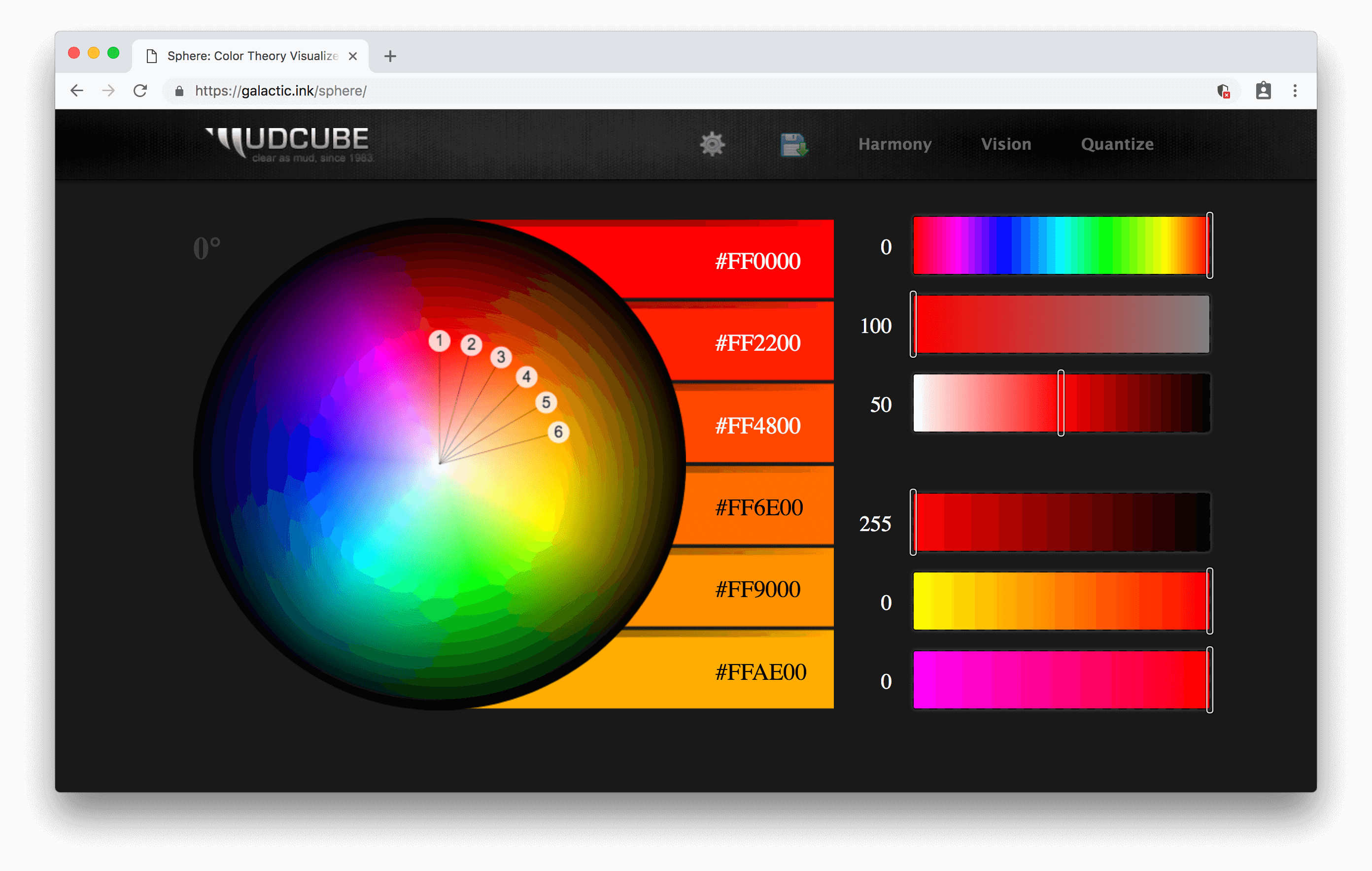
- galactic.ink/sphere - Color spectrum generator
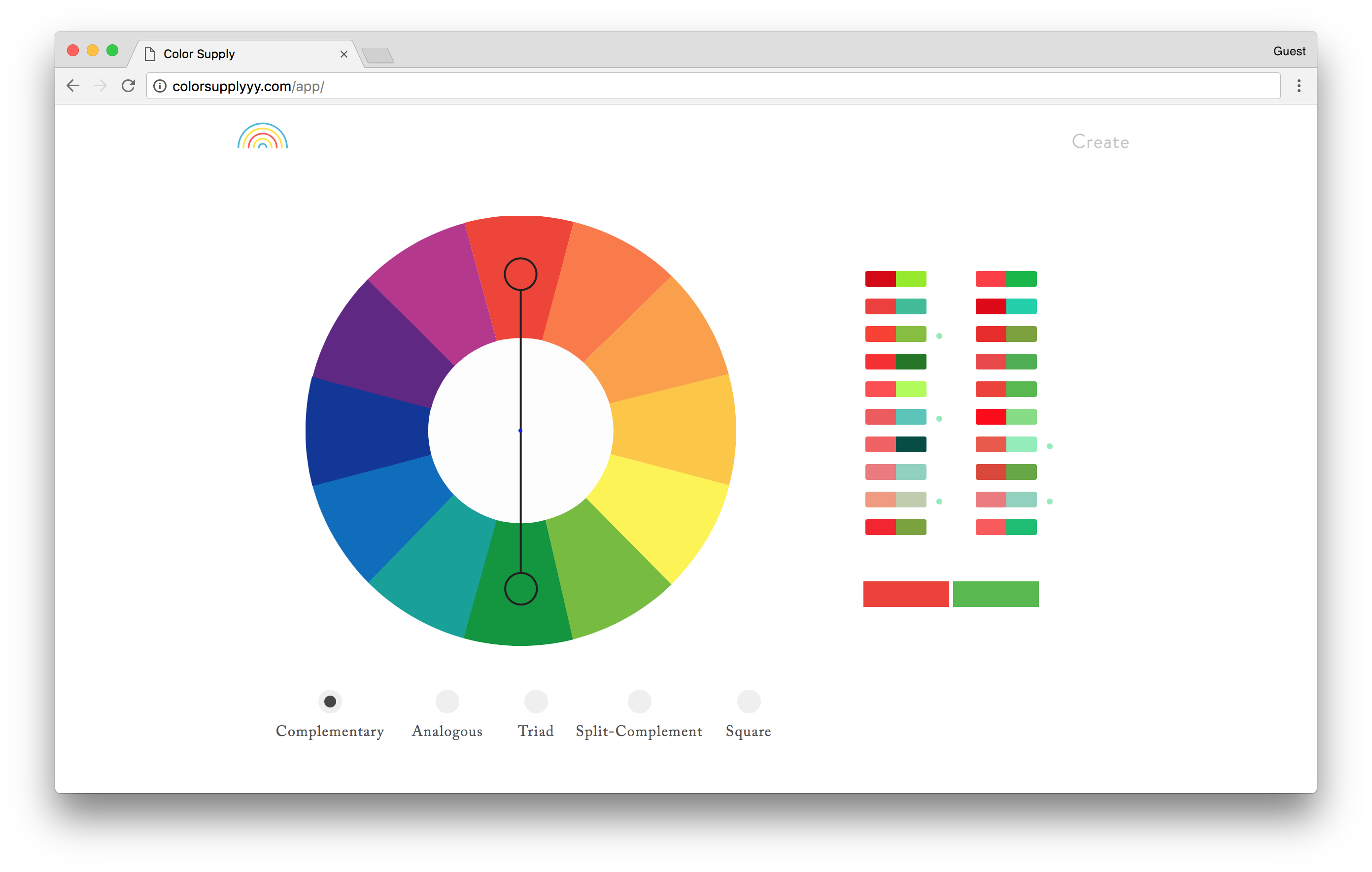
- colorsupplyyy.com/app - Generate various color mixtures
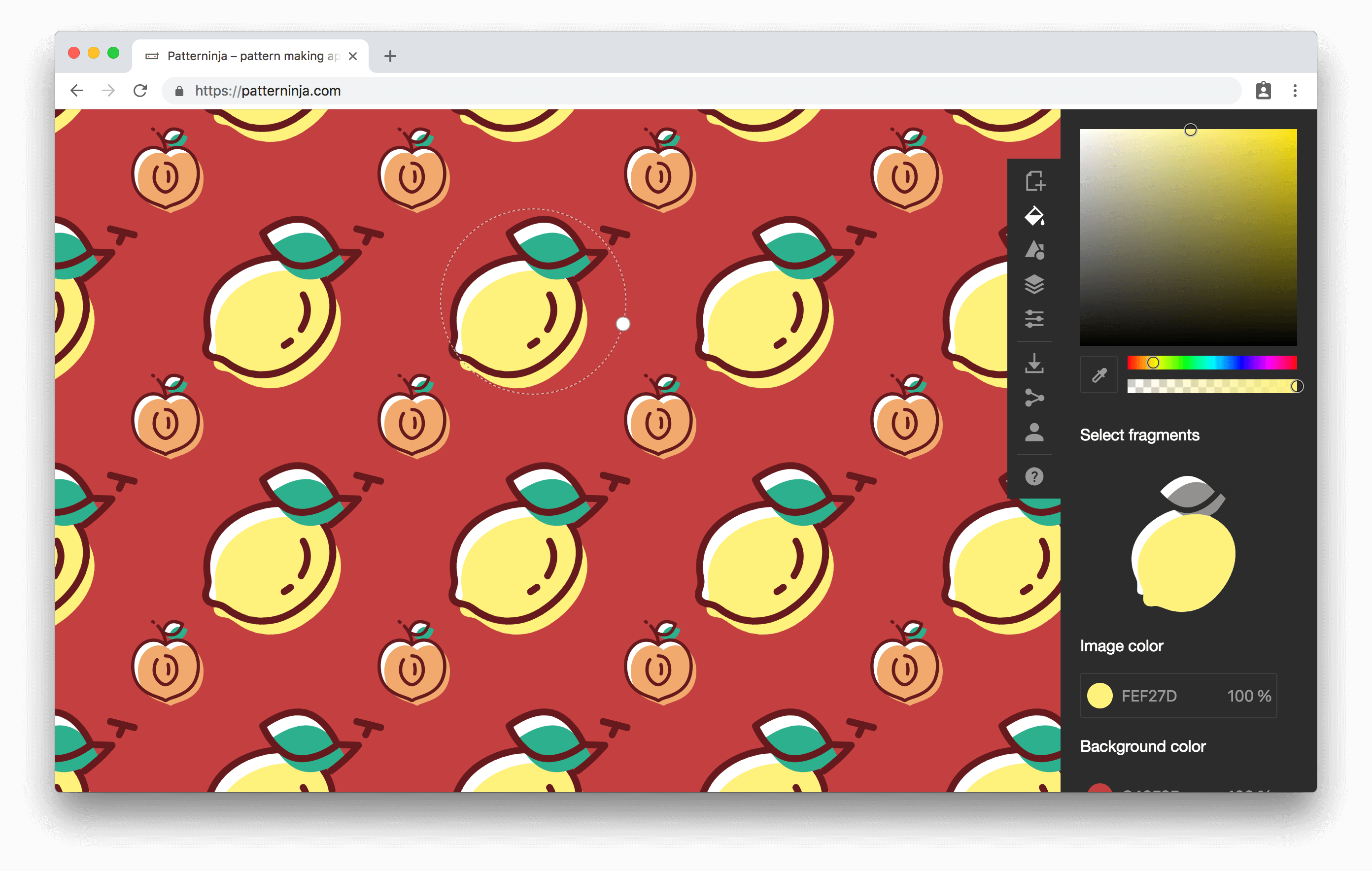
- patterninja.com - Pattern editor
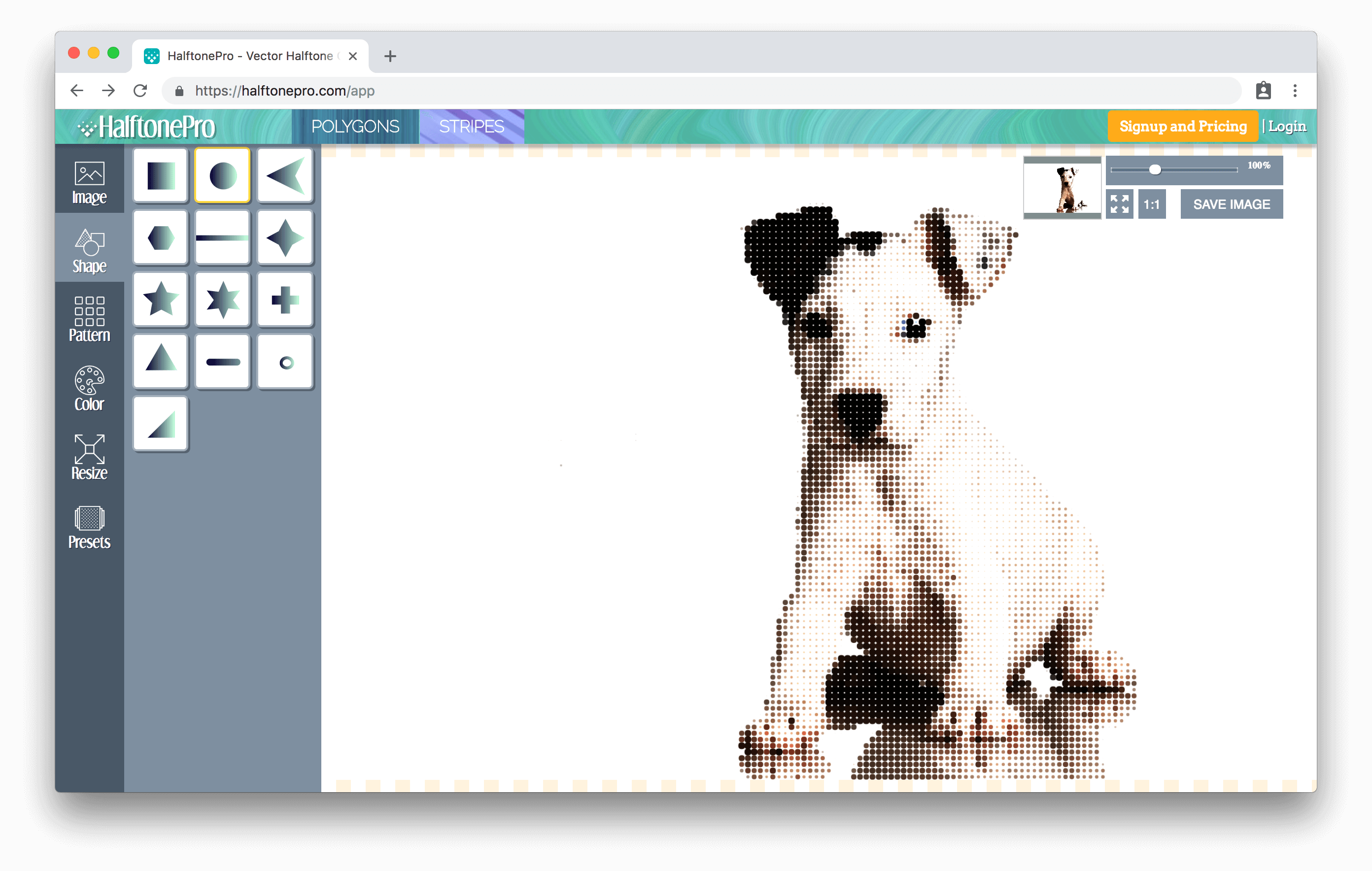
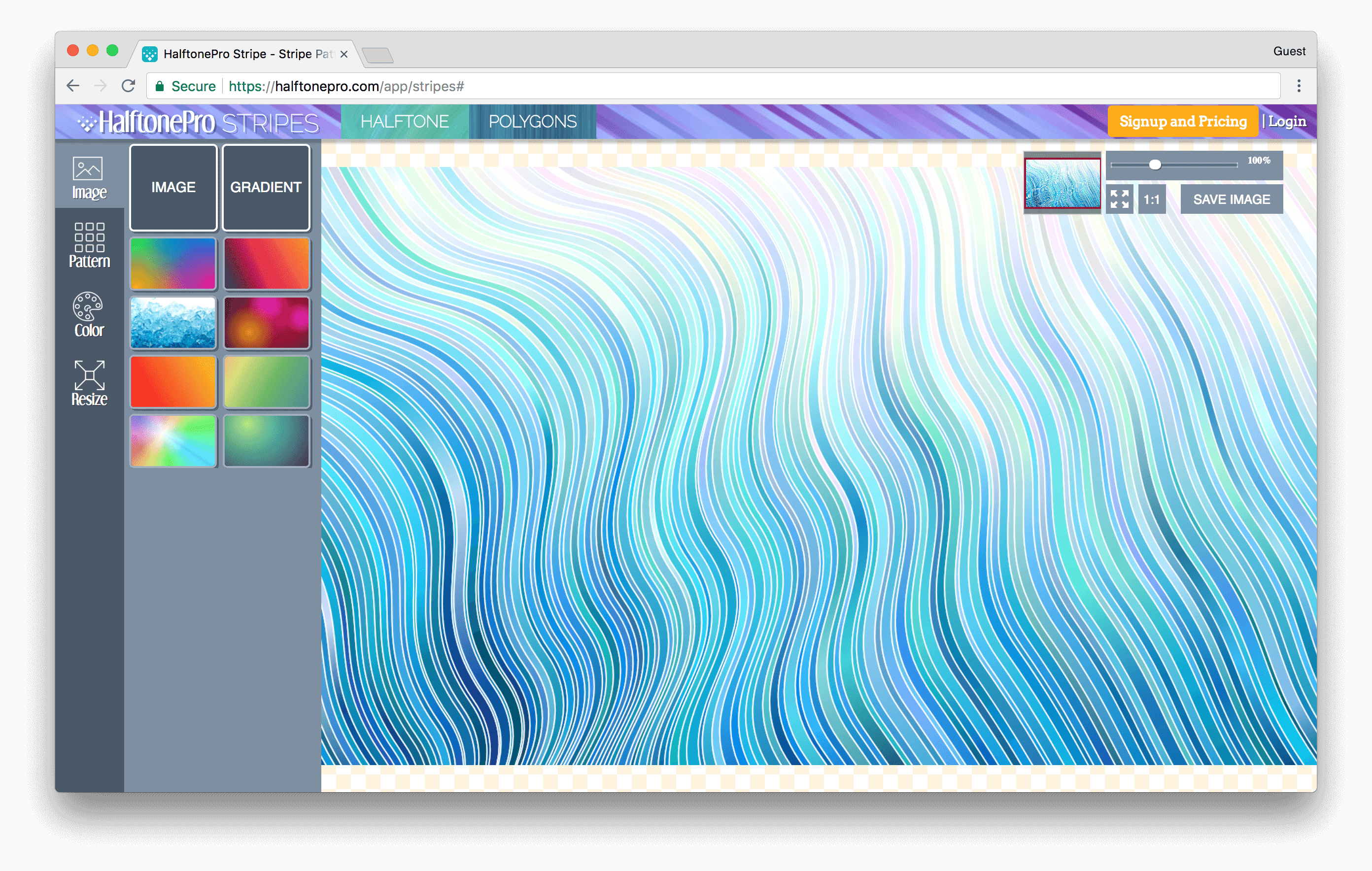
- halftonepro.com/app - Pattern editor
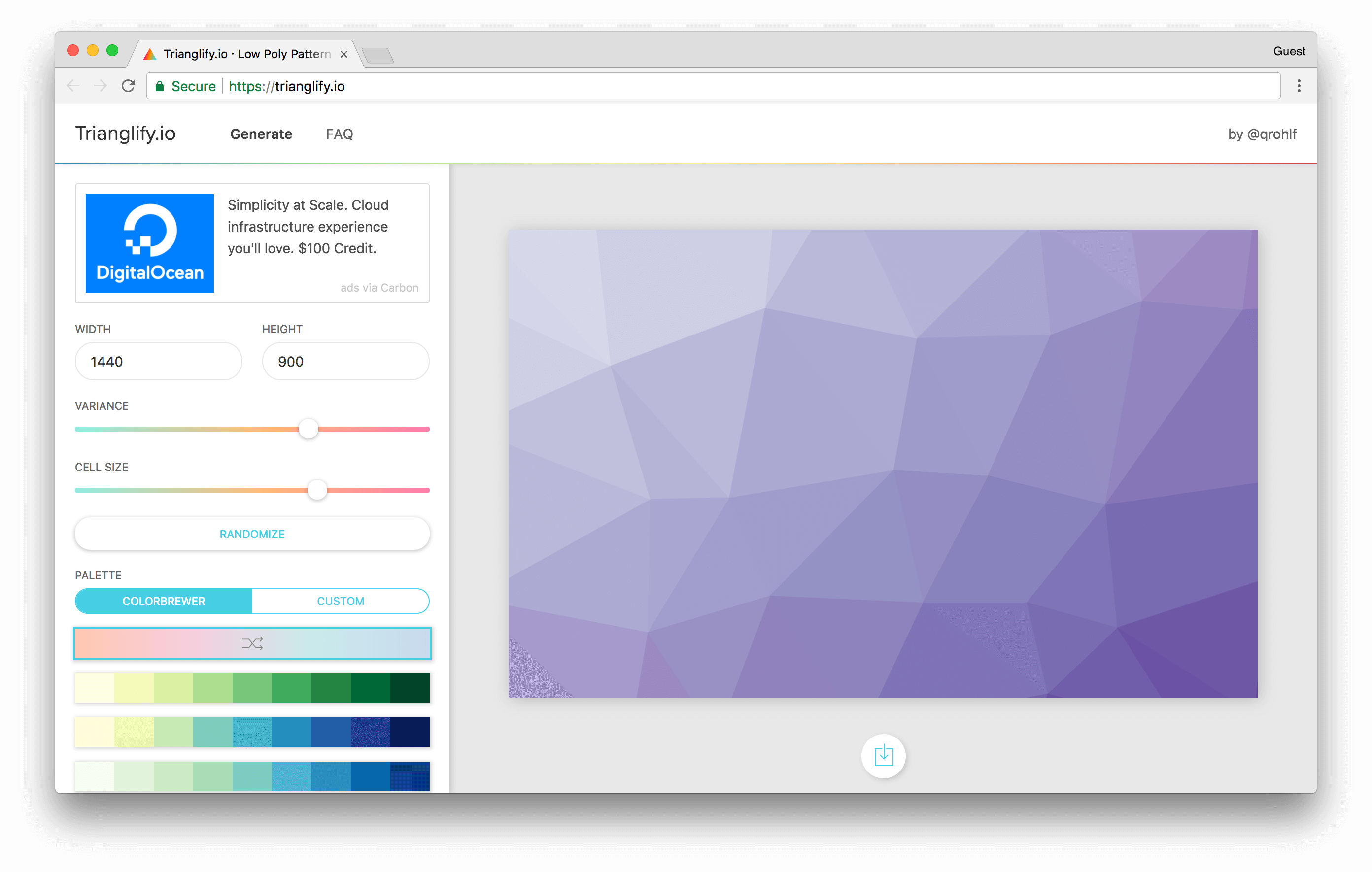
- qrohlf.com/trianglify-generator - Triangle pattern generator
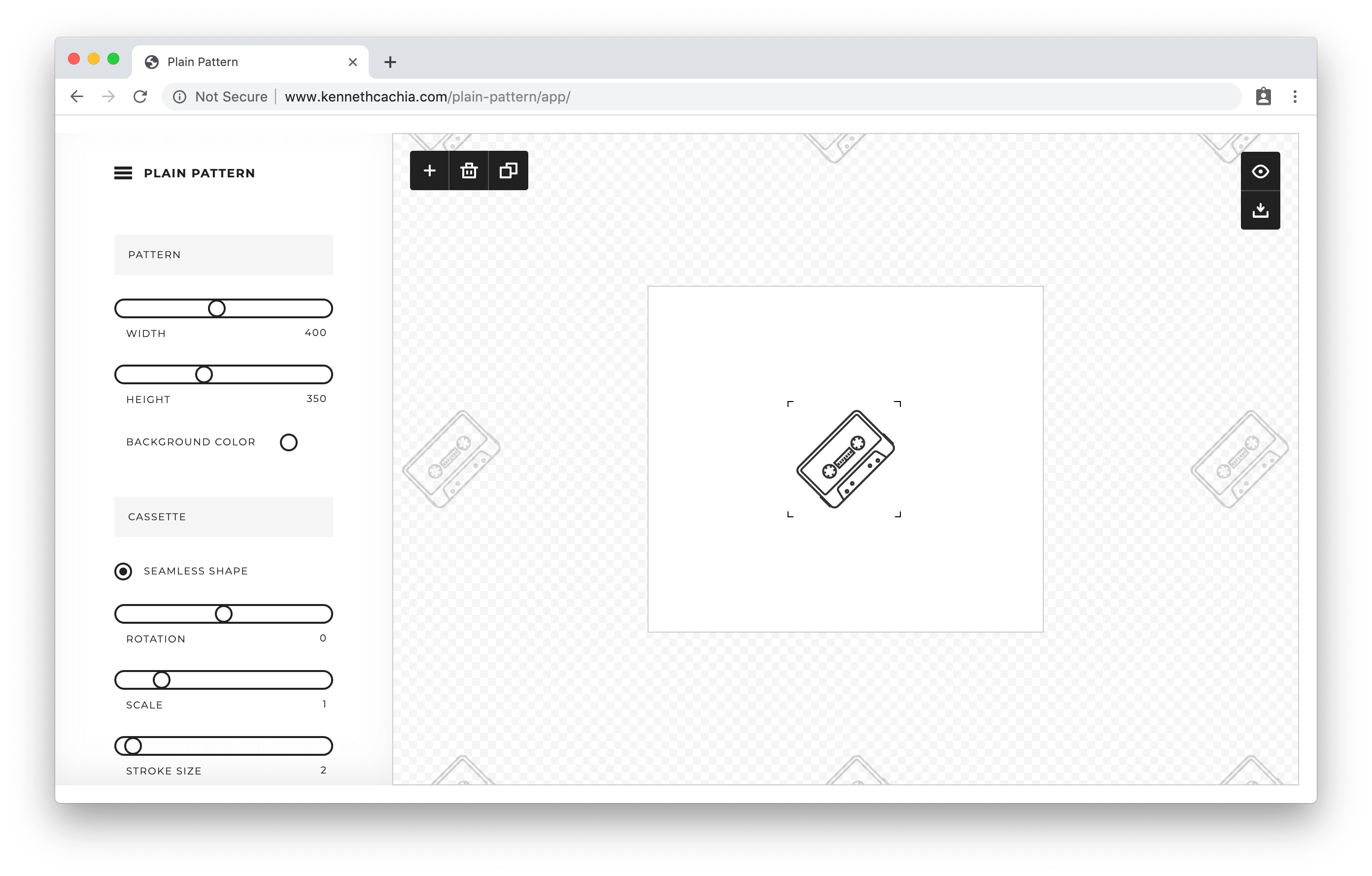
- kennethcachia.com/plain-pattern - SVG pattern editor
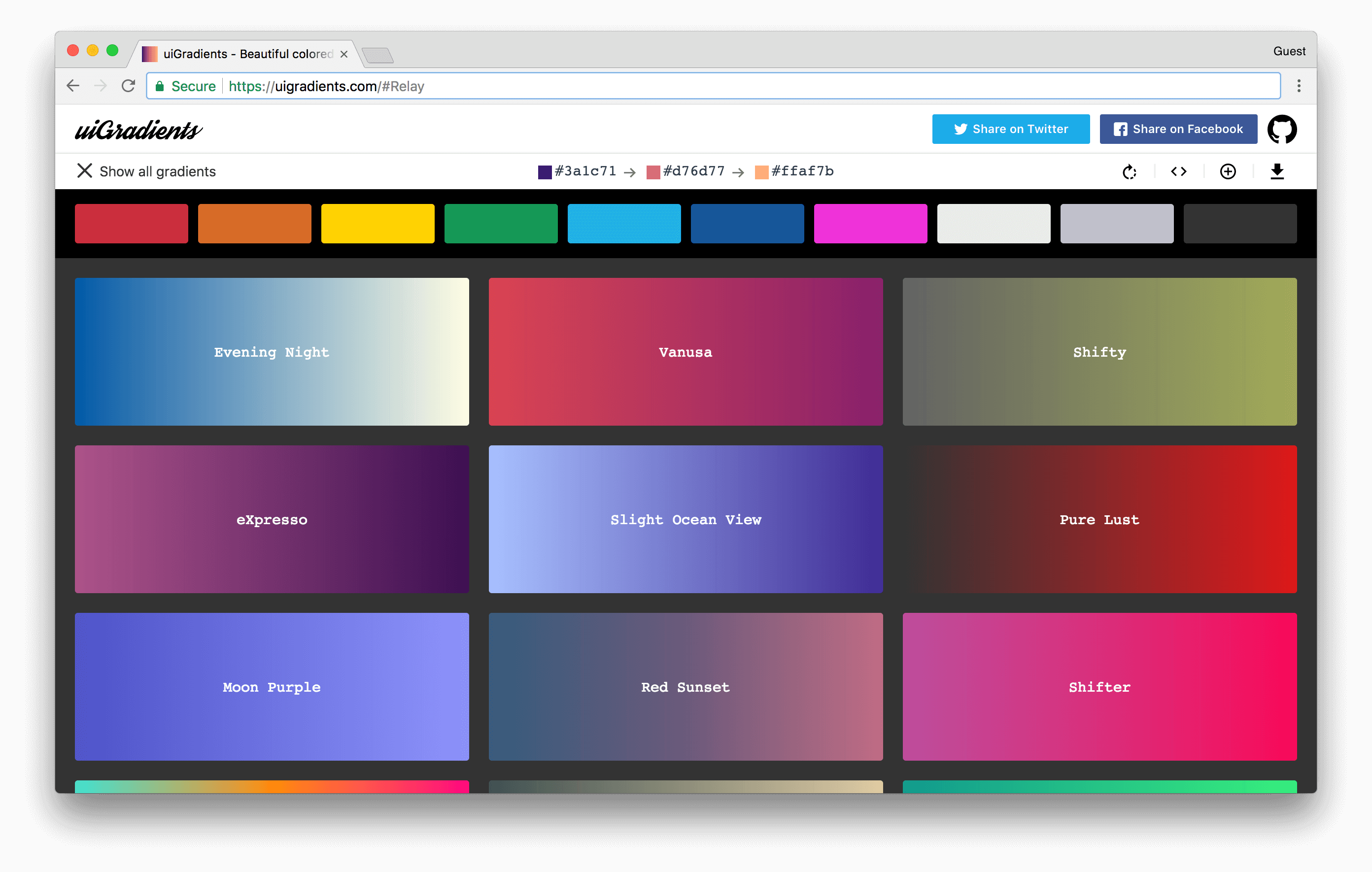
- uigradients.com - Collection of gradients
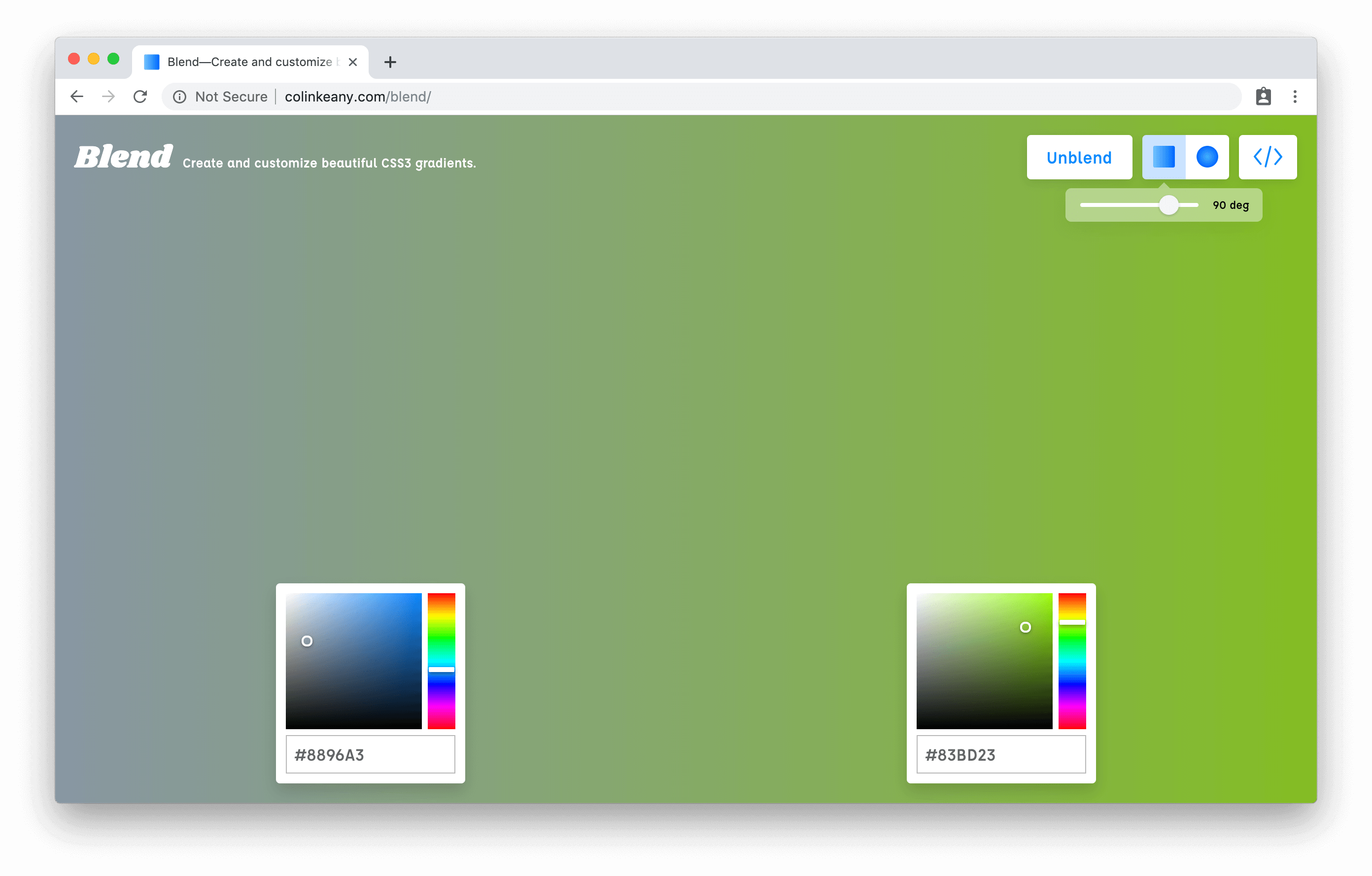
- colinkeany.com/blend - Background gradient generator
- flatuicolors.com - Collection of color palettes
- colordrop.io - Collection of color palettes
- color.adobe.com/explore - Collection of color palettes
- flatuicolorpicker.com/category/all - Collection of flat colors
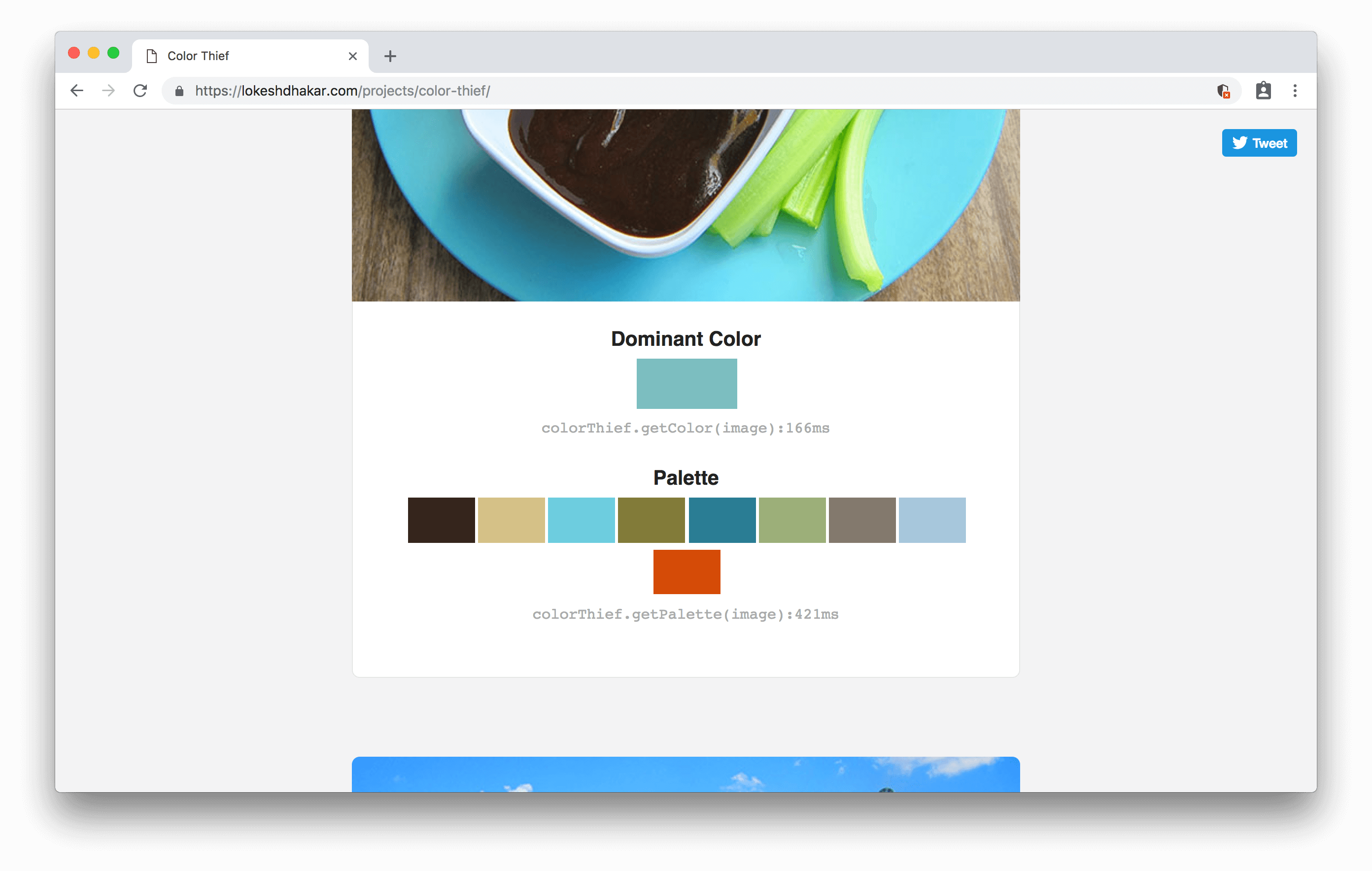
- lokeshdhakar.com/projects/color-thief - Grab the color palette from an image
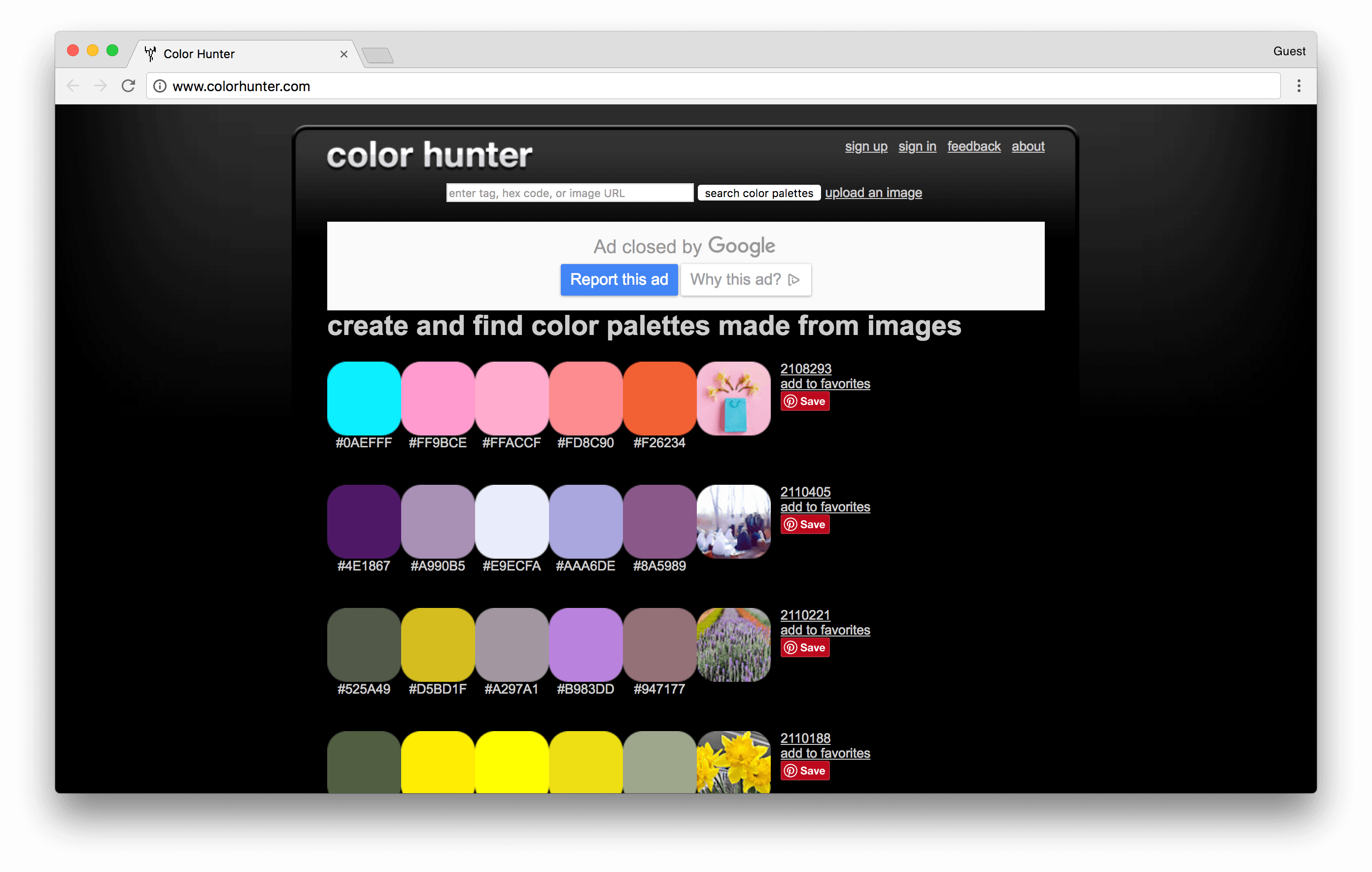
- www.colorhunter.com - Grab colors from images
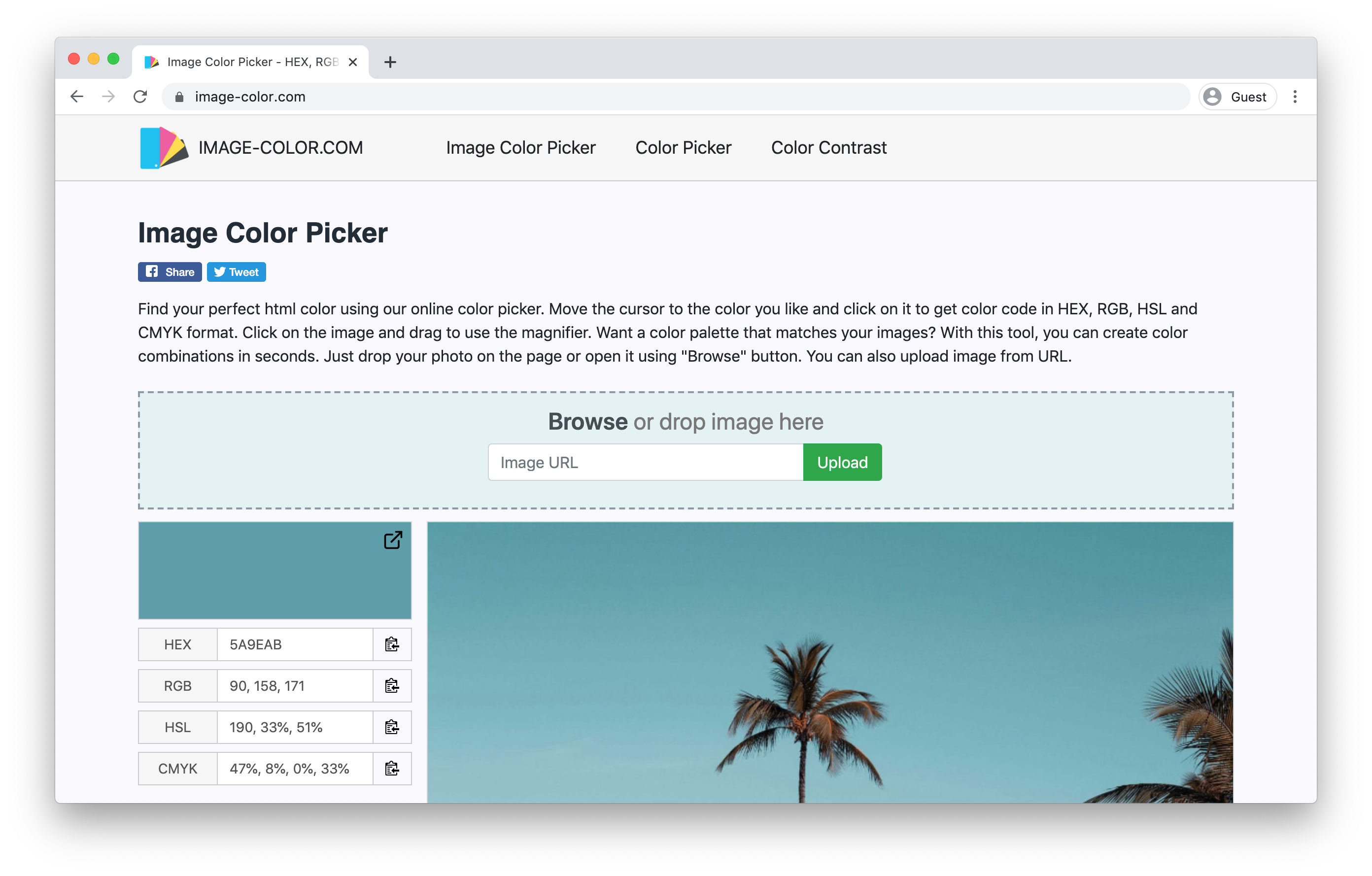
- image-color.com - Another colors grabber from images
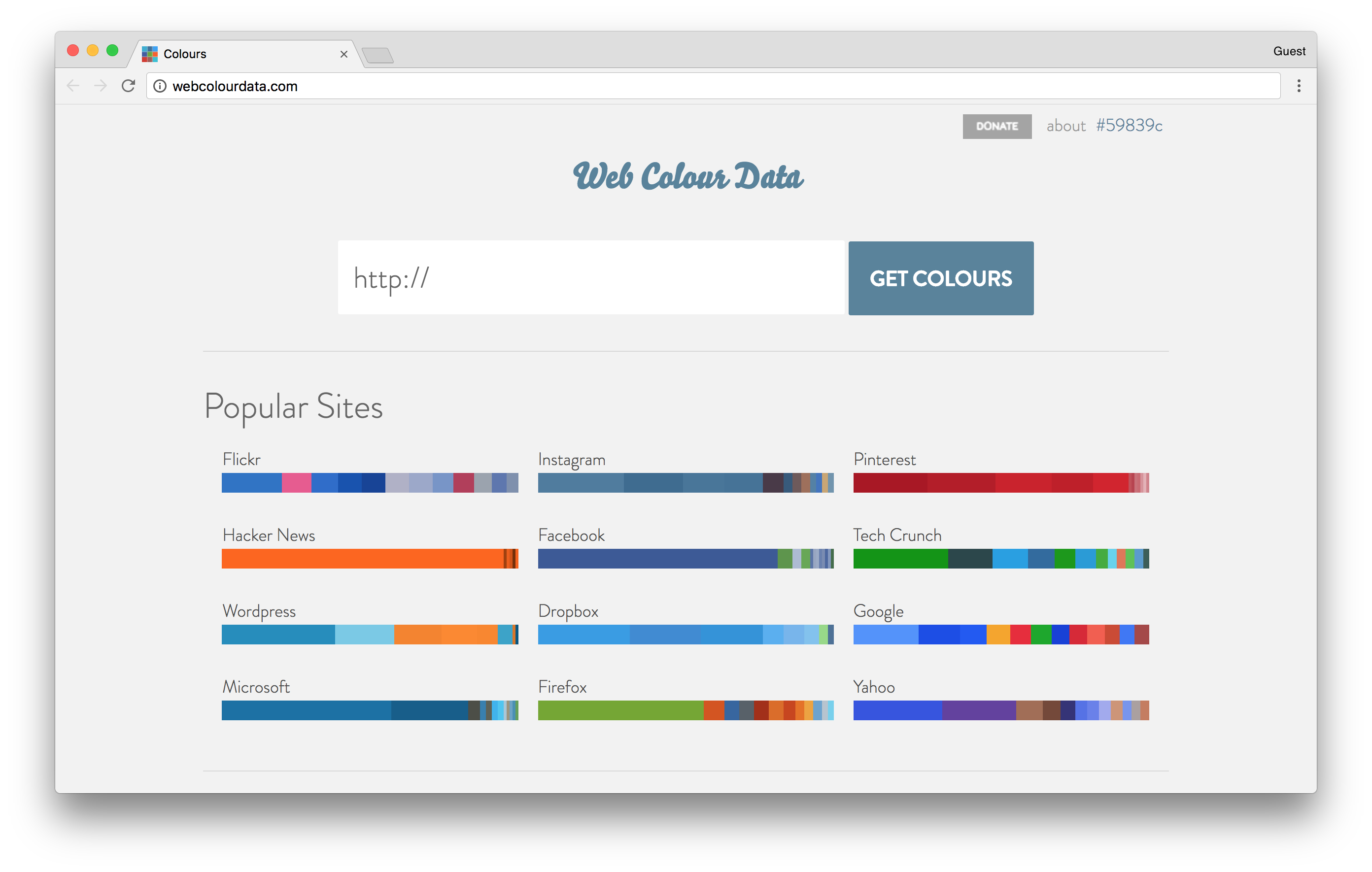
- webcolourdata.com - Grab colors from websites
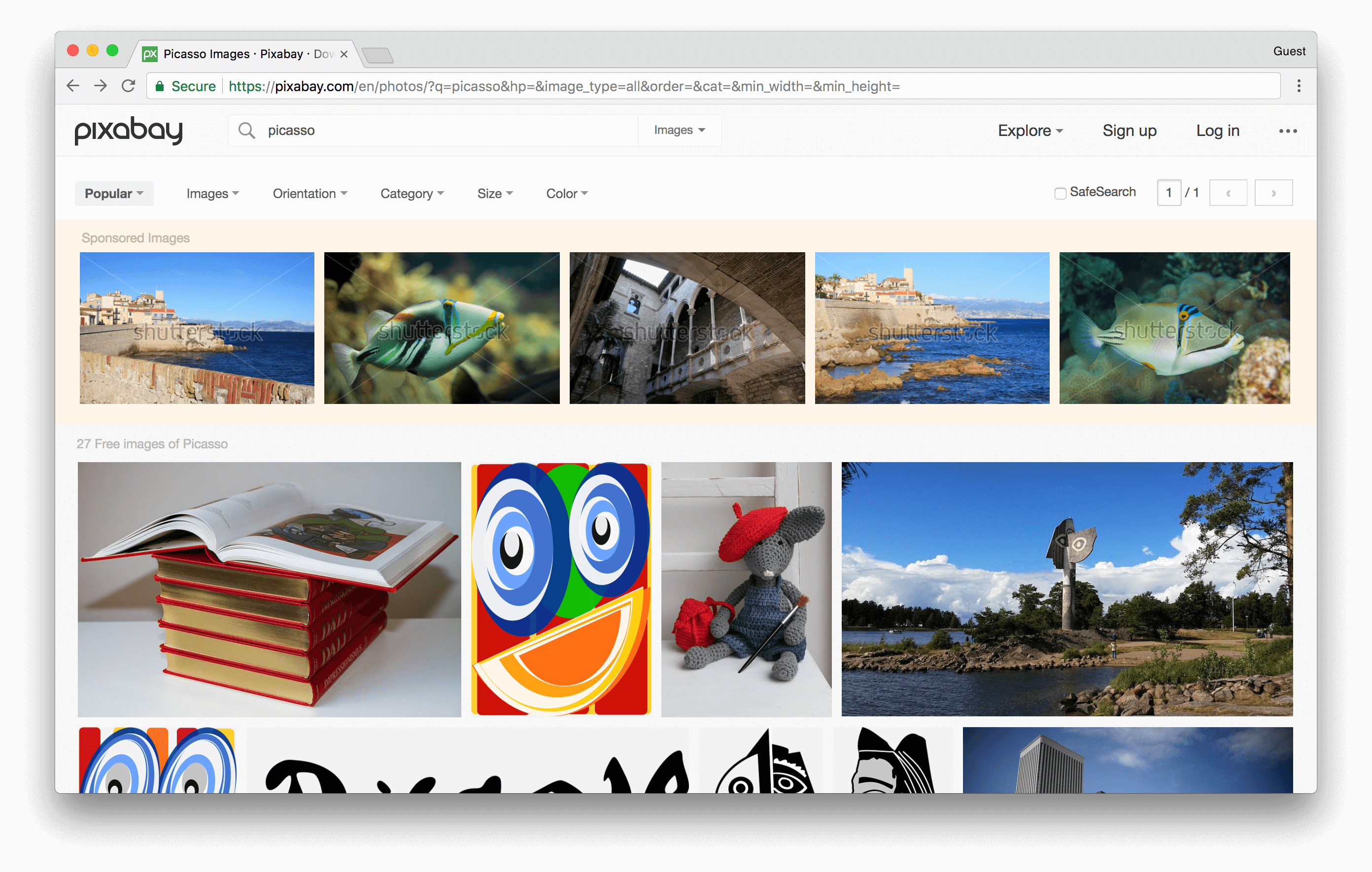
- pixabay.com - Collection of free images
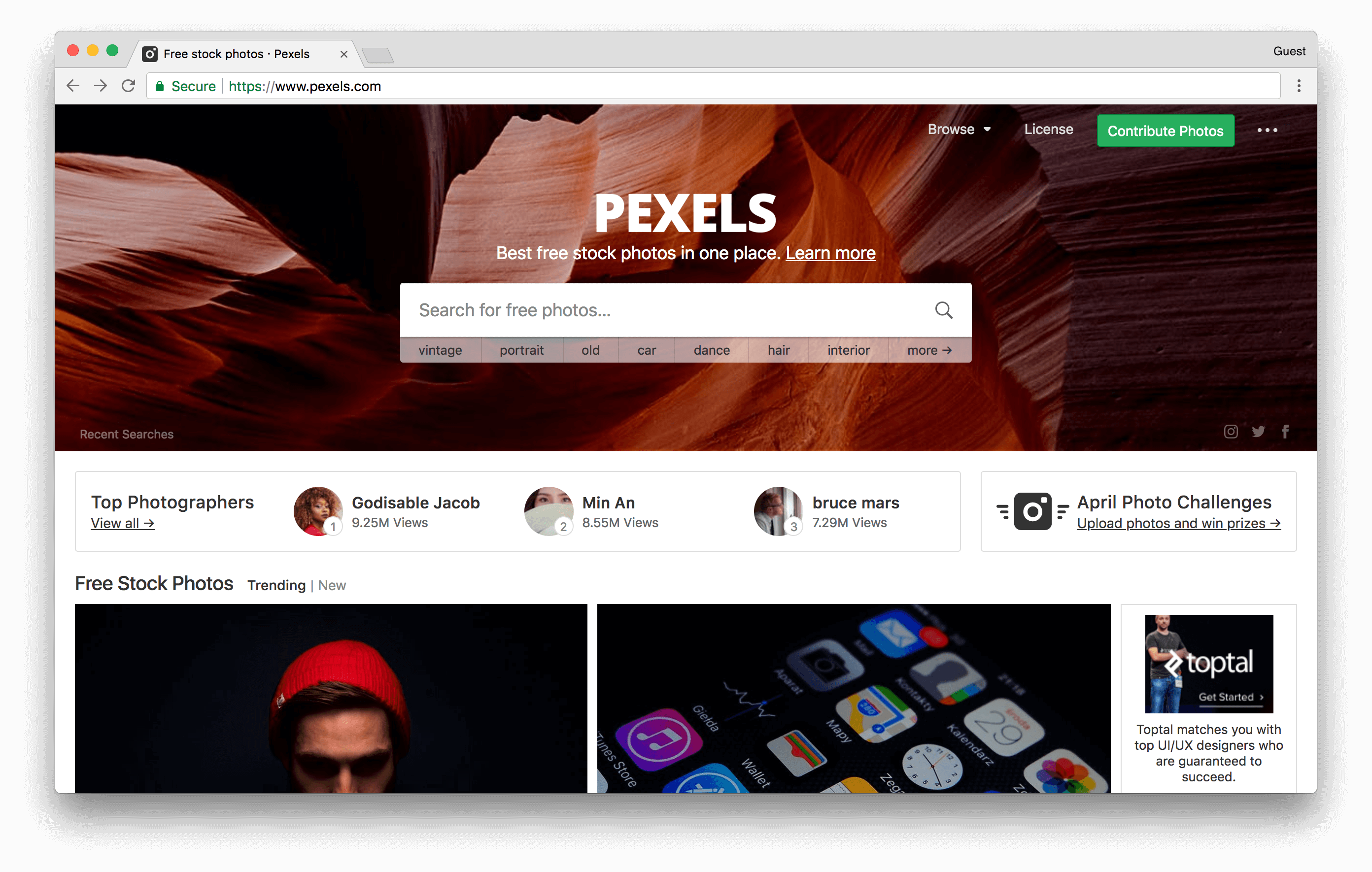
- pexels.com - Collection of free images
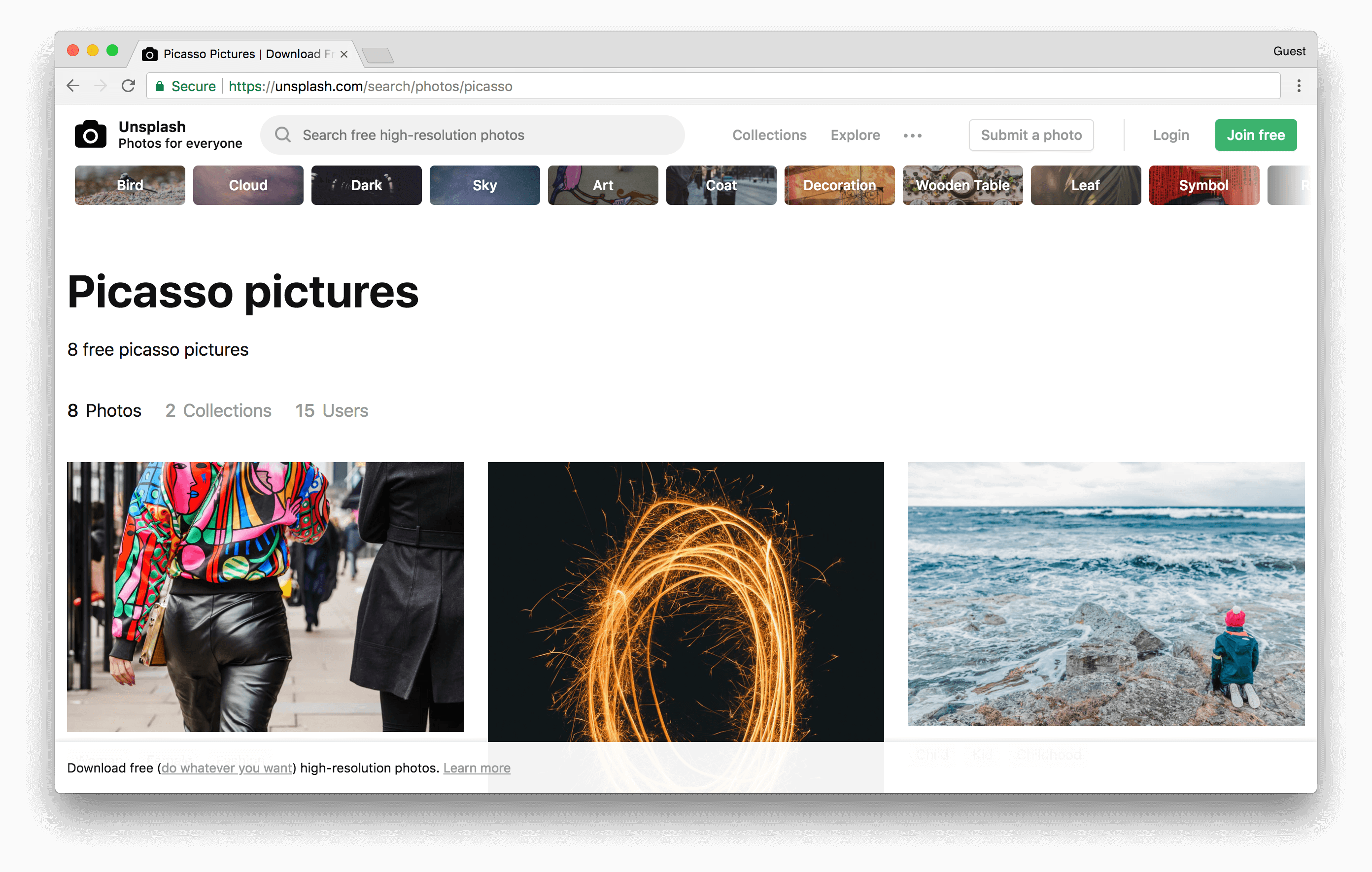
- unsplash.com - Collection of free images
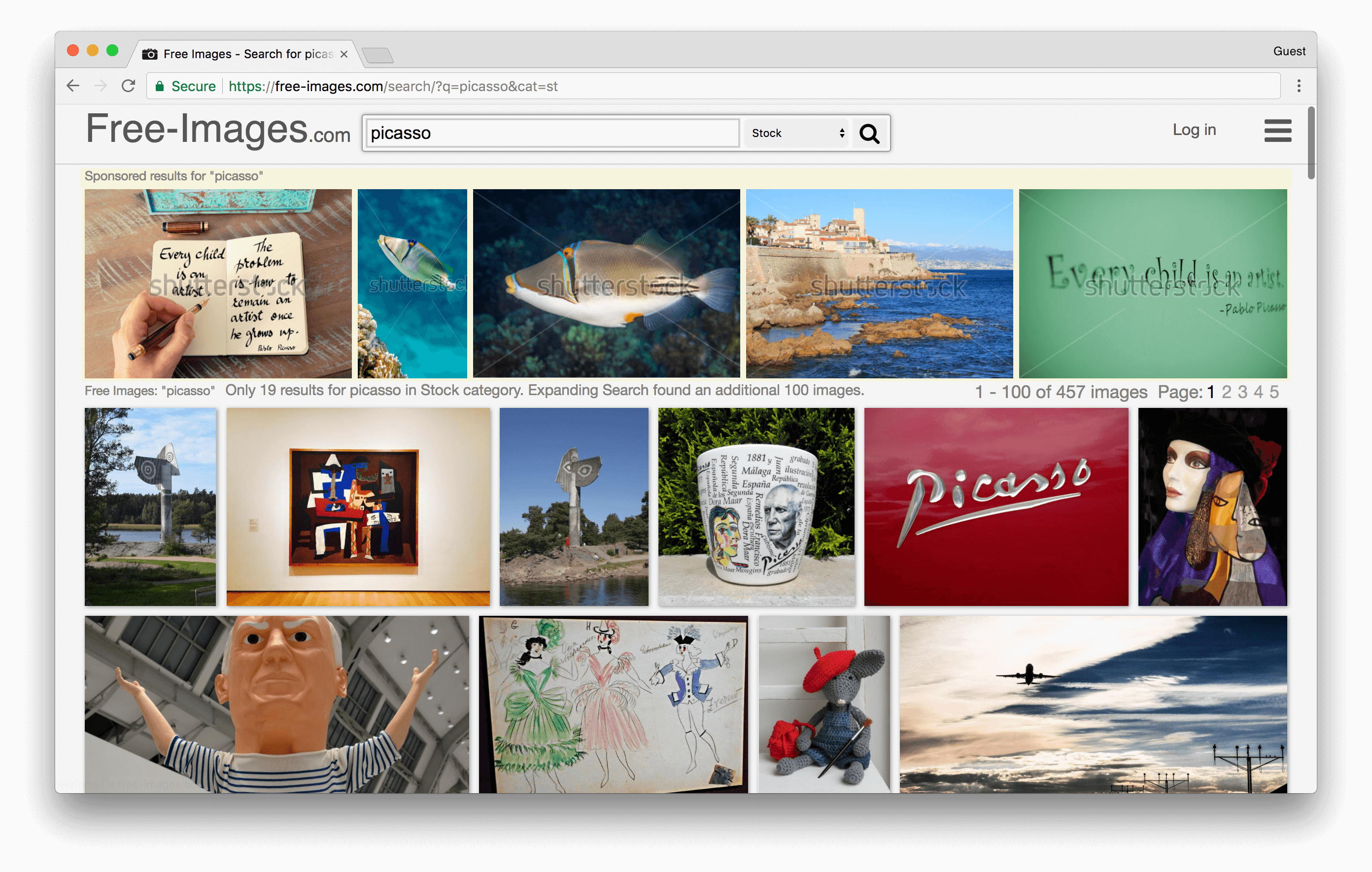
- free-images.com - Collection of free images
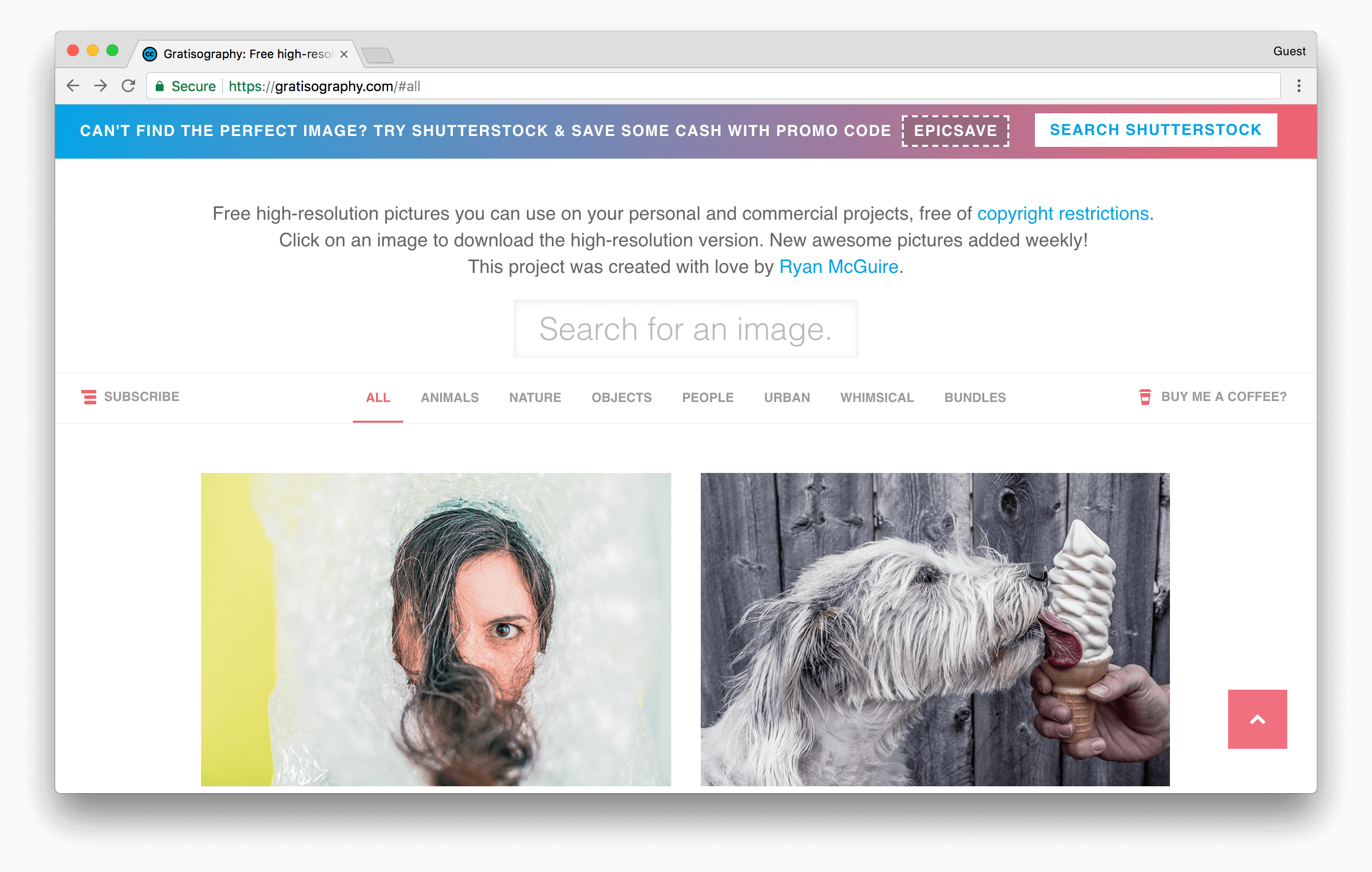
- gratisography.com - Collection of free images
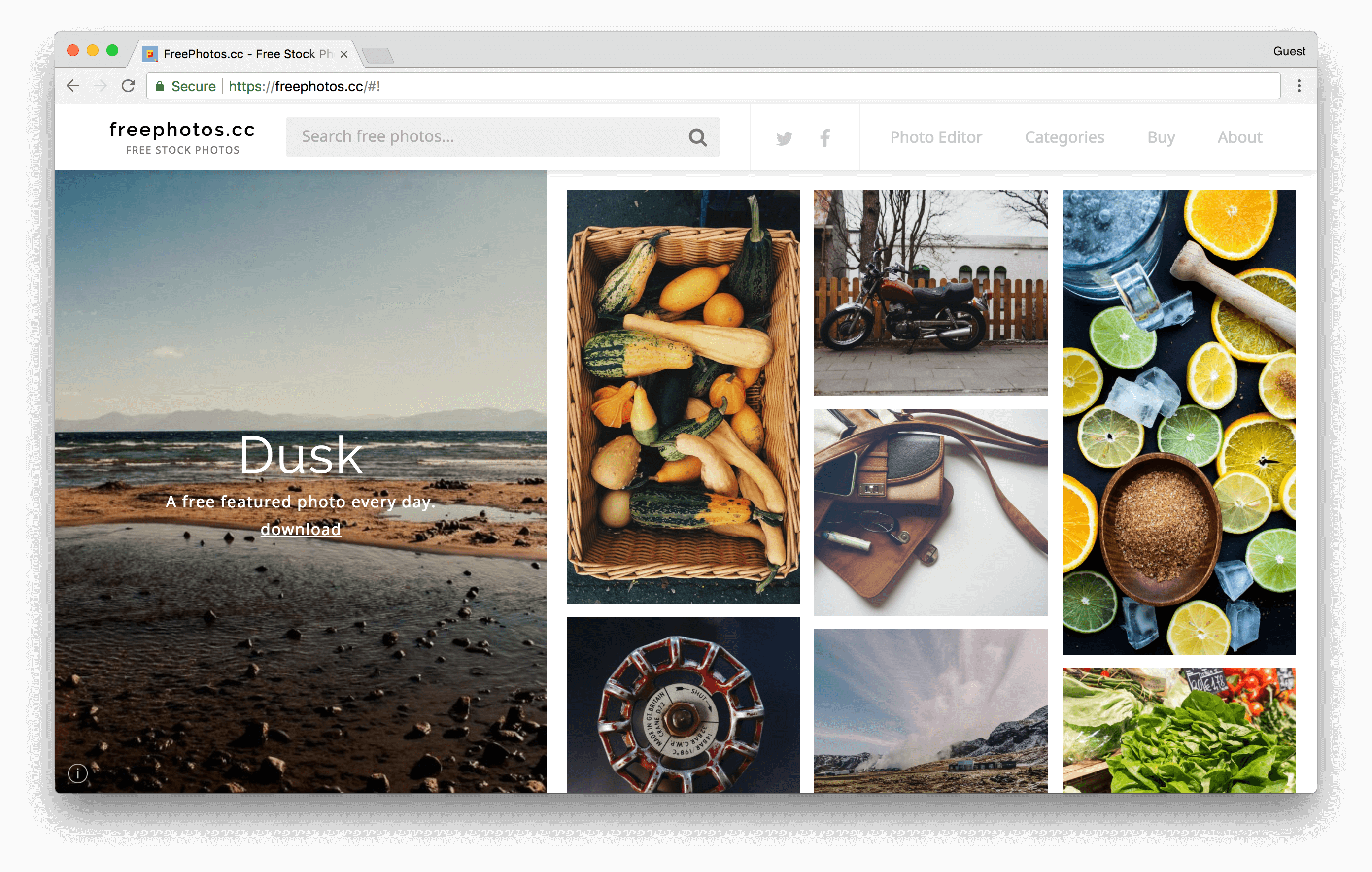
- freephotos.cc - Collection of free images
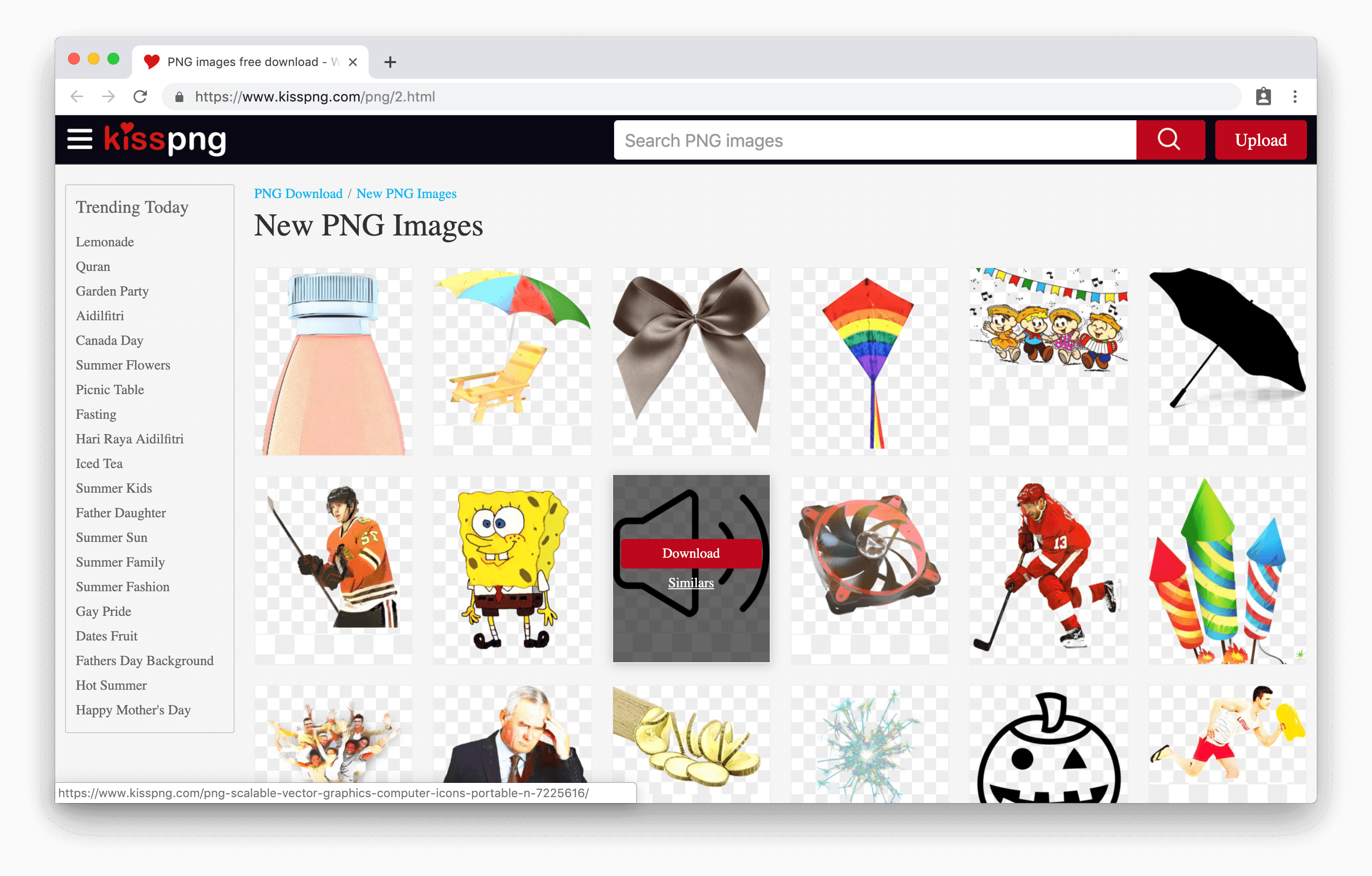
- kisspng.com - Collection of transparent png images
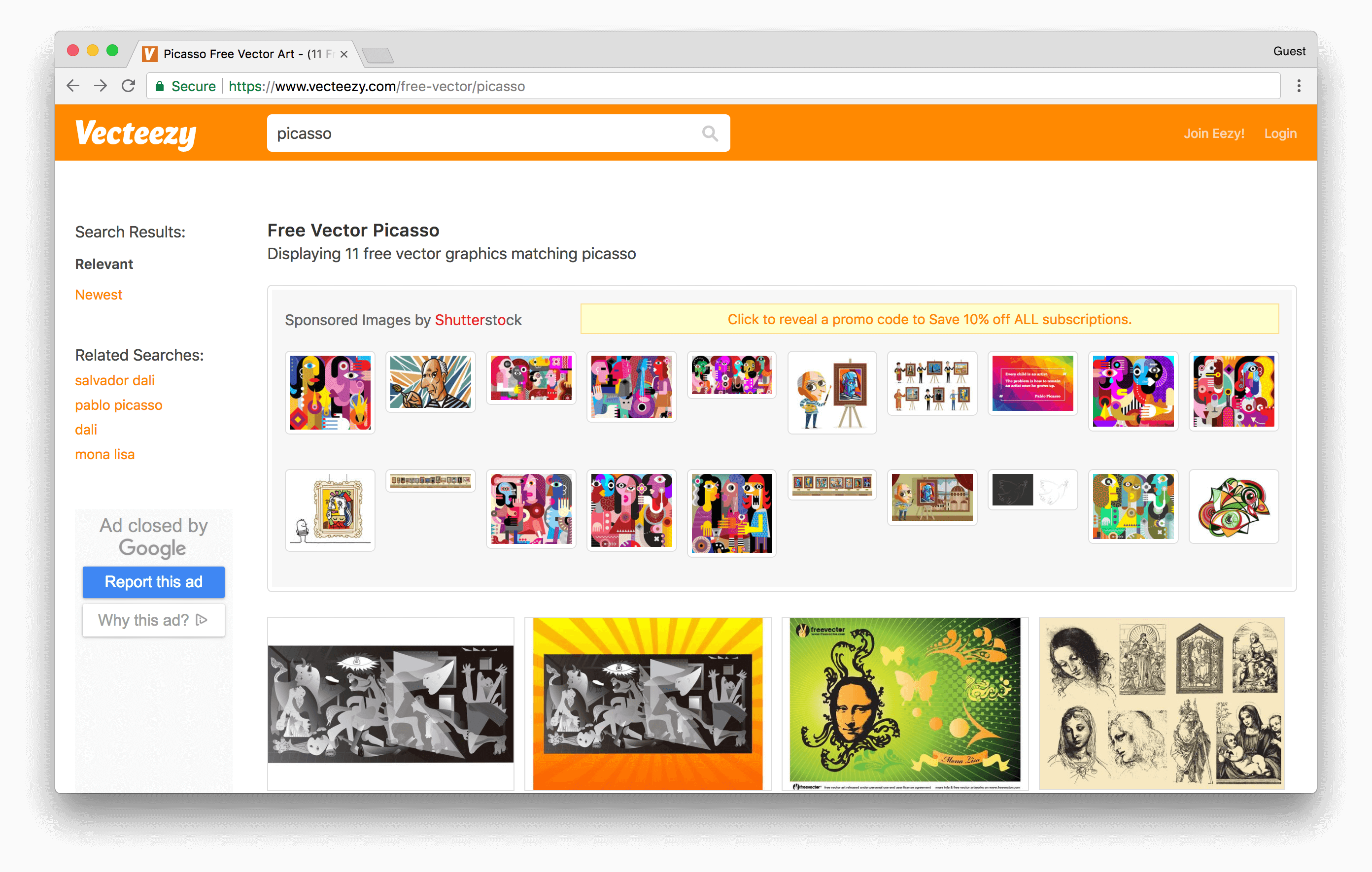
- vecteezy.com - Collection of free vector art
- undraw.co/illustrations - Collection of illustrations for free
- iconfinder.com - Icon finder
- coverr.co - Free cover videos
- mazwai.com - Free cinematic videos under a CC BY 3.0 License
- jpeg.io - Converts any major image format into a highly optimized JPEG
- tinypng.com - another compression tool which allows compressing .png and .jpg images (allows pictures up to 5MB size)
- websiteplanet.com/webtools/imagecompressor - .png or .jpg compression into optimized .png (allows pictures up to 50MB size)
- bse64.com - Encode your images into BASE64
- lorempixel.com - Placeholder images generator
- xiconeditor.com - Online icon editor
- favicon-generator.org - Favicon generator
- toptal.com/developers/css/sprite-generator - Css sprites generator
- webresizer.com/resizer - Image editor
- picsvg.com - Converts jpeg,jpg,gif,png picture to SVG
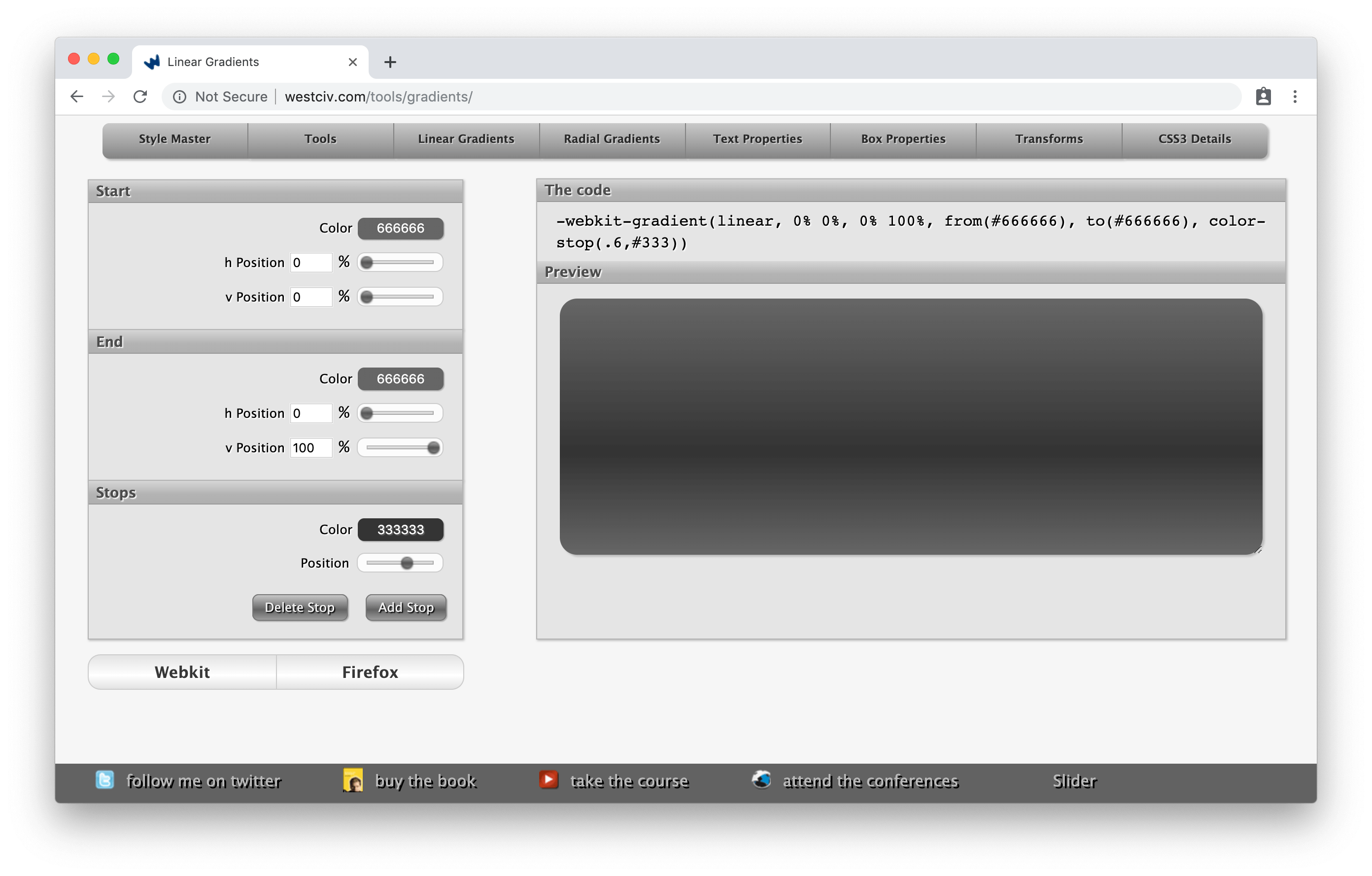
- westciv.com/tools/3Dtransforms - gradients/transforms editor
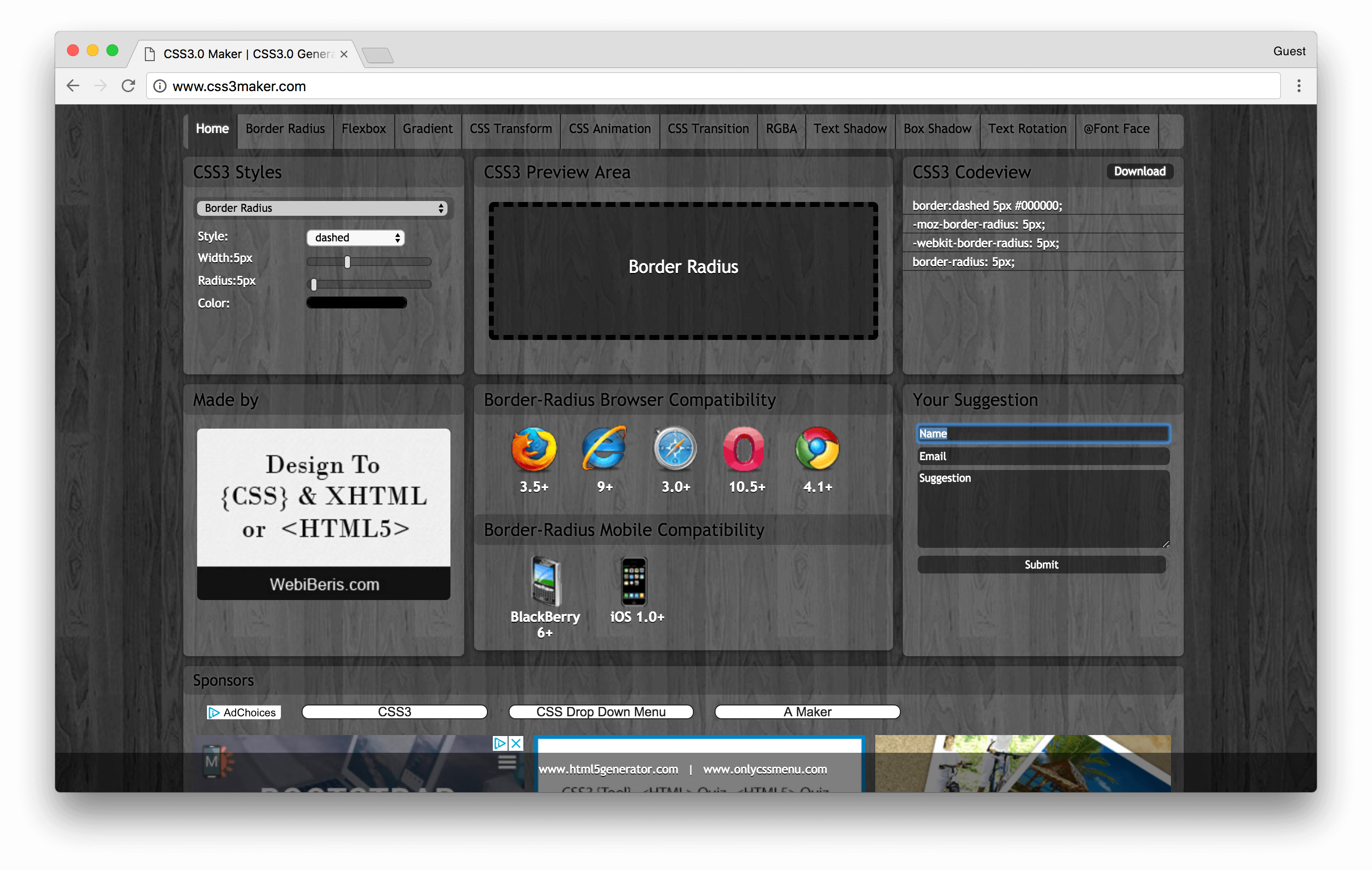
- css3maker.com - CSS editor and generators — border radius, gradient, transform, animation, transition, text shadow, box shadow, text rotation
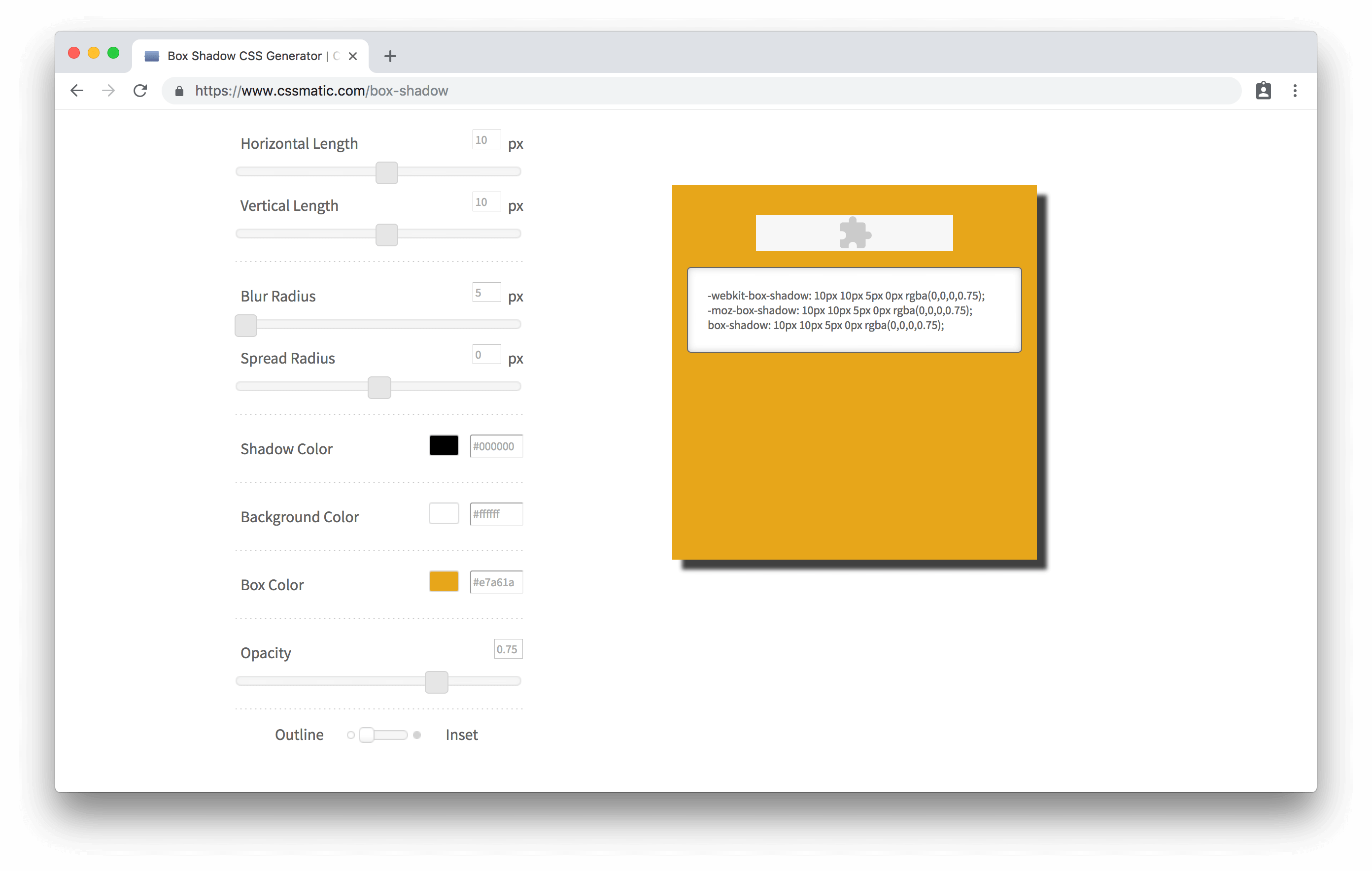
- cssmatic.com - CSS generators — gradient, background patterns, box shadows, border radius
- cssmatic.com/box-shadow - CSS drop shadows generator
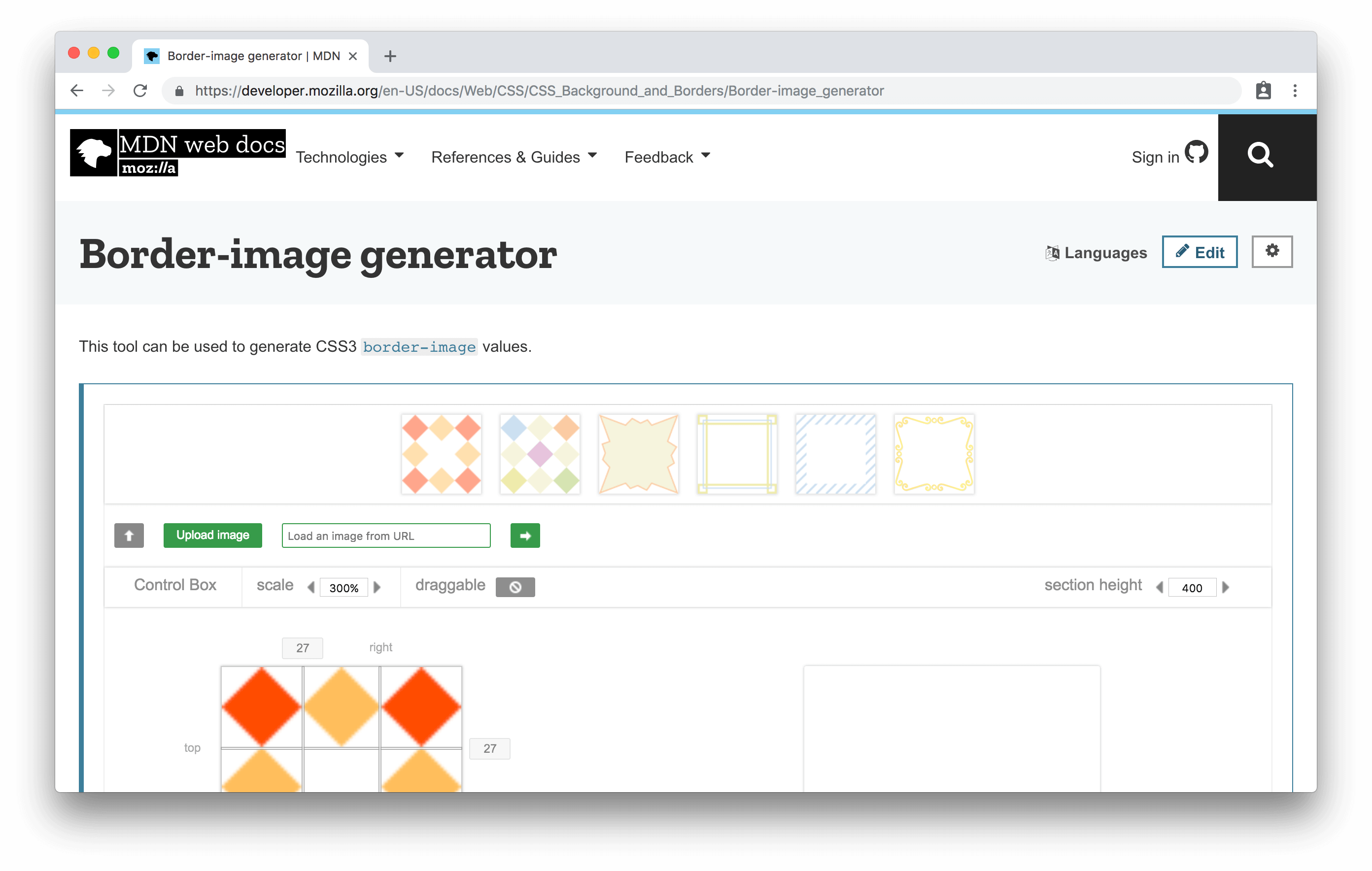
- developer.mozilla.org/en-US/docs/Web/CSS/CSS_Background_and_Borders/Border-image_generator - CSS border image generator
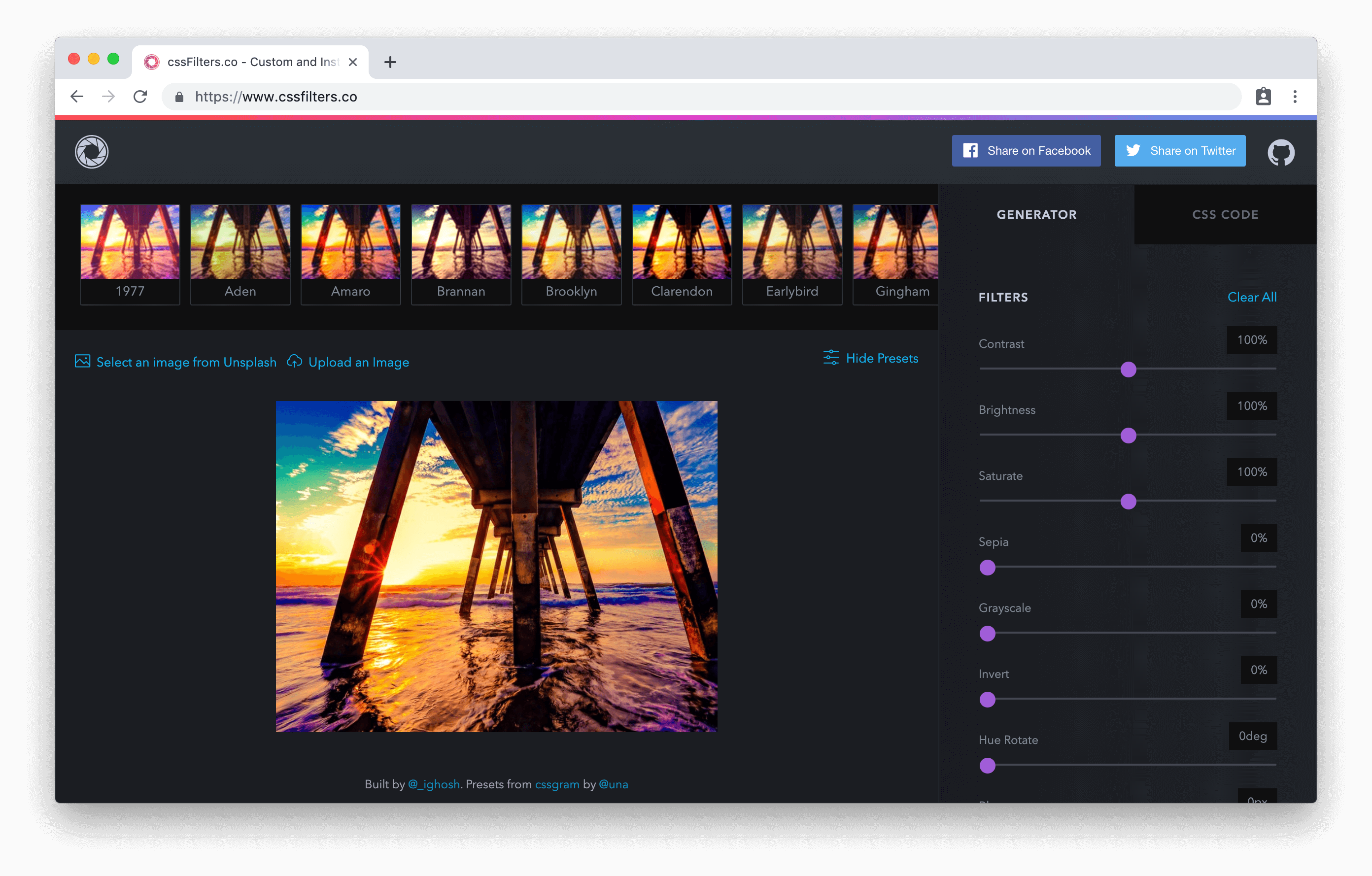
- cssfilters.co - CSS filters editor
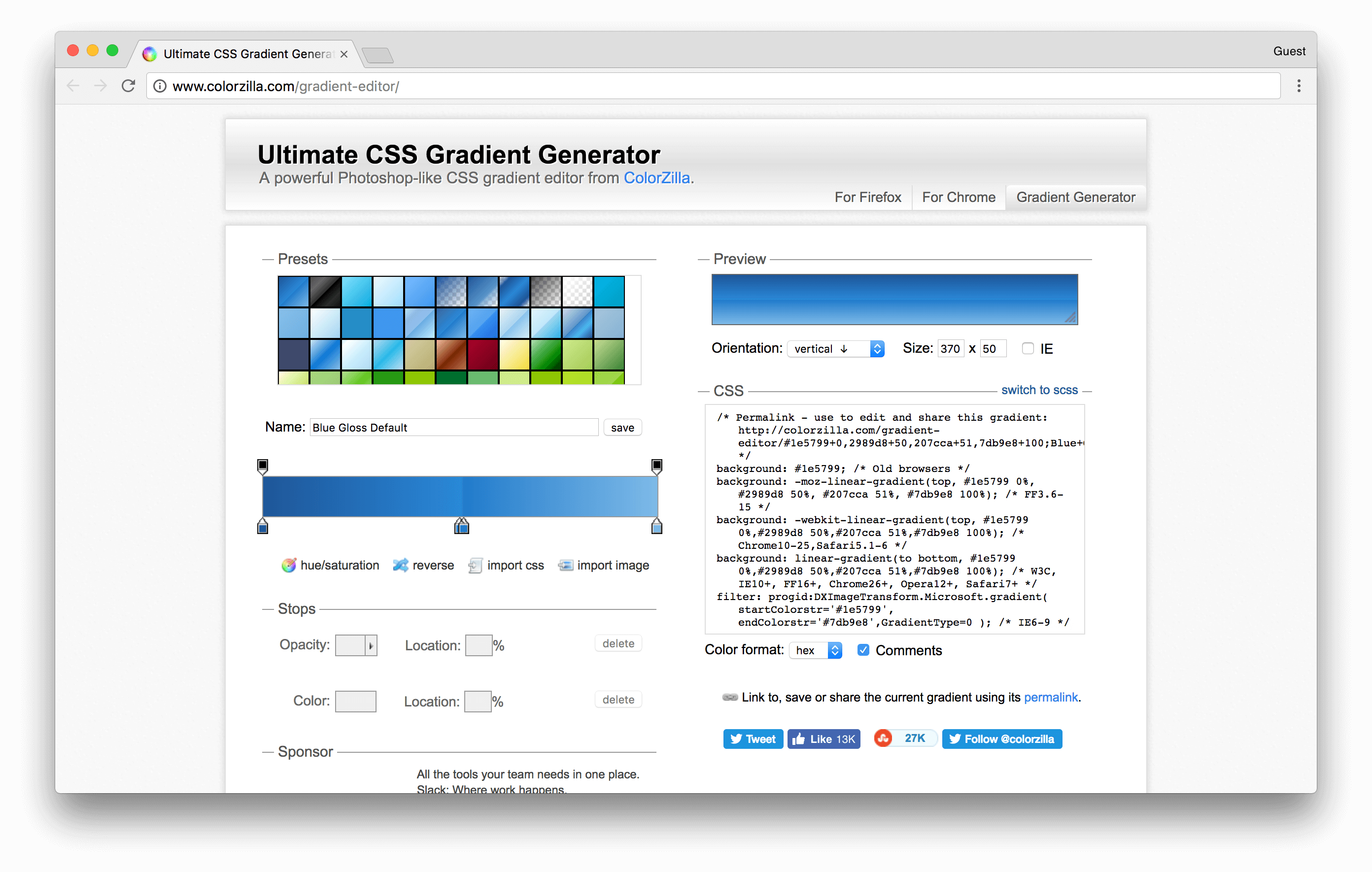
- colorzilla.com/gradient-editor - CSS gradient generator
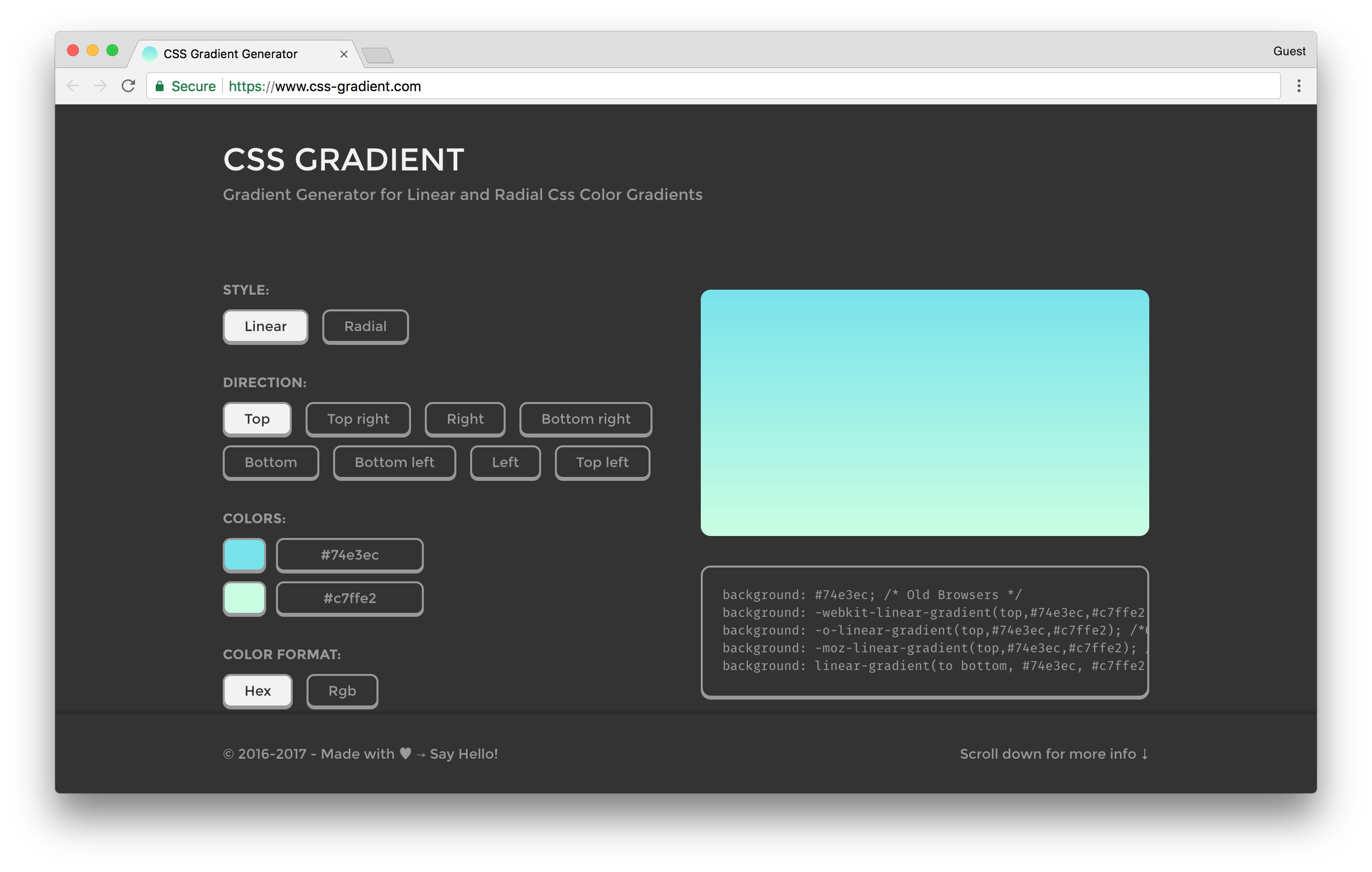
- css-gradient - CSS gradient generator
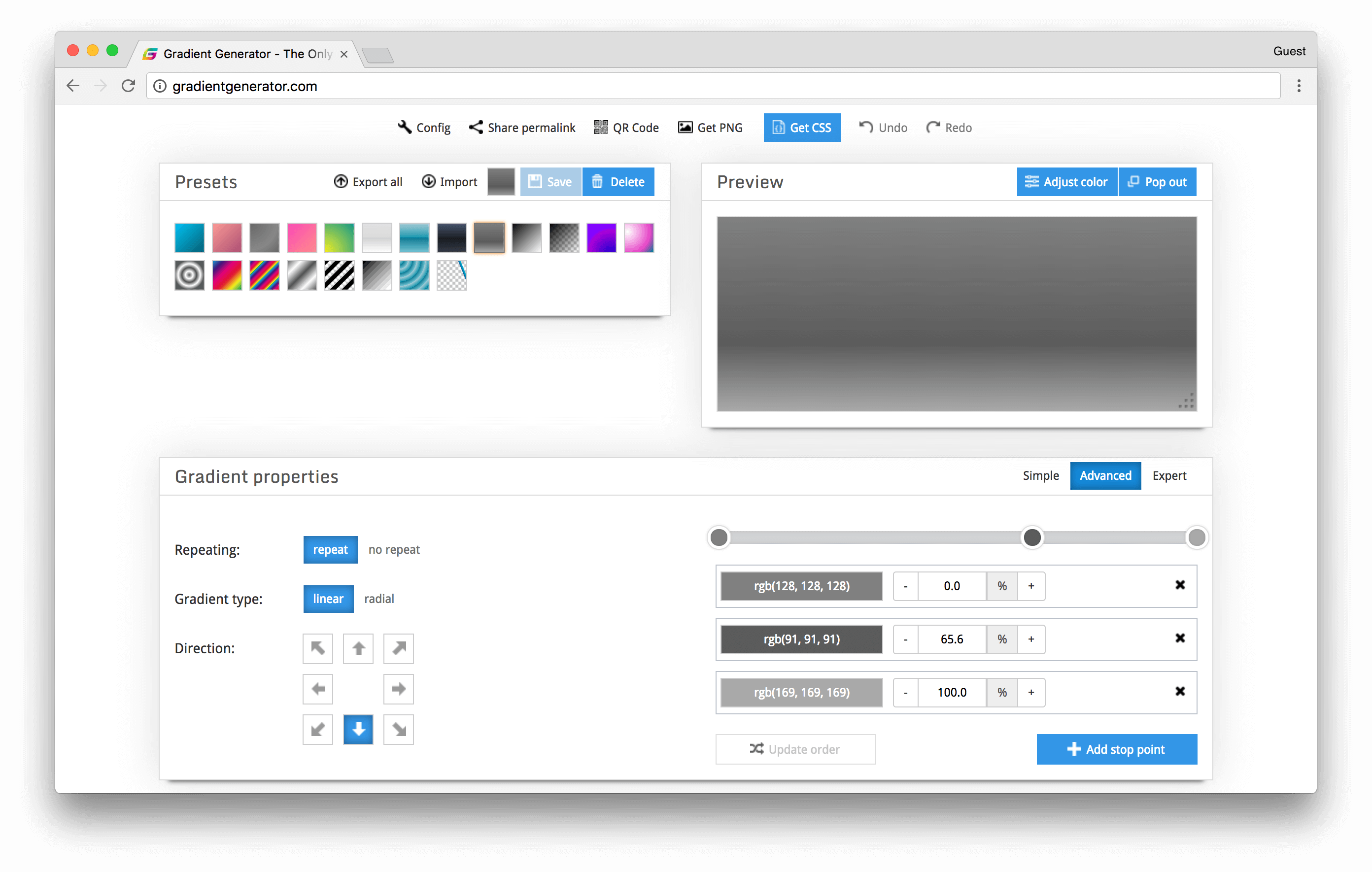
- gradientgenerator.com - CSS gradient generator with patterns
- angrytools.com/gradient - CSS gradient generator
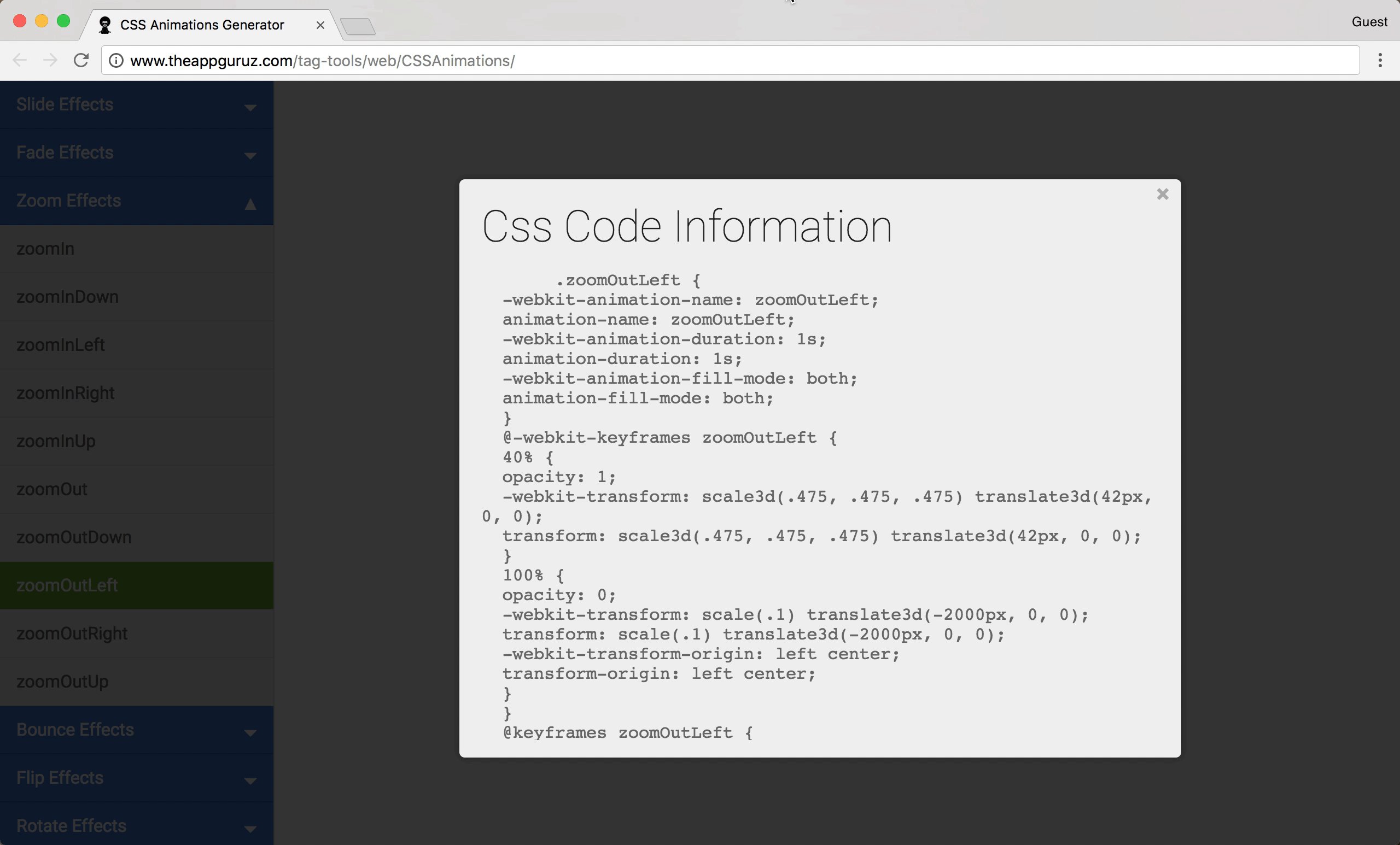
- theappguruz.com/tag-tools/web/CSSAnimations - Collection of CSS animations
- anicollection.github.io - Collection of CSS animations
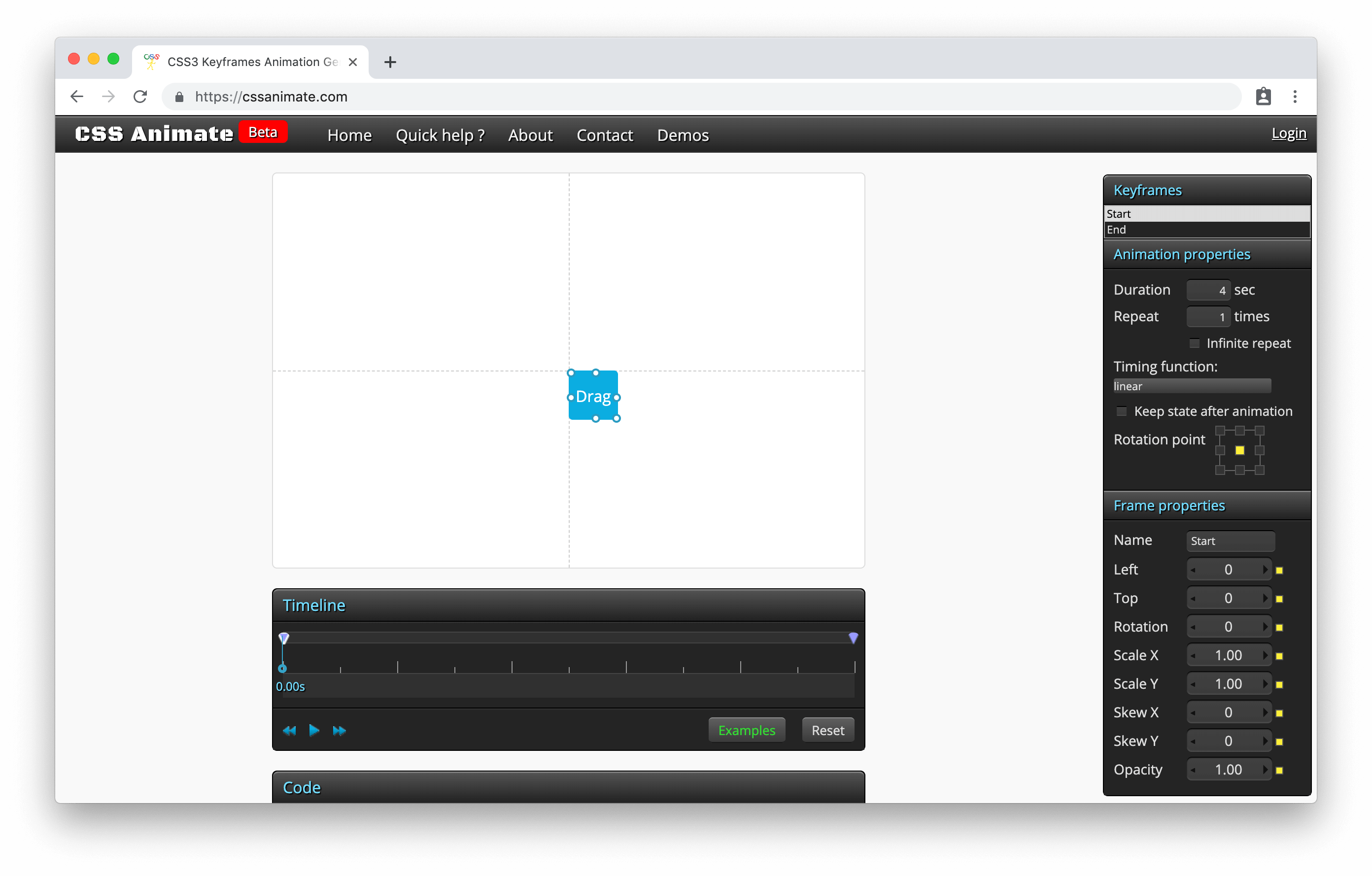
- cssanimate.com - CSS animation generator
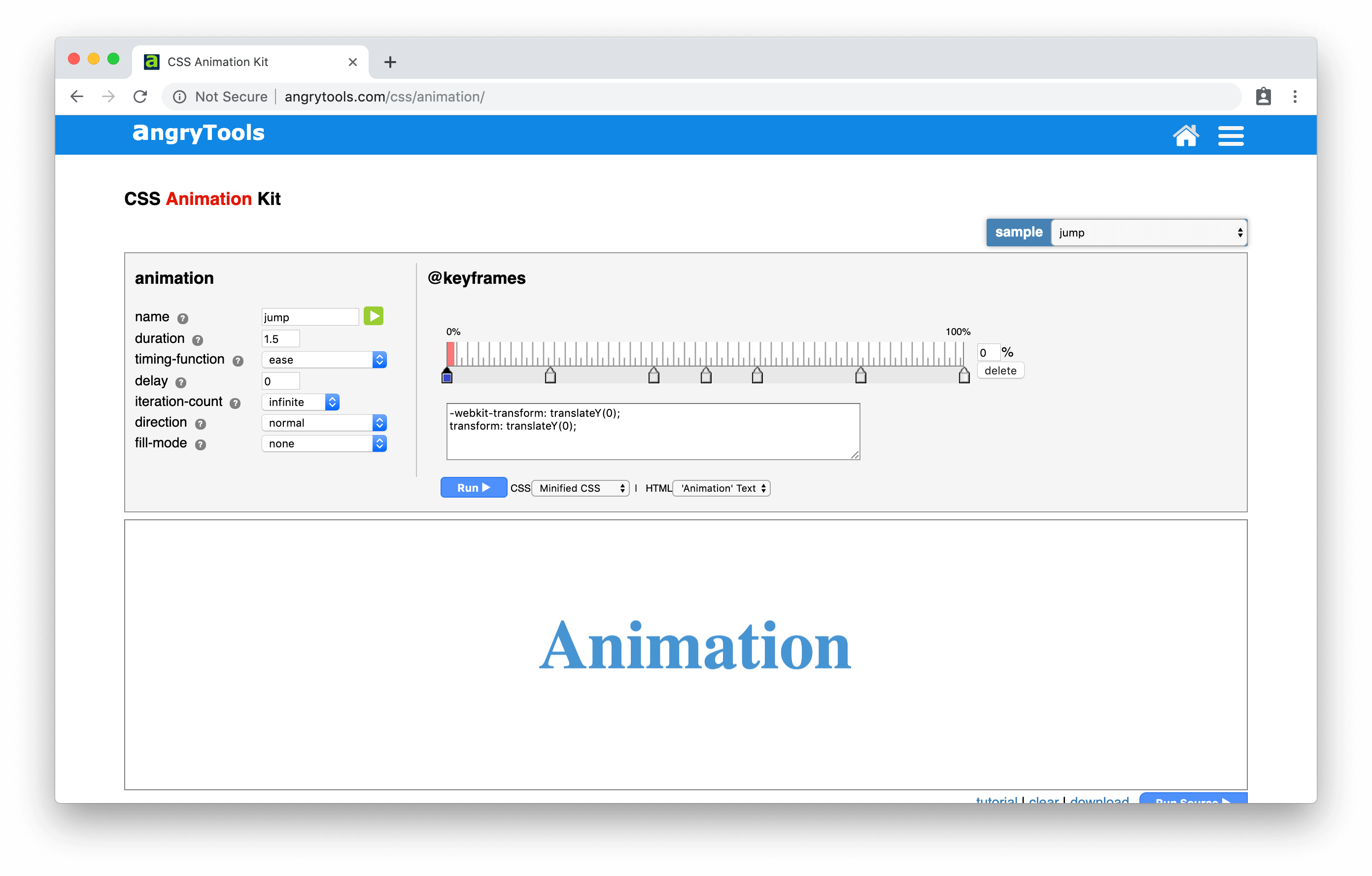
- angrytools.com/css/animation - CSS animation generator
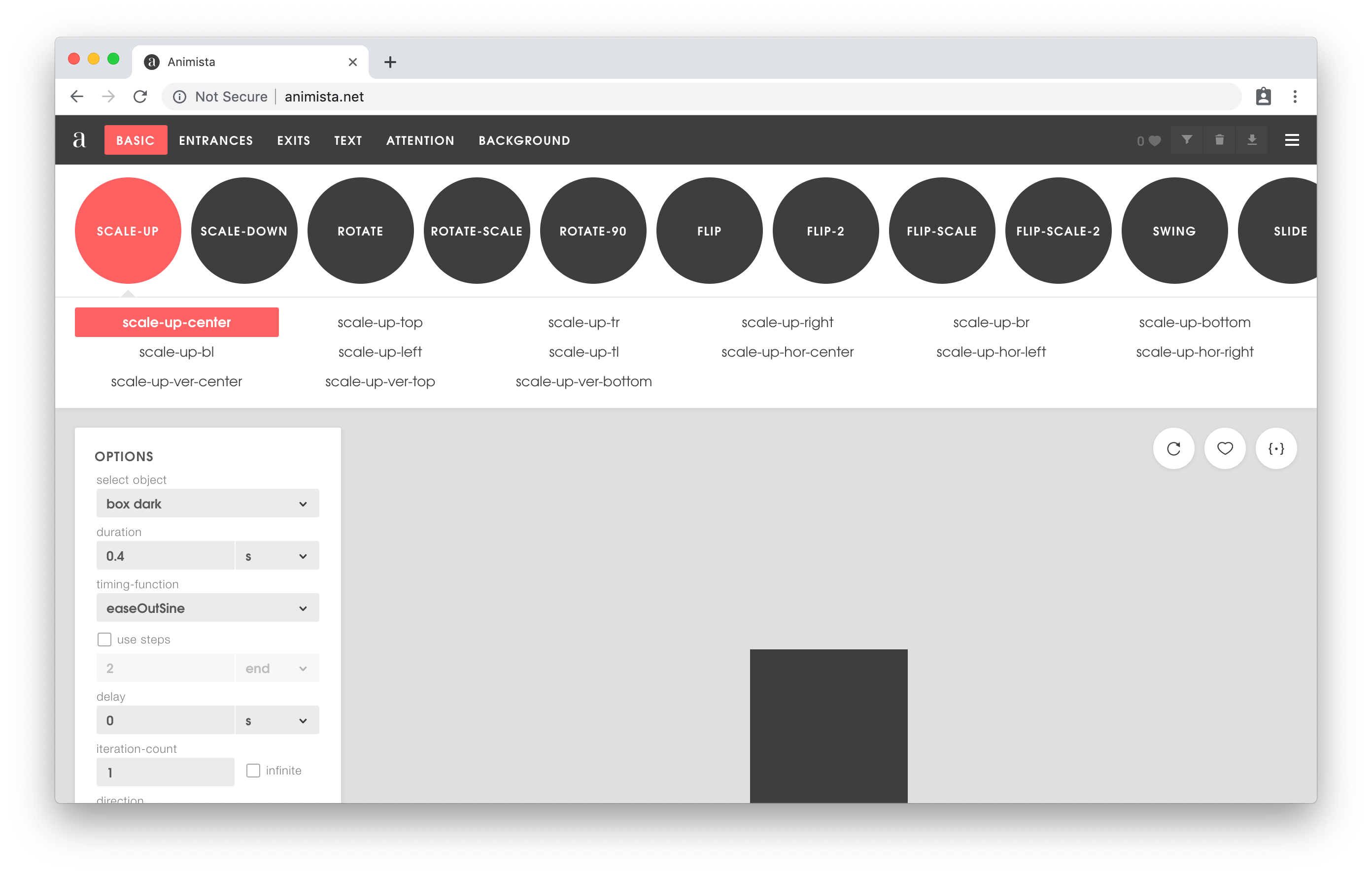
- animista.net - CSS animation generator
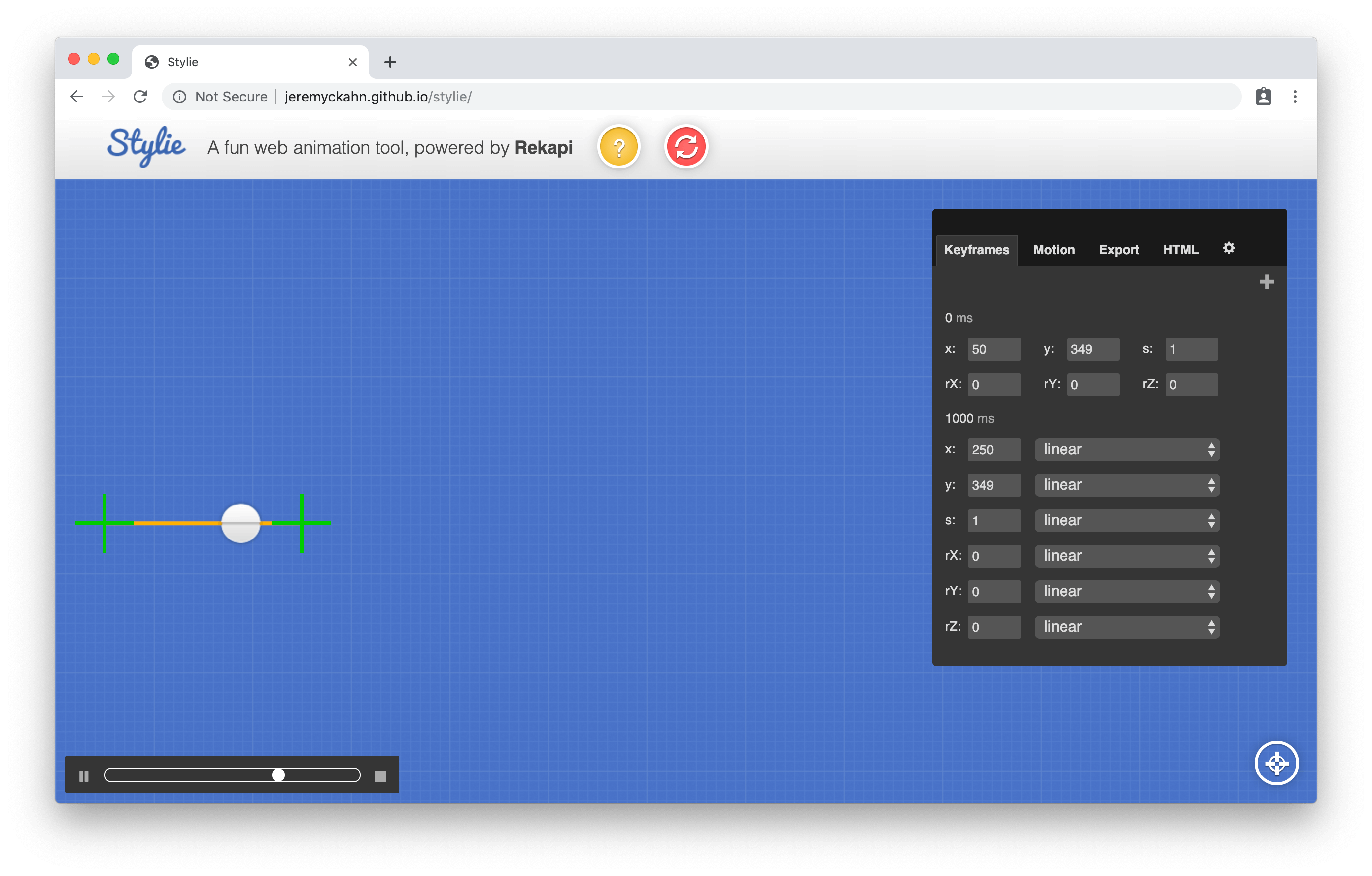
- jeremyckahn.github.io/stylie - CSS animation generator
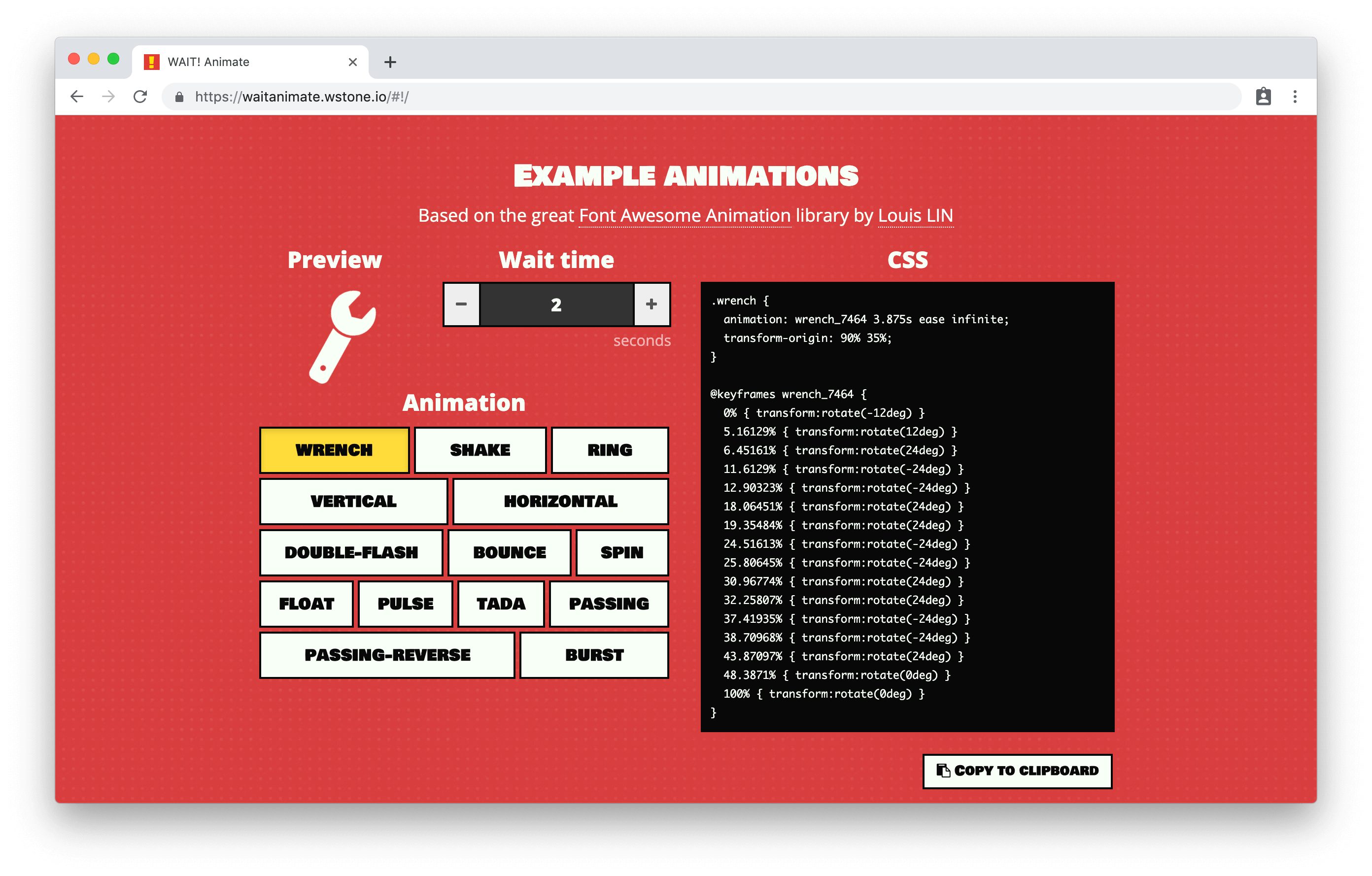
- waitanimate.wstone.io - calculate the keyframe percentages so that you can insert a delay between each animation iteration
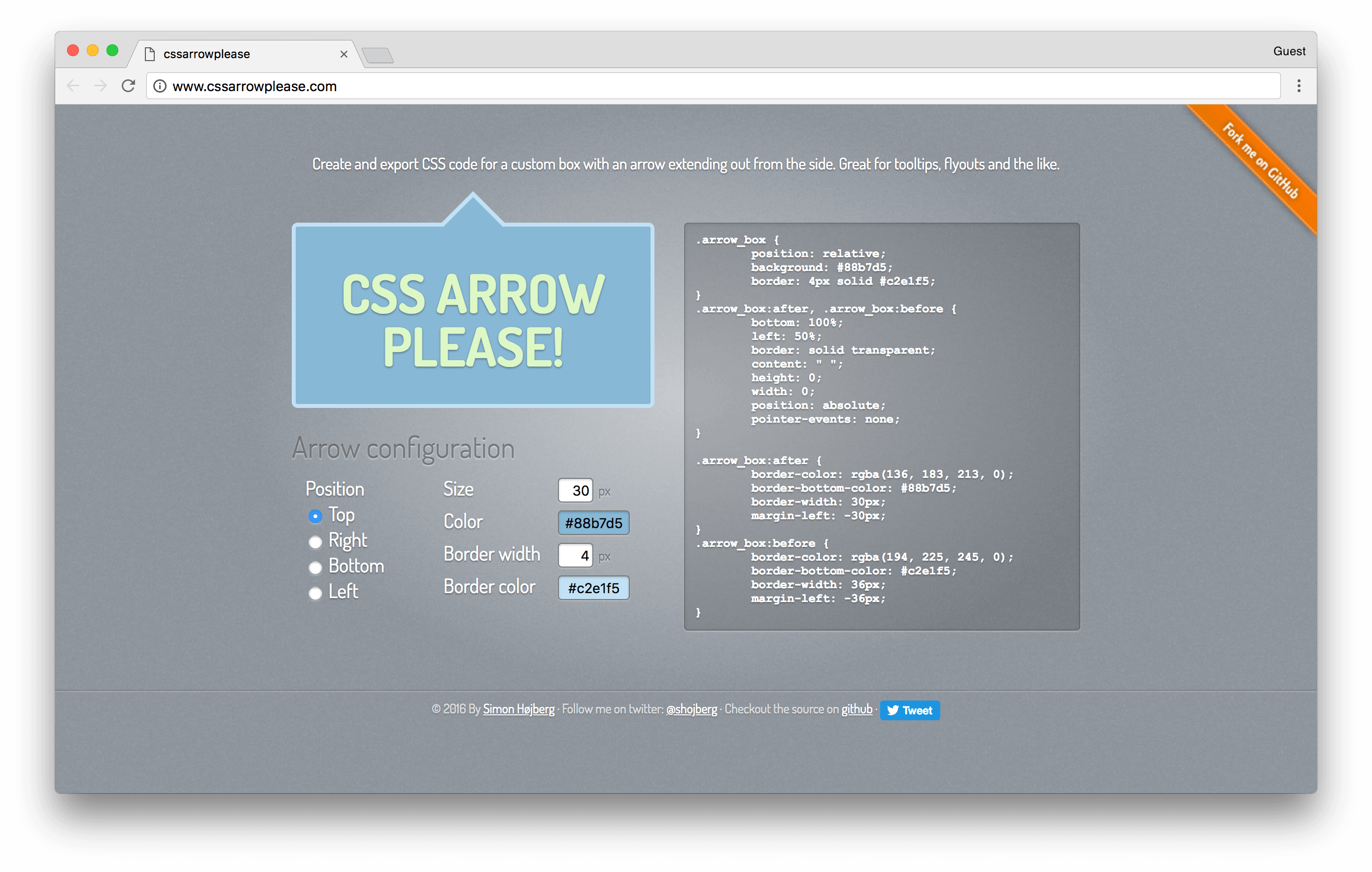
- cssarrowplease.com - Generates a custom box with an arrow extending out from the side
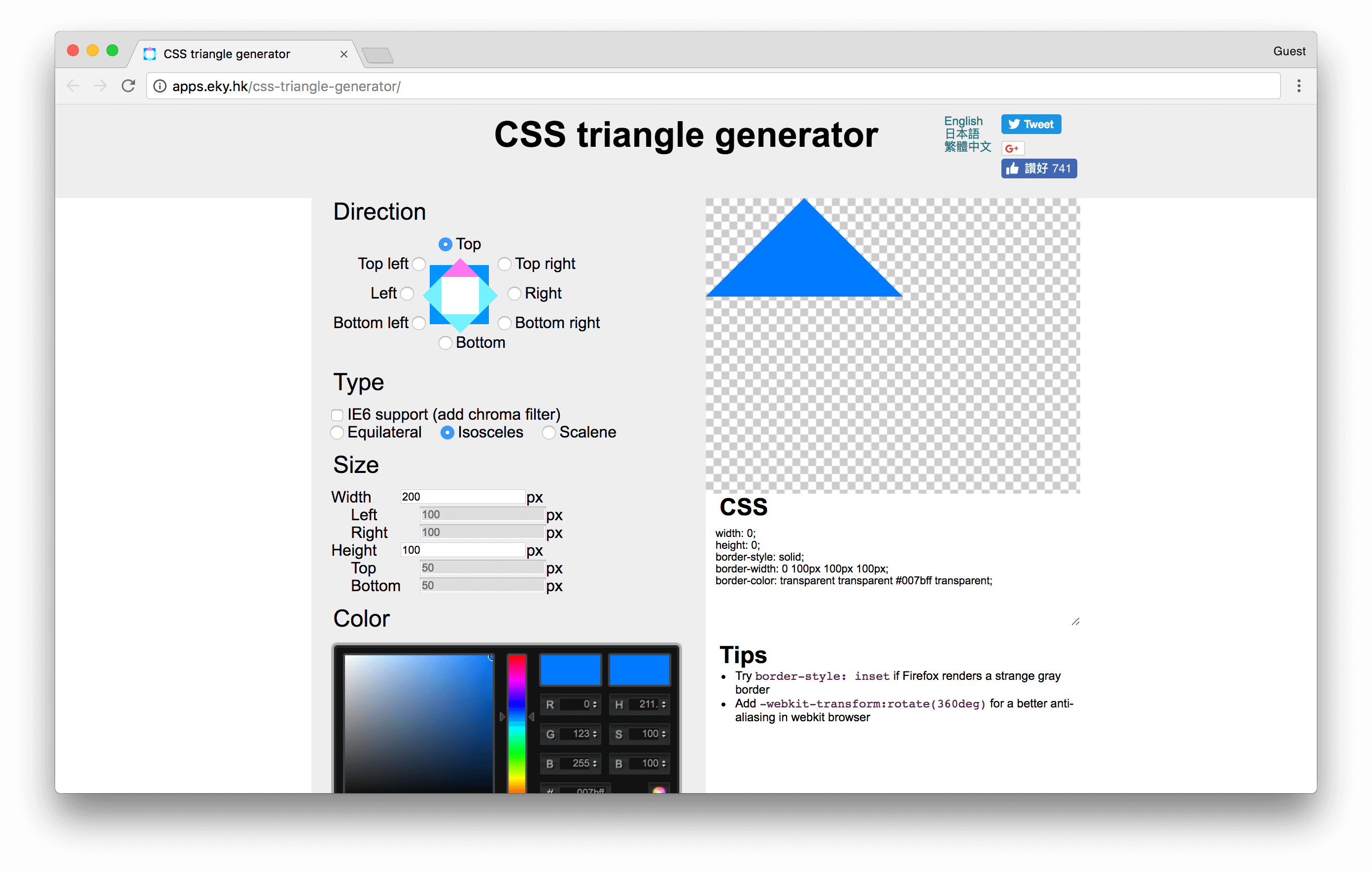
- apps.eky.hk/css-triangle-generator - CSS triangle generator
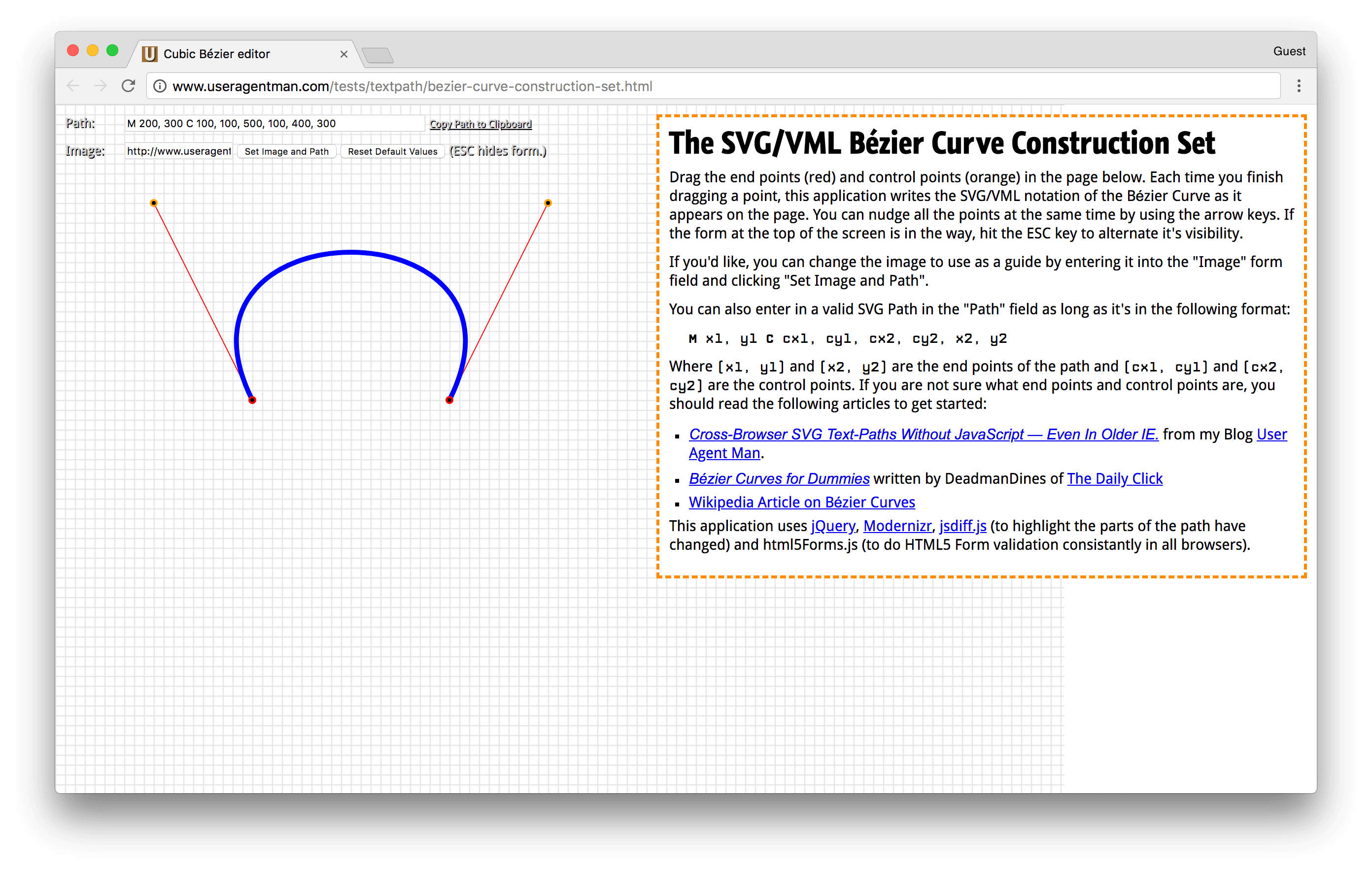
- useragentman.com/tests/textpath/bezier-curve-construction-set - Bézier Curve generator
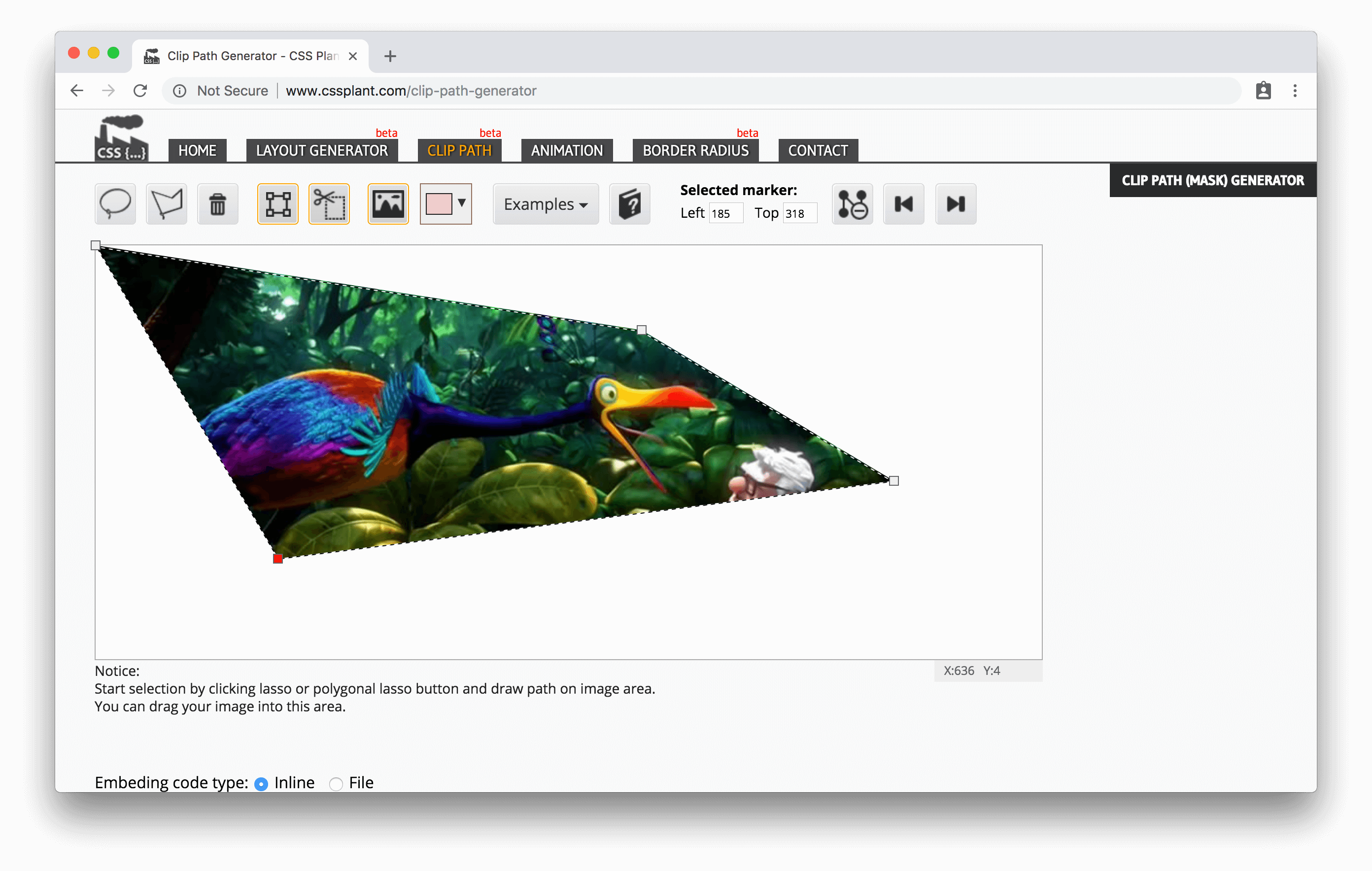
- cssplant.com/clip-path-generator - Clip path generator
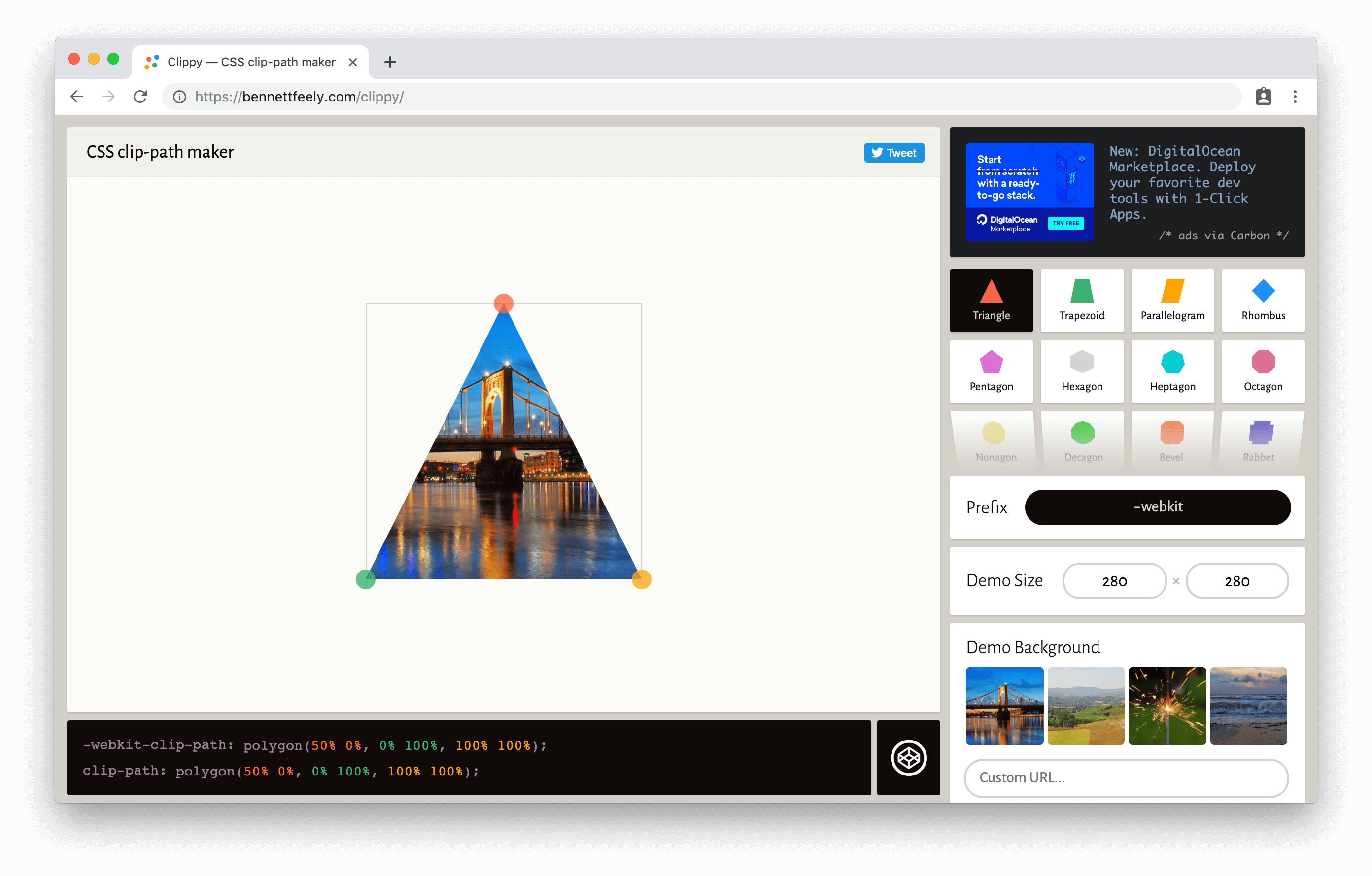
- bennettfeely.com/clippy - Clip path generator
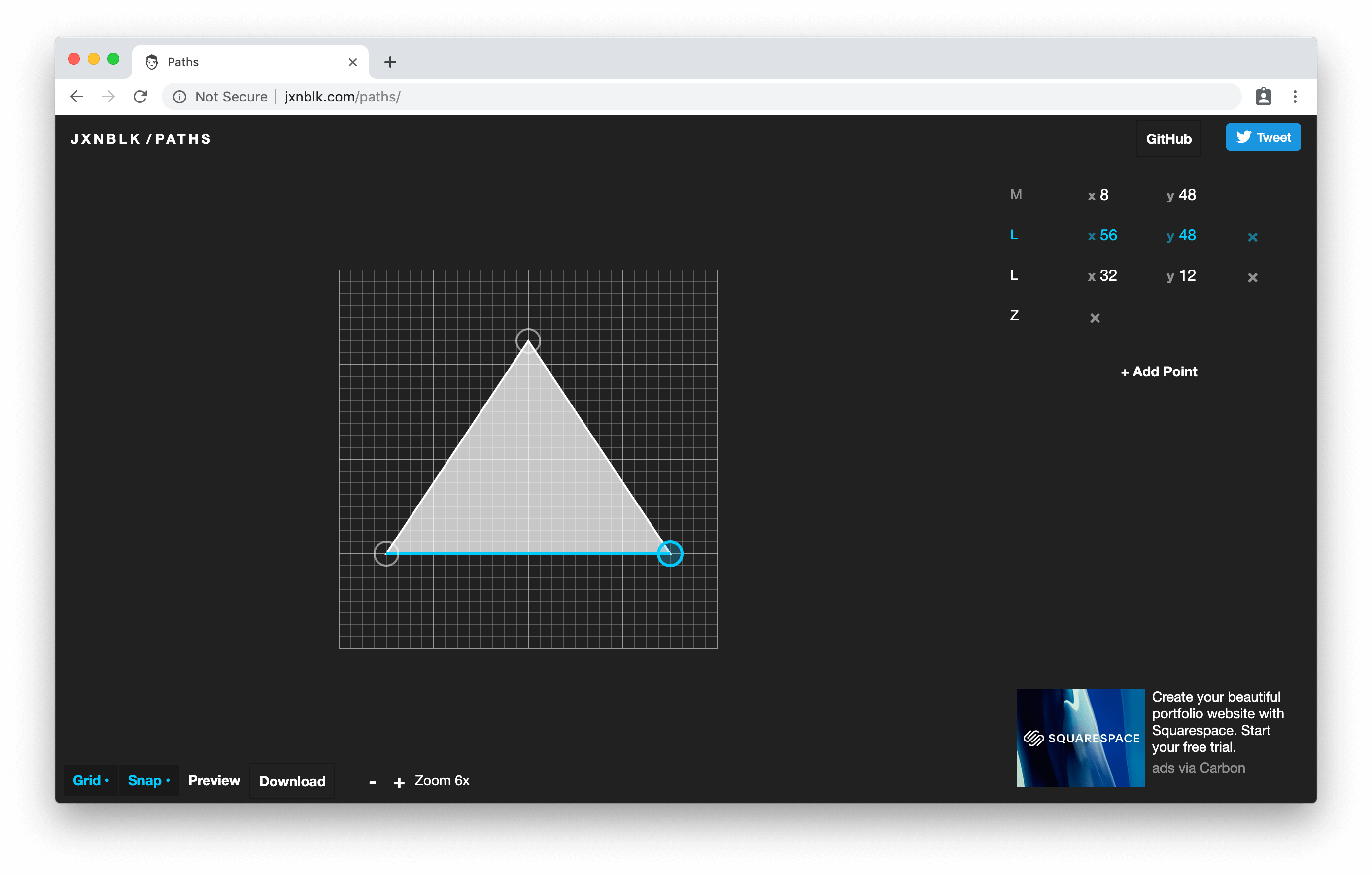
- jxnblk.com/paths - Path generator
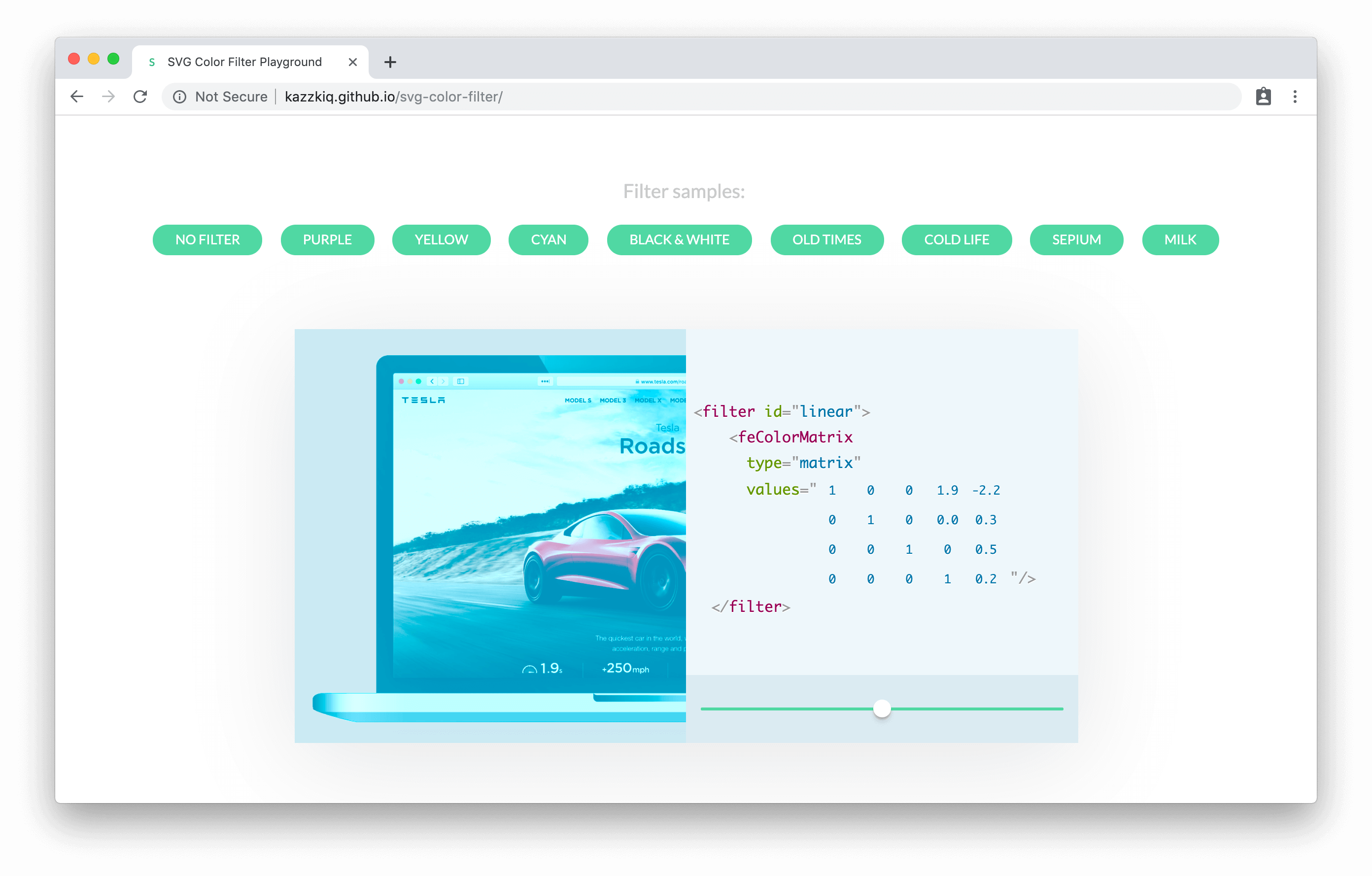
- kazzkiq.github.io/svg-color-filter - SVG color filter editor
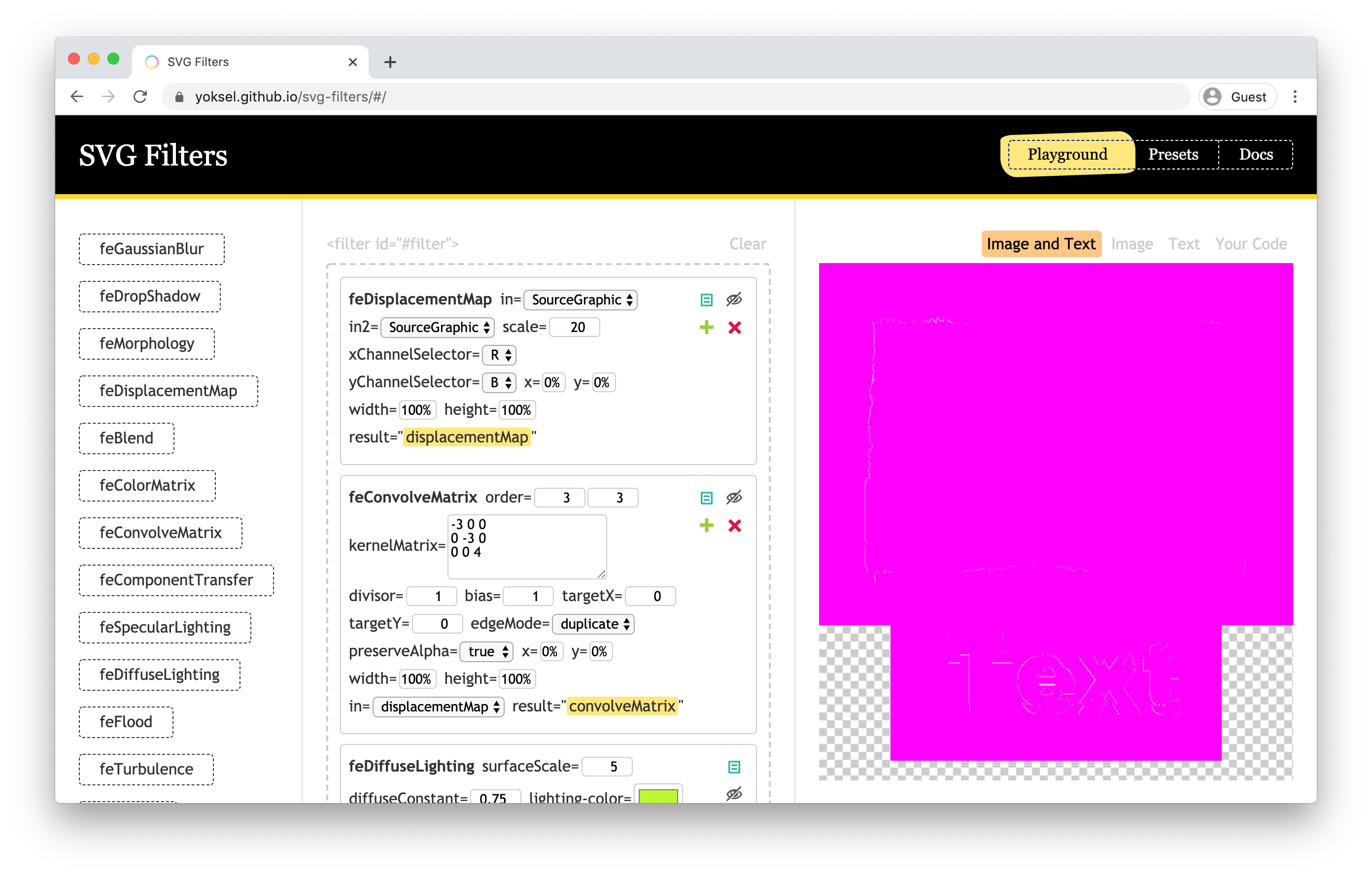
- yoksel.github.io/svg-filters - SVG filter effects editor
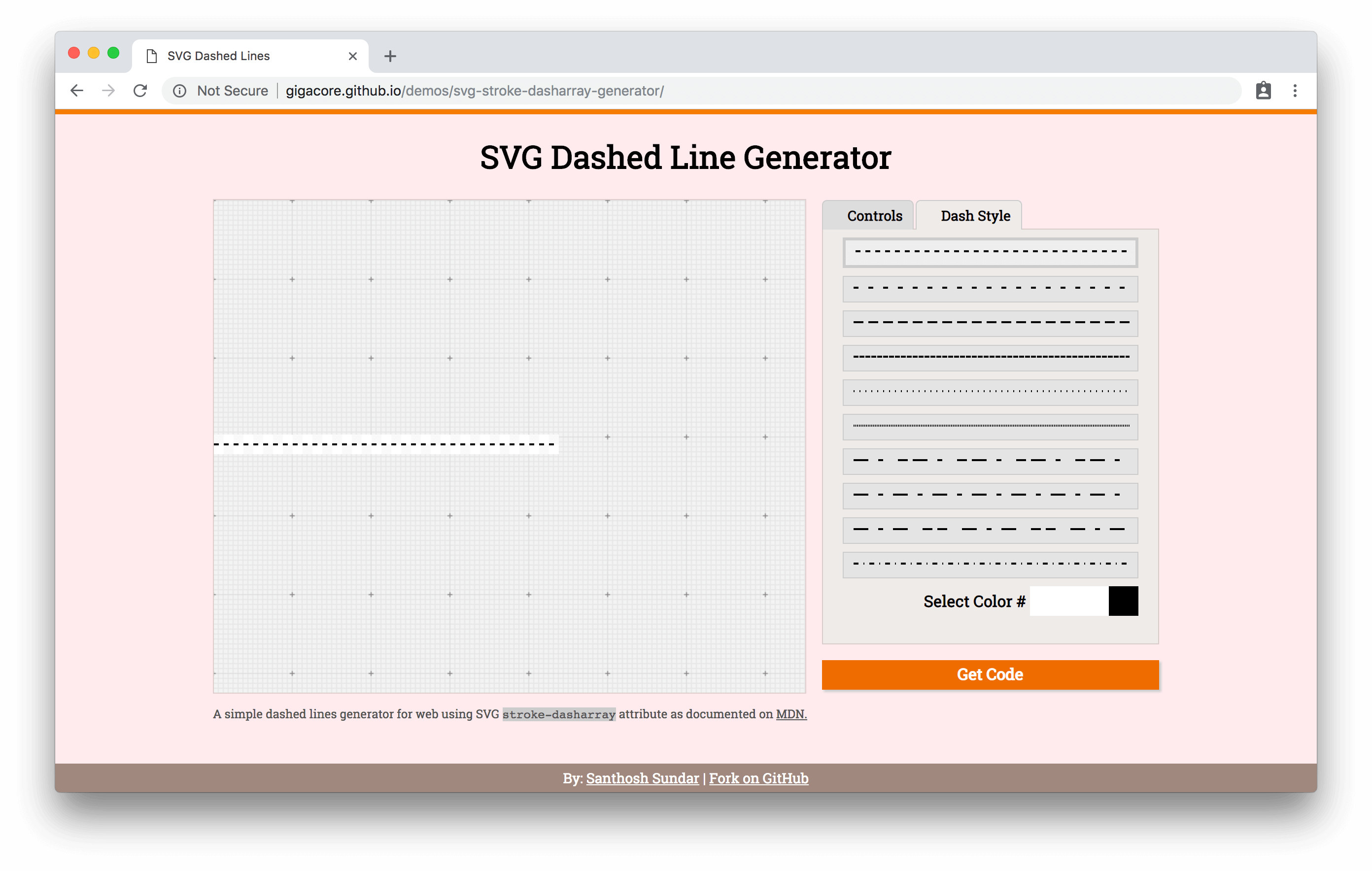
- gigacore.github.io/demos/svg-stroke-dasharray-generator - Dash line generator
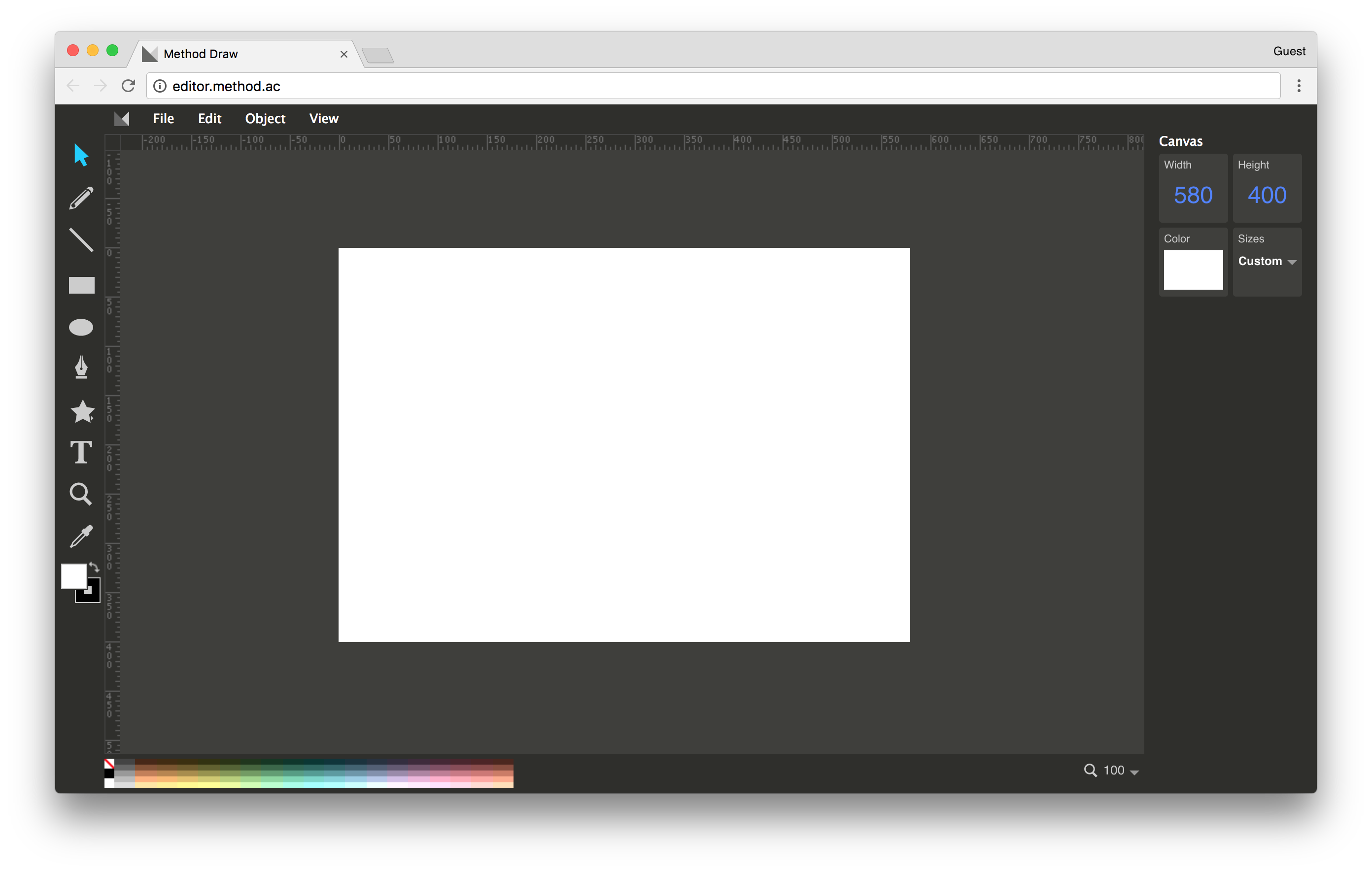
- editor.method.ac - SVG editor
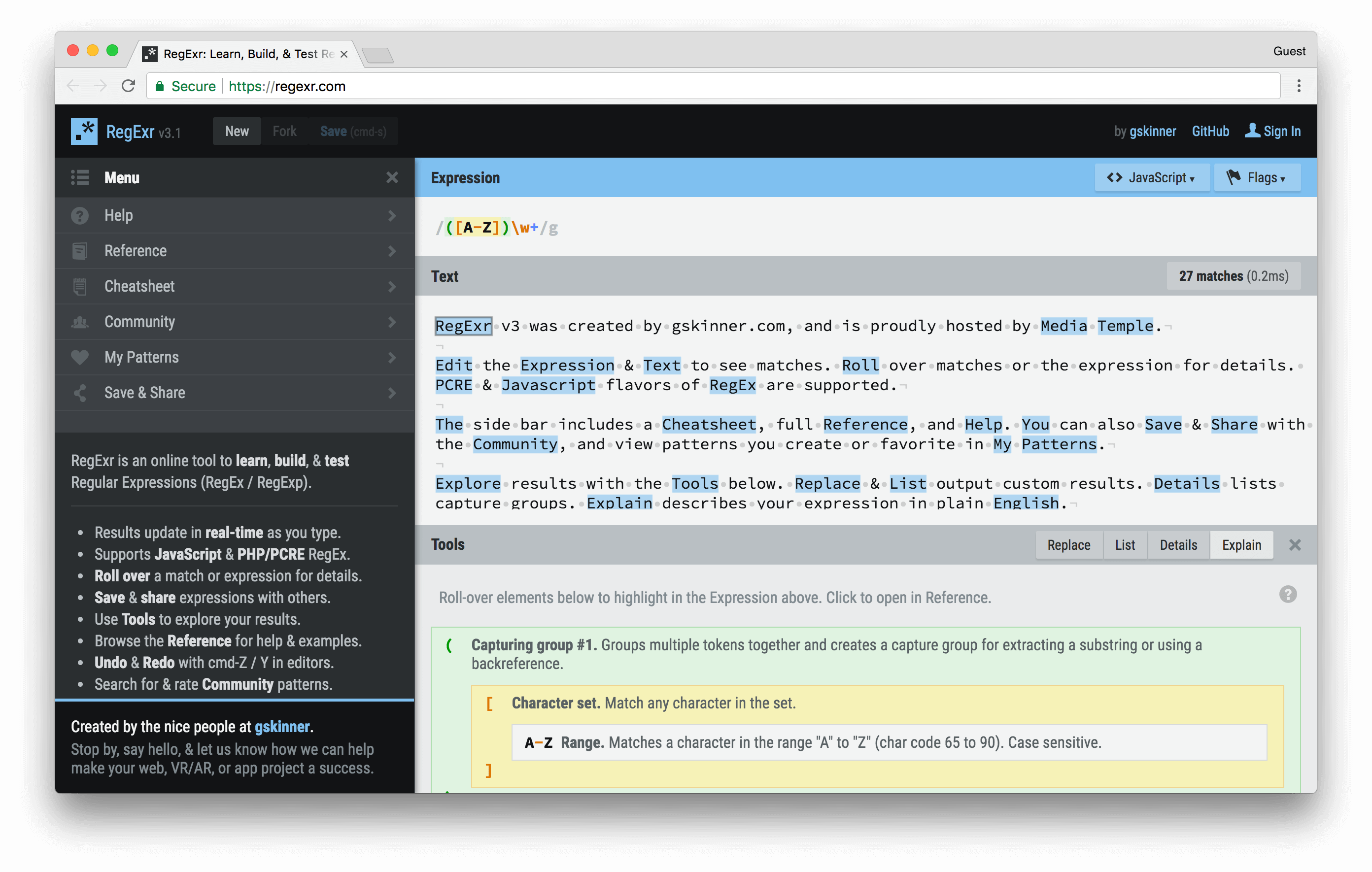
- regexr.com - Building and testing regular expressions
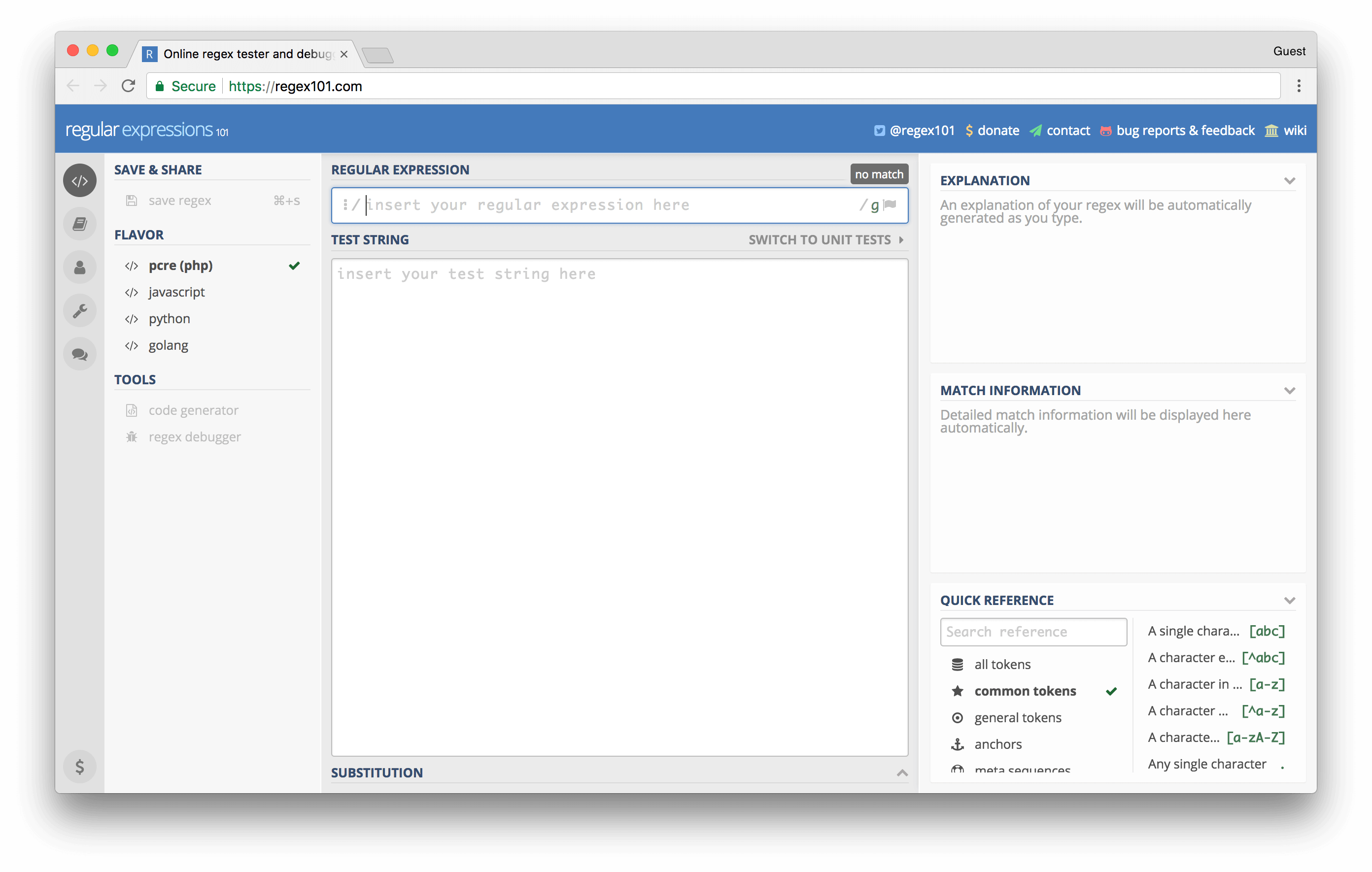
- regex101.com - Building and testing regular expressions
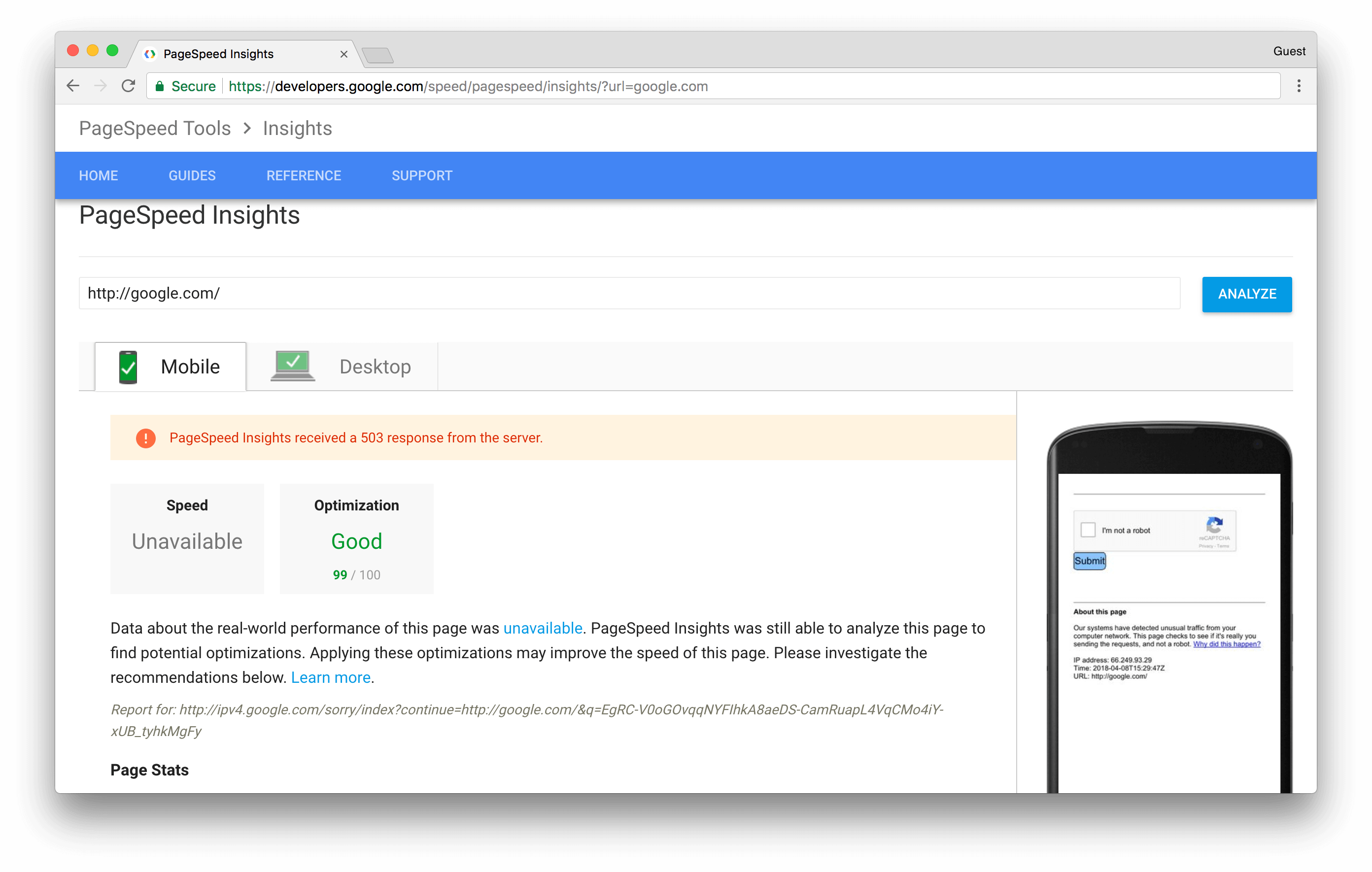
- developers.google.com/speed/pagespeed/insights - Provides information about how well a page adheres to a set of best practices
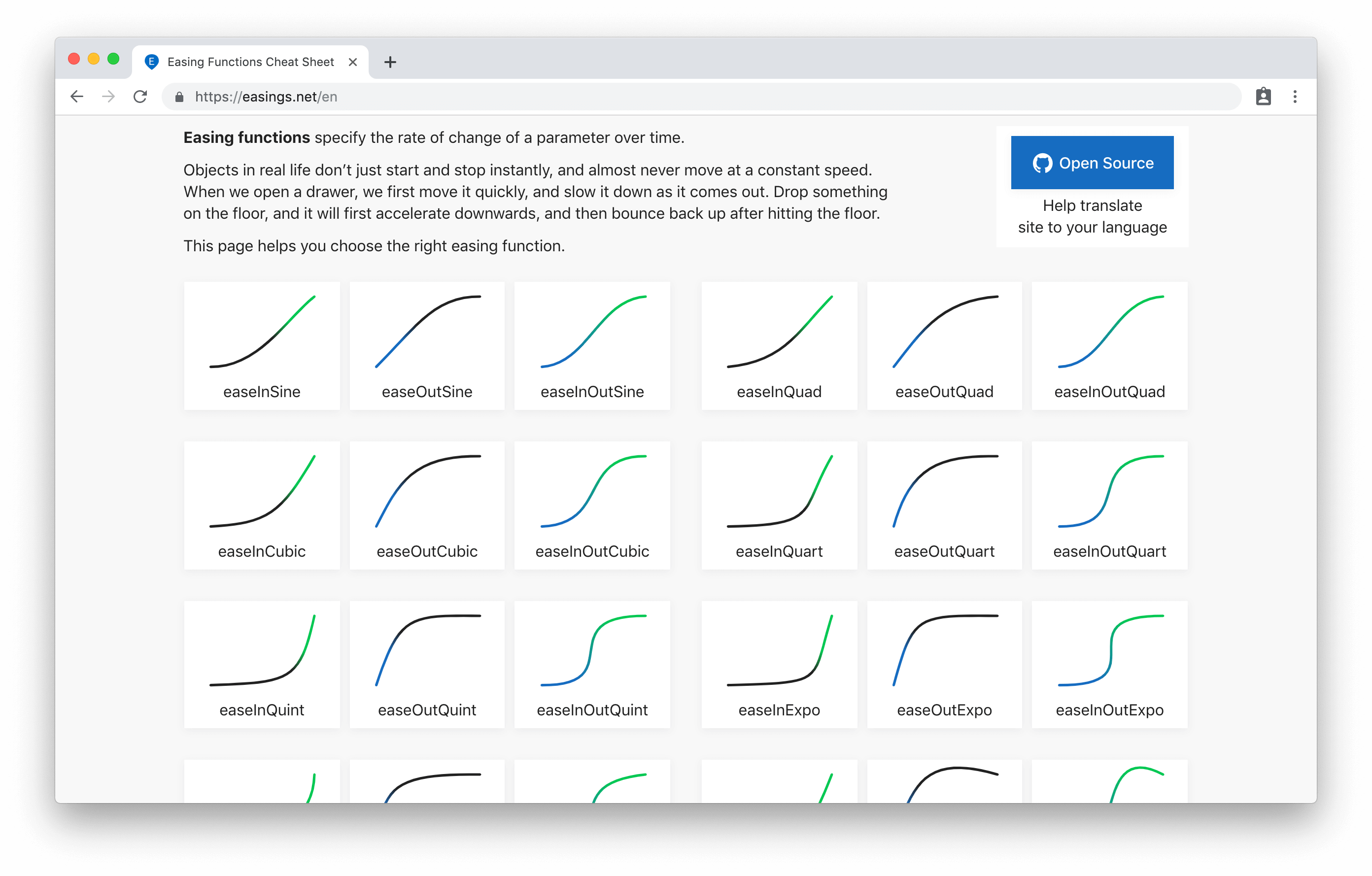
- easings.net - Collection of easing functions