First of all make sure that python is installed in your system.
next, you need to create a virtual environment in your system of python and need to install the dependancies and packages which are gievn in the requirements.txt file by typing the following command in the virtual environmant terminal
The Python installers for Windows include pip. You should be able to access pip using:
py -m pip --version
pip 9.0.1 from c:\python36\lib\site-packages (Python 3.6.1)
You can make sure that pip is up-to-date by running:
py -m pip install --upgrade pip
python3 -m pip install --user --upgrade pip
Afterwards, you should have the newest pip installed in your user site:
python3 -m pip --version
pip 9.0.1 from $HOME/.local/lib/python3.6/site-packages (python 3.6)
python3 -m pip install --user virtualenv
py -m pip install --user virtualenv
python3 -m venv env
py -m venv env
source env/bin/activate
.\env\Scripts\activate
Now your virtual environment has been created and you ready to install the packages required for the preject
pip install -r requirements.txt --ignore-installed
Now, you need to downlaod the pretrained model for the image coloriser which is available in the following link given below https://bit.ly/3ecwq4m
the downloaded model should be placed in the model folder in the repopsitory for the code to work
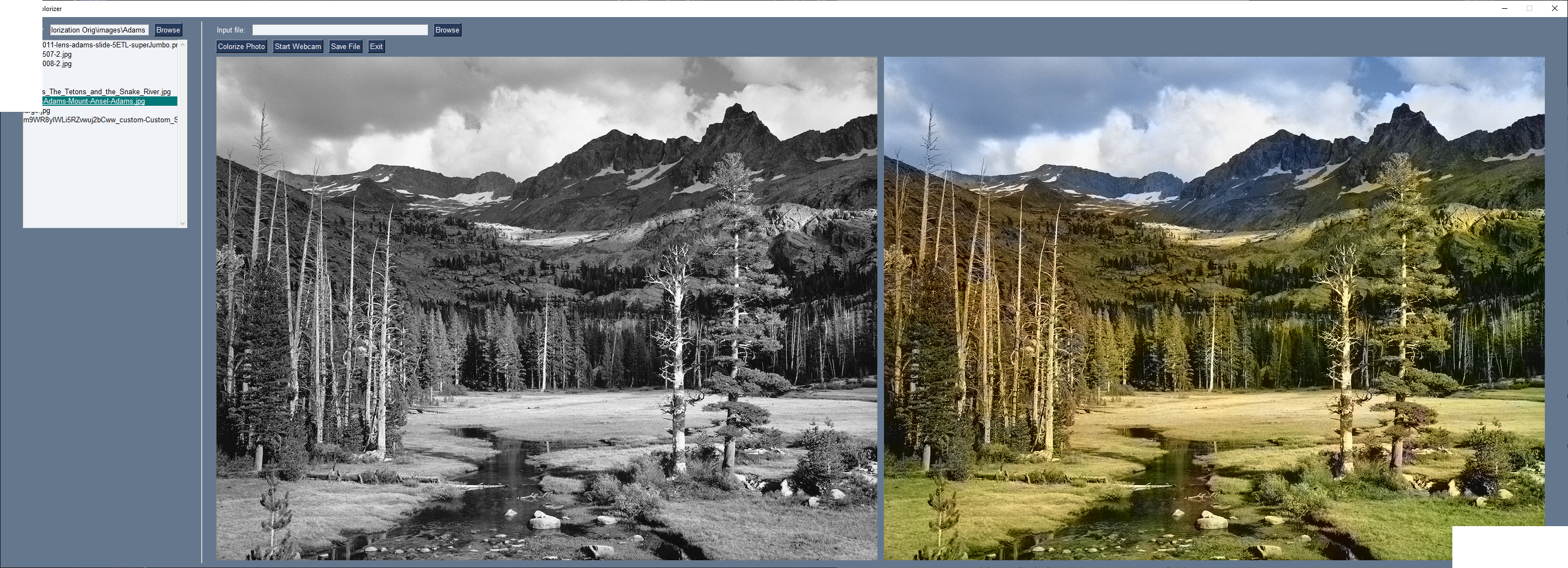
The model will would work somewhat in the given manner